How To Setup a React Project With Vite
 Sahil Shubham
Sahil Shubham
Typically, you create a React project with create-react-app (CRA) which takes a lot of time to install over 140mb of dependencies. Vite is a lightweight tool that takes up 31 MB of dependencies, which will save time in starting a new project. Vite also uses the browser-native ES (ECMAScript) modules for linking to JavaScript files, which doesn’t rebuild the entire bundle after each file change. These differences result in a faster experience when creating, updating, and building a React App with Vite.
Prerequisites
Before we begin, ensure that you have the following installed on your computer:
Node.js (version 14.0 or above)
npmoryarn
You should also have a basic understanding of React and JavaScript.
Setting up the React project
To create a fresh React project with Vite, run the following commands
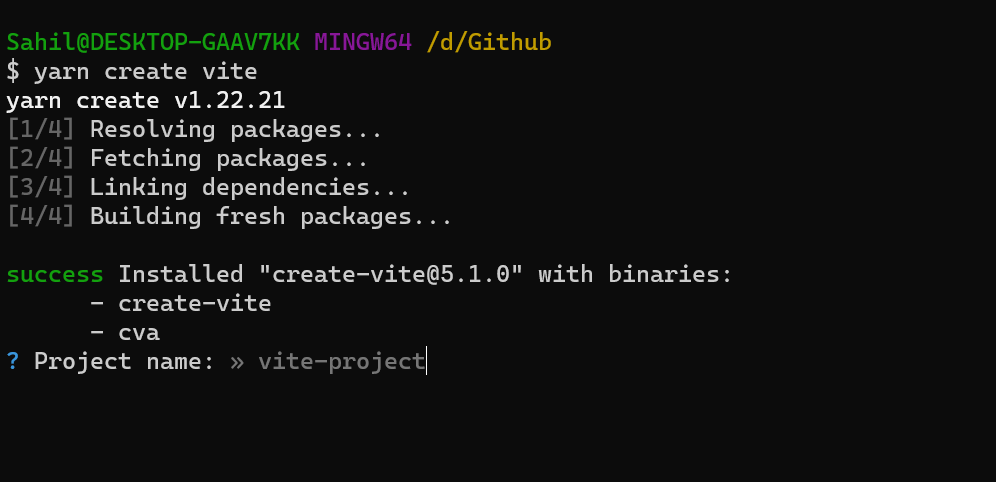
yarn create vite
This command will run the Vite executable from the remote npm repository.
After the command finishes executing, it will prompt to enter your project name. You can enter your desired project name or type ./ to use the same parent directory as your project folder.

For this tutorial, we will use test-vite-project as the project name.
test-vite-project
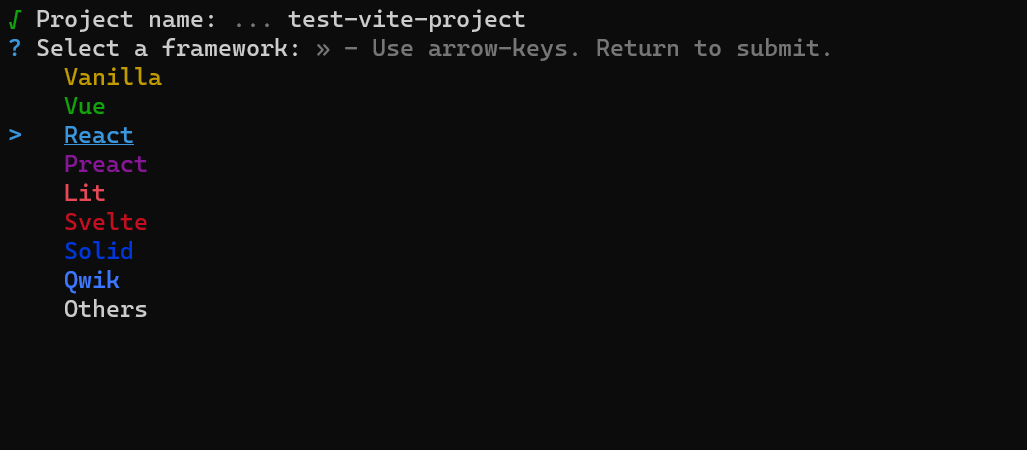
Once the project name is entered, you will be prompted to select the framework. Select > React using the arrow-keys.

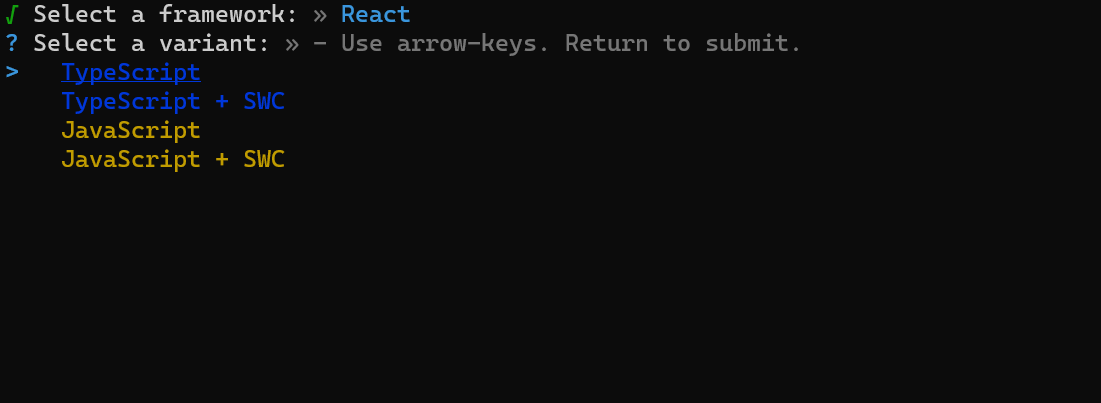
After that, select your desired language type. I will be selecting Typescript,

After setting up the framework, you will see an output that the project has been scaffolded. Vite will then instruct you to install dependencies.

Go to the project root directory,
cd test-vite-project
Then, install all the dependencies using the following command,
yarn
After all the dependencies are installed, execute the following command to run your local server.
yarn run dev
You will see the following output,

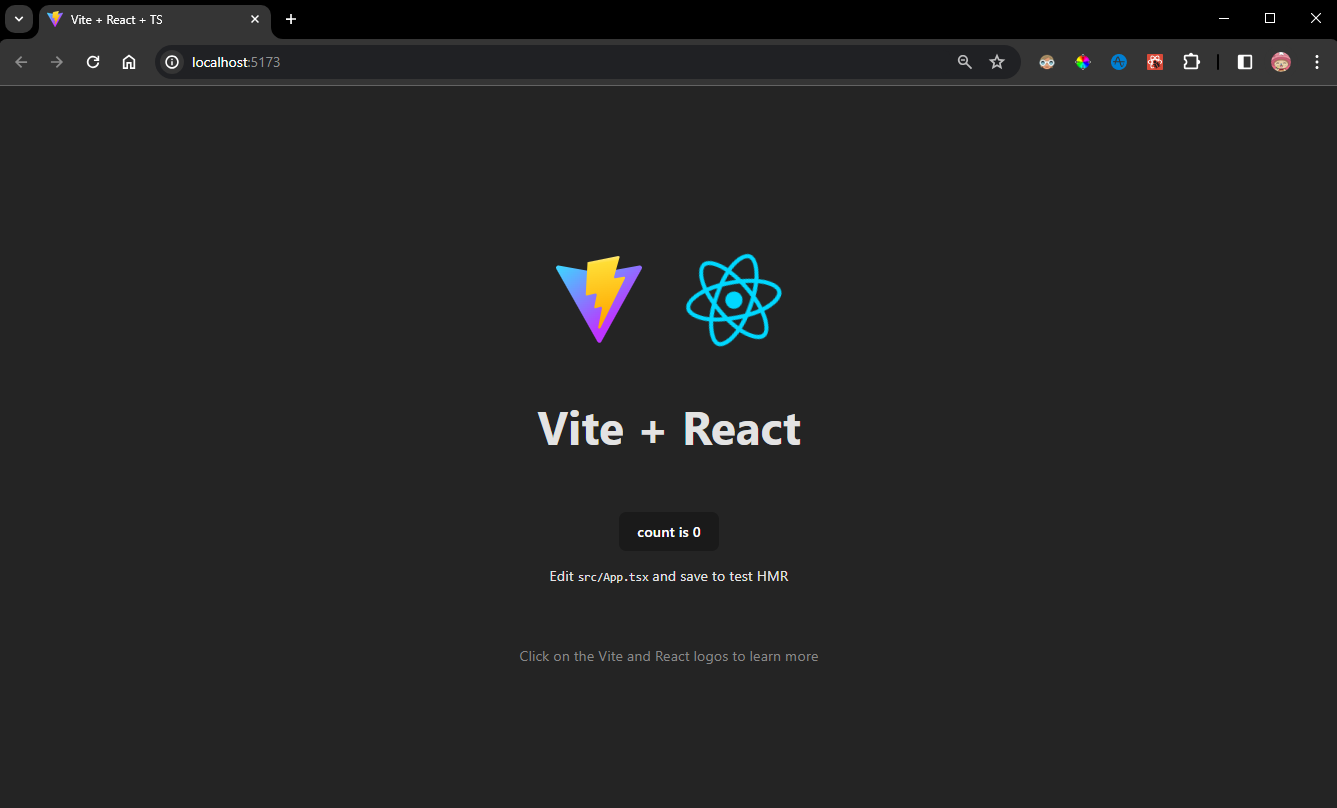
Next, open your browser and visit http://localhost:5173/. The default React project will be running on port 5173:

When you see this app running, you have successfully setup a React project with Vite. You can now start working on your Application. Open the project in any code editor and Start Coding! 🎉
Conclusion
You’ve just created a new React application using Vite.js. Vite makes development quicker and simpler, letting you focus and spend more time on building your app and less time setting up your work environment.
Subscribe to my newsletter
Read articles from Sahil Shubham directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sahil Shubham
Sahil Shubham
I'm a Full Stack Engineer who enjoys working with UI/UX.