JavaScript 101: A Beginner's Guide To The Call Stack
 Suriya Tasmim Disha
Suriya Tasmim Disha
A Call Stack is a mechanism for the interpreter to keep track of which function is running right now and which function needs to run next.
JavaScript is a single-threaded programming language. That means it can do one thing at a time and has only one Call Stack at its disposal. The Call Stack uses the Last In First Out (LIFO) principle to store and manage function calls temporarily.
To understand LIFO, let’s say we bought the Harry Potter collection. Now, we are going to store them in order. We will first stack part 7 as we will read it at last. Then part 6, part 5, part 4, part 3, part 2, and at the top part 1. We store the sequence of each book in a chunk of memory. This chunk of memory is called a Stack Frame. We can have several Stack Frames exist at a time but only one Stack Frame can be active. That means you can read one book at a time.
When we will start reading, we will first take part 1 which is the active Stack Frame from the stack. So, this frees up one Stack Frame. After finishing part 1, we will take part 2 which clears up the 2nd Stack Frame. Similarly, we then take out part 3, part 4, part 5, part 6, and finally part 7. And now our Call Stack is empty. So, to process the elements or requests starting from the last to the first is the principle of the Last In First Out method.
In programming the last function that gets pushed into the stack is the first to be popped out when the function returns.
To better understand the Call Stack, let’s look at an example. Let's open Google Chrome and open the inspection tool. In the inspection tool, select the Sources tab. Here, let’s select the Snippets module. Now let’s create a new snippet. In this snippet, let’s write a simple code in JavaScript.
function sayHello(){
console.log('Hello!')
}
function greeting(){
sayHello()
console.log('Hello again!')
}
greeting()
We are going to execute this code and run the debugger so that we can see how the interpreter handles multiple function calls using the Call Stack.
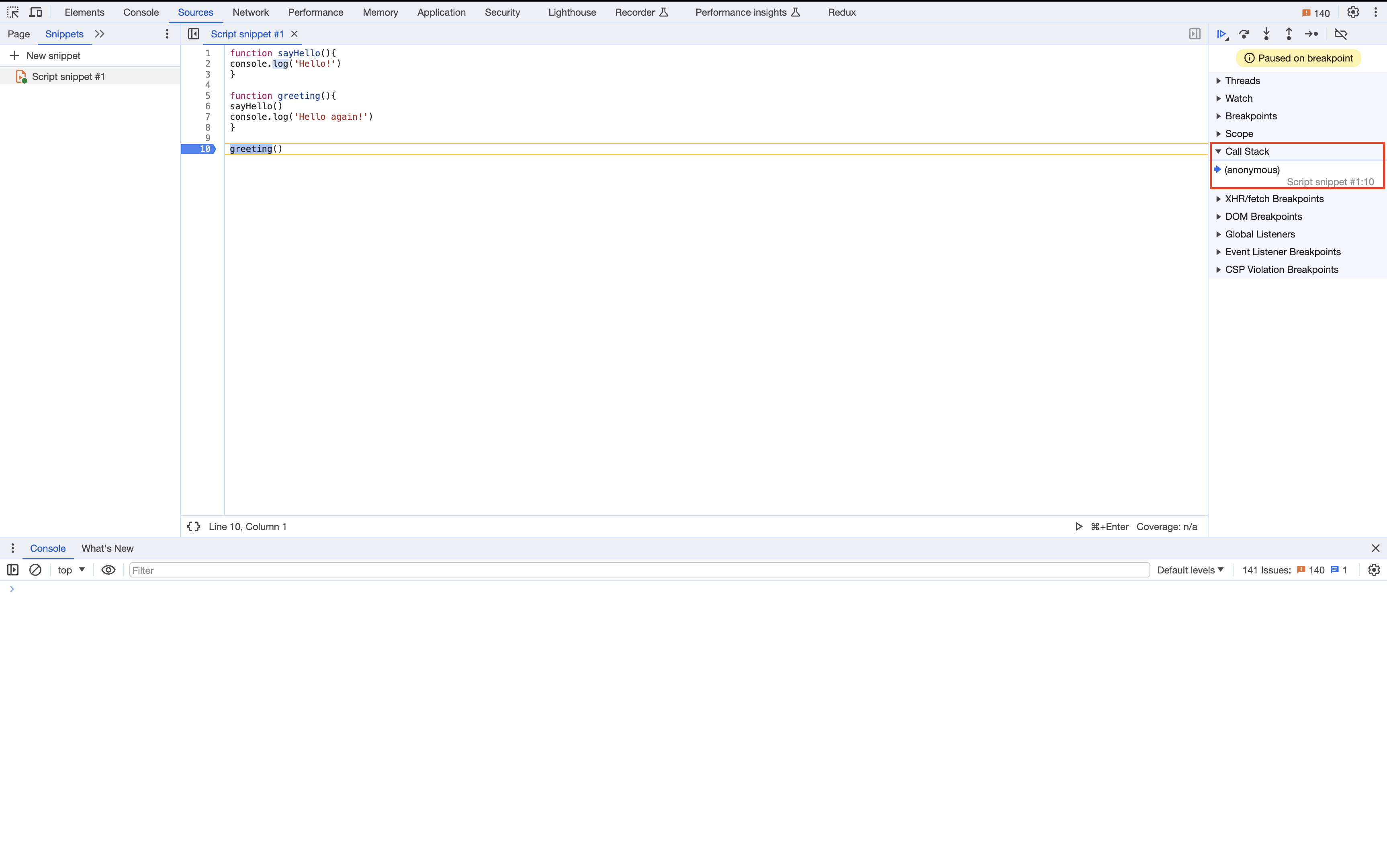
So, let’s a put pointer on the greeting() function and hit the command + enter key to start the execution. As you can see there is a brand new function called anonymous in the call stack list. This is our main function.

So, when we start executing this code the main function gets called first. A stack frame is assigned to the main function. So that the main function gets added to the Call Stack and does its work.
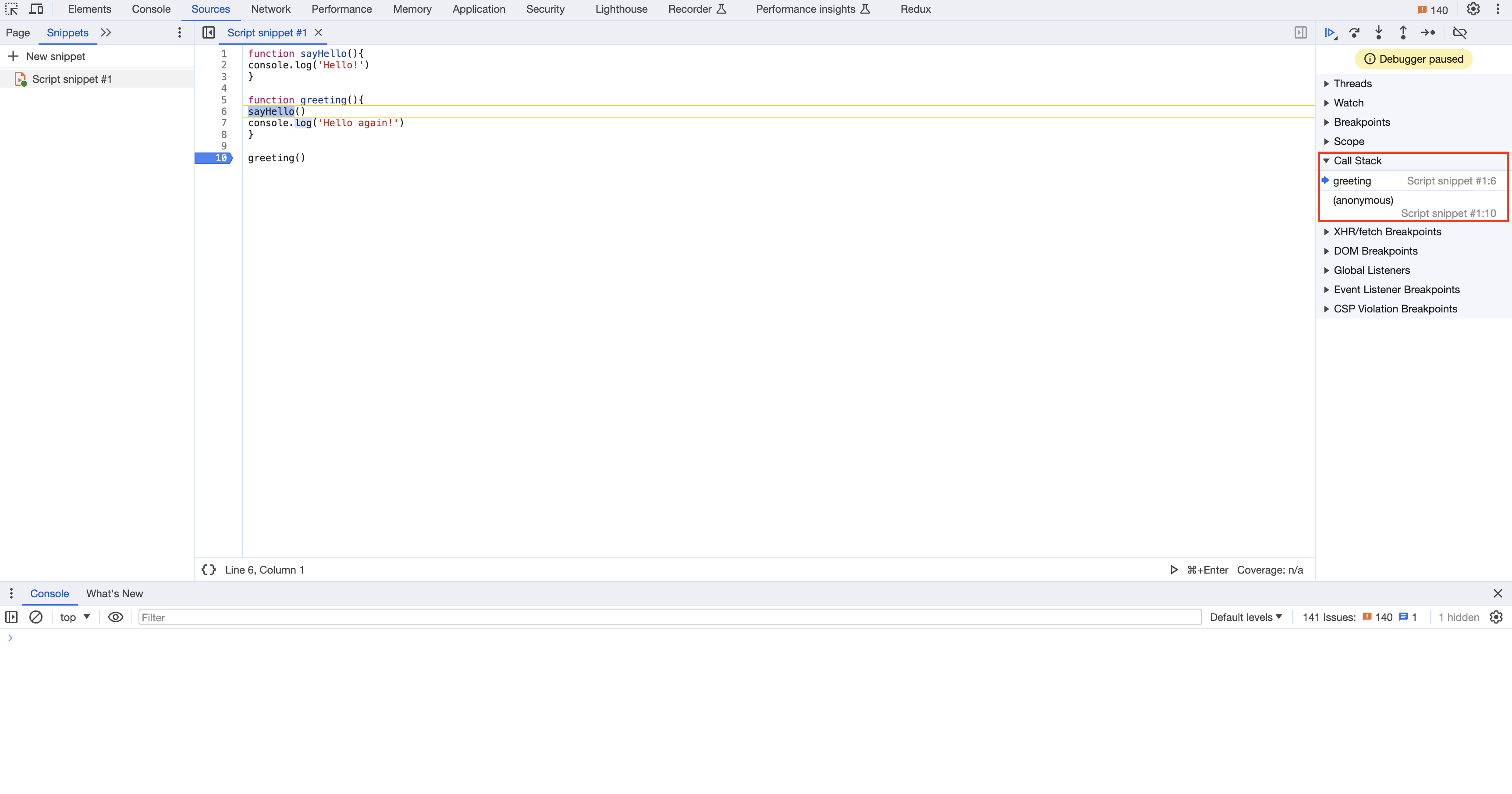
Next, let’s click on the step (⬇) button. This action makes the main function call the greeting() function and the greeting() function gets added to the Call Stack with a Stack Frame. This is our current active Stack Frame while the previous one is on hold.

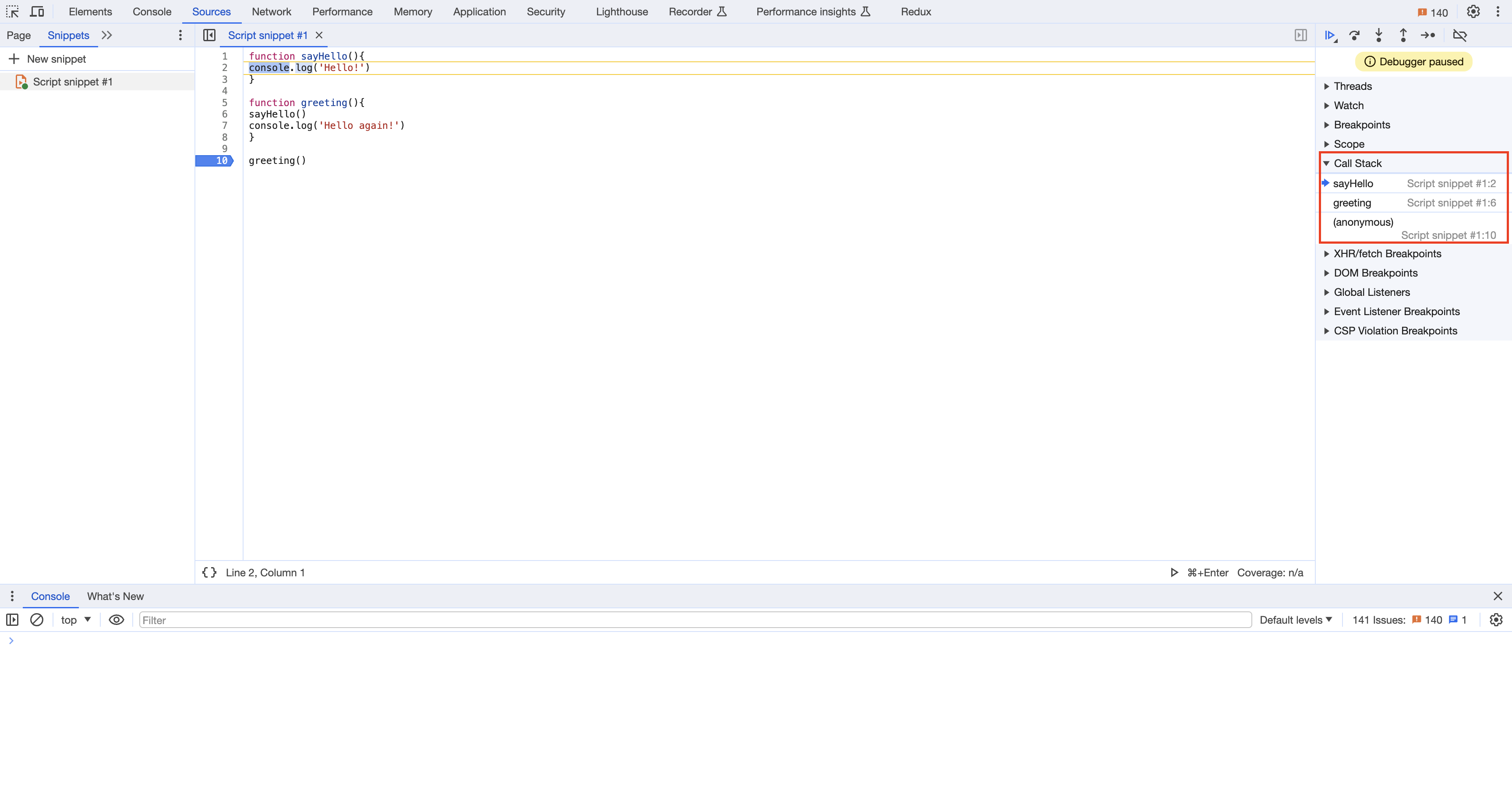
After that let’s hit the step (⬇) button once again. This time the greeting() function calls the sayHello() function and it gets added to the Call Stack with a new active Stack Frame.

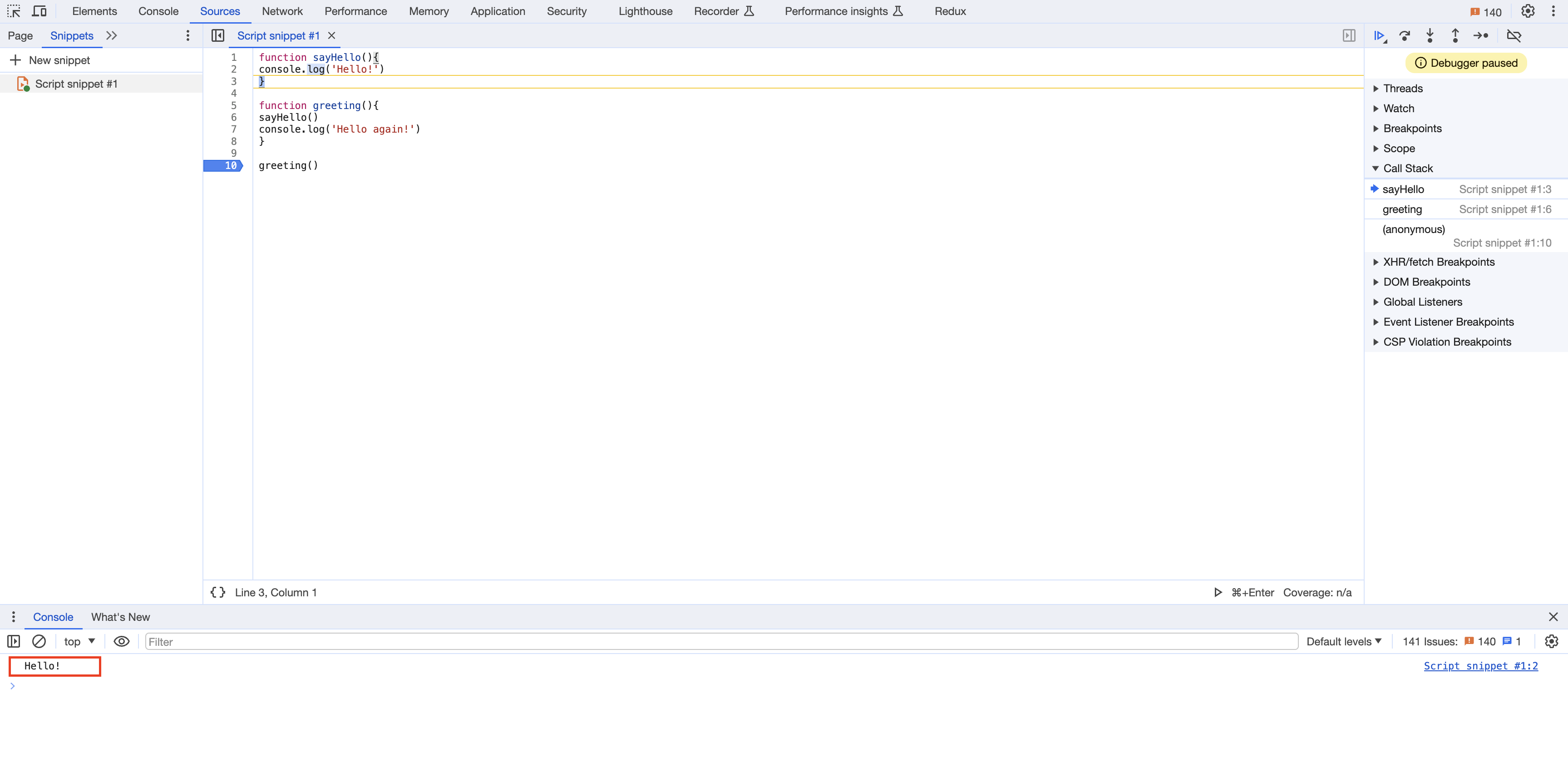
After pressing the step (⬇) button one more time, the sayHello() function prints "Hello" in the console.

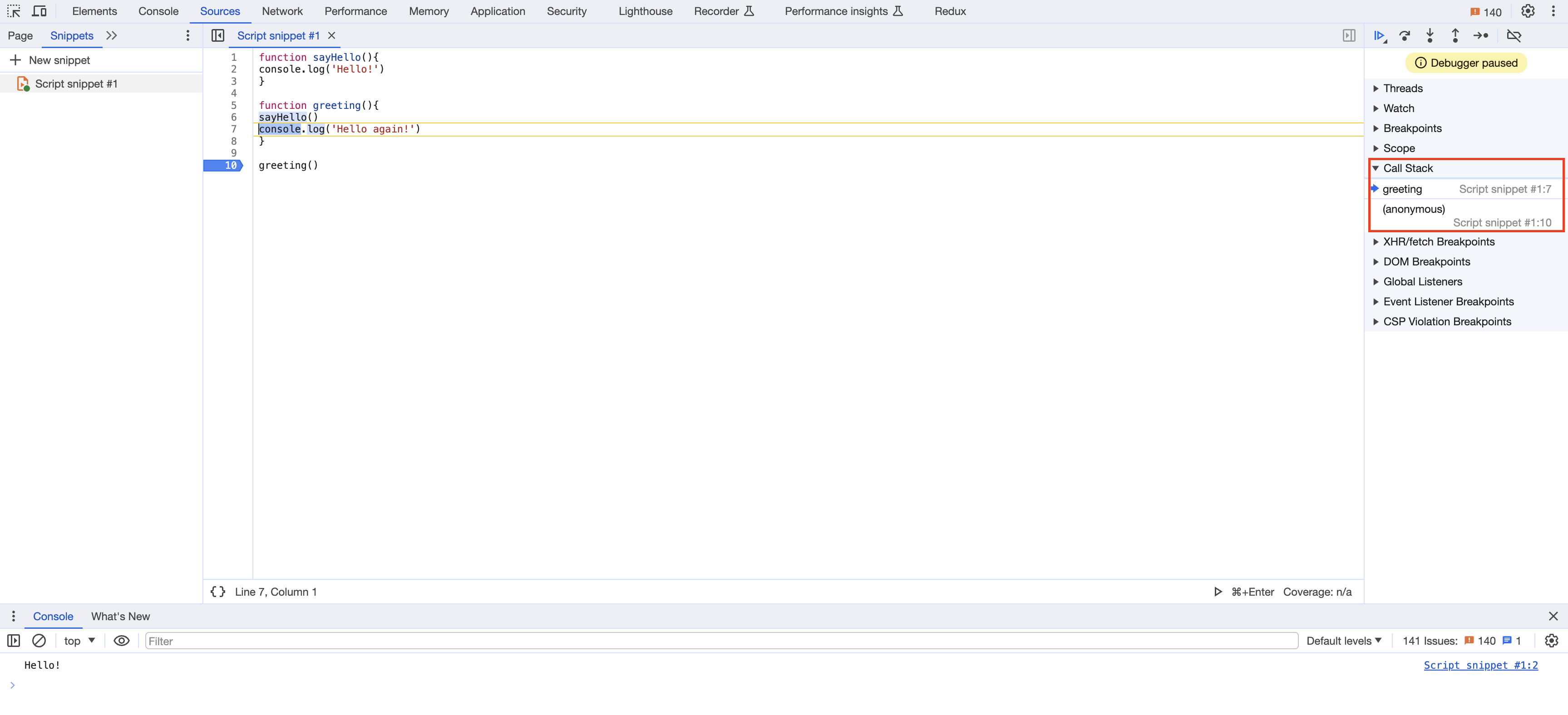
Again pressing the step (⬇) button, the sayHello() function returns, and the Stack Frame is popped off from the Call Stack. The execution order then moves below the stack and the immediate frame which is the greeting() function gets activated.

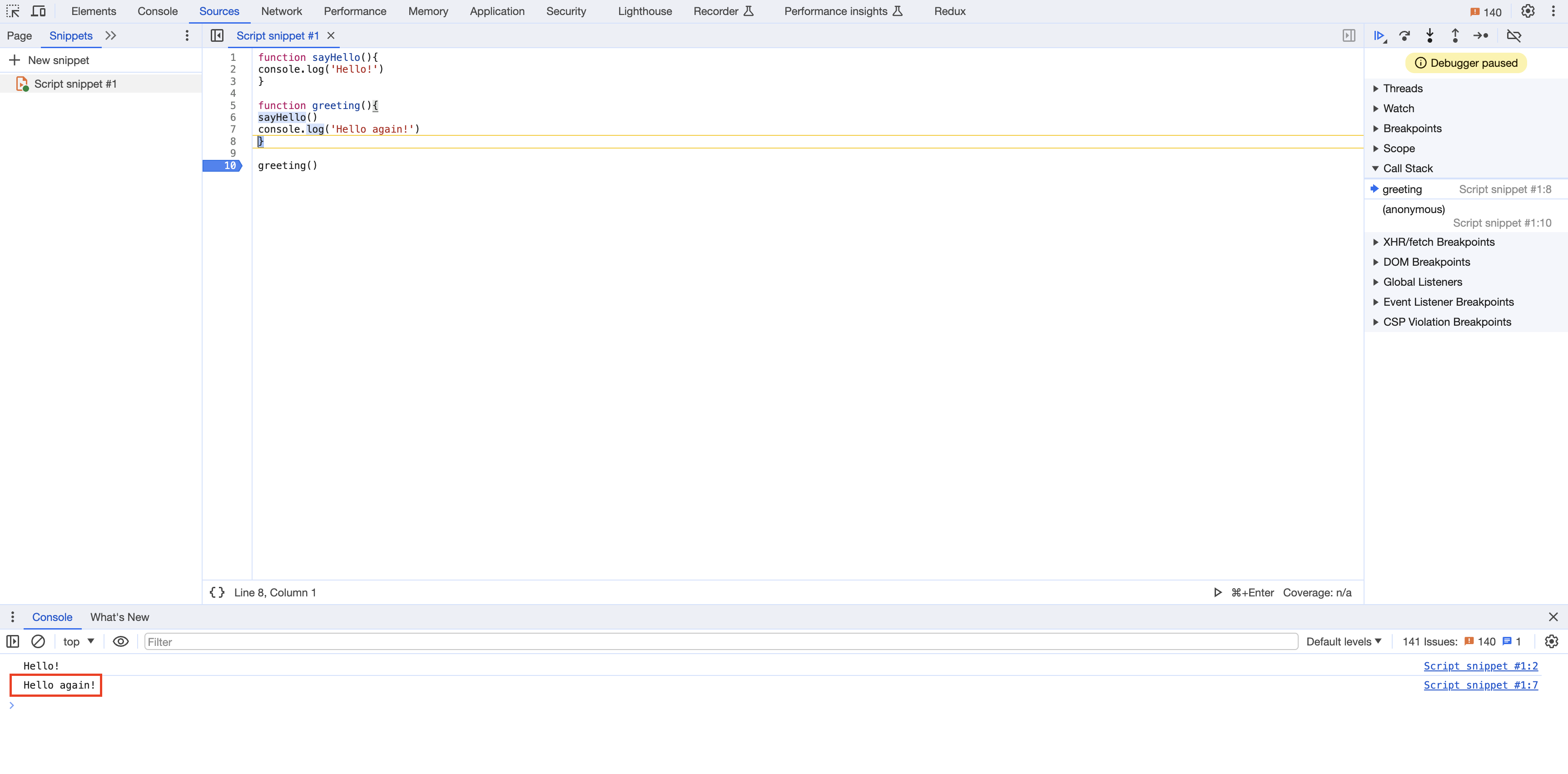
So, let’s press the step(⬇) button again. This time the content of the greeting() function executes and prints "Hello again!" in the console.

Let’s hit the step (⬇) button again. Now, the greeting() function returns, and once again the Stack Frame is popped off from the Call Stack.

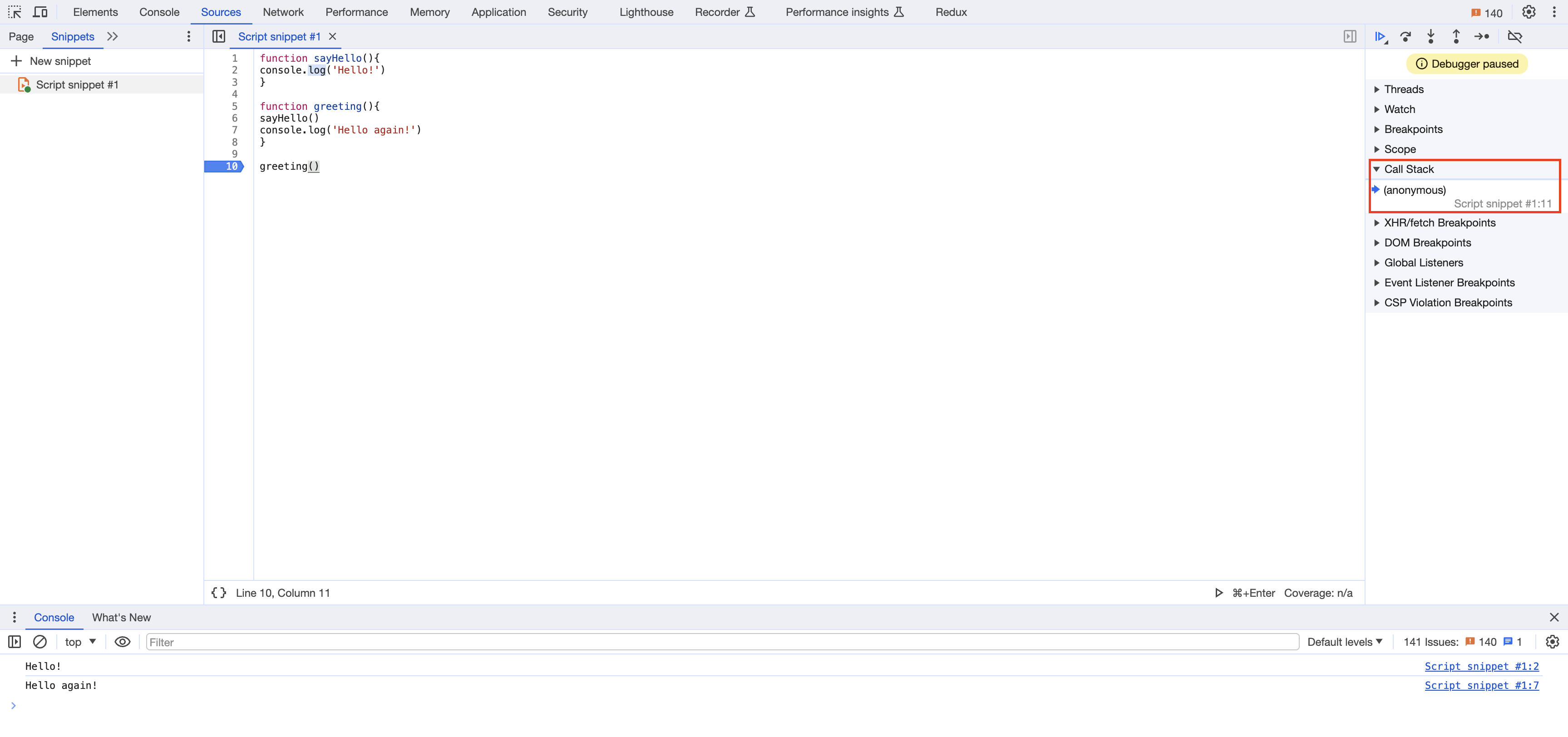
Now, we just have the main function in our Call Stack. So, let's press the step button one last time and with this action Call Stack becomes empty.
Now why Call Stack is so important to understand?!
To understand this, let’s go back to the inspection tool and modify our code a little.
function sayHello(){
greeting()
}
function greeting(){
sayHello()
}
greeting()
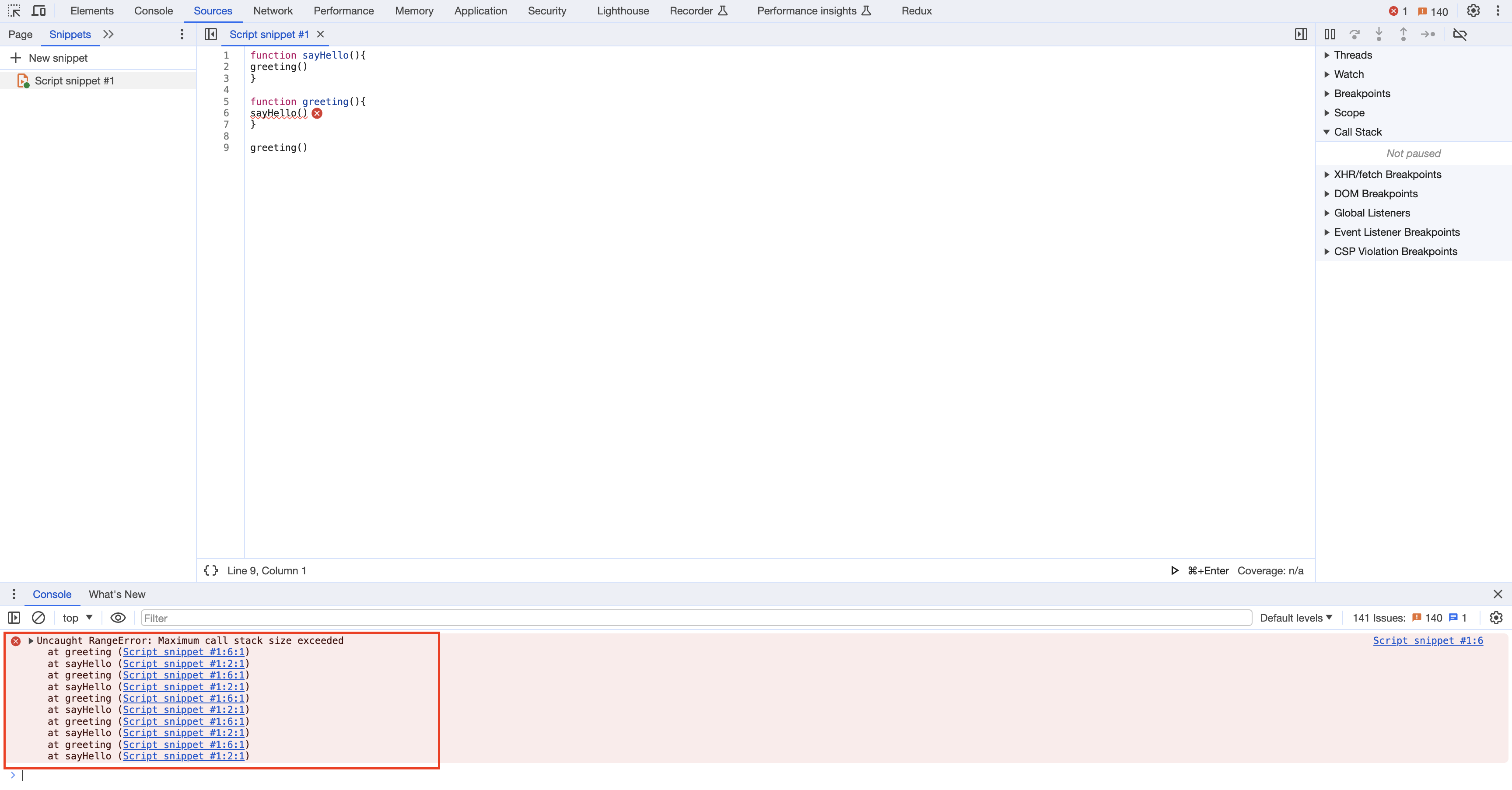
Now let’s hit command + enter to run this updated code. And we get an error in the console saying "Maximum call stack size exceeded".

For JavaScript, our browser is responsible for executing the code and it has a limited amount of memory.
In the current code, we are calling the sayHello() function from the greeting() function. Then from the sayHello() function, we are calling the greeting() function. Next from the greeting() function we are once again calling the sayHello() function and so on. So, an infinite loop has been created. However, we don’t have infinite memory in the browser. So, when the maximum amount of stack frame is exceeded, the browser throws the "Maximum call stack size exceeded" error.
Wrapping Up
That's it. Thanks for stopping by. I hope you found this article interesting and informative!
My DMs are always open if you want to discuss further on any tech topic or if you've got any questions, suggestions, or feedback in general.
Happy learning! 💻 😄
Follow me and support me on:
🔗 LinkedIn: https://www.linkedin.com/in/suriya-ta...
🐦 Twitter: https://twitter.com/SuriyaDisha
📝 Tech Blog: https://blog.suriyadisha.com
Subscribe to my newsletter
Read articles from Suriya Tasmim Disha directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Suriya Tasmim Disha
Suriya Tasmim Disha
Possessing a high ambition of being a full-stack developer after working as a frontend engineer for some time, currently, I am expertizing in backend engineering with AWS and serverless architecture. Taking a problem, solving it, and then making it work using coding always gives me great pleasure. Moreover, as I got to taste the flavor of both the frontend and backend parts, I can easily visualize and make a bridge between them while working on any project now.