Tutorial: Combining Jest Test Coverage Reports with IstanbulJS in GitHub CI
 Maxat Akbanov
Maxat AkbanovTable of contents

Sometimes developers using Jest testing framework need to unify the test reports that they have scattered across different repository projects. Unfortunately, there is no automated tool that can do that operation all at once for now, but can be achieved by scripting the operation with the command-line interface of the InstanbulJS coverage report tool - nyc.
This tutorial shows how to set up a GitHub Actions workflow that collects coverage reports from two different repositories, merges them, and outputs the final coverage report in a third main repository.

Step 1: Setup the Repositories
Ensure each of the two project repositories is set up for Jest testing and coverage reporting. Then, create a third repository where the merged coverage report will be stored.
For example:
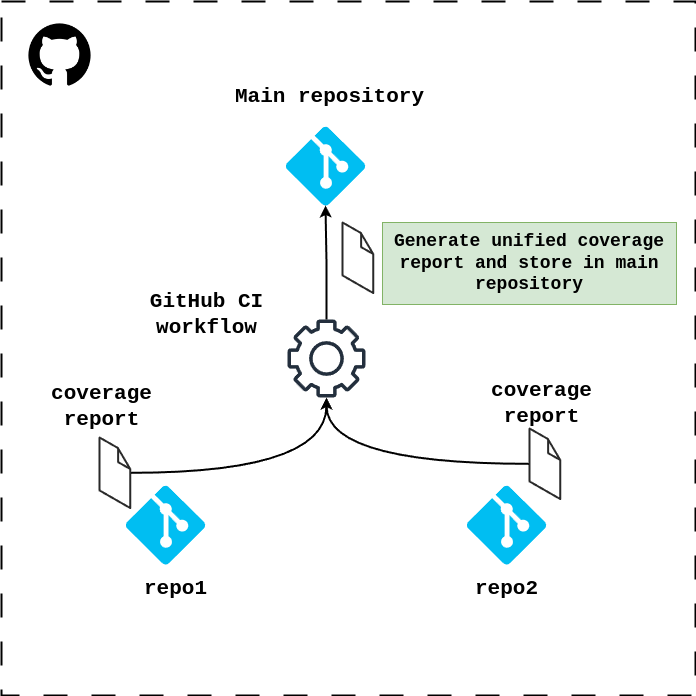
First repository includes a simple function to capitalize a string while second repository has a simple function to add two numbers. Third Main repository has a GitHub CI workflow file that generates test reports in each of two repositories with simple functions. After generating reports, CI workflow merges and store the unified coverage report back in the Main repository.
Step 2: Create GitHub Personal Access Token
For the GitHub Actions workflow in the third repository to access and clone the other two repositories, you need a Personal Access Token (PAT) with the appropriate permissions (e.g., repo scope).
Go to your GitHub settings.

Click on "Developer settings" → "Personal access tokens".

Generate a new token with the necessary permissions.

Save this token securely; you will not be able to see it again.
Step 3: Add the Personal Access Token to the Third Repository
In the third repository (where the final report will be generated):
Go to the repository settings.

Navigate to "Secrets" → "Actions".

Create a new secret (e.g.,
COVERAGE_TOKEN) and paste the Personal Access Token you generated.
Step 4: Create a GitHub Actions Workflow in the Third Repository
In your third repository, create a new GitHub Actions workflow file (e.g., .github/workflows/merge-coverage.yml):
name: Merge Coverage Reports
on: [push]
jobs:
merge-coverage:
runs-on: ubuntu-latest
steps:
- name: Checkout Main Repository
uses: actions/checkout@v2
- name: Setup Node.js
uses: actions/setup-node@v2
with:
node-version: '14'
- name: Install NYC
run: npm install -g nyc
- name: Checkout Repo 1
uses: actions/checkout@v2
with:
repository: 'username/repo1'
token: ${{ secrets.COVERAGE_TOKEN }}
path: 'repo1'
- name: Checkout Repo 2
uses: actions/checkout@v2
with:
repository: 'username/repo2'
token: ${{ secrets.COVERAGE_TOKEN }}
path: 'repo2'
- name: Generate Coverage Report for Repo 1
run: |
cd repo1
npm install
npm run test -- --coverage
cp -r coverage ../coverage-repo1
working-directory: ${{ github.workspace }}
- name: Generate Coverage Report for Repo 2
run: |
cd repo2
npm install
npm run test -- --coverage
cp -r coverage ../coverage-repo2
working-directory: ${{ github.workspace }}
- name: Merge Coverage Reports
run: |
nyc merge coverage-repo1 coverage1.json
nyc merge coverage-repo2 coverage2.json
nyc report --reporter lcov --temp-directory . --report-dir final-coverage-report
working-directory: ${{ github.workspace }}
- name: Upload Coverage to Artifacts
uses: actions/upload-artifact@v2
with:
name: merged-coverage-report
path: final-coverage-report
Step 5: Push and Trigger the Workflow
Push this workflow file to your main repository. This will trigger the GitHub Actions workflow, which will:
Checkout each project repository.
Run tests and generate coverage reports.
Merge the coverage reports using
nyc.Save the merged coverage report in the main repository's
final-coverage-reportdirectory.
Step 6: Download and Review the Final Report
After the workflow completes, you can download the merged coverage report from the 'Artifacts' section in the GitHub Actions run.


Notes:
Replace
username/repo1andusername/repo2with your actual repository names.Ensure that your test scripts in
package.jsonofrepo1andrepo2are correctly set up to generate coverage reports.This workflow assumes that the projects are Node.js-based and are using Jest for testing. Adjust the workflow according to your specific tech stack and requirements.
Always keep your PAT secure and use it cautiously as it provides access to your GitHub repositories.
References:
Subscribe to my newsletter
Read articles from Maxat Akbanov directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Maxat Akbanov
Maxat Akbanov
Hey, I'm a postgraduate in Cyber Security with practical experience in Software Engineering and DevOps Operations. The top player on TryHackMe platform, multilingual speaker (Kazakh, Russian, English, Spanish, and Turkish), curios person, bookworm, geek, sports lover, and just a good guy to speak with!