Essential skills for aspiring Front-End developers
 Ganesh Narwade
Ganesh Narwade
Introduction :-
Developer tools are technologies that play a crucial role in software development by making it faster and more efficient. They include programming languages, frameworks, and platforms that abstract different levels of complexity, allowing developers to interact with computers more easily and solve more complex problems. Developer tools also include software applications, components, and services that simplify the process of coding.
Debugging and testing : Developer tools provide debugging and testing capabilities to identify and resolve bugs and coding issues.
Cross-platform development : Developer tools enable the creation of cross-platform applications using a single codebase.
Collaboration : Developer tools enable effective collaboration among developers working on specific modules of a complex application.
Efficiency : Developer tools help developers work more efficiently by providing libraries, frameworks, and other abstractions.
etc...
Modern Javascript (ES6) :-
JavaScript ES6 (ECMAScript 2015) plays a vital role in web development. Its powerful features such as arrow functions, destructuring, and classes greatly enhance code clarity and developer productivity. The compatibility with transpilers ensures that ES6 is accessible to a wider range of browsers, string manipulation becomes even more efficient.
In short, ES6 is indispensable for creating robust, readable, and future-proof JavaScript applications.
Improving the Speed and Effectiveness of Websites :-
To offer a positive user experience and achieve better search engine rankings, it is important to enhance the speed and efficiency of websites. Here are six ways you can improve website speed and effectiveness:
- Optimize Pictures
- You must use optimized pictures that are in appropriate sizes to minimize page loading time.
- Employ the most recent image formats such as WebP which compresses more without losing quality.
- Reduce HTTP Requests
- You need to lessen the number of elements on a page such as scripts, stylesheets, and images so as to reduce HTTP requests.
- Condense multiple CSS and JavaScript files into single files thereby reducing the trips back to the server.
- Activate Browser Caching
- Make use of browser caching by storing static resources locally on a user’s device for subsequent visits rather than downloading them again.
- Give cached objects appropriate expiry dates so that when changes are made users will get updated versions.
- Utilize Content Delivery Networks (CDNs)
- Mail web content through CDNs placed all over the globe thus decreasing latency and speeding content delivery.
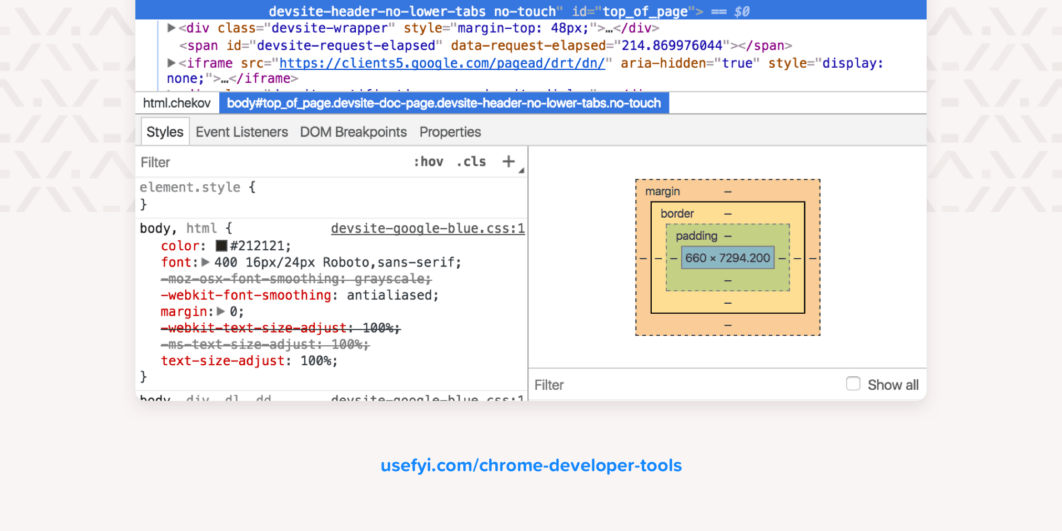
Chrome Devtools :-

A much useful browser-dependent toolkit that helps website developers to optimize and debug their websites is the Google DevTools.
- Performance Analysis:
- Assess site speed and improve it by use of a comprehensive load time analysis tool.
- Code Debugging:
- For defect resolution, this allows for javascript debugging, DOM inspection, and network request monitoring.
- Responsive Design Testing:
- To guarantee responsiveness, simulate different device sizes and viewports.
- Security Auditing:
- For HTTPS, mixed content, unsafe password alerts can help fix your weaknesses
- Network Monitoring:
- Study network actions in depth to find ways of optimizing resource loads with minimum latency levels.
- Memory Profiling:
- This will enable you diagnose memory leaks and inefficient memory usage in your web applications.
- Accessibility Testing:
- Audits as well as accessible web feedback supported by Google Chrome Developer Tools are used to assess sites’ accessibility.
Google DevTools is a collection of diagnostic tools for programmers which help them develop faster, more secure and usable websites.
Git / Github :-
Git and GitHub are very important to any developer out there. They offer a version control, collaborative working environment and project management system.
Git enables precise tracking of code changes that allow for a reliable development history.
GitHub enhances collaboration by allowing branching, pull requests, and issue tracking among other collaborative activities which promote teamwork among developers.
Git and GitHub are vital for version control besides enabling developers to work together on projects:
- Version Control:
- This implies that each line of code will be traceable thus making it possible for different developers in the team to contribute to the same codebase.
- Branching and Merging:
- Create branches for features or fixes then merge them back into the main codebase ensures a clean development process.
- Pull Requests:
- Pull requests facilitate collaboration through discussion, code review with seamless integration of changes.
- Commit Best Practices:
- Use meaningful commit messages and atomic commits to get a clear and traceable version history.
- Collaboration Workflow:
- Familiarize yourself with forking repositories, creating branches, and submitting pull requests, fostering efficient team collaboration.
- Issue Tracking:
- Hub's issue tracking system helps manage tasks, bugs, and feature requests, streamlining project management.
Here are some recommended platforms and learning materials :-
Responsive Design :-

It is important therefore that the web pages are able to be viewed in a wide range of formats and can adapt according to the device. Importantly however, include:
Broad Accessibility:
- This will ensure that users have the ability for easy access and navigation on the site using any device.
Enhanced User Experience:
- It should also provide a consistent, visually appealing experience which increases satisfaction and engagement levels by users.
Search Engine Optimization (SEO):
- Responsive websites are given priority by google, which may result into higher rankings on search engines.
Cost Efficiency:
- By eliminating separate mobile and desktop versions, it brings down development as well as maintenance costs.
Adaptability:
- The website adjusts itself to accommodate new devices thereby keeping its relevance and functionality intact.
Future Proofing:
- Ensures websites are ready for new technologies and gadgets hence they will last longer.
Responsive web design today’s cornerstone of modern website creation ensures several modes of accessing information as well as building healthy online image.
Here are some platforms to learn :
Subscribe to my newsletter
Read articles from Ganesh Narwade directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
