Get Current Location of a user using Helper Intents in Actions on Google
 nidhinkumar
nidhinkumar
In this post, you will learn how to get the current location of a user for your action using Dialogflow Helper Intents
Objectives
What is Google Assistant
What is Cloud Function
Create a new action in Google Assistant
Custom action using Dialogflow
Fulfilment logic to Cloud Function
Test your action
Prerequisites
Google Cloud Account
Pair of headphones or turning the volume up on your computer is recommended.
1. What is Google Assistant
Google Assistant is a personal voice assistant that offers a host of actions and integrations. From sending texts and setting reminders, to ordering coffee and playing music, the 1 million+ actions available suit a wide range of voice command needs.
2. What is Cloud Function
Google Cloud Functions is a lightweight compute solution for developers to create single-purpose, stand-alone functions that respond to cloud events without the need to manage a server or runtime environment.
3. Creating a new action in Google Assistant
Regardless of the Assistant application, you’re building, you will always have to create an Actions project so your app has an underlying organizational unit.
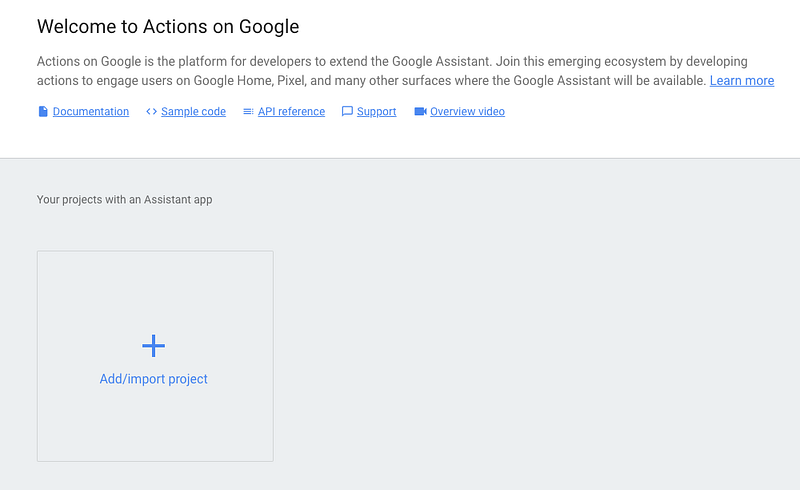
Open the Actions on Google Developer Console in a new tab. You should be looking at a clean Actions console that resembles the following (If you are a new user (:

Actions on Google Console
Click Add/import project and agree to Actions on Google’s terms of service when prompted.
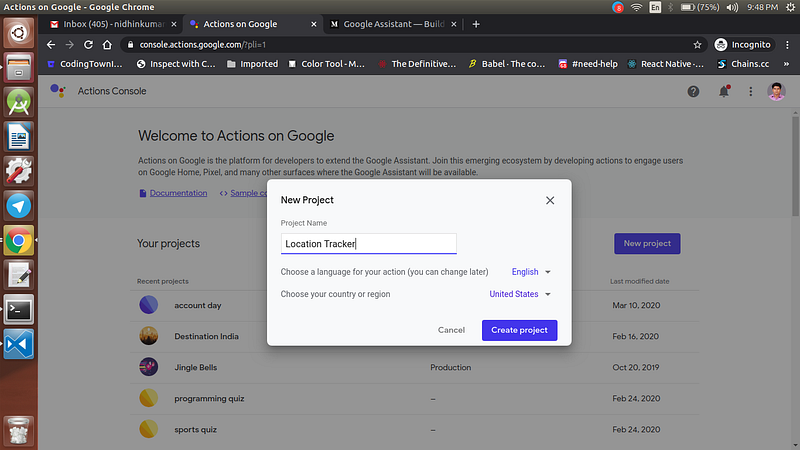
Click into the Project Name field and add the project name Location Tracker

Adding project name
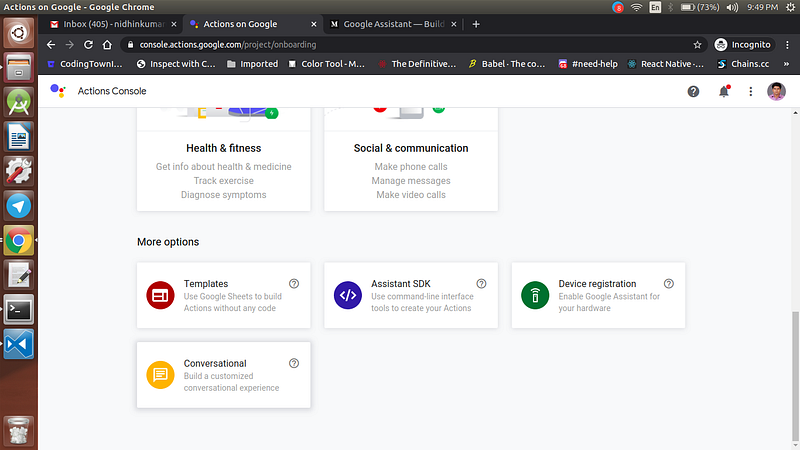
Once the project is created you will see a welcome screen like below, scroll down and select Conversational

Conversational
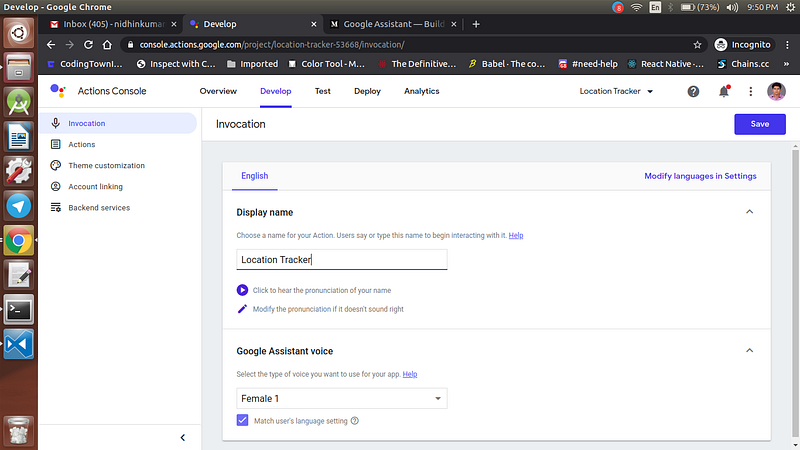
Once the Conversational is selected click the Invocation option at the left bar and set the Display Name as Location Tracker

Invocation Name
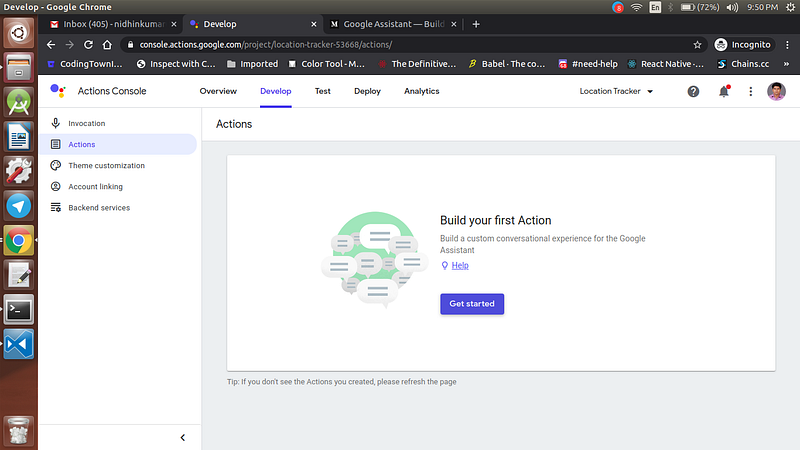
Once the Invocation name is given click Actions and select Get Started to Build your first action

Actions
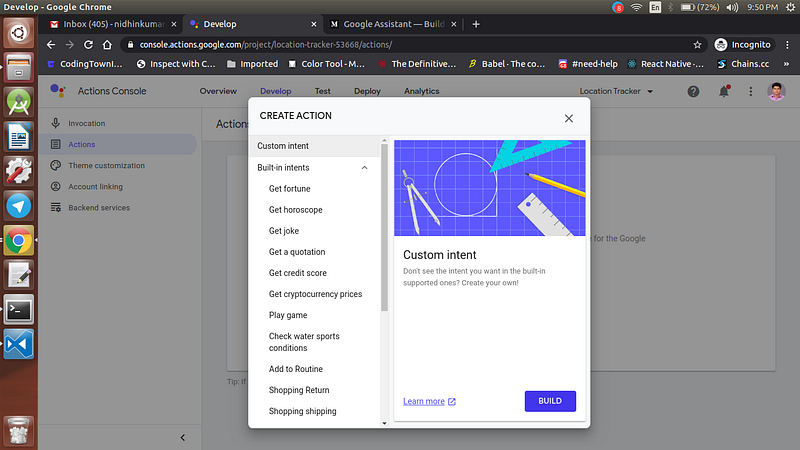
Now Select Custom intent and click Build

Custom intent
4. Custom action using Dialogflow
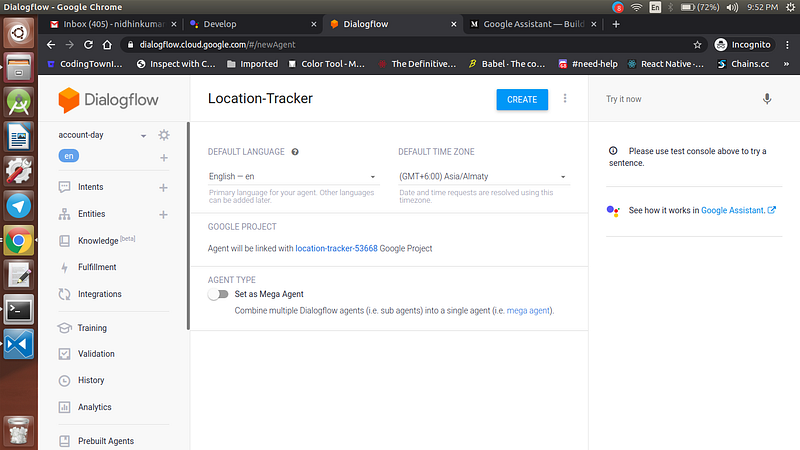
It will now navigate to the Dialogflow console. In the Dialogflow console check whether the agent name is Location Tracker or not

Dialogflow agent
Now click Create if the agent name is the same as your Action name
Once the agent is created on the left side you will see Intents. Click Intents
By default, you could see two intents namely
Default Welcome Intent
Default Fallback Intent
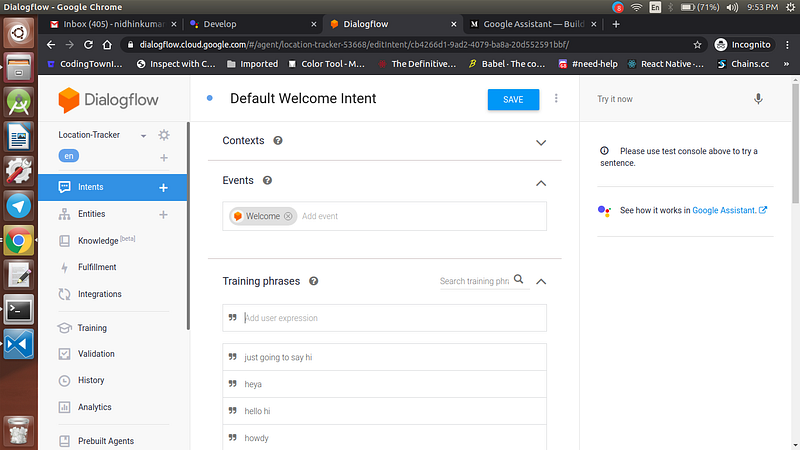
Click Default Welcome Intent

Default Welcome Intent
Build better voice apps. Get more articles & interviews from voice technology experts at voicetechpodcast.com
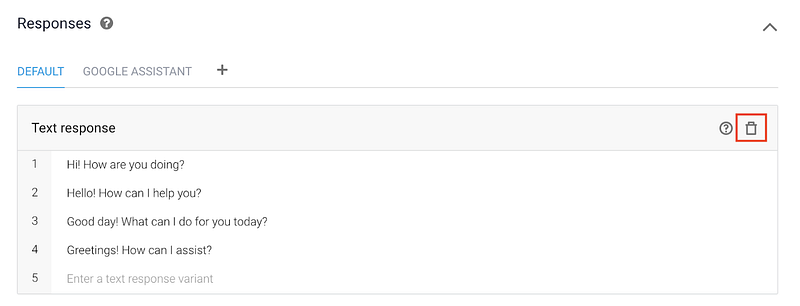
Now just scroll down you could see some Responses like the below image

Response
Delete all the default response and create a new response like Hi! Welcome to Location Tracker
Once the response is added click Save
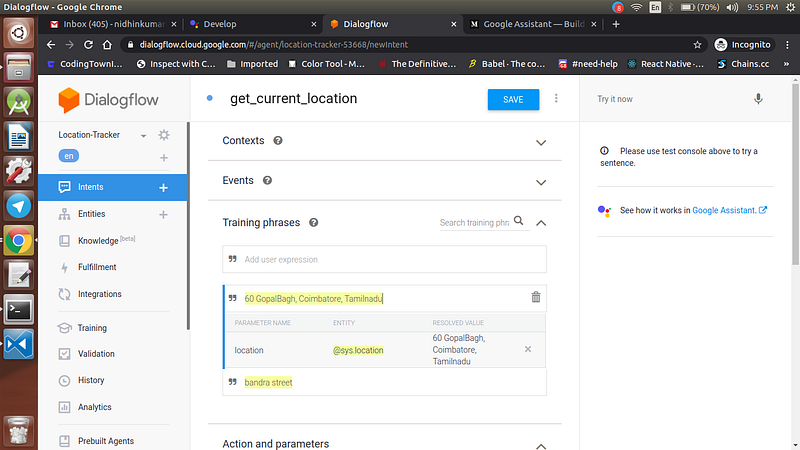
Now click the + button in Intents and give a new intent name like get_currentlocation

Get Current Location Intent
In the Training Phrase add some location by default the @sys.location entity should match up like the above image.
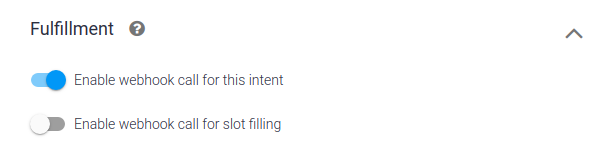
Now scroll down and select Fulfilment section and Enable webhook call for the intent

Enable Webhook
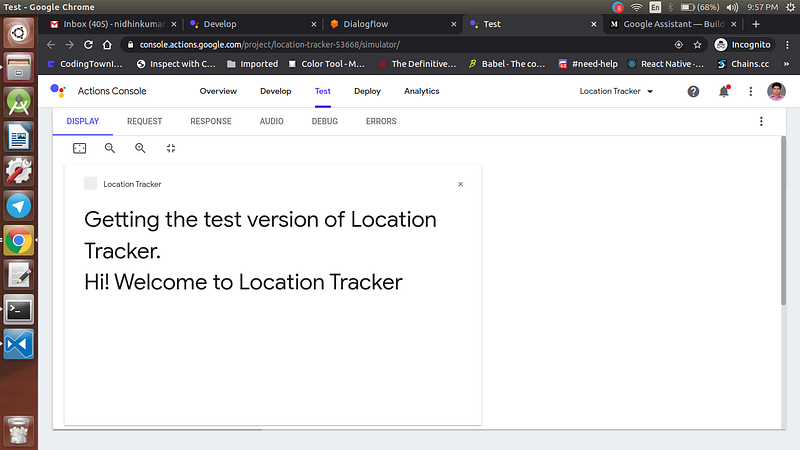
Click Save and then click Test tab you could see the message as Hi! Welcome to Location Tracker

Testing your action
5. Fulfilment logic to Cloud Function
Now we will create the firebase cloud function, Go to your local terminal and create a new directory named Location Tracker and navigate to that directory
Once navigated initialize Firebase Cloud Function using the command firebase init and then select Cloud Function and select the default project as Location Tracker
Once the project is select Firebase CLI will create the below files and node_modules folder
index.js
package.json
Now install the actions-on-google plugin using the command npm i actions-on-google
Once the plugin is installed, Open a text editor and select index.js file
Import the dependencies like below by removing the existing code
const functions = require("firebase-functions");
const { dialogflow, Permission, SimpleResponse } = require("actions-on-google");
const app = dialogflow();
Now what we will do is when the user opens the action we will get permission from the user to get the current location of the user from Google.
If the user says Yes then we will take the Latitude and Longitude
For that, we need to refactor the Default Welcome Intent in Dialogflow
In the Default Welcome Intent remove the existing Training phrases and add the below
where am i
locate me
Once it is added scroll down and enable the Webhook.
Now go to the get_current_location intent and click Events and select actions_intent_permission and remove all the Training phrases
Now go to your cloud functions index.js file and create the Default Welcome Intent like below
app.intent("Default Welcome Intent", conv => {
conv.data.requestedPermission = "DEVICE_PRECISE_LOCATION";
conv.ask(new SimpleResponse('Welcome to location tracker'));
return conv.ask(
new Permission({
context: "to locate you",
permissions: conv.data.requestedPermission
})
);
});
In the above code, we are getting the user permission to take the current location of the user from Google
Once the user says Yes or No it will trigger the get_current_location intent like below
Now deploy this code using the command firebase deploy . Once your code is deployed you will get a Webhook URL.
Copy the webhook URL and paste the webhook URL in Dialogflow
Now if you run the action you could see an output like below
Source: Nidhinkumar
Now we are able to get the Latitude and Longitude of a particular user. We can get the Address of the user using Latitude and Longitude using geocoder reverse
To show the address we will install the plugin npm i node-geocoder . Once the plugin is installed import the dependency like below
const NodeGeocoder = require("node-geocoder");
Once imported go to the get_current_location intent and add the below code
Now if you deploy the latest changes you will get the output like below
In the above demo, you could notice that before showing the address the conversation is closed.
Option 2
If you don’t want to use reverse geolocation Google Assistant Helper Intents will show the formatted address add the below code in get_currentlocation intent
const { location } = conv.device;
conv.ask(new SimpleResponse(`Your address is ${location.formattedAddress}`))
6. Test your action
Deploy your action you could see the output like below
Source: Nidhinkumar
Reference Links
Dialogflow get a current location — Click here to view
Helper Intents — Click here to view
Congratulations!
You have learned how to get the current location of the user from Google using Helper Intent. Happy Learning :)
Subscribe to my newsletter
Read articles from nidhinkumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
