Introducing Hashyy - A companion for Online Content Consumption.
 Sushil Bhattarai
Sushil Bhattarai
Hey! Have you ever found yourself immersed deeply and lost in the sea of online content and wasting hours on low-quality blogs? I have been there and drank that salty low-quality water and that's why I built Hashyy, a platform and a filter in the deep sea of the online content consumption industry.

🔥 Introduction
Introducing Hashyy, a Hashnode-powered AI tool that is designed to streamline how you process and consume online data. With a powerful text summarization ability, Hashyy can easily provide a quick overview of the blogs and can compare relative blogs for you so that you can know what's in the blog before committing your valuable time to it. But that's not all, with an AI-powered Comments Sentiment Analyzer, Hashyy can surf through the comment section and provide you with a valuable overview of the community response to it, ensuring you invest your time where it truly matters.
📙 Description
Hashyy leverages the powerful Graphql API of Hashnode and enables users to interact with the content and blogs of the authors that they posted through the popular blogging site Hashnode. Built using the easy and convenient Javascript library React, Hashyy has a powerful AI-powered ability that enables it to crawl through the content of the blog provided by the Hashnode API and quickly return a response of the overview and quality of the article to ensure that you spend your valuable time on quality blogs and what you really need. In addition to the blog overview, Hashyy can analyze the blogging Community's Response and Sentiments to it through the comment sections and can further provide feedback through a graphical representation in a Pie Chart.

🔧Technical Aspects
Hashy is built using several powerful tech stacks that contribute to the seamless and efficient performance of the platform. A brief description is given below:
Frontend
React with Vite: Vite is a fast and flexible web development framework, while React is a popular JavaScript library for building user interfaces. This dynamic duo enables the creation of high-performance web applications with ease. Additionally, enhancing user experiences Hashyy incorporates the power of powerful libraries like Shadecn and Material Ui creating visually appealing effects and smooth animations.
Backend
Since the platform itself requires no authentication and users can freely access whatever they want, we don't need to process and store data for it. Hence, no Database is used in this project. However, The Powerful Hashnode Graphql API provides data directly through the client request. Only query request is used in the project since we don't want people to spend any additional time requesting and creating mutations, since the one and only motive of the platform is to provide and segregate the quality content they need and save their valuable time.
🎥 Video:
🤖 Queries Used
Some of the queries used are:
User's data Fetching query :
const queryUser = gql`
query User($username: String!) {
user(username: $username) {
id
username
name
bio {
markdown
html
text
}
profilePicture
}
}`
User's Posts Fetching Query.
const queryPost = gql`
query Publication($host: String!) {
publication(host: $host) {
isTeam
title
posts(first: 10) {
edges {
node {
comments(first: 20) {
edges {
node {
id
content {
markdown
}
}
}
}
title
brief
url
coverImage {
url
}
content {
markdown
html
}
}
}
}
}
}
`;
Post's Data Fetching Querie
const queryUser = gql`
query Publication($host: String!, $slug: String!) {
publication(host: $host) {
isTeam
title
author {
username
name
profilePicture
}
post(slug: $slug) {
comments(first: 20) {
edges {
node {
id
content {
markdown
}
}
}
}
url
coverImage {
url
}
title
content {
markdown
html
}
}
}
}
`;
and many more.
📈Challenges Faced
During the development of the project, I encountered numerous challenges. I had not previously used GraphQl API in any of my projects and wasn't familiar with it. However, the smooth and interactive API documentation of Hashnode made it so easy for me that today, I am confident that I can build some massive projects with it and it enhanced my learning curve.
Another challenge was managing my time effectively. Coincidentally, I had the deadlines for my college application in the same month I was working on Hashyy. Balancing my application and development tasks was demanding, as both required significant attention and dedication. I had to devise a schedule that allowed me to allocate sufficient time for the application while also progressing steadily with the project. It involved careful time management, setting priorities, and maintaining a disciplined approach to ensure I made progress on both fronts.
Despite these challenges, I pushed my limits and completed the development of Hashyy. It was a valuable learning experience, allowing me to enhance my skills while working with new technologies to solve a complex global problem that not only me but every single person faces and managing concurrent responsibilities effectively.
🔗 Links
Website (Live Link): https://hashyy.vercel.app/
GitHub Link: https://github.com/sushilbhattarai45/hashyy
Youtube: https://youtu.be/KwECo4UXNGo
Team Member info:
🖼️ Some Snaps
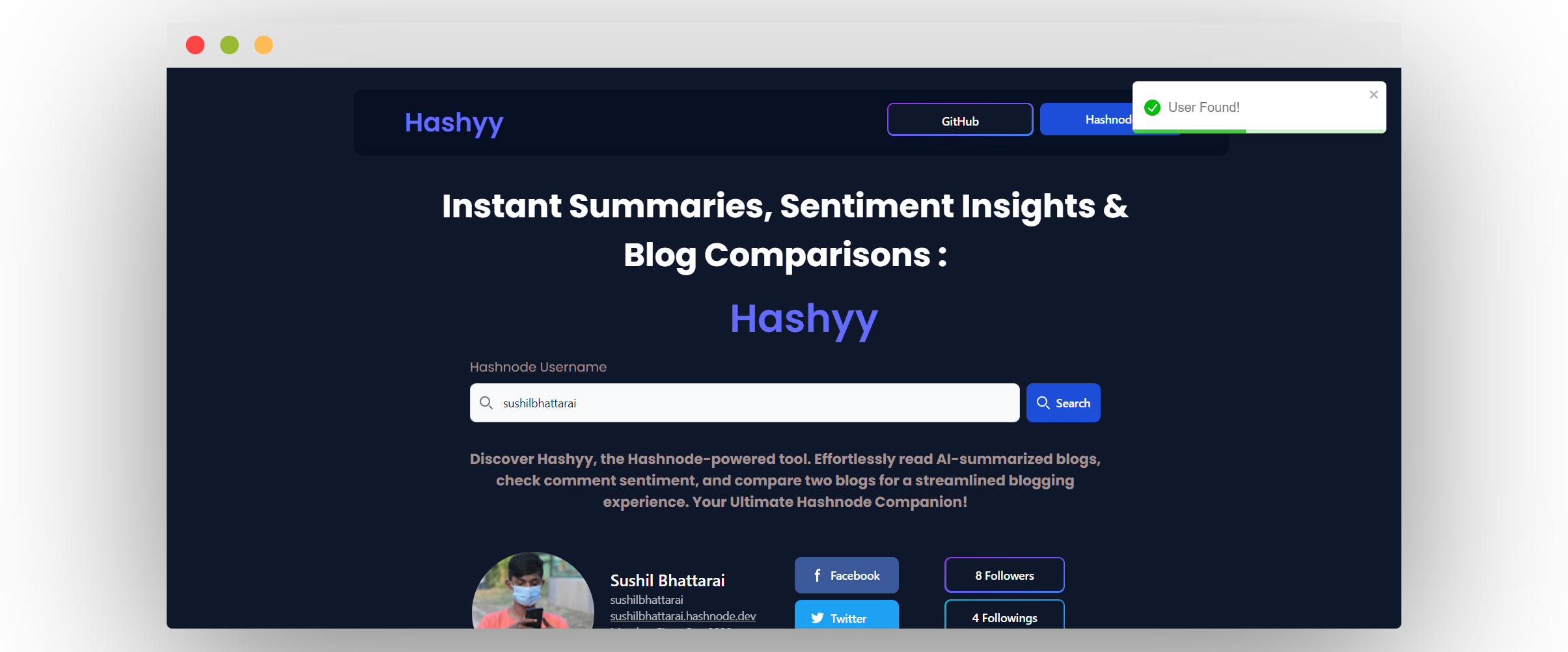
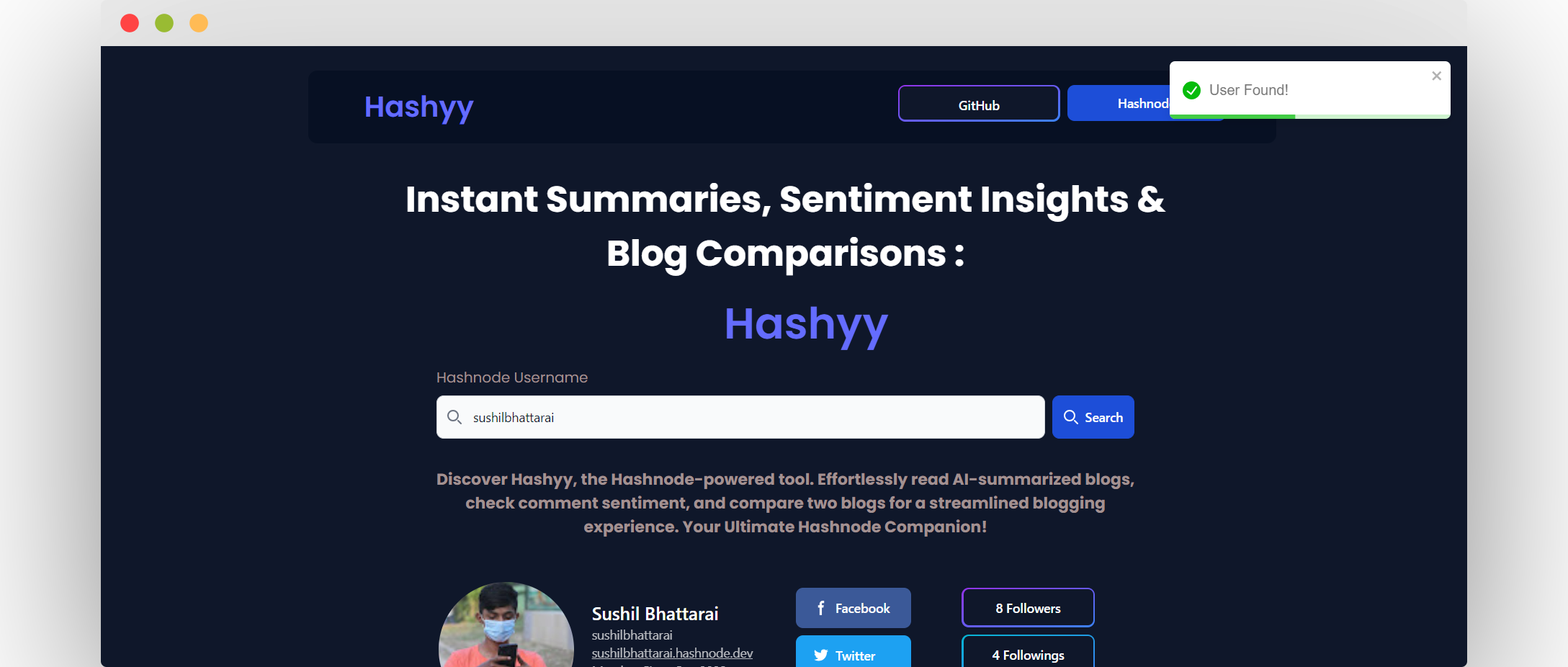
User Fetching System:

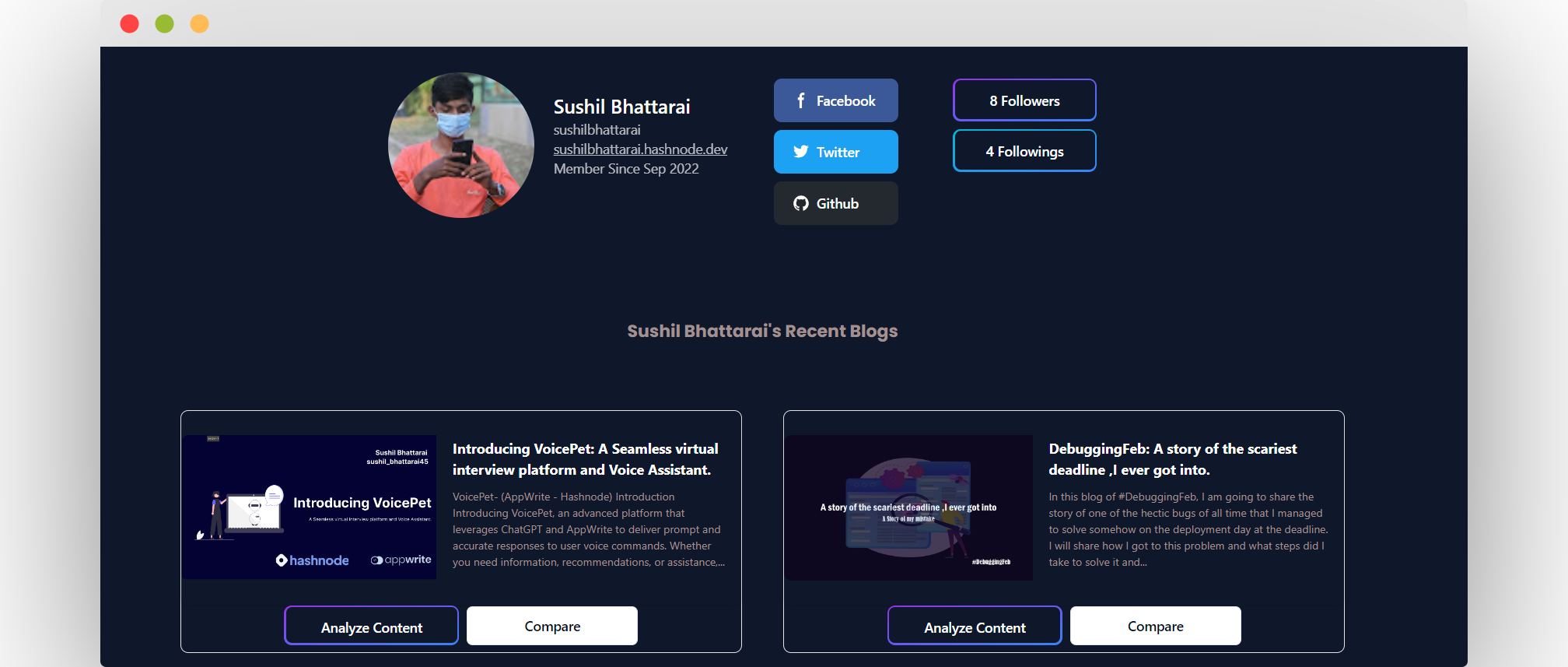
Post Fetching System:

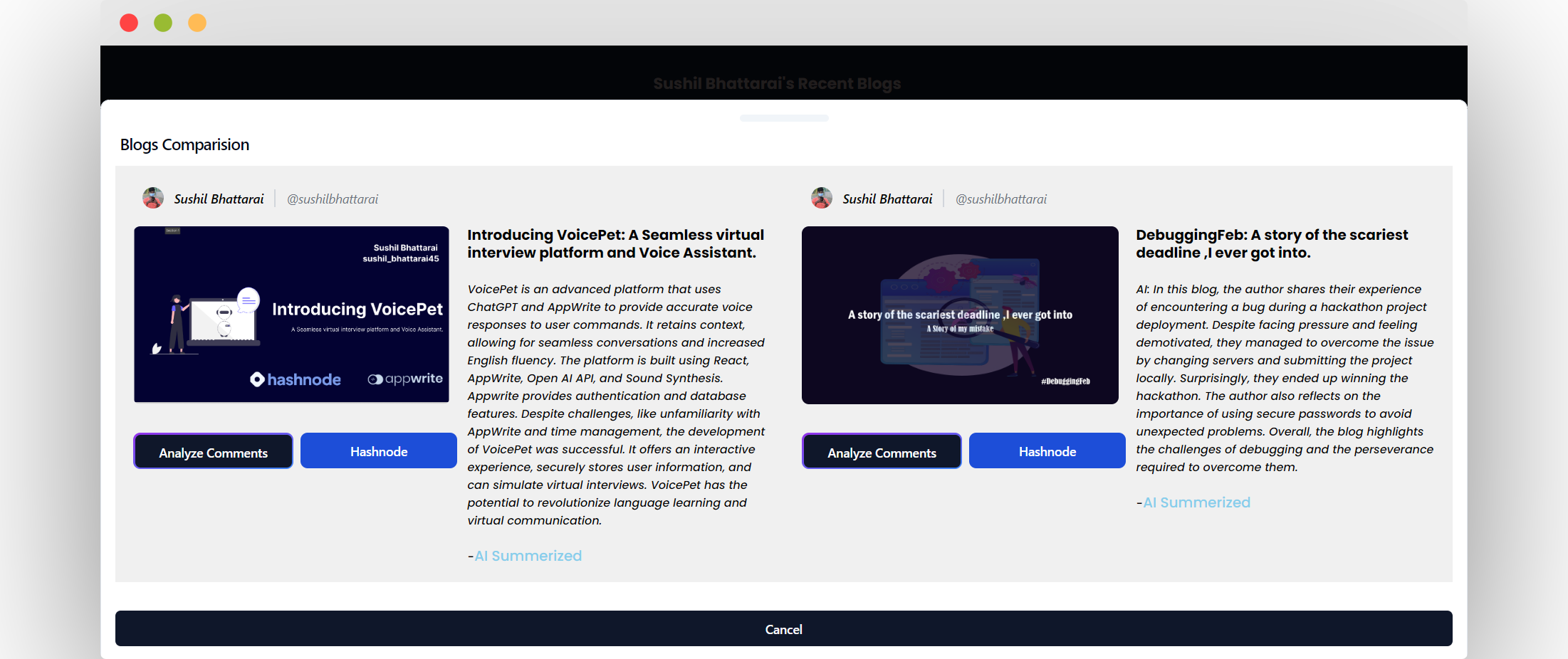
Blog Comparing System:

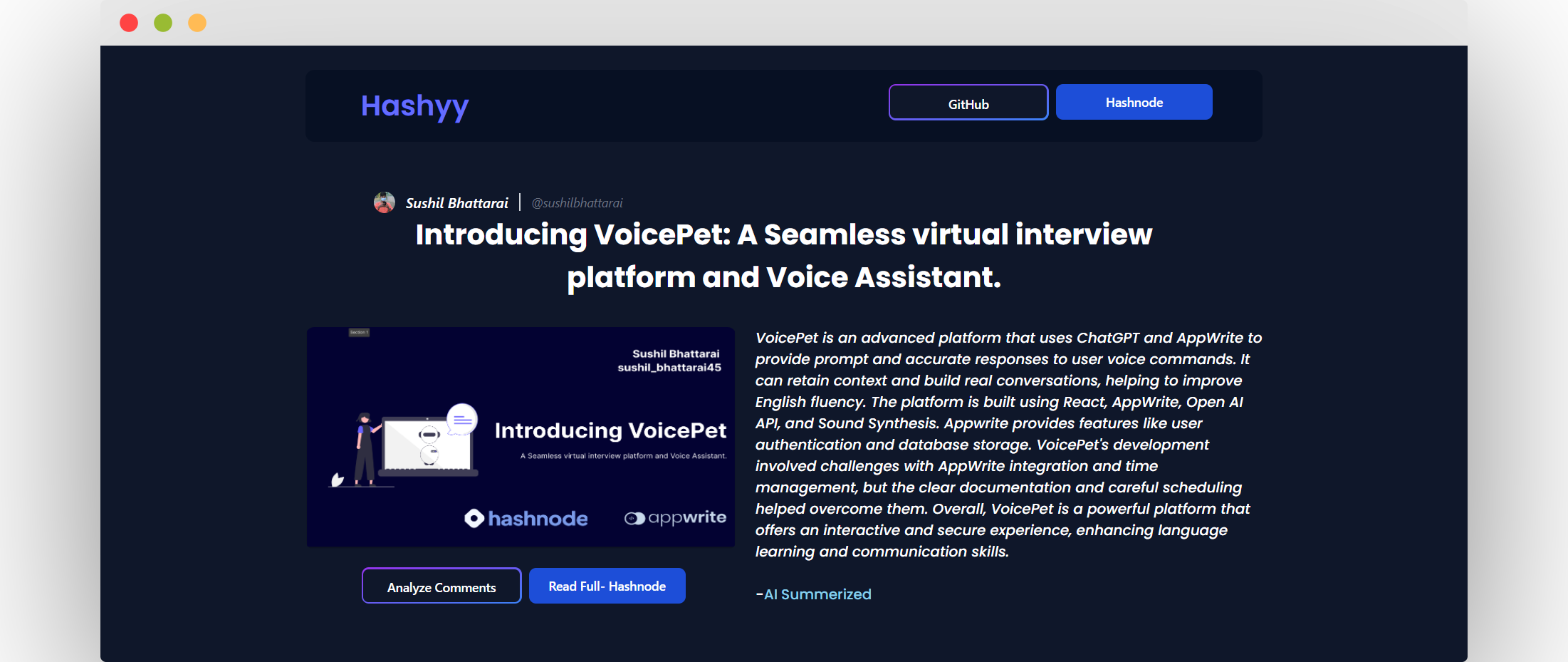
Article Summarizing System

Comment's Sentiments Analysis System

📝 Conclusions
In conclusion, I tried to make Hashyy, a solution and a companion for online content consumption. In this digital world, where everything depends upon time and data, we aren't still able to figure out what data we should consume and what are we consuming. So Hashyy acts as a filter, providing an overview of the article and blogs so that you get to know what content you are going to consume and can decide, if will it be fruitful, spending hours on it or not. In addition to this Hashyy can compare relative articles with AI Powered Comment Sentiment Analyzer Technology for you so that you can choose where to spend your valuable time.
That's my time.
Feel free to give your feedback in the comment sections.
Subscribe to my newsletter
Read articles from Sushil Bhattarai directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sushil Bhattarai
Sushil Bhattarai
I write Code