CSS Cartoons
 Alvaro Montoro
Alvaro Montoro
comiCSS is a comic about CSS coded in CSS. Yes, the comics and cartoons are all coded in HTML and CSS (with a couple of SVG exceptions that also use CSS internally). And yes, I've been doing it for two years already. Why? Because it's fun, they can be silly, but, hopefully, they are also educational (some more than others)... and because, why not?
Here's the collection of cartoons I did for this week. I hope you like them.
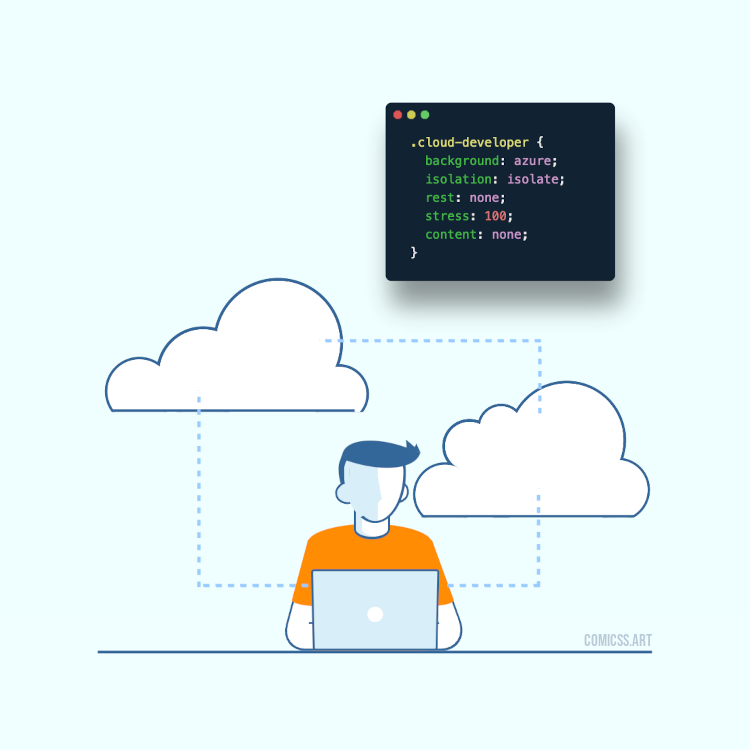
Cloud Developer

Fun fact: the background color in this cartoon is "azure" for real.
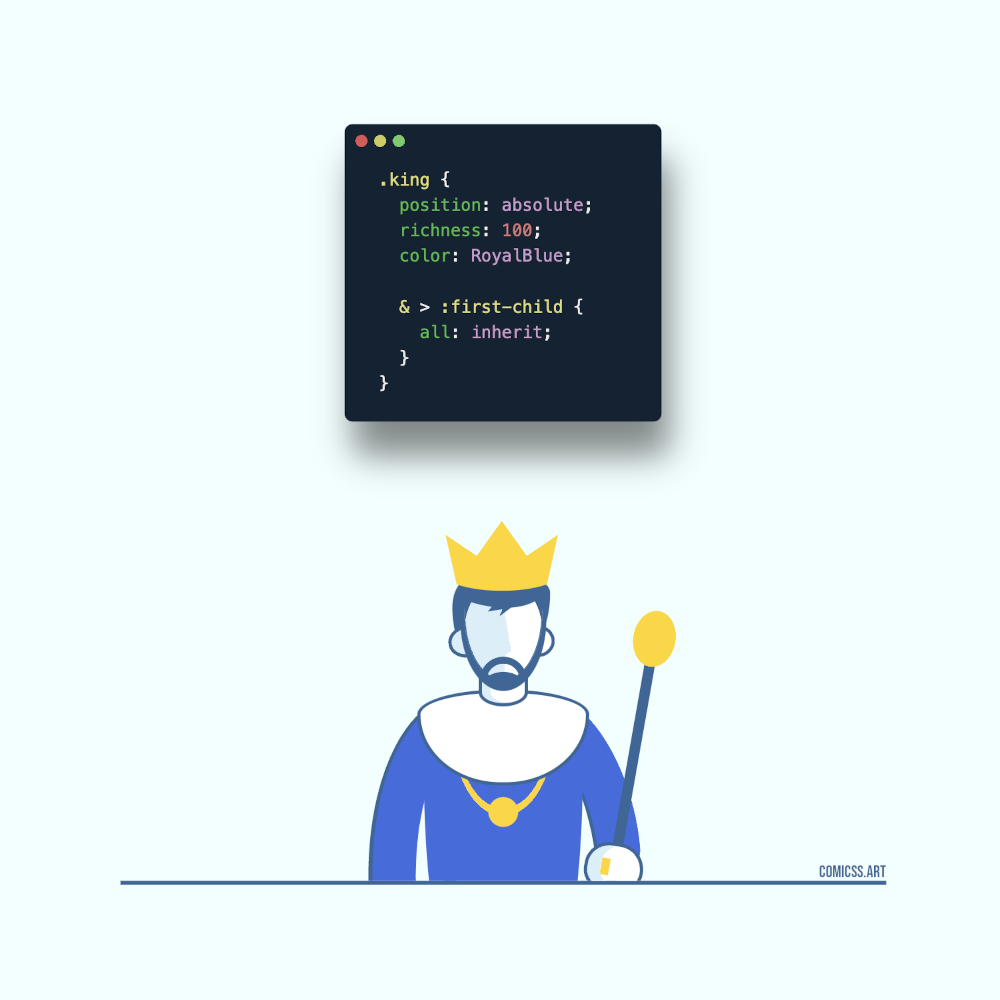
King

Fun fact: the king's robe is of "royal blue" color. This cartoon was the most successful on social media of all the cartoons in the series.
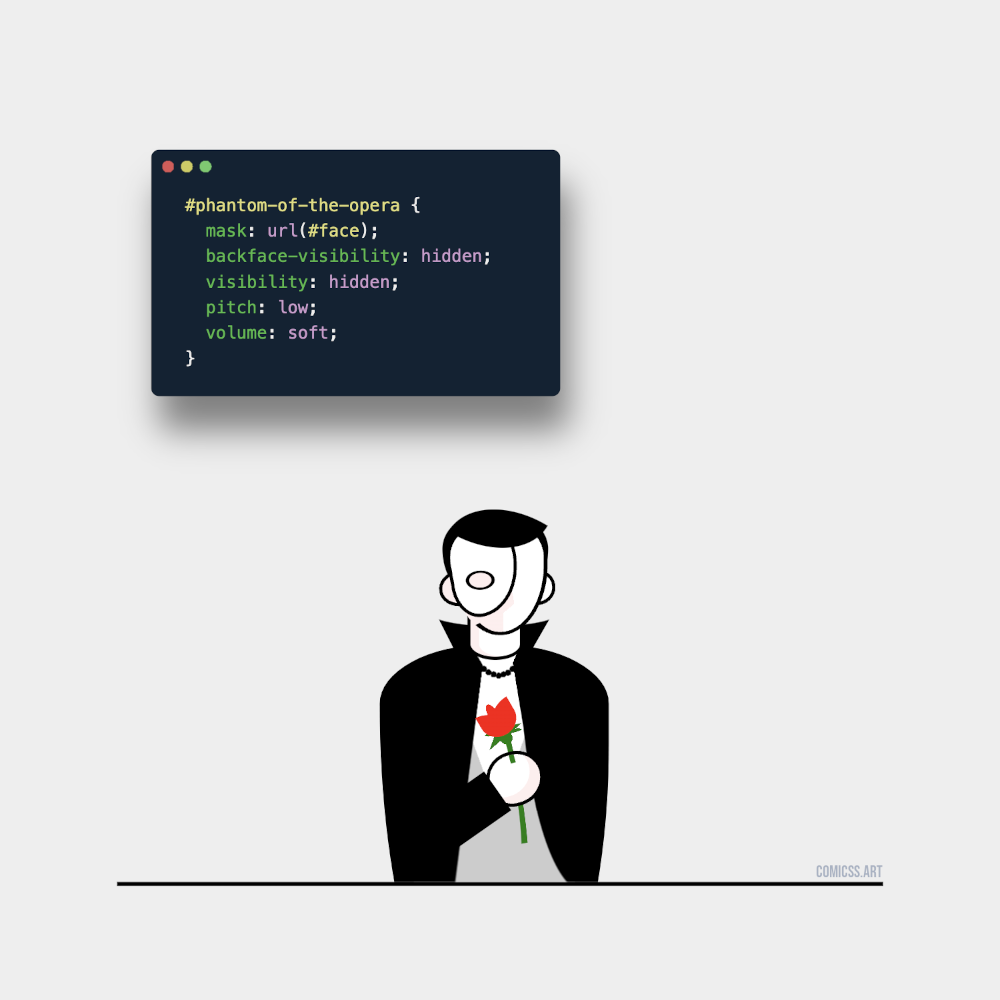
Phantom of the Opera

I liked this idea, but the implementation needed to be more fully there. I still think it has potential... maybe another day I can improve...
Winner

Someone suggested that the content should be "all" regarding ABBA's The Winner Takes It All... and I hate that I didn't think about it myself. Still, I kept the trophy.
Dictator

This cartoon is darker than what I'm used to publishing. I doubted about removing the reference to orphans and widows until the last minute.
Basketball Player

Fun fact: the tallest player to ever play on the NBA (to this day) was Manute Bol, who was 7'7"... or 91 inches. A small wink to a big player.
Astronaut

I doubted between two selectors: .astronaut and #MajorTom. The CSS could describe David Bowie's Space Oddity but went with the more obvious option.
I enjoyed this style and the format, and I will likely continue drawing cartoons like these... but at a slower pace. Maybe one weekly apart from the regular CSS/Web Development comic.
In the meantime, if you like these cartoons, visit the comiCSS website and follow the account on Twitter or LinkedIn for updates. Or become a supporter on Patreon and help the project.
Subscribe to my newsletter
Read articles from Alvaro Montoro directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
