AFCON Challenge: Under the hood
 Kerollos Magdy
Kerollos Magdy
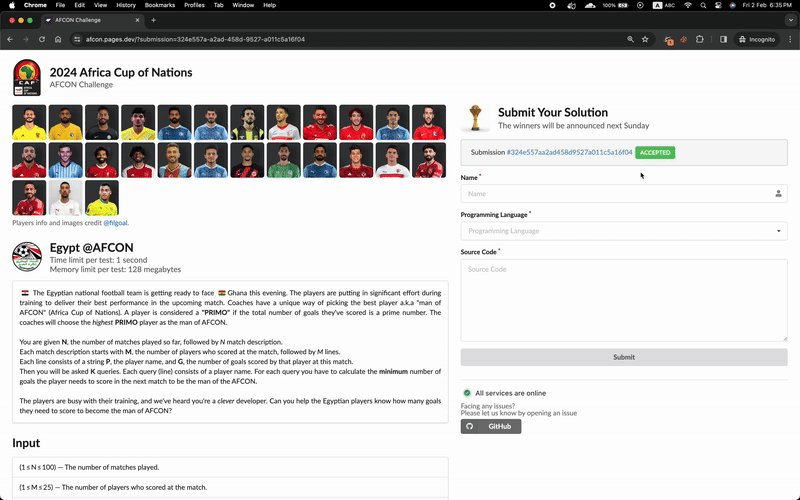
This article details the creation of a LeetCode-style challenge, which you can explore at AFCON Challenge.
Unveiling the Components 🥁
The backbone of the AFCON Challenge lies in its API and it's written in TypeScirpt, utilizing:
The second part of the system is the Frontend, written in the time-tested trio - HTML, CSS, and JavaScript. It harnesses:
The plain old, yet gold, jQuery: A fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API.
Fomantic-UI: A development framework that aids in creating beautiful, responsive layouts using human-friendly HTML.
At the heart of AFCON lies Judge0 👨⚖️, an open-source code execution system responsible for handling compilation and code execution while running against inputs, and verifying outputs for correctness under given time and memory constraints.
Other essential parts of the system:
PostgreSQL 🐘: Storing submissions details. It's used by both the API and Judge0.
Redis: Taking on the role of a queue in the system.
Caddy 💚: An extensible, highly scalable, open-source web server written in Go.

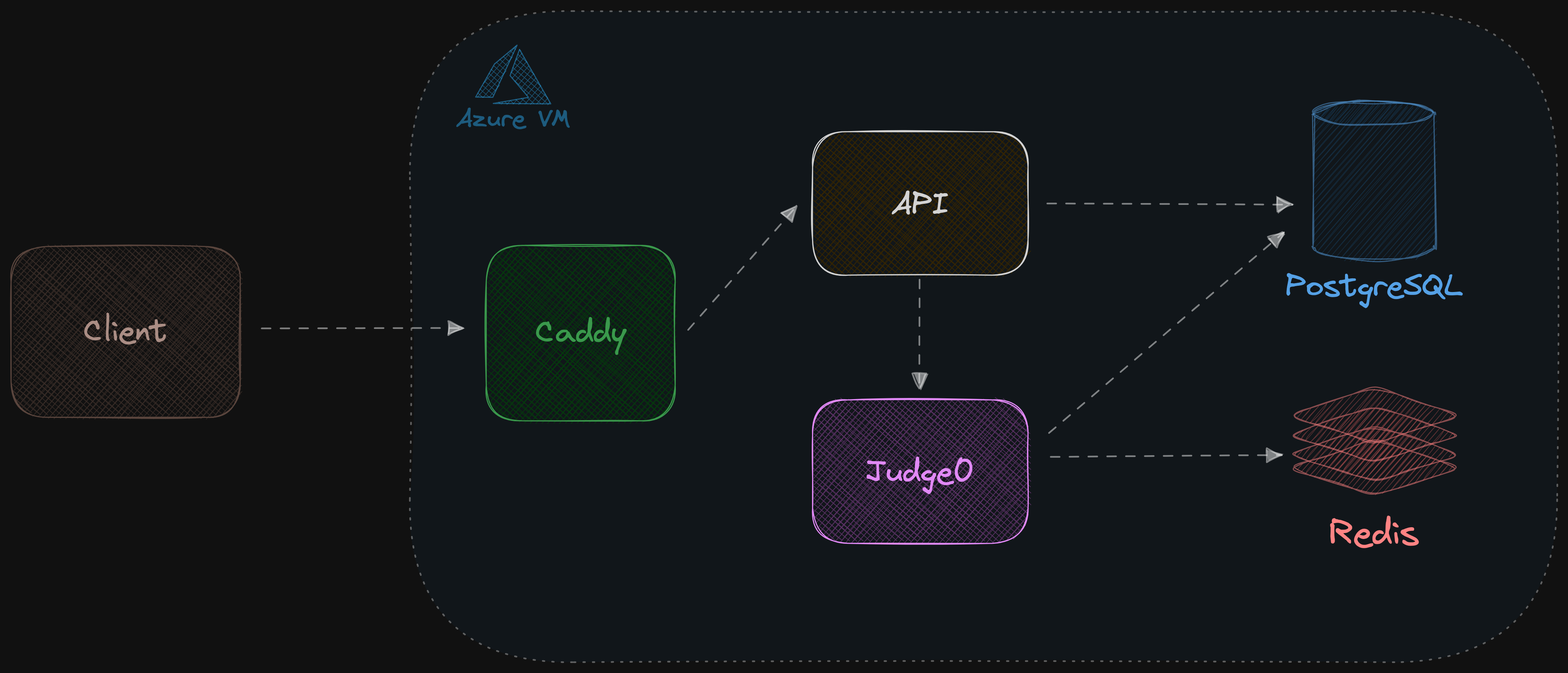
The Flow of a Submission
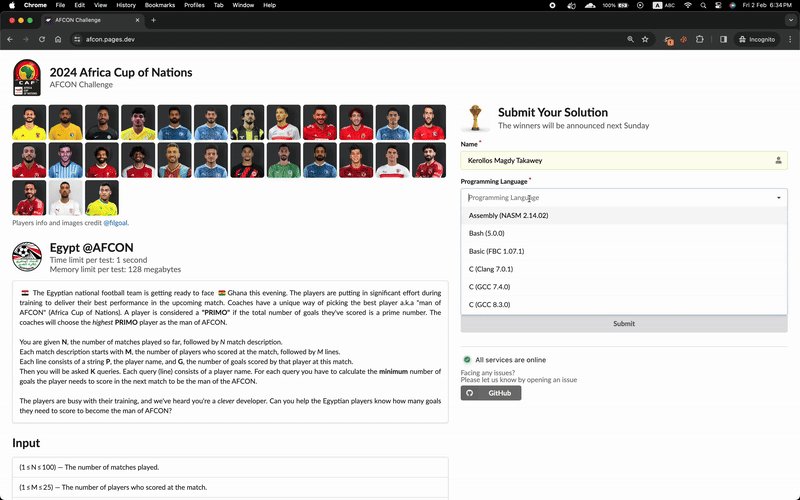
The submission process begins with the frontend sending a request to the backend with submission data. Caddy, acting as a reverse proxy, forwards the request to the backend API. The decision to use Caddy was driven by its simplicity (straightforward configuration) and the, super cool 😎, automatic HTTPS feature 🔒.
Then, the API communicates with Judge0 to submit source code for running on specific input test cases and checking correctness against expected output. Judge0's workers, are responsible for compiling, if necessary, and executing the code against the provided inputs, ensuring it produces the expected outputs. The API persistently checks with Judge0 for submission status until it is fully judged and saved in the database.
The backend is containerized, using Docker Compose for seamless deployment, allowing the entire system to be up and running with a single command.
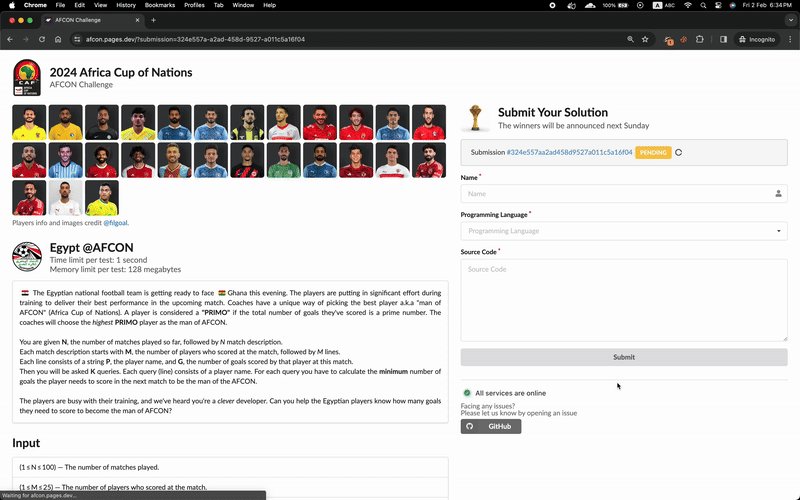
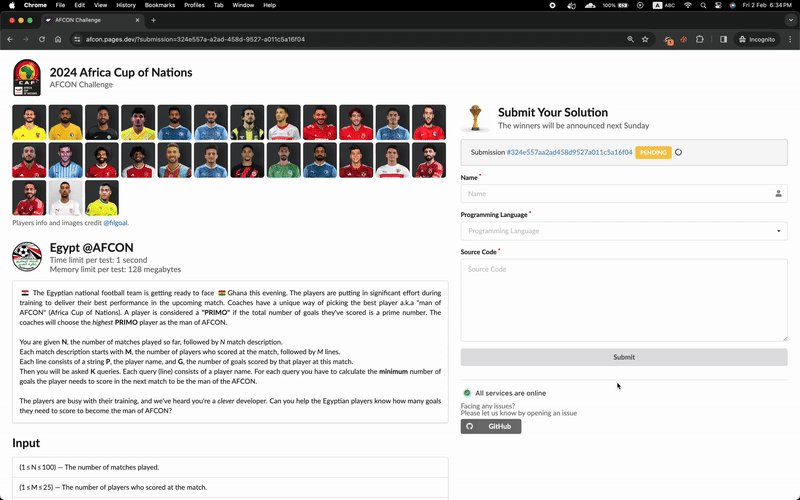
Upon submission, the status is initially set to PENDING, prompting the frontend to consistently ping the backend until the submission is judged, and the result is displayed to the user.

Deployment
The frontend finds its home on the well-known Cloudflare Pages, while the backend operates on an Azure virtual machine, ensuring a robust and scalable deployment.
Monitoring
Well, just because the AFCON Challenge is an open-source hobby/side project doesn't mean monitoring takes a backseat. Powered by BetterStack's Uptime, we've got a watchful eye on the system's pulse. Health checks are periodically pinging the backend servers, ensuring everything stays up and running smoothly. Feel free to take a look at the status page.
If you've reached this part, you're an awesome person 🤩. Thank you for reading. Go dive into the AFCON Challenge, submit your code, and be a part of this coding symphony, where every line of code contributes to the melody of innovation and problem-solving. Happy coding! 🚀
Subscribe to my newsletter
Read articles from Kerollos Magdy directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
