New AI from Google — Bard Image Generation (How-to Use, Review)
 Vladislav Guzey
Vladislav Guzey
Stuck creating visuals for your blog? Unleash the power of Bard’s AI image generation! Generate unique, SEO-friendly visuals to boost engagement & traffic. Discover how it works.
Google launched its new AI image generator inside the Bard. Like DALL-E from OpenAI, it can create images just from your text.
Let’s try it together!
How to use Bard Image Generation
If you are not logged in, please log in to your Google account.
In the new window, write your message inside the prompt.
As with other AI tools, for the best results, be descriptive.
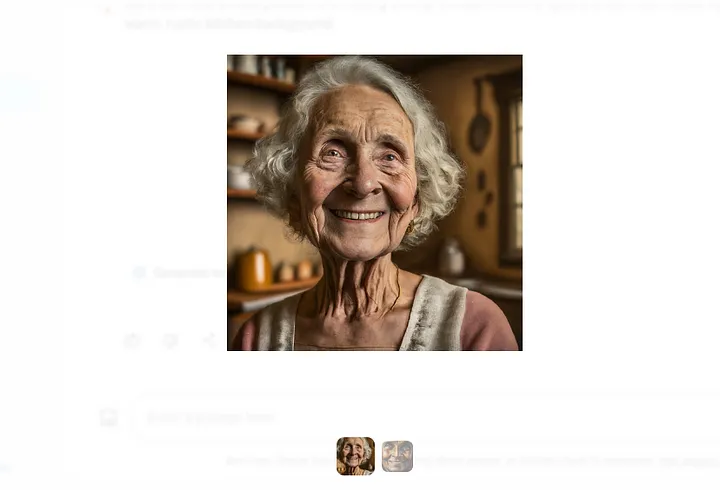
Let’s use the same prompt that I used for Bing AI and see the result from Google:
- A candid portrait of a smiling elderly woman with kind eyes and wrinkles etched by time, set against a warm, rustic kitchen background. (Style: Portrait, Realistic)
The resulting image has size: 512x512px. Bard provides you 2 variants to choose from.
The good thing is, currently, I don’t see any limitations. You can generate as many images as possible.
Keep in mind that all images have a watermark that is not visible to people but could be recognized by technologies such as SynthID.
Let’s try one more prompt:
- A still life arrangement of freshly baked bread, golden brown and glistening with sesame seeds, alongside a rustic clay jug filled with plump ripe grapes. (Style: Food Photography, High Detail)
Enhancing your prompt with lively specifics assists Bard in bringing your imagination to life. Aim for a concise paragraph that strikes the perfect balance, offering rich detail without overwhelming the reader.
Unfortunately, AI could not produce a 100% realistic result yet, but it is very close.
Are you ready to try? Then have fun! :)
Subscribe to my newsletter
Read articles from Vladislav Guzey directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Vladislav Guzey
Vladislav Guzey
Full-Stack Web Developer