Create Canva Design From Hashnode Blog at Ease
 Fandy Aditya Wirana
Fandy Aditya WiranaTable of contents

Introduction
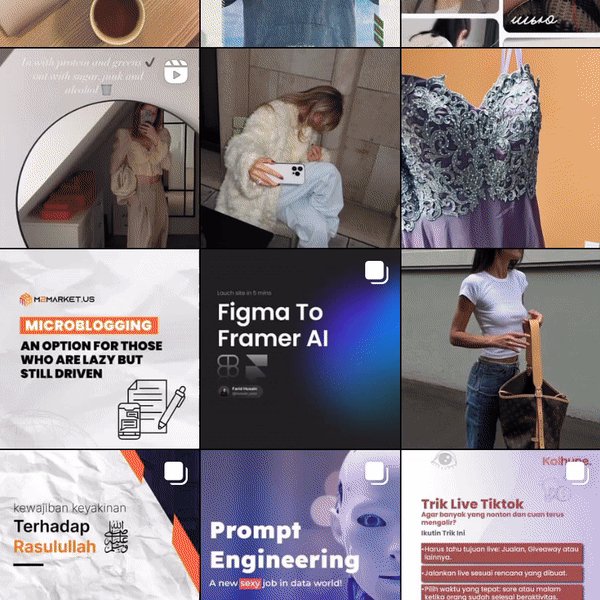
The motivation for creating Hashnode Canva Integration is bringing Hashnode Article to wider audiences by converting it to a different format. I think many of you sometimes see PowerPoint-like content on social media like Instagram, TikTok, or LinkedIn. Something like this:

You have been working hard on publishing a good article here. Why stop there? Bring your Hashnode's article to more audiences by start distributing it as Microblog or Digital Booklet format.
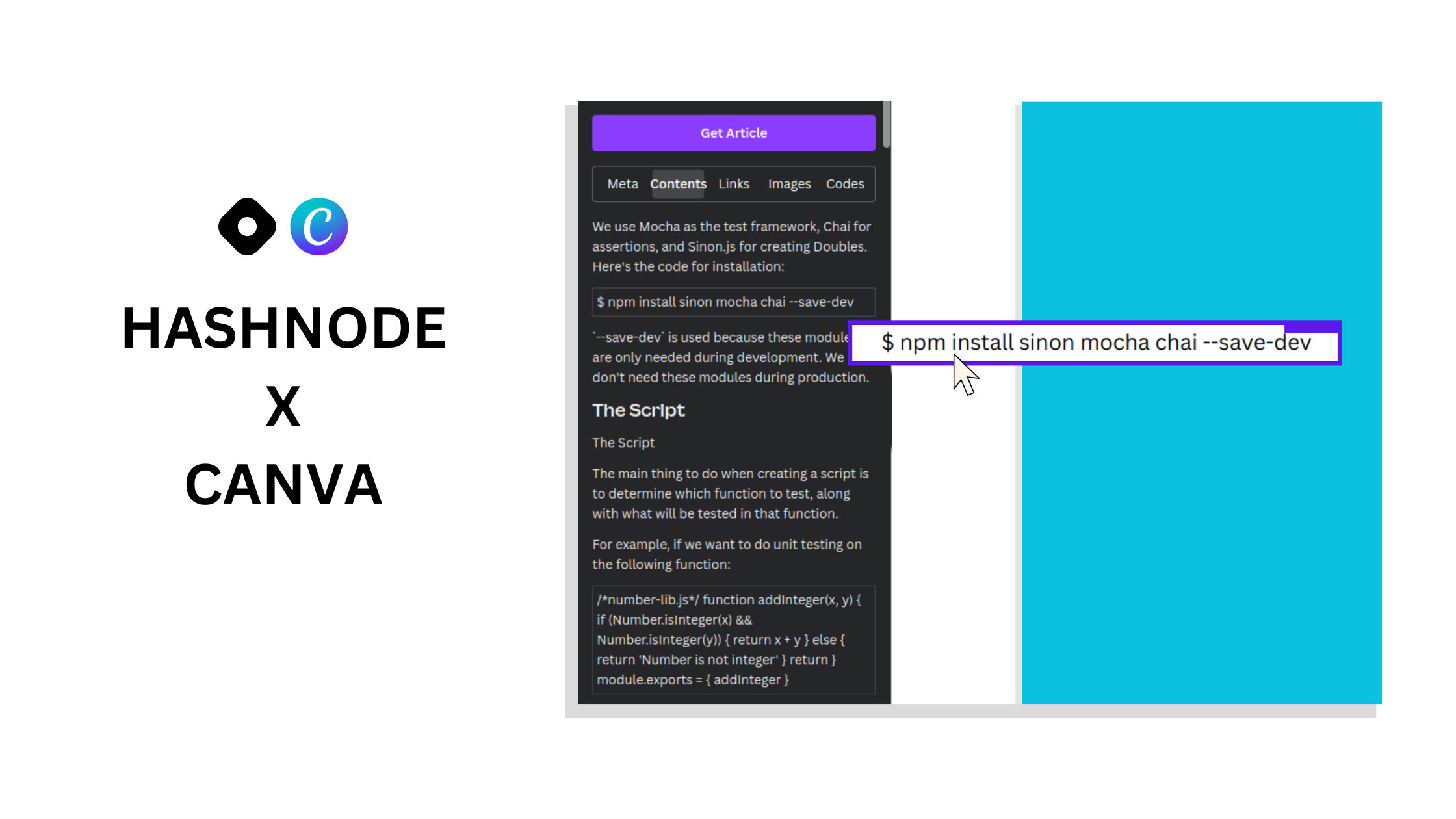
Introducing: Hashnode Canva Integration
Why Canva
Canva is one of many graphic design platforms, if not the best one right now. The easy-to-use, to-the-point, rich template and elements make Canva good for every use case. I believe we at least used Canva once to create cover image of our article
Integration capabilities of Canva, and then GraphQL API from Hashnode, make this possibility become reality. And here we are, Hashnode Canva Integraion is Born.
On Development
I want to make this as simple as possible but keep the functionality intact. The main function is to get article data that can be added as an element to Canva Design. The final application flow is like this:
Get data from the URL using Hashnode's GraphQL API
Mapping the content
Drag to Canvas as Design Element
Done!
Simple.

From GraphQL API we can get the content on html markdown or text format. I choose markdown because it is easier to parse. Also, many markdown parsers out there are ready to use.
Canva has SDK that makes it easy to develop on their side. Turning the article content into Canva Element is quite straightforward using it.
The apps extract the content of the article and group them into 5 separate tabs that you can use as elements on canvas design. The tabs are:
Meta
This tab contains metadata such as:
Background Image
Author Name
Author Profile Picture
Published Date
Title
Subtitle
Content
This tab contains the content of the article. Including the header, text content, code, and images.
Links
This tab contains links that appear on the article
Image
This tab contains all images in the article
Code
This tab contains codes that appear in the article
Every element of the tab can be used as an element of Canva design.
Obstacle
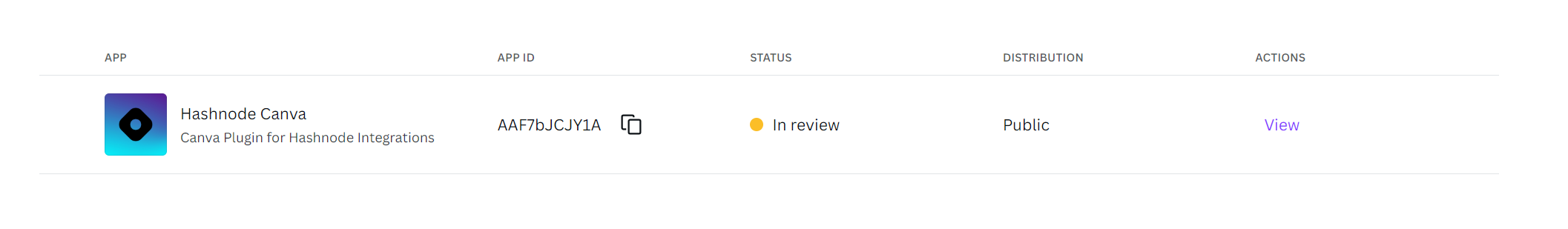
The actual obstacle is the time limit. 15 Days. With full-day working on weekdays, so I need a little sacrifice on my sleep. Also, publishing new Integration to Canva takes a long process of submission. This app is still in review and hopefully, it can accepted as soon as possible.

I will update the status of the Apps here. So Stay Tune!
In Closing
As Always, Thank you to Hashnode for organizing the hackathon! Makes my coding habit still going, and bringing little impact here and there.
Hackathon is a great source of push if you want to build something but always procrastinate. Given timebox, our mind will try to find the most efficient to finish what we started. Driving by incentives, and your motivation is hard to deplet. Give it a try.
Thank you for reading!
#APIHackaton
Subscribe to my newsletter
Read articles from Fandy Aditya Wirana directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Fandy Aditya Wirana
Fandy Aditya Wirana
I am always eager to experiment with new technology and share my experiences and insights gained through trial and error. Currently working as Backend Engineer.