Hashtalk: Engage in Conversations with Hashnode Blogs
 Nocturnal
Nocturnal
Introduction:
In the fast-changing world of technology, Hashnode is an important platform for learning complex ideas from great blogs by skilled writers. But sometimes, understanding tech or code can be hard for beginners, and constantly searching on Google or using ChatGPT can increase the friction in the learning process. So, I took up the idea of using the Langchain framework and integrating it with Hashnode to create AI magic, where users could engage in conversations with blogs to better understand their favorite piece of technology through a blog.
HashTalk also features a fully developed comment section where users can read and post comments, reply, edit their replies, engage with posts, and follow different authors. By leveraging a mixture of technologies, including Retrieval Augmented Generation, Pinecone for vector embeddings, LangChain for text streaming and memory-based context-aware chat, MongoDB for persisting chat histories with paginated chat history, and the robust Hashnode API for blog interactions, HashTalk offers a uniquely immersive chat experience with blog content.
In summary, the app lets users have chats with Hashnode blogs and offers interactive features like commenting, liking, and following blogs and authors as well
Tech Stack
Next 14, Langchain.js, Hashnode GraphQL API, Apollo Client, React-Query, Pinecone, AWS CDK, SQS, AWS Lambda, Vercel API Routes, OpenAI GPT 3.5, MongoDB
Live Deployment
https://hashtalk-six.vercel.app
Video Demo
Section 1: Core Technologies Behind HashTalk
Hashnode GraphQL API: The integration of Hashnode's API is a cornerstone of HashTalk's functionality. It allows the app to directly access and interact with Hashnode blog content, enabling users to chat with, comment on, and engage with blogs in a deeply interactive manner. This integration showcases the app's innovative approach to leveraging external APIs for enriched user experiences.
Retrieval Augmented Generation (RAG): At the core of HashTalk's conversational abilities is the use of Retrieval Augmented Generation. This AI-driven method improves the chatbot's responses by dynamically retrieving related information to the user's chat query from a database containing content. In HashTalk, RAG is essential for producing knowledgeable and contextually suitable replies based on the content of Hashnode blogs, taking the chat experience to a whole new level.
Pinecone for Vector Embeddings: Vector embeddings play a vital role in enabling the AI to understand and process natural language queries efficiently. HashTalk utilizes Pinecone's vector database to store and retrieve these embeddings, ensuring high accuracy and speed in fetching relevant content. This technology underpins the app's ability to maintain meaningful and coherent conversations with users.
LangChain.js: To guarantee smooth and natural chat interactions, HashTalk integrates LangChain for real-time text streaming and memory awareness using MongoDB persistence. It also serves as the backbone for Retrieval Augmented Generation with history-aware chains in the library. This enables the app to facilitate seamless communication between the user and the AI.
MongoDB for Persistence: To make chatting more personal and continuous, HashTalk uses MongoDB to save each user's chat history. This storage layer helps the app remember past interactions, creating a more tailored and enjoyable chat experience.
Section 2: Engaging with Hashnode Blogs
A. Chatting with Blogs: Imagine engaging in a conversation with the ideas and stories presented in a blog post. HashTalk makes this possible by allowing users to chat directly with the content of Hashnode blogs. HashTalk captures the essence of blog posts, enabling users to ask questions, seek clarifications, or explore the topics discussed in the blog, all within a chat format. This interactive approach turns the passive act of reading into an active and engaging dialogue, enriching the user's comprehension and enjoyment of the content.
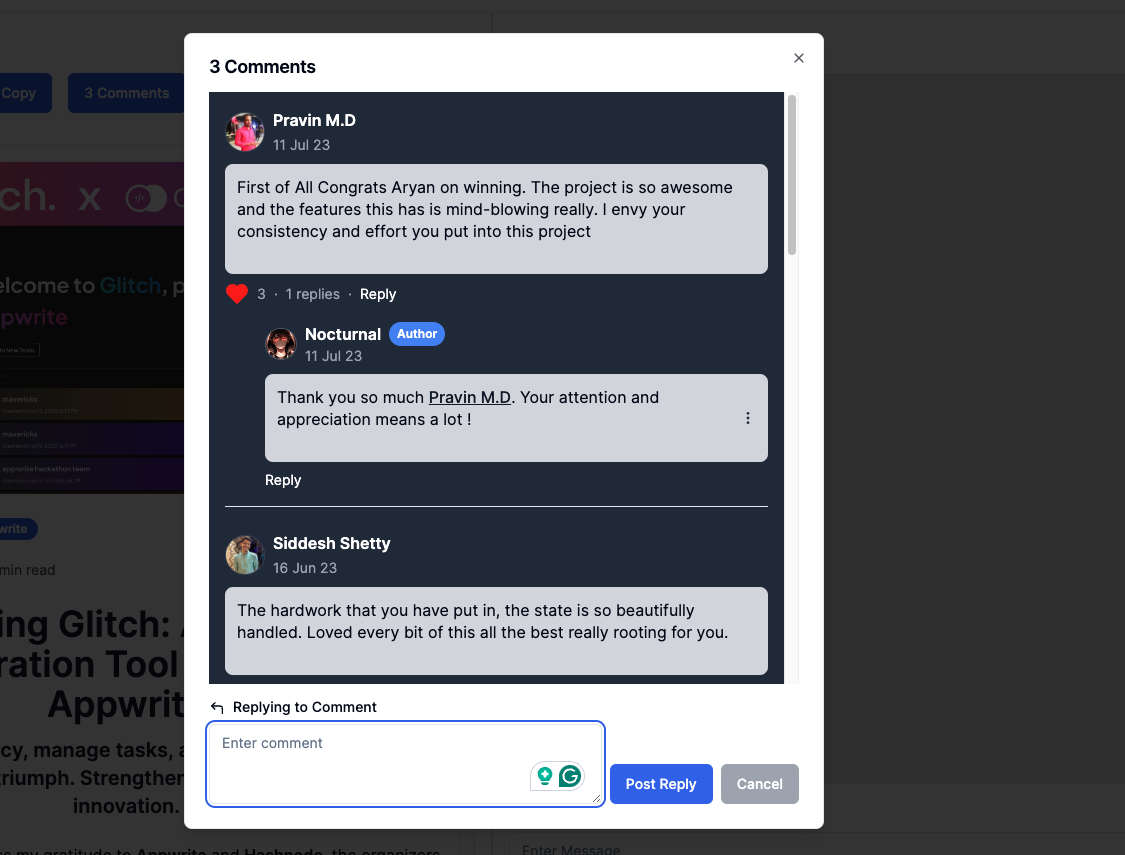
B. Comment Section: Moving beyond conventional commenting systems, HashTalk presents a fully-featured comment section powered by Hashnode's GraphQL API. This integration allows for an interactive experience within the comment section without leaving the app. Features like comments, replies, and upvotes promote community engagement and discussion, turning each blog post into a dynamic learning forum.

C. Interactive Features: HashTalk enhances its interactive capabilities with several user-focused features:
Liking Blogs: Users can show their appreciation for a blog post directly through the app, increasing the overall visibility and popularity of the content on Hashnode.
Following Authors: With a click, users can follow their favorite authors on Hashnode, making sure they never miss new posts and updates.
Viewing Author Details: HashTalk enables users to view detailed profiles of blog authors, including their bios, and social media links.
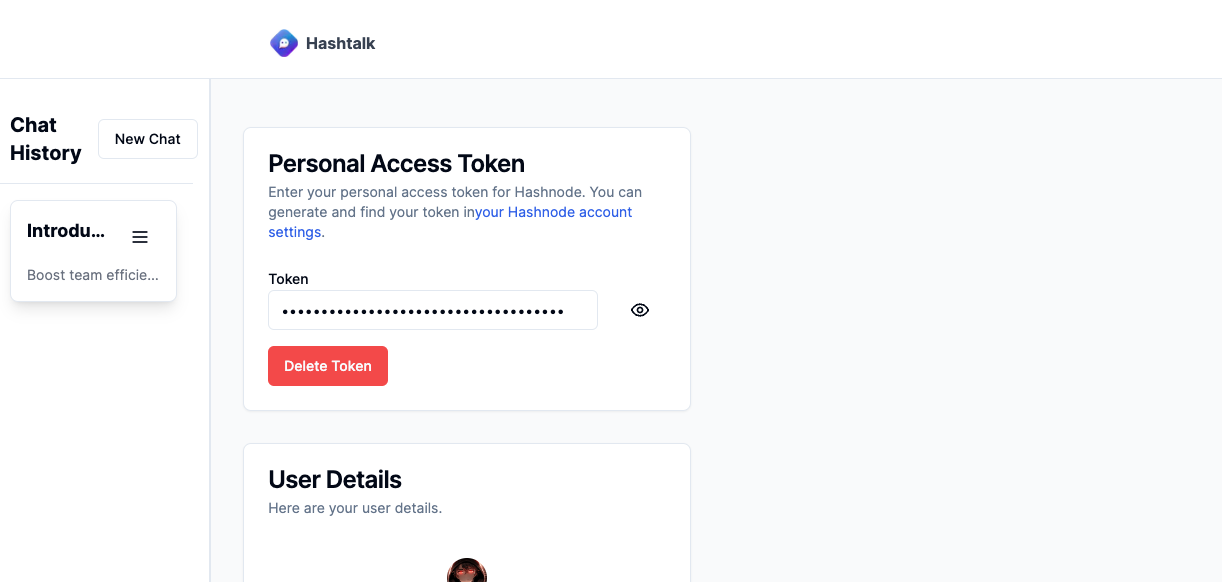
Personal Access Token: To provide a personalized and secure experience, HashTalk utilizes Personal Access Tokens granted by Hashnode. This token enables the app to access user-specific data, such as following lists, liked posts, and personal information, with the user's consent. The use of Personal Access Tokens ensures that interactions within the app are tailored to the highest standards of privacy and security.

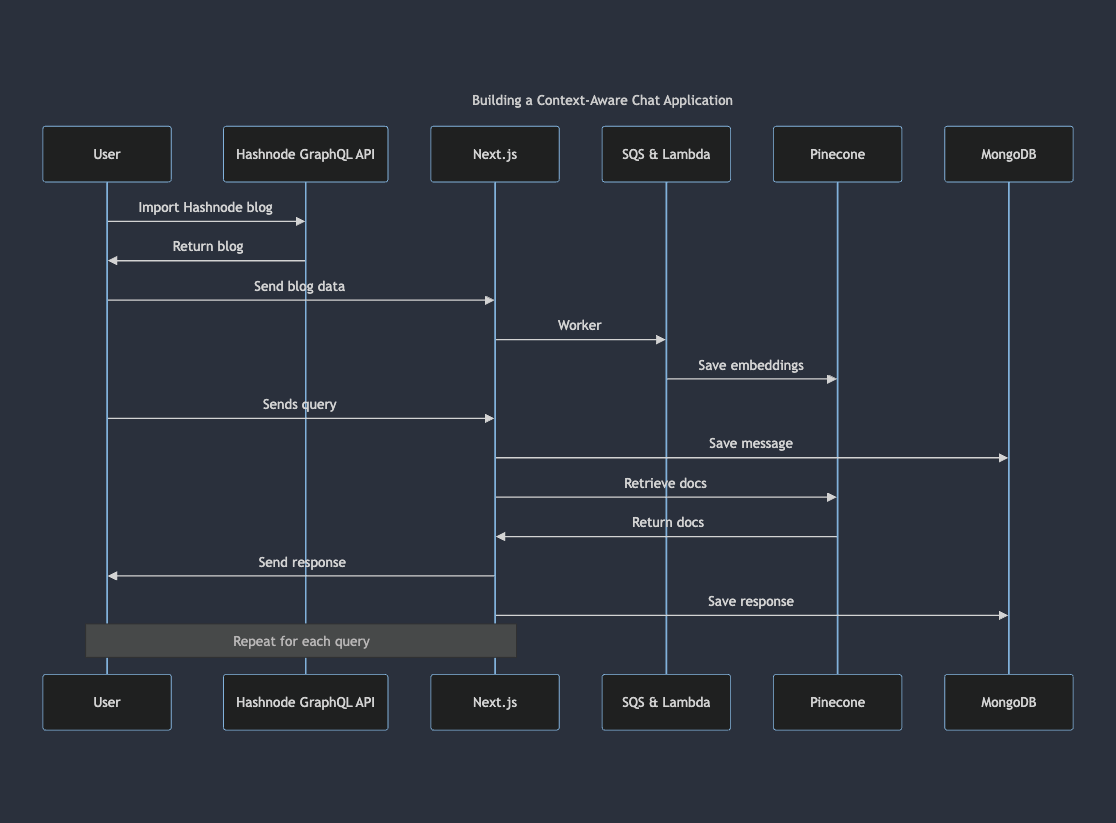
Section 3: Building a Context-Aware Chat Application

A. AI with Memory using Langchain: One of the features of HashTalk is its context-aware conversations. This AI is designed to remember and understand the context of each conversation, taking into account the user's history of interactions, preferences, and the specific content of the blog posts being discussed. By leveraging MongoDB to persist chat histories. This memory feature is crucial for building long-term engagement with users, as it allows the AI to reference past conversations and acknowledge ongoing discussions.
// Build chat history from retrieved messages from MongoDB
const chatHistory = messages.map((msg) =>
msg.messageType === 'human'
? new HumanMessage(msg.message)
: new AIMessage(msg.message)
);
const conversationalRetrievalChain = await setupHistoryAwareRetrievalChain(
model,
retriever
);
// Using the conversational retrieval chain for the follow-up question
const followUpResult = await conversationalRetrievalChain.stream({
chat_history: chatHistory,
input: userMessage,
});
B. Streaming Support: In the realm of chat applications, responsiveness & real-time interaction are key to user experience. HashTalk addresses this by incorporating streaming support, powered by LangChain, to facilitate the instant exchange of messages. This technology ensures that as soon as a user sends a message or a query, the response is streamed back with minimal latency, simulating a natural conversation flow.
let streamedResult = '';
const stream = new ReadableStream({
async start(controller) {
const encoder = new TextEncoder();
for await (const chunk of followUpResult) {
if (chunk.answer !== undefined) {
streamedResult += chunk.answer;
controller.enqueue(encoder.encode(chunk.answer));
}
}
// Save AI response to MongoDB after the stream
const aiMessageDoc = new MessageModel({
userId: user._id,
conversationId: new ObjectId(conversationId),
message: streamedResult,
messageType: 'ai',
});
await aiMessageDoc.save();
// Send the final chunk
controller.enqueue(encoder.encode(JSON.stringify(aiMessageDoc)));
controller.close();
},
});
return new StreamingTextResponse(stream);
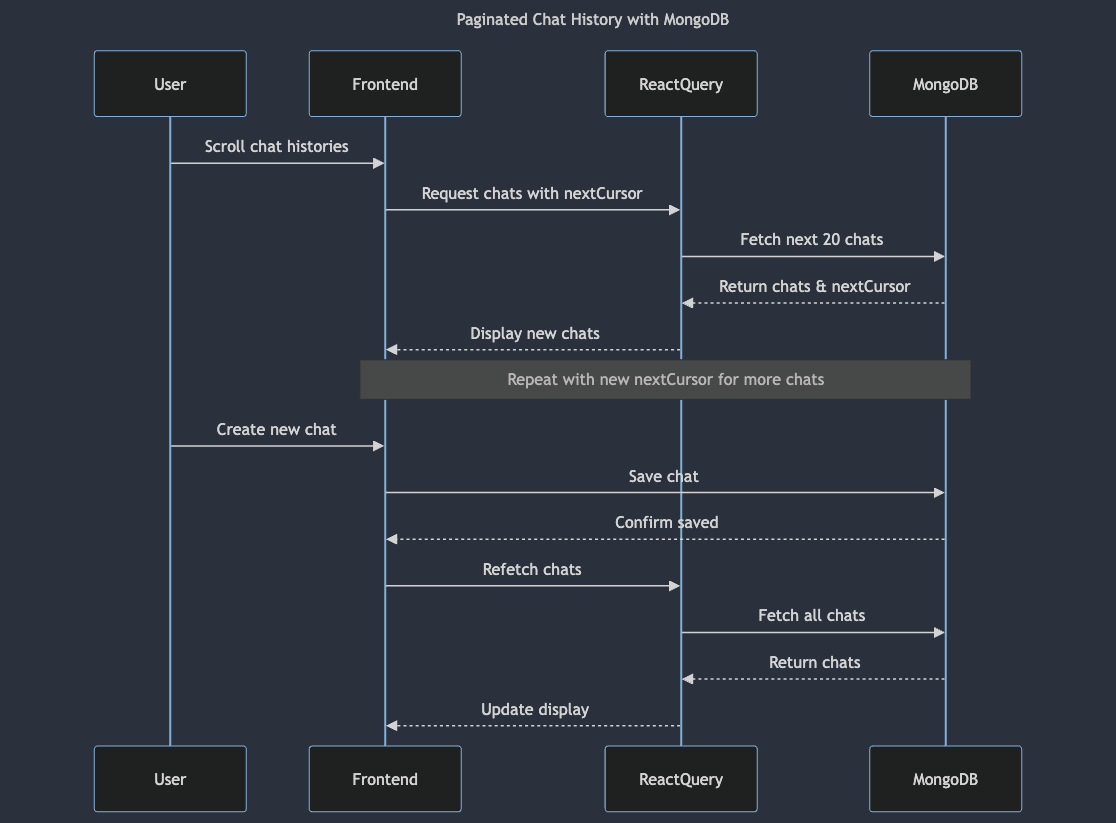
C. Paginated Chat History with MongoDB: The integration of these technologies—Retrieval Augmented Generation for generating informed responses, Pinecone for managing vector embeddings to understand and retrieve relevant content, MongoDB for maintaining a continuous conversation history, and LangChain for ensuring real-time text streaming was crucial for a viable user experience.

Section 4: Implementation Highlights
A. Hashnode API with Apollo Client: At the core of HashTalk's functionality is the integration with Hashnode's GraphQL API, which allows the app to directly interact with the wealth of content available on Hashnode. Developers looking to understand how HashTalk leverages this API can explore the code documentation, which provides detailed examples of API calls, response handling, and the implementation of features such as commenting, liking, and following. This documentation is essential for developers interested in building similar applications or contributing to HashTalk's development.
const ApolloProviderWrapper: React.FC<ApolloProviderWrapperProps> = ({
children,
}) => {
const { token } = useToken();
const [client, setClient] = useState<ApolloClient<any>>(
createApolloClient(token)
);
useEffect(() => {
// Update the Apollo Client instance when the token changes
setClient(createApolloClient(token));
}, [token]);
return <ApolloProvider client={client}>{children}</ApolloProvider>;
};
//setting up client with pat token with context support
function createApolloClient(token: string): ApolloClient<any> {
const httpLink = new HttpLink({
uri: process.env.NEXT_PUBLIC_HASHNODE_GQL_ENDPOINT,
});
const authLink = setContext((_, { headers }) => ({
headers: {
...headers,
authorization: token ? `Bearer ${token}` : '',
},
}));
return new ApolloClient({
link: ApolloLink.from([authLink, httpLink]),
cache: new InMemoryCache(),
});
}
export default ApolloProviderWrapper;
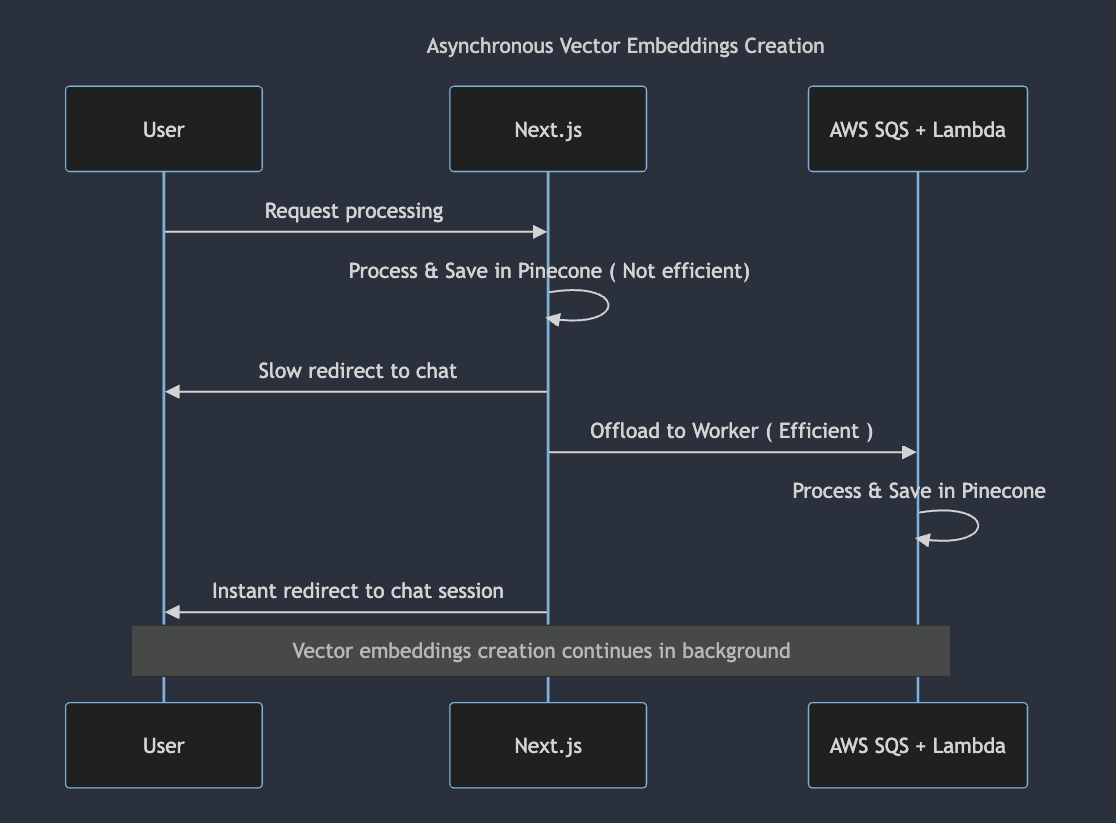
B. Optimizing Embedding Creation with Background Workers on AWS: To further enhance user experience, especially in areas where real-time performance is crucial, several techniques helped :
Vector Embedding and Chat Deletion Optimization: Initially, real-time vector embedding creation for chat messages negatively affected user experience due to its time-consuming nature. To address this, HashTalk utilizes AWS Simple Queue Service (SQS) and Lambda background workers. This setup offloads the embedding creation and chat deletion processes to background workers, significantly speeding up response times and improving the overall user experience. Dead Letter Queues (DLQ) are also employed to manage failed tasks effectively, ensuring system resilience.
AWS CDK for Infrastructure Management: The infrastructure supporting these background tasks is defined and managed using the AWS Cloud Development Kit (CDK). This approach allows for version-controlled infrastructure setup, which simplifies deployment and scalability. The CDK stack includes configurations for Lambda functions, SQS queues, and CloudWatch Logs, ensuring that each component is optimized for performance and monitoring.
Pinecone and MongoDB: To ensure efficient data handling and retrieval, HashTalk leverages Pinecone for vector search and MongoDB for data persistence. This combination allows for quick and accurate retrieval of chat content and user queries, essential for maintaining a responsive application.
Efficient Chat and Content Deletion: By integrating SQS and Lambda for chat content and deletion processes, HashTalk ensures that these potentially slow operations do not hinder the user interface. Users are directed to the chat screen immediately, while the heavy lifting of embedding creation and content deletion occurs in the background, unseen and unfelt by the user.
Streamlined AI Response and Chat History Management: Unlike standard adapters, I developed a custom method for saving and retrieving chat history from MongoDB. This approach, combined with full streaming support for AI responses from the OpenAI model, ensures that users receive timely and relevant interactions. Each conversation's ID is stored as metadata with Pinecone embeddings, facilitating fast document retrieval based on user messages.

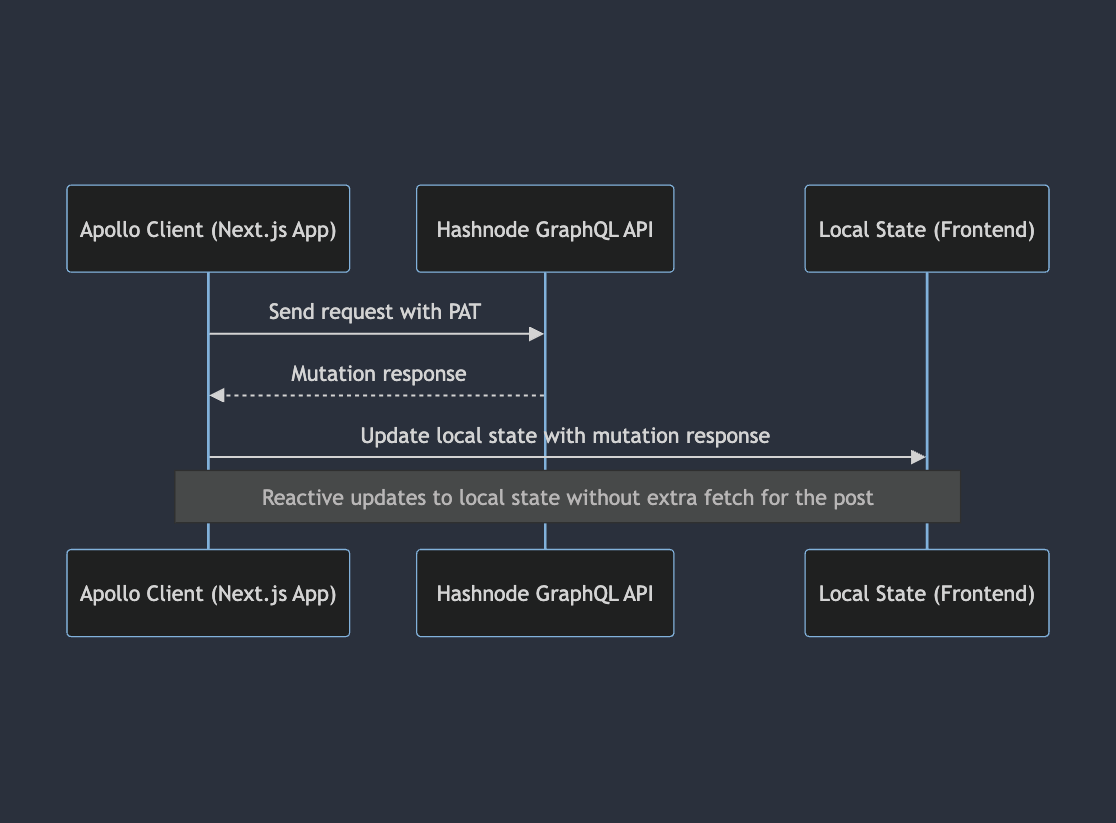
C. Reactive (Synchronous) Updating in HashTalk's Comment System: HashTalk's commenting system is designed to provide a seamless and interactive user experience, mirroring the rich capabilities found on Hashnode. Through reactive (synchronous) updating, HashTalk ensures that every user action—whether it's posting a new comment, replying to a discussion, liking a comment, or editing an existing one—is accurately reflected in the application's UI in real-time, based on the server's response.
Here's how HashTalk handles each interaction through reactive updating:
Posting Comments and Replies: When a user submits a new comment or reply, HashTalk sends the data to the server and waits for confirmation. Upon receiving a successful response, the application updates the comment thread to include the new comment or reply, ensuring the UI accurately reflects the latest state of the discussion.
Liking Comments: Users can show their appreciation for comments by clicking the like button. This action sends a request to the server to increase the like count. The UI is updated with the new like count only after the server confirms the update, ensuring a clear and accurate representation of community engagement. Each user is limited to 10 likes.
Editing Comments: If a user decides to edit a comment, the changes are first sent to the server. The comment displayed in the UI is updated with the edited content only after the server acknowledges the edit.
Deleting Comments: When a user deletes a comment, the action is processed by the server, and the comment is removed from the UI only after the server confirms its deletion. This reactive approach ensures that users only see content that is currently present in the database, preventing confusion or discrepancies.
Author Info Modal: To provide context about content creators, HashTalk includes an author info modal that is populated with data retrieved from the server. This ensures that users always have access to the most up-to-date information about authors, enhancing the overall engagement experience.
Through reactive (synchronous) updating, HashTalk delivers a consistent and reliable user experience, closely aligning the application's UI with the current state of the server. This approach not only enhances user satisfaction by ensuring interactions are accurately captured and displayed but also strengthens the sense of community by fostering dynamic and engaging discussions.

D. Hashnode API Mutations and Queries Used:
mutation AddComment
mutation AddReply
mutation LikeComment
mutation LikePost
mutation RemoveComment
mutation RemoveReply
mutation ToggleFollowUser
mutation UpdateComment
mutation UpdateReply
query Me
query Publication
Conclusion
Hashtalk is my effort to improve the reading experience and bridge the gap between content creators and their audience, cultivating a lively community for discussion and exchange.
I sincerely thank Hashnode for offering an amazing opportunity to explore and learn about GraphQL APIs. This experience has not only expanded my knowledge of modern web technologies but also inspired me to learn LangChain.js.
Public Repository
Subscribe to my newsletter
Read articles from Nocturnal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nocturnal
Nocturnal
I am a 22 year old developer from India who is passionate about learning and creating scalable technology