Add a README file to your GitHub repo 📖
 Sulamita Ivanov
Sulamita Ivanov
A README file is important for any project, seems like a minor detail but it's a great way to introduce your project to the world and insure that it is being used properly.
There's three ways to add a README file to your GitHub repo:
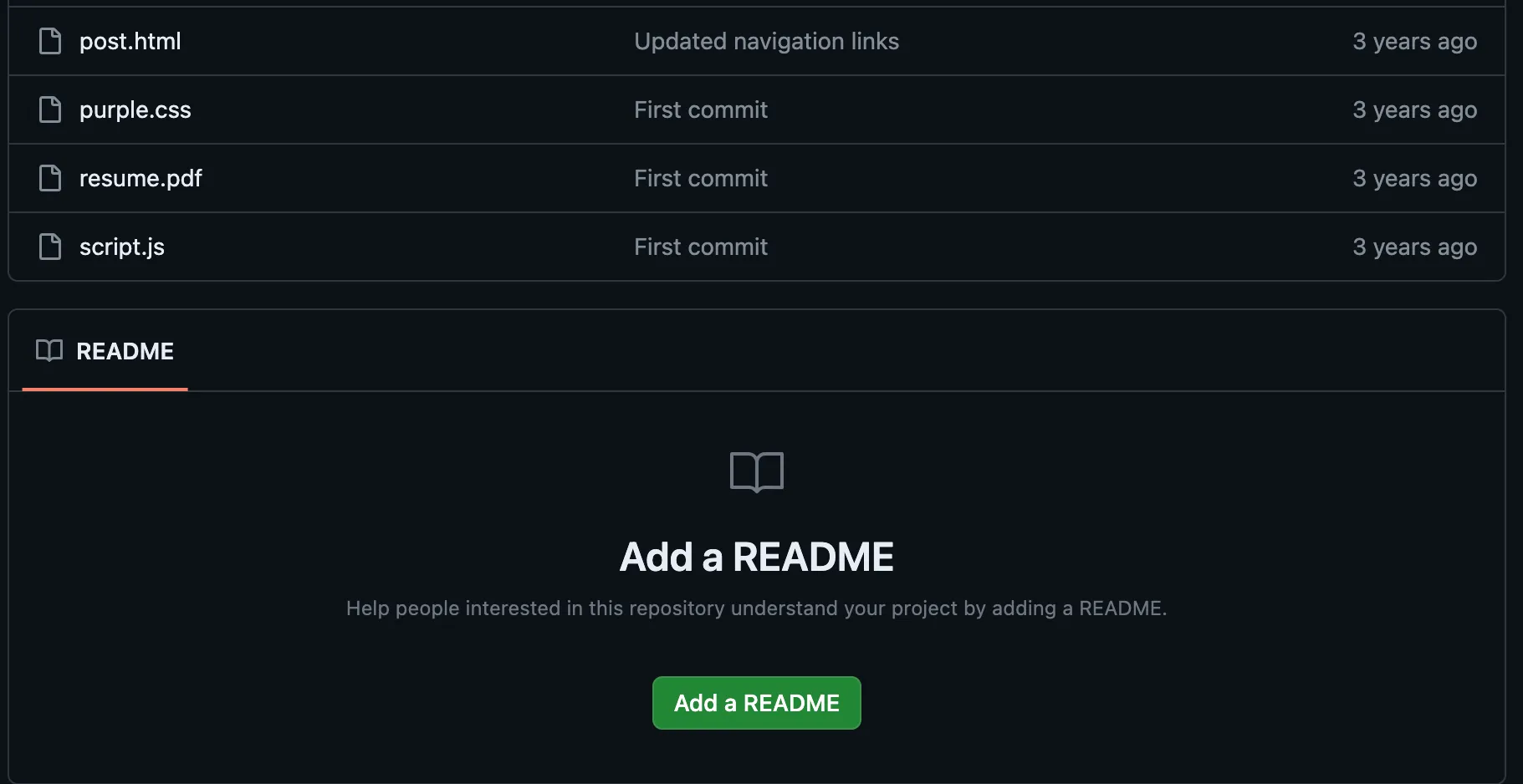
If you already have a repo, you can add a README file by clicking on the "Add a README" button on the main page of your repo.


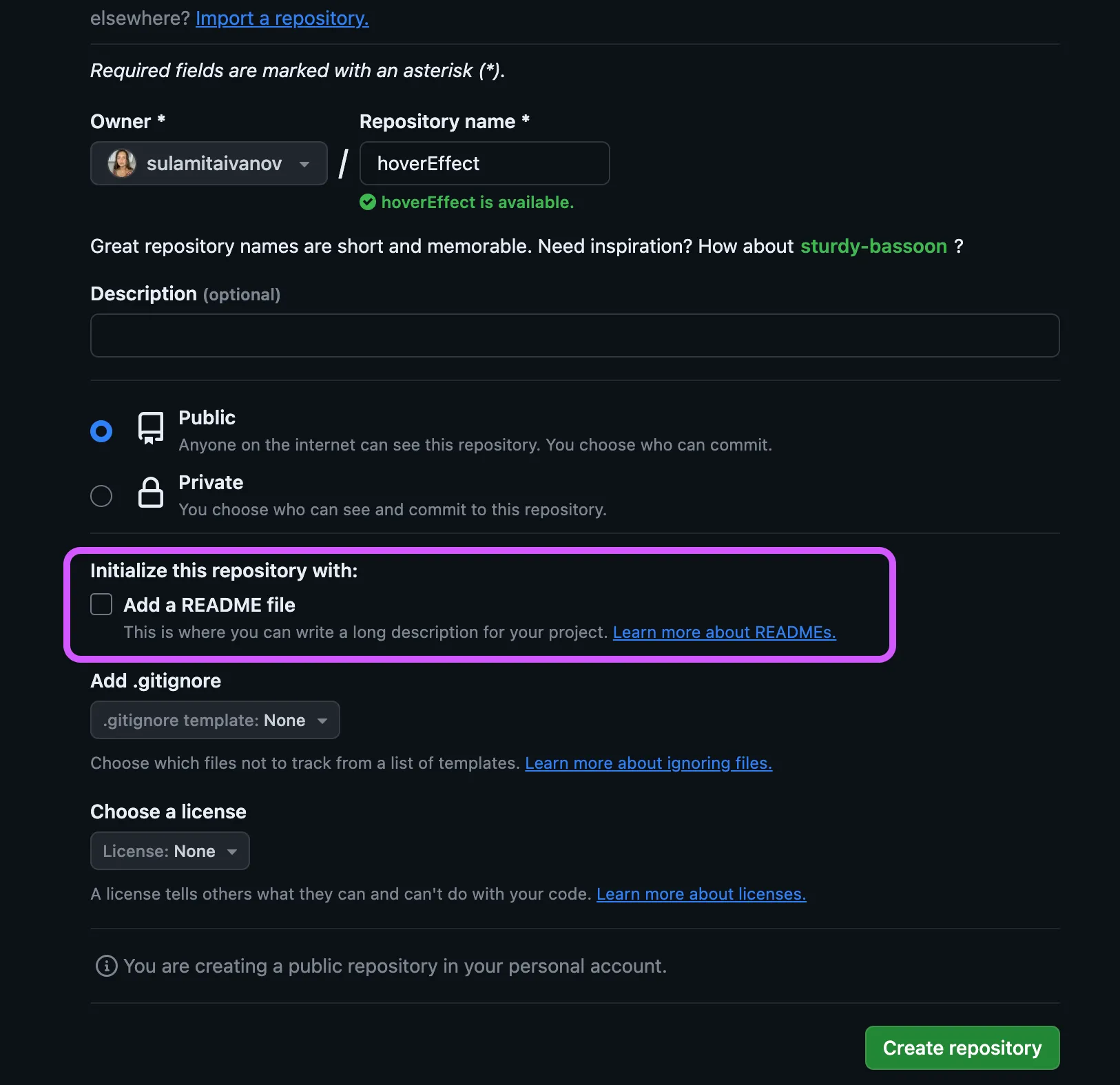
You can also add a README file when you create a new repo.


Lastly, adding it as a file on your local computer then pushing it to your repo on GitHub.


This tutorial will cover the third option.
1. Adding a README file to your project locally
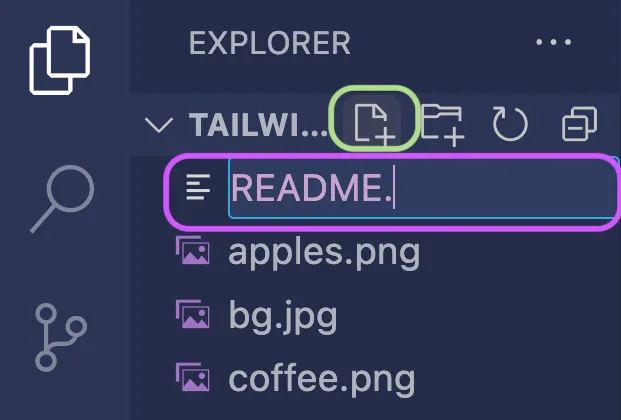
Open your project folder
Click on the new file button
Name the new file README.md
💡 If you want to add a README file to someone else's project and don't know where to start; read Clone, edit and push to GitHub then come back to this article after you've cloned the repo.
2. Adding content to your README file
Here are some basic things you can include in your README file:
Image or gif of your project
Description of your project
Cloning the repo: add your repo url from github
git clone https://github.com/sulamitaivanov/hoverEffect
💡 Install dependencies guide: if your project has files other than HTML, CSS, JS. Not every project needs this.
3. Pushing your README file to GitHub
Open your terminal 💡 Use the search on your computer to find it.
Access the location and folder where your project is located. In this example, my project is located on my Desktop and a folder called new-project.
cd Desktop/new-project
💡If it is a folder within a folder, add another forward slash and the next folder name. Repeat until you get to the root folder of your project.
git init
git status Git status is always optional but good practice. Check the status of your files, it will show you which files have been modified, added or deleted.
git add README.md
git status
git commit -m "added README file"
git remote add origin https://github.com/sulamitaivanov/hovereffect.git
git push -u origin main
You can now refresh the page and see your README file on GitHub! 🎉
Resources
Subscribe to my newsletter
Read articles from Sulamita Ivanov directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sulamita Ivanov
Sulamita Ivanov
Hey! I’m Sulamita, a frontend content creator. I’m a self-taught developer and I’m sharing my journey by documenting everything I learn so that it can help others. I was a professional photographer who had my own business in high school and through college. Overtime I realized that photographing people as a job was not for me. I started graphic design and designed logos and websites for my husbands digital marketing company. I loved the design aspect of it but I wanted to learn how to code when my husband, Dennis Ivy started coding and needed help designing his projects. I began learning HTML/CSS and then JavaScript. Eventually I got discovered by a recruiter on LinkedIn and got my first tech job for a SAAS company, Eptura, as a developer of user journeys. I took on a lot of tasks to custom code our docs site and anything else than can help me acquire more skills. I was able to double our traffic to new products on the dashboard. Now I am a full time content creator and enjoying the process of learning and sharing about frontend development. I go to conferences with Dennis and share the journey on Twitter, LinkedIn and Instagram.