Unveiling the Superiority of Axios in MERN Backend Development: A Comprehensive Analysis
 Nishant Tomer
Nishant Tomer
Introduction:
In the dynamic landscape of MERN (MongoDB, Express.js, React, Node.js) stack backend development, the choice between Axios and the native Fetch API for making HTTP requests can significantly impact an application's efficiency and maintainability. This comprehensive guide aims to unravel the advantages of Axios over Fetch, delving deep into their nuances and exploring how Axios emerges as the preferred choice for seamless backend communication in MERN applications.
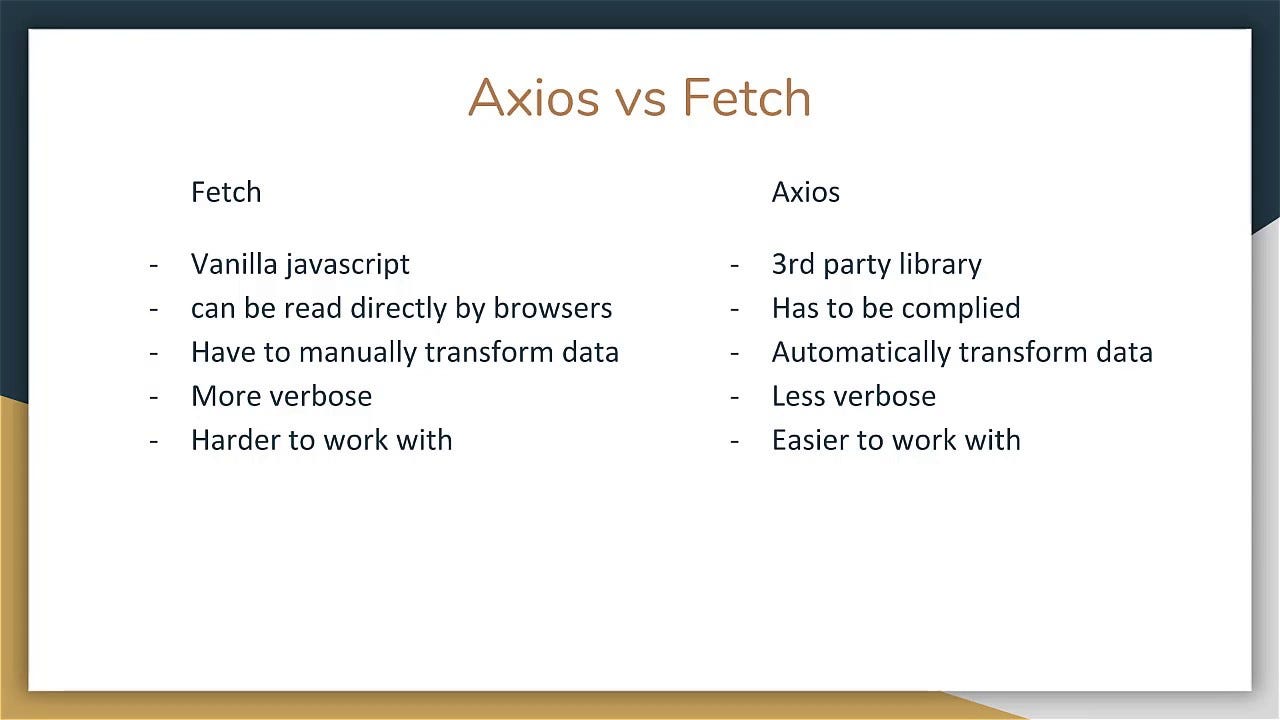
Understanding Axios and Fetch:
Axios Overview:
- Axios is a popular JavaScript library that simplifies the process of making HTTP requests. It is promise-based, providing a clean and consistent API for interacting with APIs.
Fetch API Fundamentals:
- The Fetch API, native to modern browsers, is a built-in feature for making HTTP requests. While it is powerful, some developers find its syntax less intuitive and verbose compared to Axios.
Advantages of Axios in MERN Backend Development:
Promise-based Syntax:
- Axios provides a promise-based syntax, making it easy to chain requests and handle asynchronous operations with the familiar
thenandcatchsyntax. This enhances code readability and maintainability.
- Axios provides a promise-based syntax, making it easy to chain requests and handle asynchronous operations with the familiar
Request and Response Interceptors:
- Axios allows the implementation of request and response interceptors, enabling developers to globally handle authentication, error handling, and other aspects without repeating code across multiple requests.
Concurrency and Parallel Requests:
- Axios simplifies the process of making concurrent requests and handling parallel asynchronous operations, ensuring optimal performance and resource utilization in MERN applications.
Error Handling with Interceptors:
- The interceptors in Axios provide a centralized and elegant way to handle errors, making it easier to manage and log errors globally across the application.
Built-in CSRF Protection:
- Axios includes built-in support for Cross-Site Request Forgery (CSRF) protection by allowing developers to set default headers, enhancing the security of MERN applications.
Cancellation Tokens:
- Axios supports cancellation tokens, enabling the cancellation of requests when they are no longer needed. This feature is valuable in scenarios where dynamic UI components may trigger multiple requests.
Configurability and Customization:
Global Configuration:
- Axios allows global configuration settings, simplifying the customization of headers, base URLs, and other options across the entire application.
Custom Instances:
- Developers can create custom Axios instances with specific configurations, providing flexibility in scenarios where different parts of the application require distinct settings for HTTP requests.
Transforming Requests and Responses:
- Axios enables the transformation of request and response data through interceptors, allowing developers to preprocess or modify data before it is sent or after it is received.
Cross-Origin Resource Sharing (CORS) Handling:
Configurable CORS Support:
- Axios provides configurable options for handling CORS, making it easier to manage cross-origin requests and responses, a crucial aspect in MERN applications.
Support for withCredentials:
- Axios seamlessly supports the
withCredentialsoption for making cross-origin requests with credentials, ensuring secure and authenticated communication between frontend and backend.
- Axios seamlessly supports the
Integrating with Express.js:
Setting Up Axios in Node.js:
- Axios can be seamlessly integrated into the Node.js environment, facilitating easy communication between the Express.js backend and frontend components.
Handling Cookies and Authentication:
- Axios simplifies the process of handling cookies and implementing authentication mechanisms in MERN applications, ensuring secure and standardized communication.

Real-world Examples and Best Practices:
Fetching Data in React Components:
- Real-world examples of using Axios to fetch data in React components, showcasing how it integrates with state management and asynchronous rendering.
Error Handling Strategies:
- Best practices for error handling in Axios, including leveraging interceptors for consistent error management across the entire MERN application.
Performance Considerations:
Optimizing for Performance:
- Axios provides features like request cancellation, parallel request handling, and built-in support for concurrency, contributing to improved performance in MERN applications.
Reduced Boilerplate Code:
- Axios minimizes boilerplate code compared to the Fetch API, enhancing developer productivity and reducing the likelihood of errors.
Conclusion:
In the realm of MERN backend development, the choice between Axios and the Fetch API holds substantial weight in shaping the efficiency and maintainability of an application. This comprehensive analysis has unveiled the advantages of Axios, from its promise-based syntax to configurability, error handling, and seamless integration with Express.js. Armed with this knowledge, developers can make informed decisions, opting for Axios as the preferred tool for crafting robust and performant MERN applications with streamlined backend communication.
Thank you for your time.
Subscribe to my newsletter
Read articles from Nishant Tomer directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nishant Tomer
Nishant Tomer
I'm a seasoned backend web developer with a passion for crafting robust and scalable solutions. With expertise in languages such as C/C++, JavaScript, and Node.js and a keen eye for optimizing database performance, I specialize in building the backbone of web applications. I've successfully implemented and maintained various backend systems, ensuring seamless functionality and a positive user experience. I'm excited about the prospect of collaborating on impactful projects and contributing my skills to innovative solutions.