Implement Secure Web Link Preview in your Messaging Application using NodeJS
 Sohail Pathan
Sohail Pathan
Introduction:
The sheer volume of link sharing online allows ideas, news, and more to spread rapidly across the web. At the same time, as link sharing has exploded, so have the links that spread malware, steal data, and enable hacking attacks.
Scams often involve users receiving sketchy links that aim to compromise account information.

Source: Google Images
To address this growing threat, tech companies now commonly use link preview services for their users to review the shared link.
But, Why do you want users to preview the link before clicking?
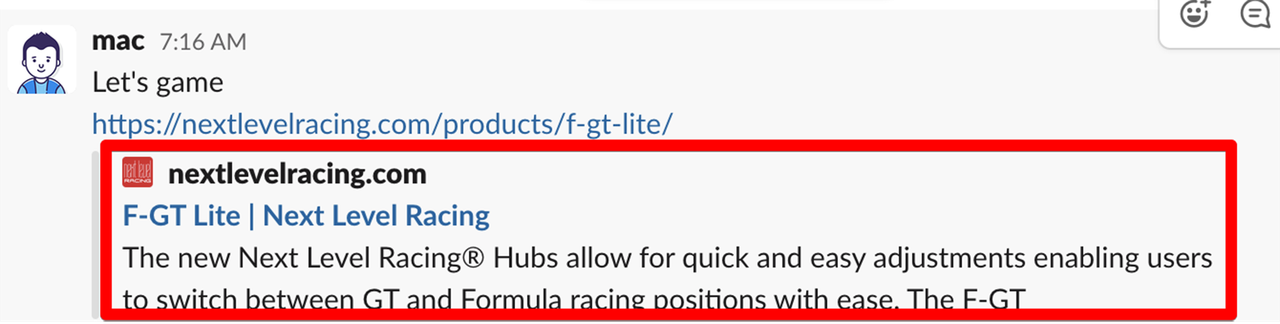
Visual Preview of the link content: To obtain a visual preview of the content they will access it by clicking on the link. This allows users to have an idea of the contents of the URL which can help them decide if they want to open the link or not.
Prevent from clicking malicious content: To notify users before clicking on malicious content.
Generally, link scanners help to check the links against databases of reported threats, helping to identify & notify dangerous links. This helps users avoid becoming victims of scams and hacking attacks.
Though no solution can be 100% accurate, link previews that include link scanning become an essential line of defense in an interconnected world where users share links constantly. You can have a look here where we discussed the benefits of enabling Secure Link Previews within applications.
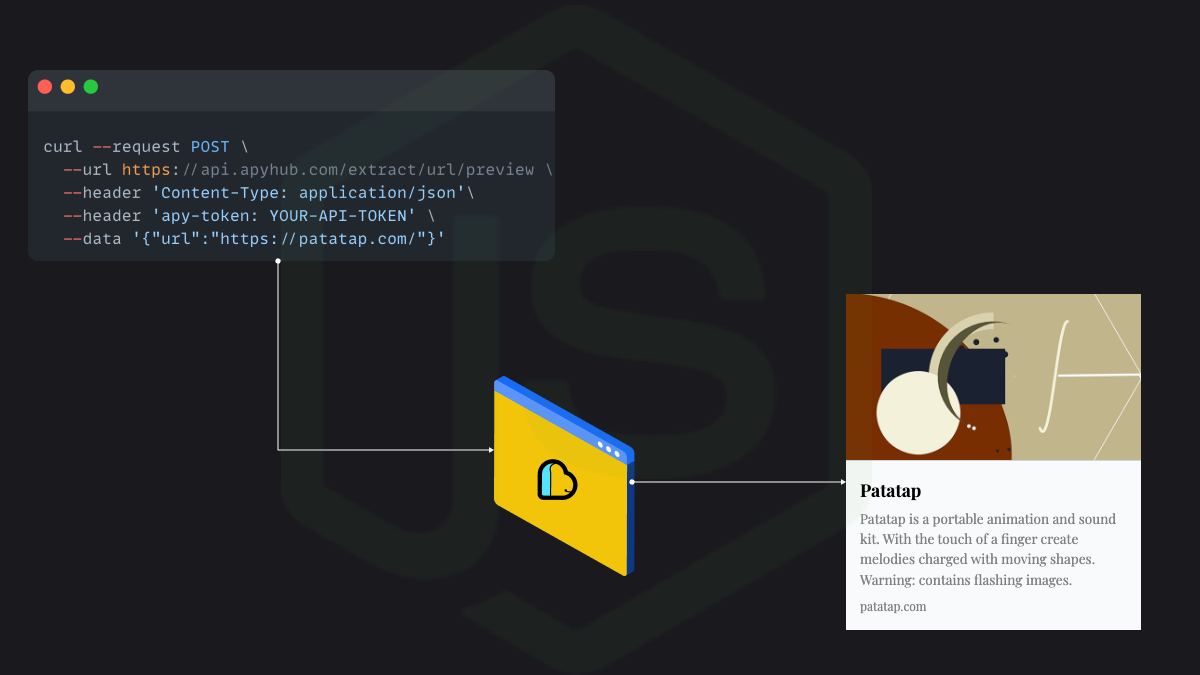
ApyHub has Link Preview API that helps by:
Fetching metadata from any URL passed to include title, description, image, site name, mediaType, contentType, associated images & videos, and favicons.
Providing a boolean value as reported_malicious - which indicates whether the URL has been reported as malicious.
Enabling frontend applications to make API calls while avoiding request blocks.
The process of integrating the Link Preview API is quite straightforward. Let's walk through a practical example using NodeJS. This hands-on approach will illustrate the process in a real-world context, making it easier to understand and implement.
Step 1: Set up a NodeJS project.
Let’s create a new directory and initialize a NodeJS project.
mkdir link-preview-api-example
cd link-preview-api-example
Step 2: Install the required libraries.
To install all the required dependencies, run this command on the terminal of your project folder.
npm init -y
npm install axios
Once we run npm init -y it, initializes a new Node.js project by automatically creating a 'package.json' file with default values. npm install axios command triggers the installation of the Axios dependency.
Axios: It’s a robust library pivotal for making HTTP requests. We will use this for communicating with the Link Preview API.
Step 3: Create a file named linkPreview.js in your project folder.
The next step is to create a new file; for example, create a file linkPreview.js and write the logic function of sending the URL to Link Preview API.
// linkPreview.js
const axios = require('axios');
const apiUrl = 'https://api.apyhub.com/extract/url/preview';
const requestData = {
url:'https://press.farm/founder-ceo-netflix-reed-hastings-definitive-startup-guide-successful-entrepreneurs/', //required
User_agent: 'google-bot',
accept_language: 'en-US',
images_property_type: 'twitter',
secure_mode: true,
allow_redirect: true
};
const headers = {
'Content-Type': 'application/json',
'apy-token': 'YOUR-APY-TOKEN'
};
axios.post(apiUrl, requestData, { headers })
.then(response => {
console.log('Link Preview API Response:', response.data);
})
.catch(error => {
console.error('Error:', error.message);
});
Let’s understand the requested data inputs and their purpose.
| Parameter | Description |
| URL | The URL of the webpage for which you want to generate a preview. |
| images_property_type | Fetches images only with the specific property. ( Twitter or OG) |
| user_agent | The User-Agent header value of the HTTP request. (ex: user_agent: "google-bot") |
| secure_mode | If set to false, disables a safety check for malicious URLs and reports any found threats. This is true by default for user protection. |
| accept_language | Specify the language for the HTTP request, such as "en-US" |
| allow_redirects | If set to true, It allows redirects to a maximum of one URL, e.g. https://google.com/ → https://www.google.com/ |
Step 4: Run the project
Once done with adding the Link Preview API interface, you can now test the implementation. In your terminal, run:
node index.js
Step 5: Once the request is sent, the response will be returned in JSON.
Link Preview API Response:{
"data": {
"url": "https://press.farm/founder-ceo-netflix-reed-hastings-definitive-startup-guide-successful-entrepreneurs/",
"title": "Former Netflix CEO, Reed Hastings' Guide for Successful Entrepreneurs",
"siteName": "Pressfarm",
"description": "Reed Hastings has overcome his fair share of challenges in his quest to take over the on-demand streaming business. Here's what he's learnt.",
"mediaType": "article",
"contentType": "text/html",
"images": [],
"videos": [],
"favicons": [
"https://press.farm/wp-content/uploads/2018/05/Pressfarm-favicon.jpg"
],
"charset": "UTF-8",
"reported_malicious": false
}
}
And that's it! Was easy, right?
Now, you can confidently preview links in your applications, safeguarding against potentially harmful content.
Also, do not forget to handle the errors in case the URL is malformed - in such cases, the API will return appropriate errors.
Are you a NodeJS developer? Read more of our other NodeJS tutorials here.
Are you considering stepping into AI and adding AI capabilities to your applications? We have released a bunch of APIs dealing with images and documents. Have a look here for more details.
Subscribe to my newsletter
Read articles from Sohail Pathan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sohail Pathan
Sohail Pathan
Hey There 👋 I'm currently a Developer Advocate at ApyHub | Helping startups in their Zero to One Journey