Introducing CoverCraft - Figma x Hashnode
 Nabhag Motivaras
Nabhag Motivaras
Introduction
Are you a Figma user tired of the tedious process of creating and setting cover images for your Hashnode blog posts? Constantly downloading, naming, renaming files and switching platforms just to ensure your cover image looks perfect. We've been there, and we understand your frustration.
But fret not, because CoverCraft is here to save the day! Say goodbye to all the hassle and frustration. With CoverCraft, certainly no more platform switching.
Imagine being able to craft your cover images in Figma and seamlessly set them on your Hashnode blog posts with just a few clicks. That's the power of CoverCraft - simplifying your workflow and allowing you to focus on what truly matters: crafting your cover.
User Research
To better understand the needs and preferences of users, we initiated a user research effort starting with a Twitter poll. The objective was to know the usage of Figma among content creators, particularly those who publish on platforms like Hashnode.
The response to the poll exceeded our expectations, indicating a considerable portion of respondents were indeed using Figma for crafting their cover images.
While the poll's scope was broad, focusing on the broader developer community including Hashnode, the insights garnered provided valuable initial data.
While we acknowledge that a more targeted survey could have yield even more precise insights, the poll served as a solid starting point for understanding the landscape of cover image creation practices among our potential user base.
Using CoverCraft: A Step-by-Step Guide
- To begin, let's start by heading over to CoverCraft product platform.
Get Figma Plugin
- Once on the website, click Get Plugin to access the plugin in the Figma Marketplace and alternatively in future you can access directly from Figma Community.
- Open CoverCraft in Figma and Run in file where your Cover Image is located.
Create Access Token
Unlock the potential of CoverCraft by Providing access token. Click on Create Access Token if you don't have one, or simply paste your token if you've already obtained one. Remember, it's the key to seamless authentication, so make sure it's valid!
Plugin doesn't store your token in any third party storage. Your token remains securely in your Figma account's local storage, keeping your authentication process private and protected.
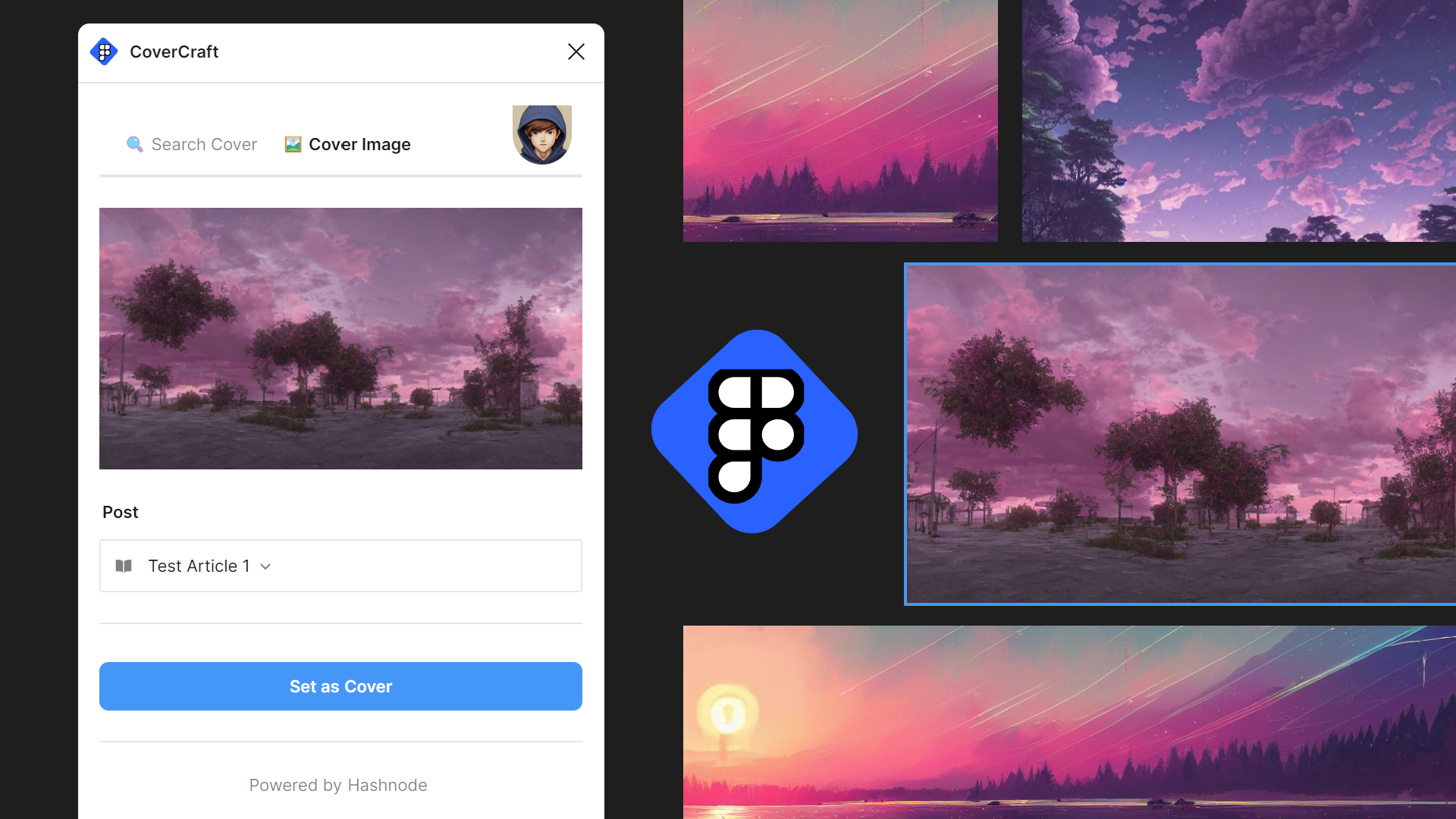
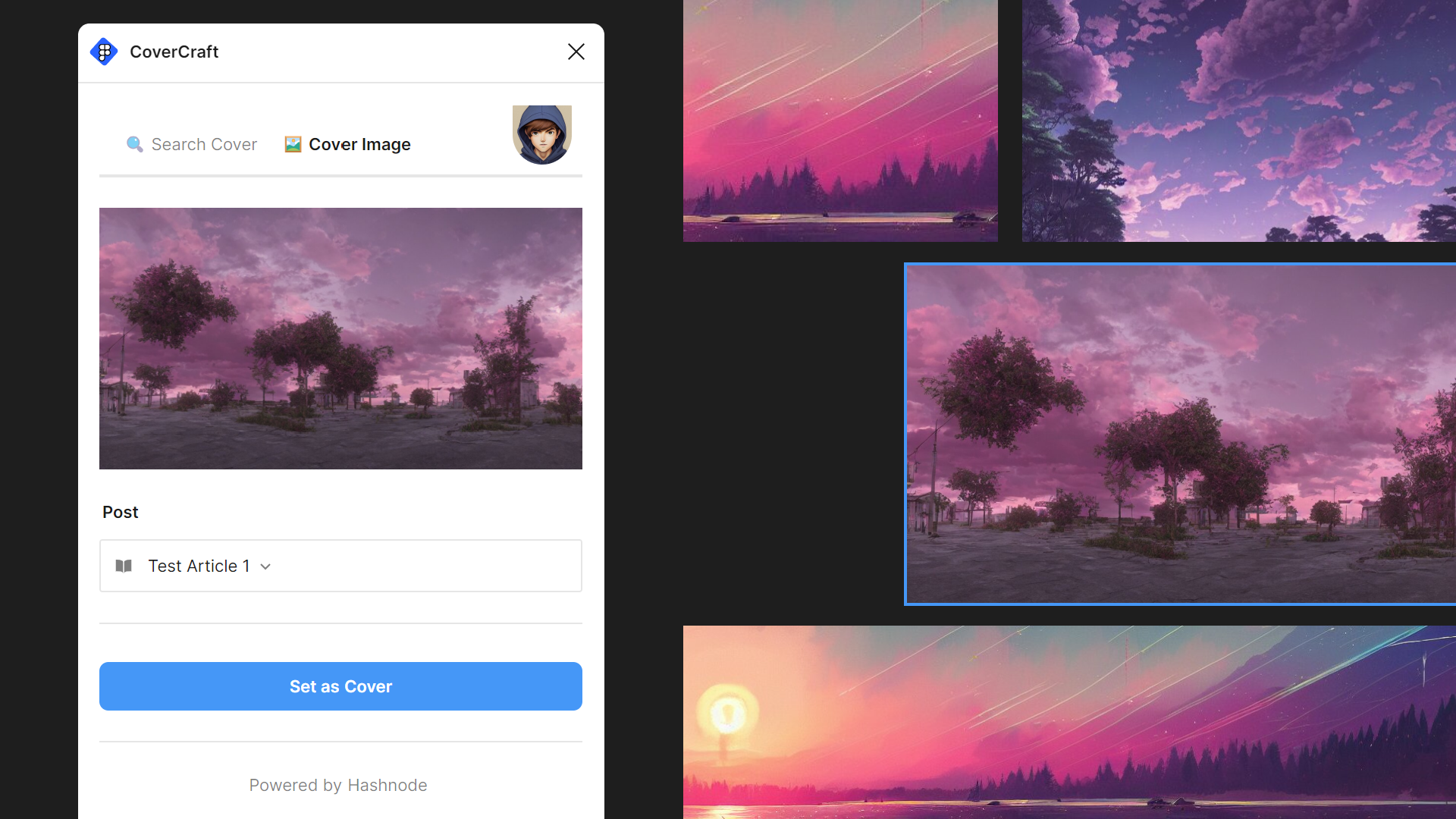
Set Cover Images

While Plugin is open, Select image or frame containing your cover image. Next, choose the post in which you want to set the selected image as the cover, currently we support published post.
Finally, Click Set as Cover to apply the selected image or frame as the cover for the chosen post.
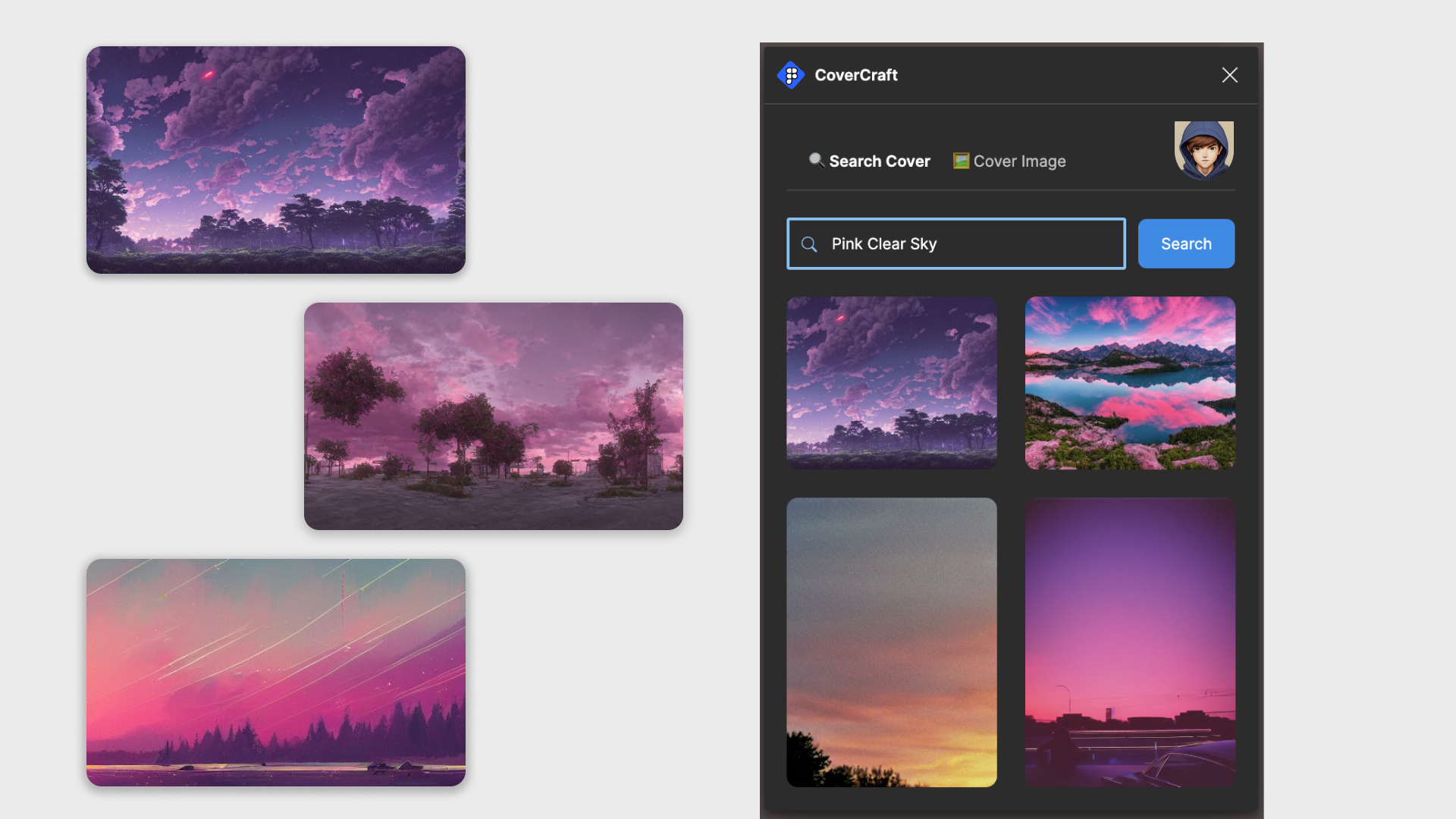
Generate Your Imagination

We discovered that users often struggled with selecting the perfect background image. To address this, Introducing Lexica AI into CoverCraft to Generate Images from Prompt. Search for Background Images based on your imagination.
Open Plugin in Figma and Run in file where you aim to build Cover Image.
Navigate to the Search Cover Tab, Enter your imaginative prompt to initiate the Search. Browse through the generated images and select the one that resonates with your vision.
Witness the magic by clicking on image and make your cover. Once your newly created cover image is ready, set without ever leaving Figma.
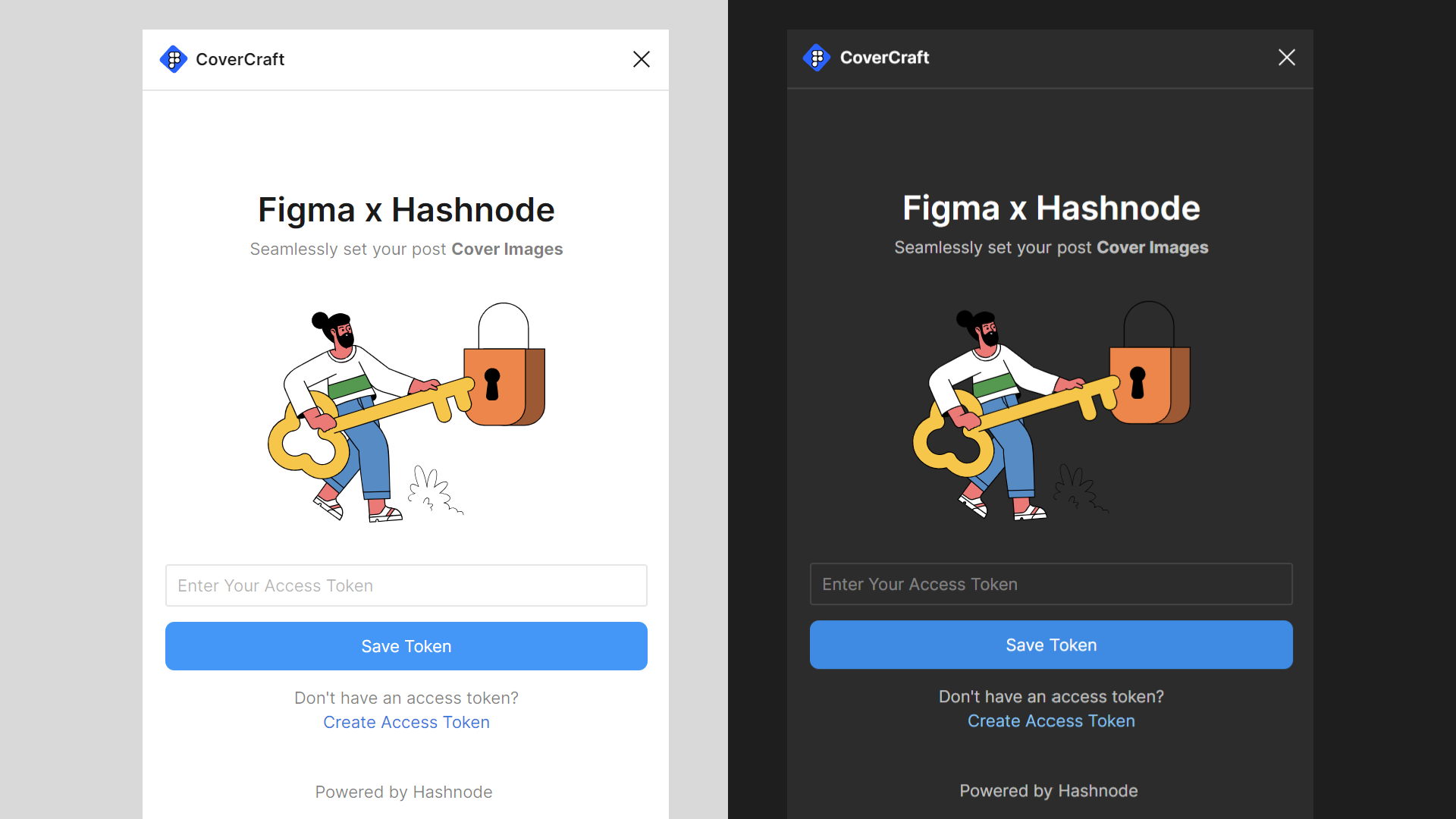
Dark and Light Mode Support

Our plugin seamlessly integrates with Figma's preference theme, offering support for both dark and light modes. This means that regardless of your chosen theme in Figma, our plugin will automatically adjust its appearance to match.
This ensures a consistent and comfortable user experience. If preferred working theme is dark, our plugin will automatically detect and switch to dark mode. Conversely, if you opt for a light theme, the plugin will effortlessly transition to light mode.
How we build it ?
We began with research on building a Figma plugin. While Figma's documentation primarily focused on creating plugins with vanilla Javascript, we sought to streamline our development process. That's when we stumbled upon the Create Figma Plugin toolkit, which proved to be a game-changer. With this toolkit, we accelerated our development speed and focused on what truly mattered: delivering value to users.
But our exploration didn't stop there. We discovered that users often struggled with selecting the perfect background. To address this pain point, we got introduced to Lexica AI. With Lexica AI, users can search for images based on their imagination. Simply input your prompt, and let Lexica AI do the rest. It was a breakthrough moment that enhanced the experience and empowered users to unleash their creativity.
In crafting our landing page, we harnessed the power of Aceternity UI by @mannupaaji, a versatile UI framework. This resource proved invaluable in accelerating our landing page design process, allowing us to swiftly achieve our desired aesthetic and functionality.
Also we are user-centred developers, we prioritize user needs. We reached out to community to select the design they love and follow along.
To make our page feel welcoming and easy to relate to, we added pictures of our product. This made the page friendlier and more relatable for visitors. Using these images will helped users understand what our product is all about and get them more interested.
Technical Implementation
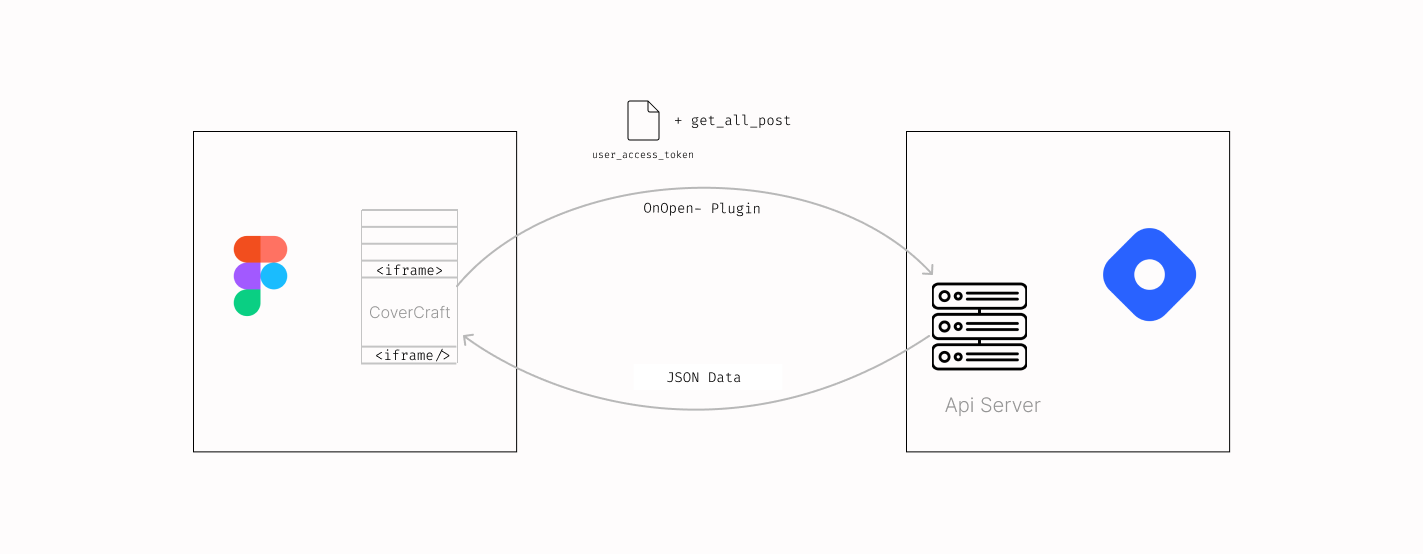
What Happens: When Opening Plugin ?
Welcome to the inner workings of our plugin, where the magic happens within the confines of a Figma iframe. As soon as you open plugin, it gets to work, diligently fetching all of your posts. But wait, if there's a hiccup with your access token, our plugin's got your back - it'll smoothly log you out to keep things secure. And if, by chance, there's a glitch with the API server, our plugin knows when it's time to gracefully bow out until the issue is resolved. With every detail carefully considered, our plugin ensures a seamless experience.

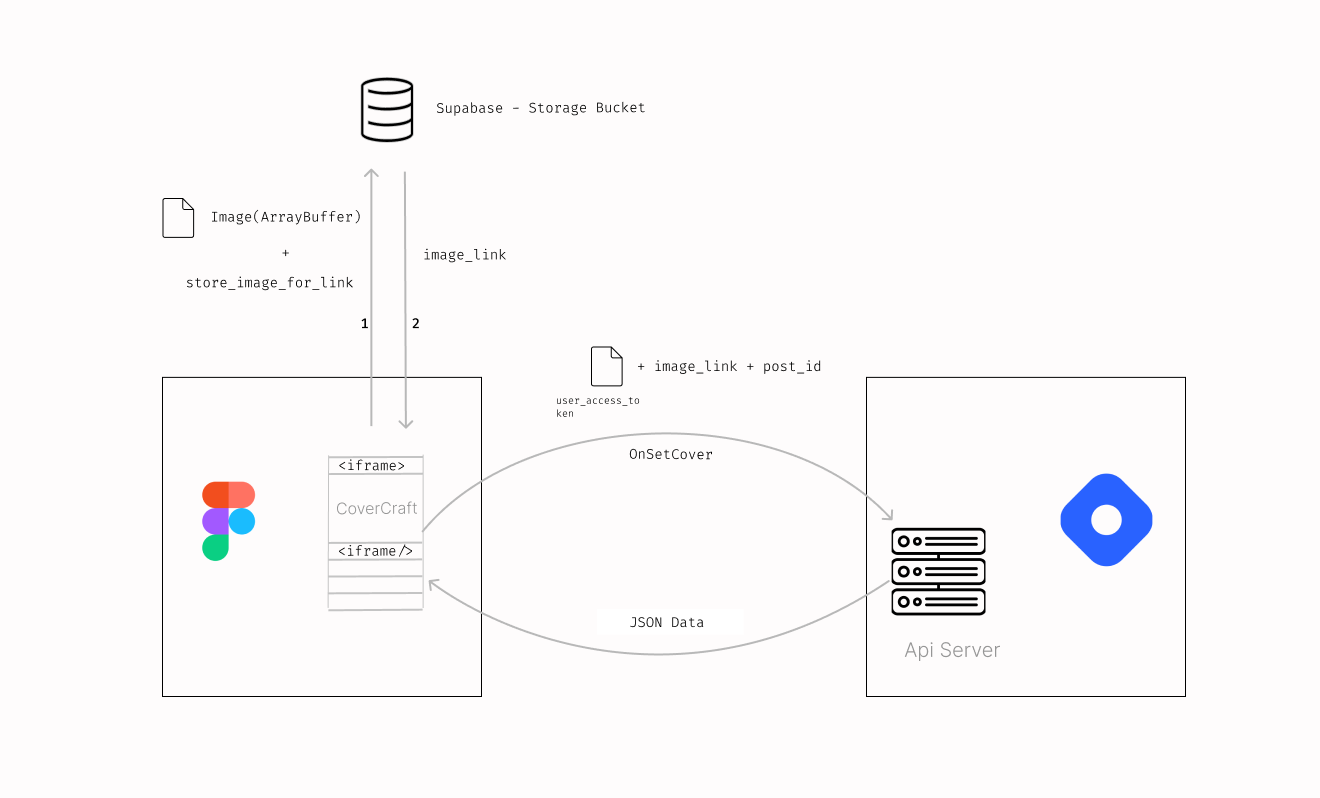
What happens: When Cover Image is Set ?
When you select an image from Figma, it's like receiving a puzzle piece in a special format called uint8Array - not quite a link yet, but full of potential. To unlock its magic, we transform this puzzle piece into something Figma and other platforms can understand, called an ArrayBuffer. Our solution? Supabase storage buckets, the key to converting this puzzle piece into a link that Hashnode's API can work with. With this link in hand, along with your post ID and user access token, we seamlessly communicate with Hashnode, instructing it to update your cover image. Like a conductor leading an orchestra, we orchestrate this intricate dance behind the scenes, ensuring your cover image evolves with ease, all with just a click.

References
Check out our GitHub repositories! We've got CoverCraft for the plugin and covercraft-website for our website. Dive in and discover the magic behind our plugin and explore the ins and outs of our product website. Let's take your content creation journey to the next level!
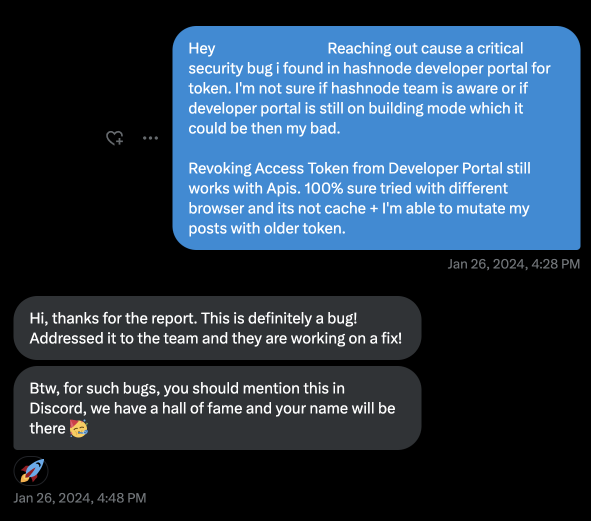
Bug Discovery: Revoked Access Token Still Functional
During our initial plugin testing, we were checking how the plugin handles errors, like what happens if the token gets revoked. We discovered that even after revoking the token from the Developer Portal, it still worked with the APIs. We tried this on different browsers to be sure it wasn't just a cache issue, and we could still make changes to posts using the revoked token. We reported this immediately.

As a result, guess what ? they're sending us some cool swags as a thank-you gesture!

About Publishing Plugin
Publishing plugin on Figma Marketplace turned out to be smoother than we anticipated. We nervously submitted our first version for review on January 29th, hoping it would be approved before February 3rd, considering Figma's stated review time of 5-10 business days. To our surprise, the very next day, we received a request from Figma for a demo showcasing how our plugin works. After promptly providing the demo, we were thrilled to receive approval on January 31st. It was a quick and reassuring process that left us excited to share our creation.

Challenges
One of the initial challenges we faced was handling the image format provided by Figma. Instead of receiving direct links to images, we were presented with uint8Array format. To bridge this gap, we turned to Supabase storage buckets. Leveraging Supabase allowed us to seamlessly convert the image format to ArrayBuffer and obtain the necessary image link, which helped us with the Hashnode API for mutating cover images.
We encountered a roadblock in our efforts to update cover images for draftblog posts. This limitation stems from the current absence of a GraphQL update mutation for draft posts.

We've reached out to the Hashnode team to express our concern, seek a resolution and asked for access in our case. Hashnode don’t have any mutations for updating drafts at the moment. However, We need your help, our beloved users. If you believe this functionality is essential, tweet about it lets make this reality by having a updateDraft mutation.
What's next ?
Auto-Adjusting Generated Images
With further updates, CoverCraft will automatically adjusts the generated image to perfectly fit the selected frame. Your content creation just got a whole lot smoother – no more hassle, just seamless perfection!
Supporting Setting Cover Images to Draft Blog
We're all about making your blogging journey smoother! Right now, Hashnode doesn't have a way to update draft blog posts, as mentioned earlier, but that won't stop us. We're eagerly waiting for Hashnode to add the updateDraft feature. Once they do, we'll be ready to support setting cover images for draft posts too! Stay tuned for even more seamless content creation.
Automatic Detection of Cover Images for Updates
In the future, CoverCraft will automatically know if an image is your post's cover. When you change that image, CoverCraft will update it in your Hashnode post too. It's like magic for your content! This feature will make editing smoother than ever. Stay tuned for the update, and get ready for stress-free content management.
About us
We're, @NabhagMotivaras (me) and @AsterJoules (Aman Negi), friends who crossed paths through MLH, turning our shared passion for technology into a reality. Despite never meeting in person, we're thrilled to combine forces as user-centered engineers.
Nabhag Motivaras (me):
Maintainer and Creator of Notion Integration for RocketChat.
Previous Google Summer of Code Mentee.
A seasoned product integration builder with a knack for solving real challenges.
Aman Negi:
Enthusiastic computer science student with a focus on mobile development and broadly a generalist.
Former Github Octern in Appflowy.
Crafting projects using Flutter and Android and venturing into ReactJS and NextJS.
Together, we're the driving force behind CoverCraft, committed to making user-centric solutions a reality.
Conclusion
In conclusion, our journey through the hackathon has been nothing short of exhilarating. From ideation to execution, we've poured our hearts and souls into creating CoverCraft - Figma x Hashnode. By prioritizing user needs, harnessing innovative technologies like Lexica AI and Supabase storage, and seamlessly integrating dark and light modes.
we've crafted a tool that simplifies cover image management for Hashnode users. Though we faced challenges, such as the absence of a draft mutation in Hashnode's GraphQL API, we remain committed to continuous improvement and user-centric development.
With CoverCraft, setting cover images is now effortless, empowering users to focus on what truly matters - crafting covers. Thank you to everyone who supported us along this journey. We look forward to continuing to enhance CoverCraft and make a positive impact in the developer community.
Subscribe to my newsletter
Read articles from Nabhag Motivaras directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nabhag Motivaras
Nabhag Motivaras
I'm Nabhag from India currently in prefinal year pursuing bachelors in Computer Engineering. I write code for innovation following best practices.