How I Limit Incoming Requests for PNGX-API
 Christian Augustyn
Christian Augustyn
I was browsing Instagram when I saw an ad that caught my eye. The ad had a screenshot of some backend code for an API. This backend code was written in JavaScript and uses ExpressJs, MongooseJs and MongoDB. The backend code was a ME*N stack but without R (React) or V (Vue) in place of the asterisk and because of the fact that it was an API, so it was not tied to any particular frontend framework. But what intrigued me the most was not the entire code and the tools used, it was a particular single line of code that imported a package. I had never come across a package with that name before. The package is called "Express-Rate-Limit". I instantly knew the functionality of that package.
Prior to coming across that code ad, I had been looking for ways to manage traffic inflow for an API that I was building, "PNGX-API". I researched API management platforms like Apigee, SwaggerHub, API Dog, Apiary to name a few. But all these API management platforms required a paid subscription after a free trial. So, when I stumbled upon the package in that ad, I instantly knew its functionality. But I wanted to confirm my hunch about it, so I did a quick Bing search and it turned out the package did exactly what I wanted. I wanted to limit the number of incoming requests the API received. This package allows me to set a limit for a single connection to allow limited number of requests to the API per minute, hour or days. Once a rate limiting threshold is reached, requests are disallowed, delayed or throttled. This would prevent security issues like DOS attacks that would incur tremendous costs on my cloud account. And if in the future I decide to monetize the API it will be easy to set different rate limit thresholds for free and paid users.
In this article I will walk you through setting up the package to limit traffic inflows.
Install
This package can be installed from the npm-registry.
npm i express-rate-limit -S
Usage
Import the package.
const rateLimit = require('express-rate-limit');
Define the limit.
// this middleware allows 5 incoming requests per minute
const limiter = rateLimit({
windowMs: 1 * 60 * 1000, // time in milliseconds
limit: 5// number of incoming requests.
message: "You have exceeded your 5 requests per minute limit.",
})
Finally, attach the rate-limiting middleware to your app so that the middleware applies to all the incoming requests.
app.use(limiter)
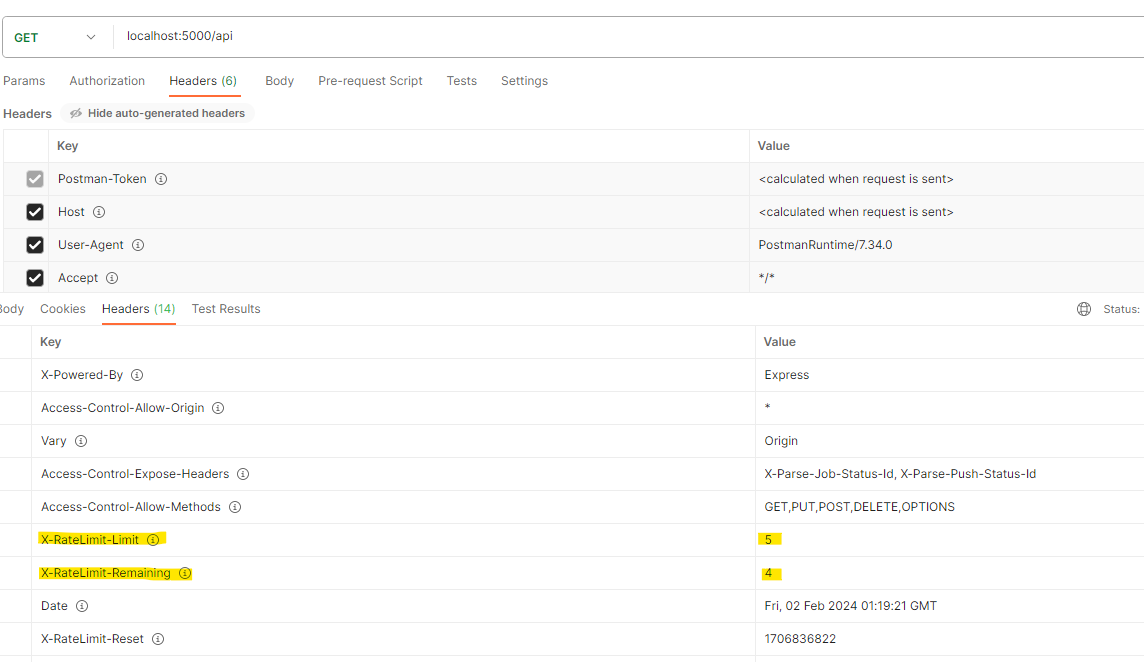
To test the rate-limit middleware, you can use Postman or any other API platform to make HTTP calls to the API. You can inspect the response headers from the response you received from the API. Click on the Headers tab which is located on bottom pane to view response headers. You will see something like this.

You will see two lines which I have highlighted with yellow color:
X-RateLimit-Limit which has a value of 5 is the limit threshold of incoming requests that is allowed in a per 'window' time.
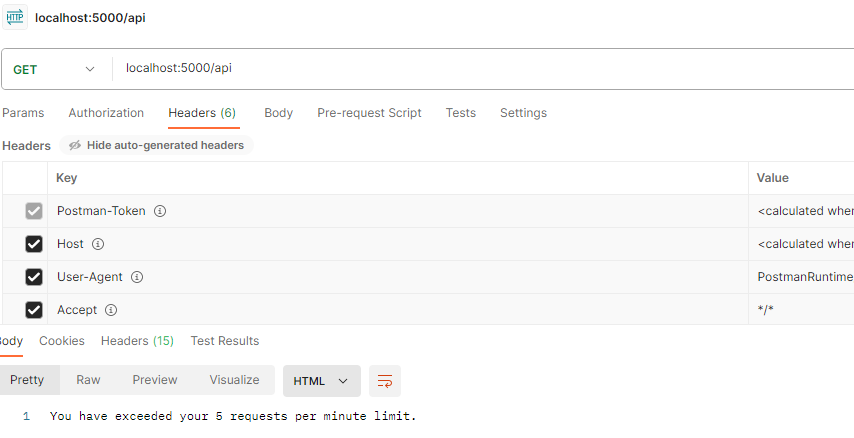
X-RateLimit-Remaining which has a value of 4, keeps track of the remaining number of requests you make per 'window' time. Once this goes to zero or reach the rate limit threshold, you will receive a 429 Too Many Requests status code from the API and a custom message that you specified like the one shown below.

And that's how you limit incoming requests for API.
Alright🫡
Subscribe to my newsletter
Read articles from Christian Augustyn directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Christian Augustyn
Christian Augustyn
I am a software developer from Beautiful Madang.