Mastering Asynchronous JavaScript with Fetch and Async/Await
 Abdulhamid Sonaike
Abdulhamid Sonaike
In today's fast-paced world of web development, mastering asynchronous JavaScript is not just a skill but a necessity. As websites become more dynamic and interactive, understanding how to handle asynchronous operations efficiently becomes paramount. In this comprehensive guide, we will embark on a journey to explore two powerful tools in the JavaScript toolkit: the Fetch API and async/await syntax. By the end of this article, you'll have a thorough understanding of these concepts and be well-equipped to tackle asynchronous programming challenges with confidence.
Understanding Fetch API:
The Fetch API is a modern replacement for XMLHttpRequest (XHR) that provides a more powerful and flexible way to make HTTP requests in JavaScript. Unlike XHR, which has a complex and cumbersome API, Fetch offers a simpler and more intuitive interface, making it easier to work with asynchronous data.
Let's delve deeper into how Fetch works and how it can be used in real-world scenarios.
Using Fetch API for Data Retrieval:
Fetching data from a remote server is a common task in web development, and Fetch makes it easy to accomplish this with just a few lines of code.
async function fetchData() {
try {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
console.log(data);
} catch (error) {
console.error('Error fetching data:', error);
}
}
fetchData();
In this example, we define an async function fetchData() that uses Fetch to retrieve data from a hypothetical API endpoint (https://api.example.com/data). We use the await keyword to wait for the asynchronous fetch() call to complete and then extract the JSON data from the response using response.json().
By using async/await, we make the code more readable and maintainable compared to using traditional callbacks or promises.
Handling Errors with Fetch:
Error handling is an essential aspect of asynchronous programming, and Fetch provides built-in mechanisms for dealing with errors gracefully.
async function fetchData() {
try {
const response = await fetch('https://api.example.com/data');
if (!response.ok) {
throw new Error('Failed to fetch data');
}
const data = await response.json();
console.log(data);
} catch (error) {
console.error('Error fetching data:', error);
}
}
fetchData();
In this enhanced version of our previous example, we check the ok property of the response object to determine if the request was successful. If the request fails, we throw an error using the throw statement, which will be caught by the catch block.
Utilizing Async/Await:
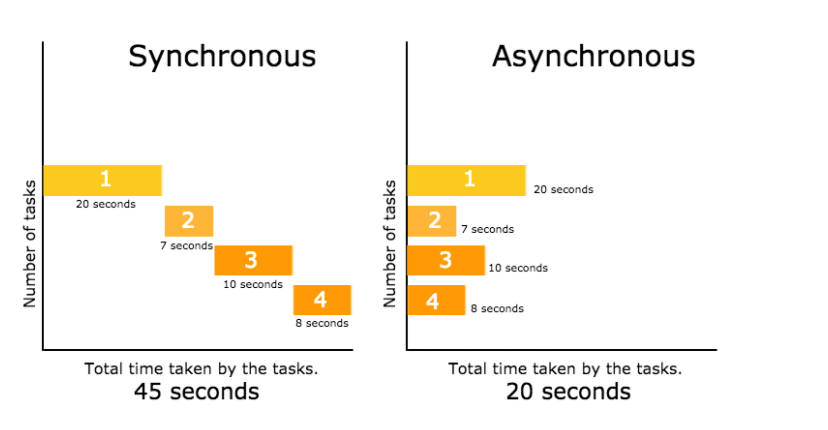
While Fetch simplifies the process of making asynchronous HTTP requests, async/await syntax takes asynchronous programming in JavaScript to the next level by making it look more like synchronous code.
Let's refactor our previous example to use async/await throughout the entire process.
async function fetchData() {
try {
const response = await fetch('https://api.example.com/data');
if (!response.ok) {
throw new Error('Failed to fetch data');
}
const data = await response.json();
return data;
} catch (error) {
throw new Error('Error fetching data:', error);
}
}
async function processData() {
try {
const data = await fetchData();
// Process the fetched data
console.log('Processed data:', data);
} catch (error) {
console.error('Error processing data:', error);
}
}
processData();
In this refactored code, both fetchData() and processData() functions use async/await syntax, making the asynchronous code easier to read and understand. We use try/catch blocks to handle errors gracefully, ensuring that our application remains robust even in the face of unexpected failures.
Conclusion:
In conclusion, mastering asynchronous JavaScript with Fetch and async/await is essential for building modern web applications that are efficient, responsive, and user-friendly. By understanding how to use these tools effectively, you can write cleaner, more maintainable code and deliver better experiences to your users.
Asynchronous programming may seem daunting at first, but with practice and perseverance, you'll soon become proficient in handling asynchronous operations like a pro. Keep experimenting, keep learning, and don't be afraid to explore the vast world of asynchronous JavaScript!
Closing Thoughts:
Thank you for joining us on this journey through the fascinating world of asynchronous JavaScript programming. We've covered a lot of ground in this article, from understanding the basics of Fetch API to mastering async/await syntax. Armed with this knowledge, you're well-equipped to tackle even the most challenging asynchronous tasks in your web development projects.
Remember, asynchronous programming is not just a skill—it's a mindset. Embrace the asynchronous nature of the web, and you'll unlock new possibilities and opportunities for innovation in your code.
Until next time, happy coding!
Subscribe to my newsletter
Read articles from Abdulhamid Sonaike directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Abdulhamid Sonaike
Abdulhamid Sonaike
I am a software Engineer from Nigeria based in the United Kingdom