Building a Simple Blogging GraphQL API with Django and Strawberry
 Aniket Dubey
Aniket Dubey
What is GraphQL?
GraphQL is a query language for APIs that enables clients to request only the data they need and nothing more. Unlike traditional REST APIs, where clients are often constrained by the fixed structure of the responses, GraphQL allows clients to specify the shape of the response they require, empowering them with more flexibility and efficiency.
With GraphQL, clients can send queries to the server specifying exactly which fields they want to retrieve, eliminating over-fetching and under-fetching of data. This declarative approach to data fetching results in more efficient network usage and faster response times, making GraphQL an ideal choice for building modern APIs.
Introduction
In this article, we'll explore how to build a Django-based blogging GraphQL API that focuses on providing basic functionalities for a blogging platform. It allows users to create posts and add comments, all accessible through a GraphQL endpoint. This project aims to demonstrate how to leverage Django and Strawberry to rapidly develop a GraphQL API for a blogging platform.
MyBlogProject leverages the power of GraphQL to provide a seamless and intuitive interface for interacting with the blogging platform. With GraphQL, clients can craft queries tailored to their specific needs, enabling a more efficient exchange of data between the client and server.
1. Project Structure
Code : https://github.com/aniketwdubey/myblogproject
The project structure follows a typical Django setup:
blog/: Contains the Django app for blogging functionalities.
myblogproject/: Main project directory.
db.sqlite3: SQLite database file.
manage.py : Django's command-line utility for administrative tasks.
2. Features
Post Creation: Users can create new blog posts with titles, content, and author information.
Commenting: Users can add comments to existing blog posts.
GraphQL API: The API is implemented using the Strawberry framework, providing a GraphQL endpoint for interacting with the blog data.
Users can update and delete the posts and comments as well!
3. Installation
Clone the repository:
git clone https://github.com/yourusername/myblogproject.gitNavigate to the project directory:
cd myblogprojectCreate a virtual environment:
python -m venv venvActivate the virtual environment:
On Windows:
venv\Scripts\activateOn macOS and Linux:
source venv/bin/activate
Install dependencies:
pip install -r requirements.txtApply migrations:
python manage.py makemigrations python manage.py migrate
2. Usage
Run the development server:
python manage.py runserverAccess the GraphQL endpoint at
http://localhost:8000/graphql/to interact with the API.
3. CRUD Operations using GraphQL API
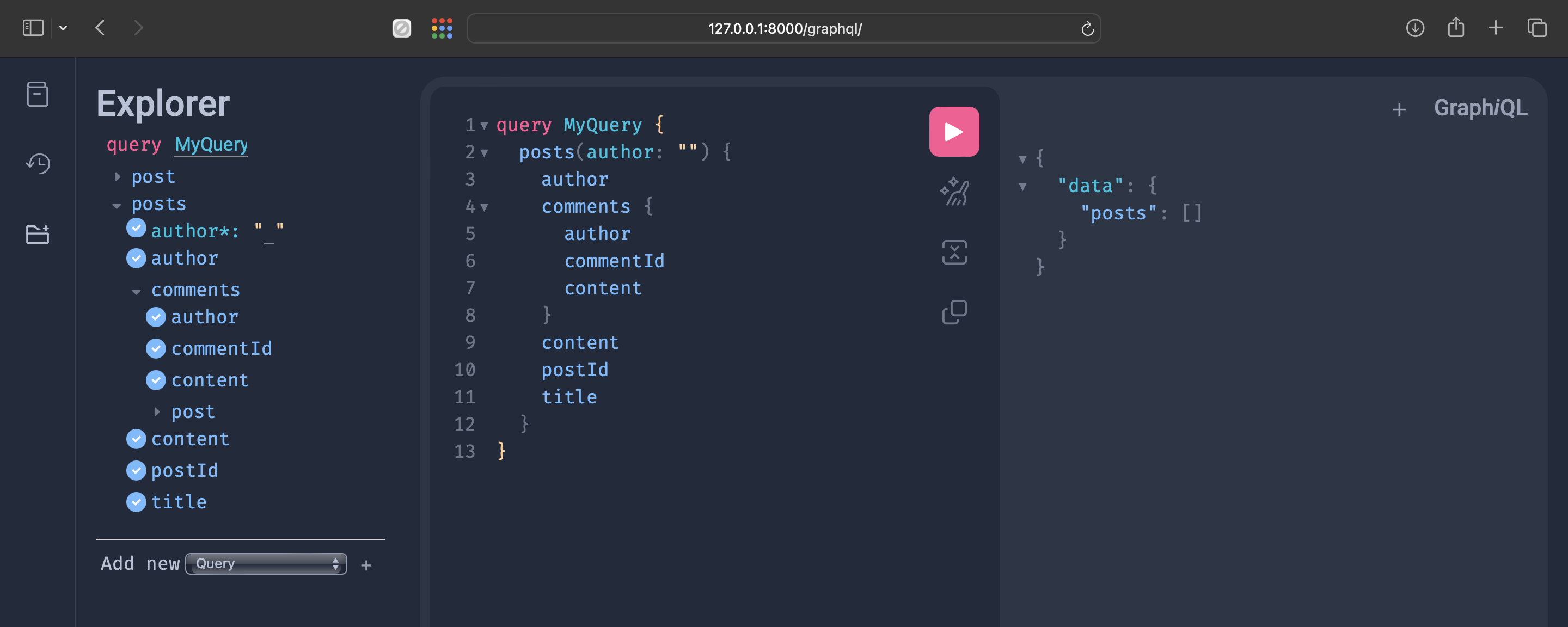
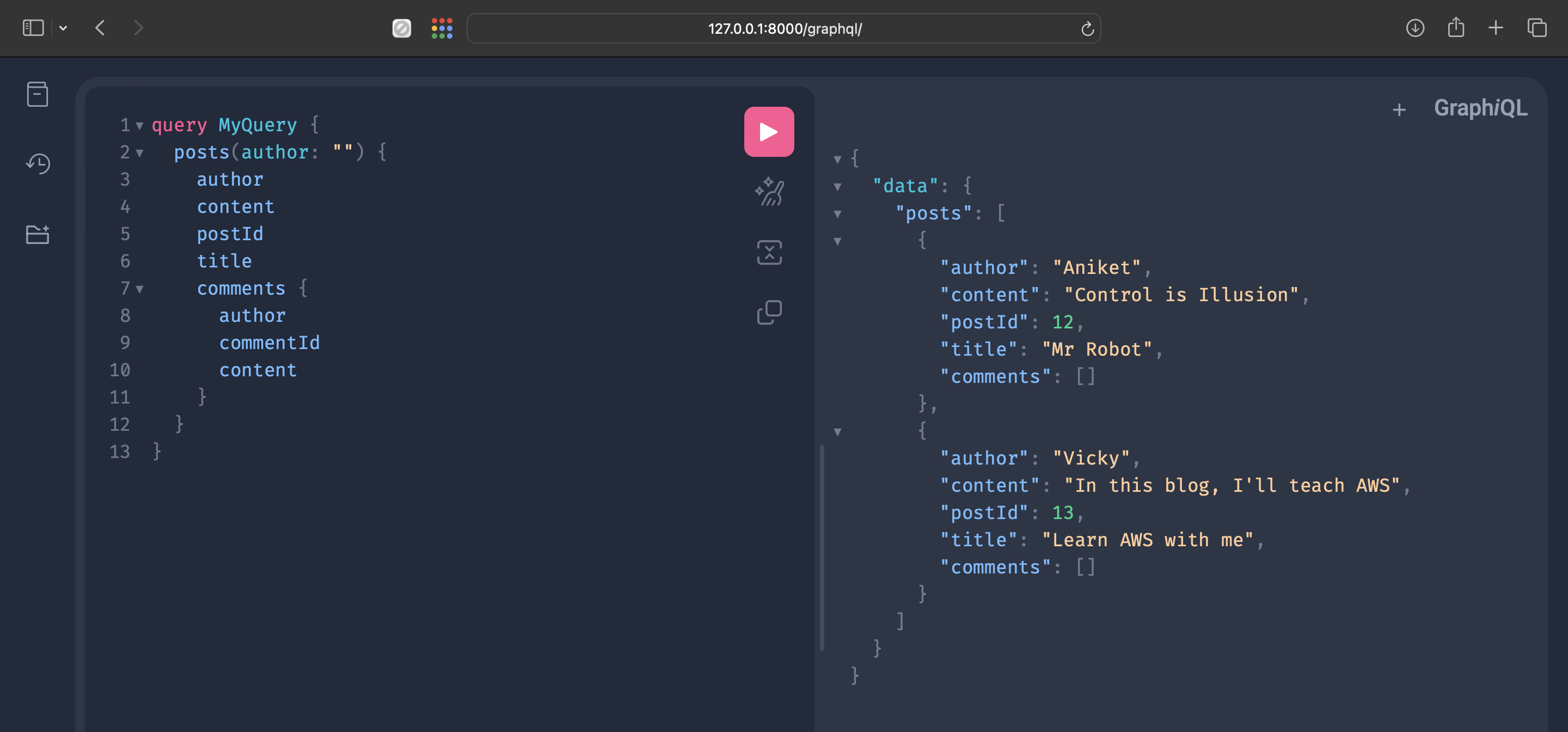
▪︎ query posts

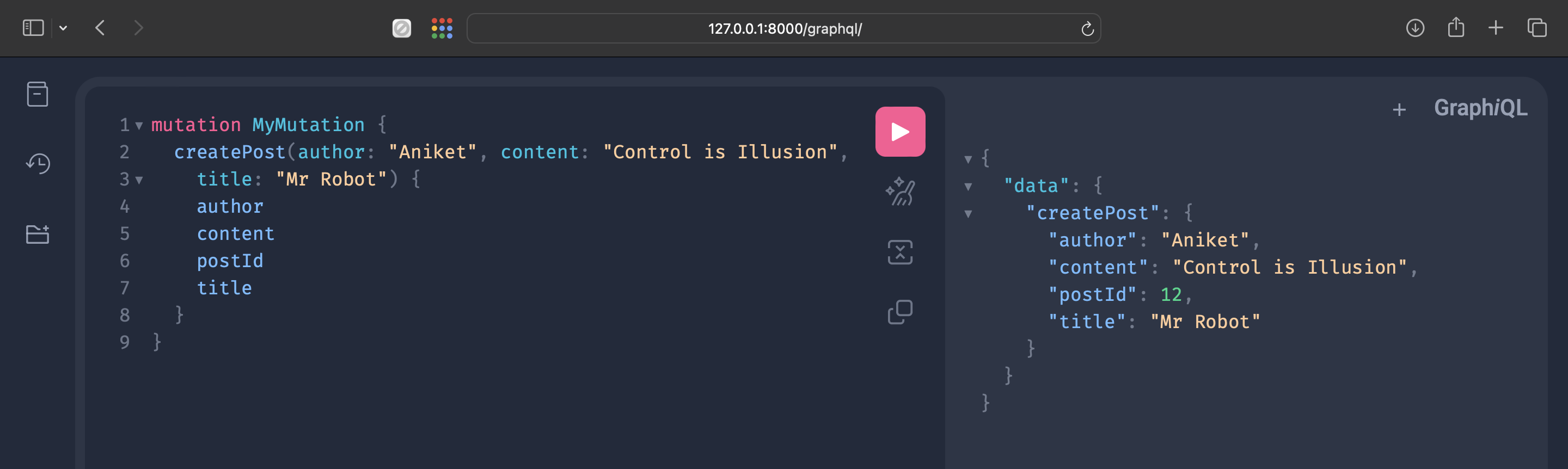
▪︎ create post

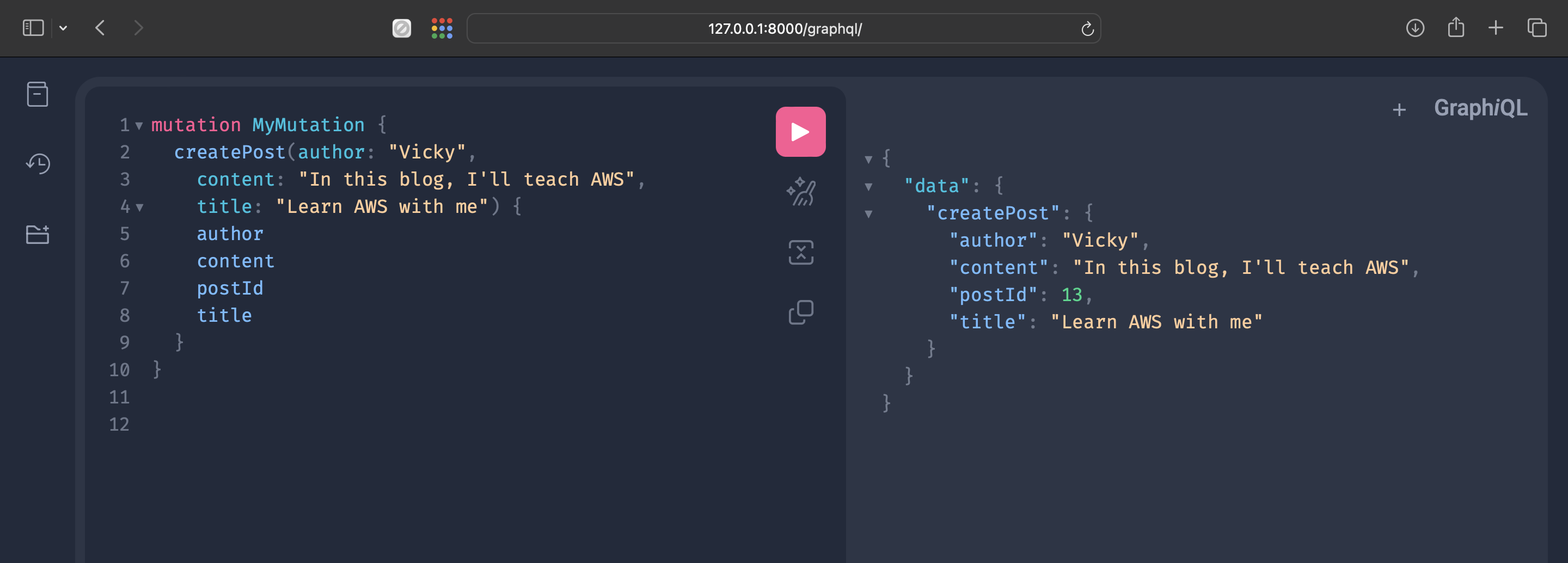
▪︎ create another post

▪︎ query all posts

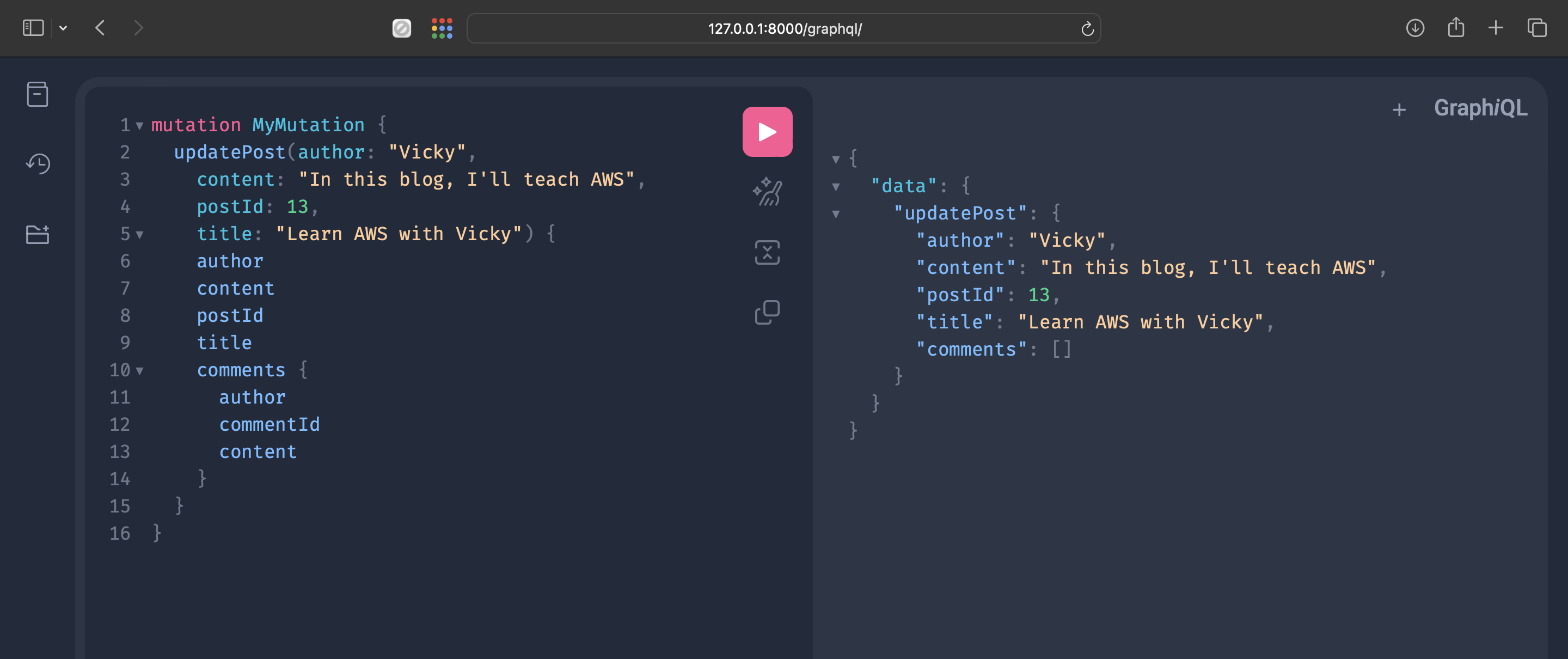
▪︎ update post with postId:13

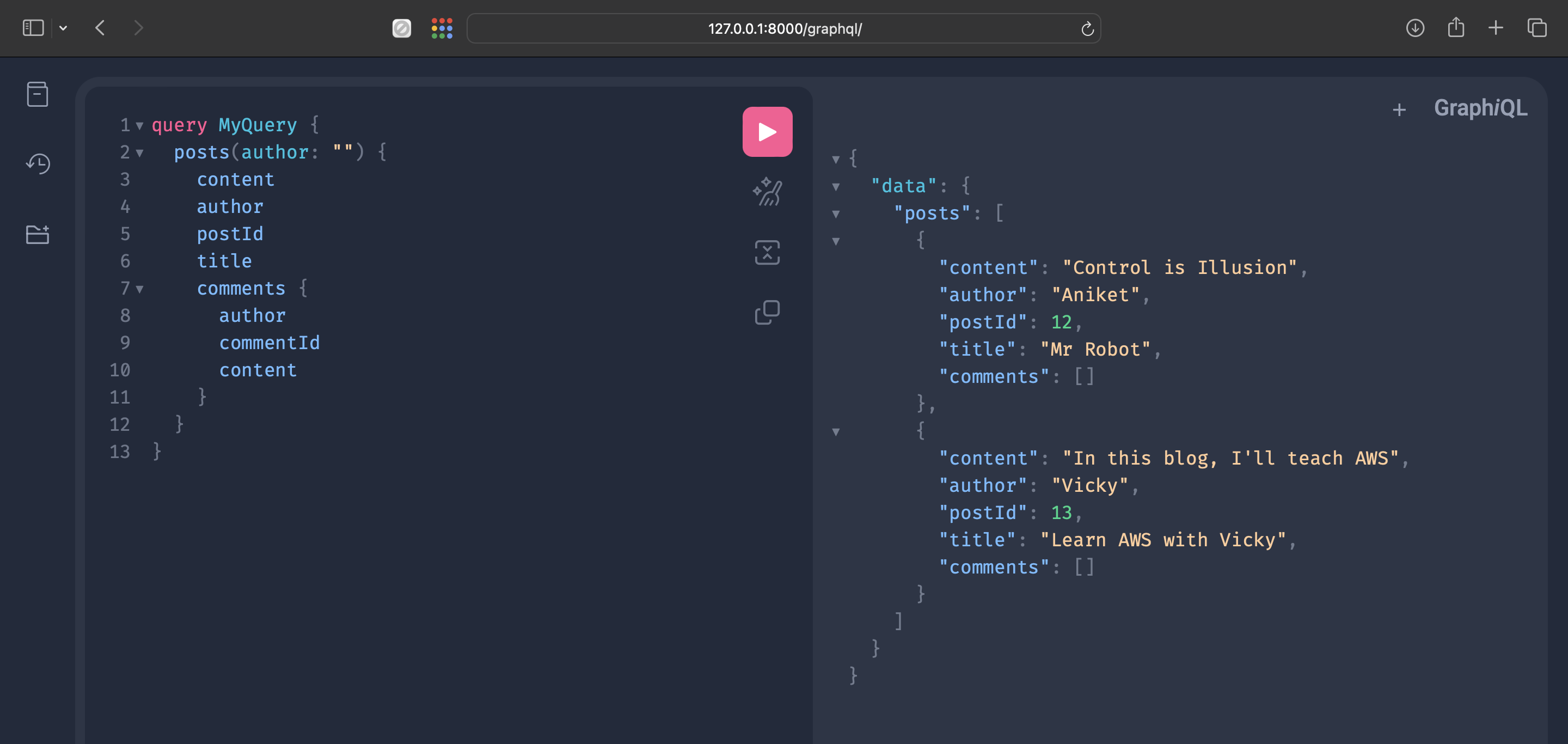
▪︎ query all posts again

As you can see the title for post with postId:13 is updated.
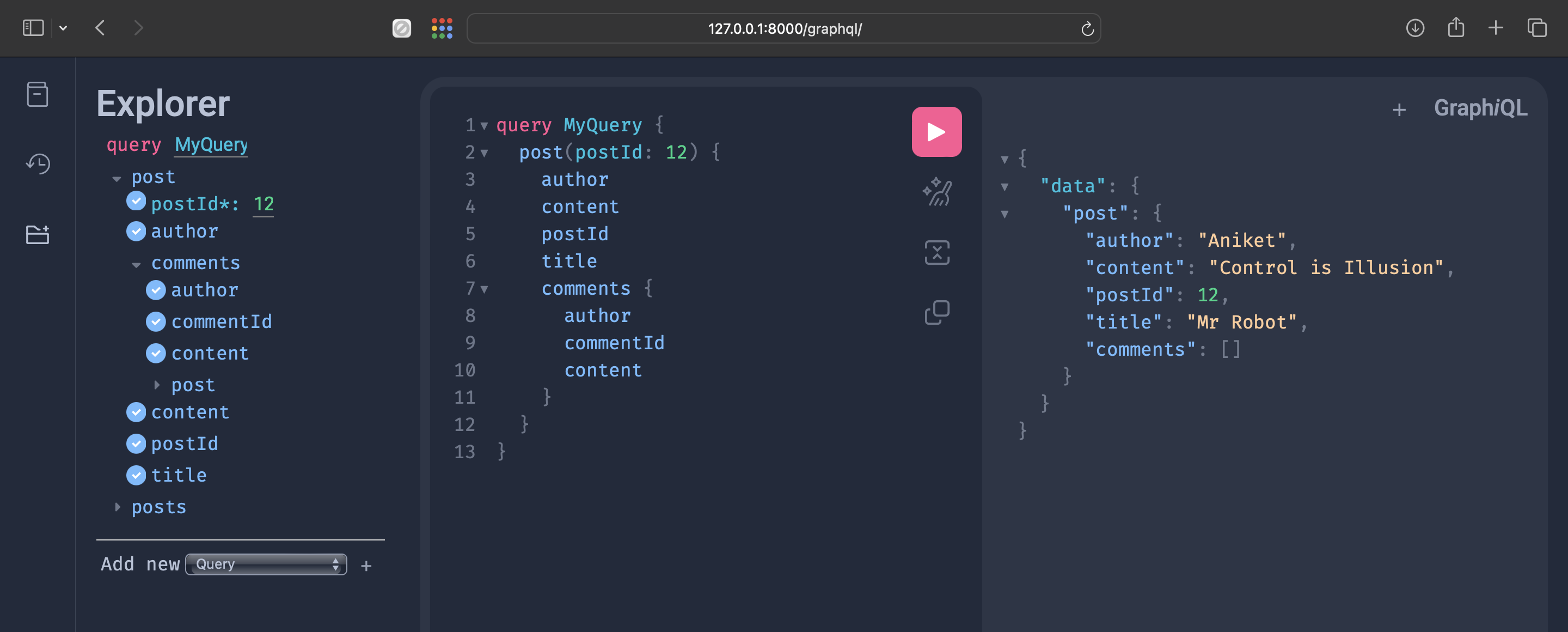
▪︎ You can query a post using postId as well!

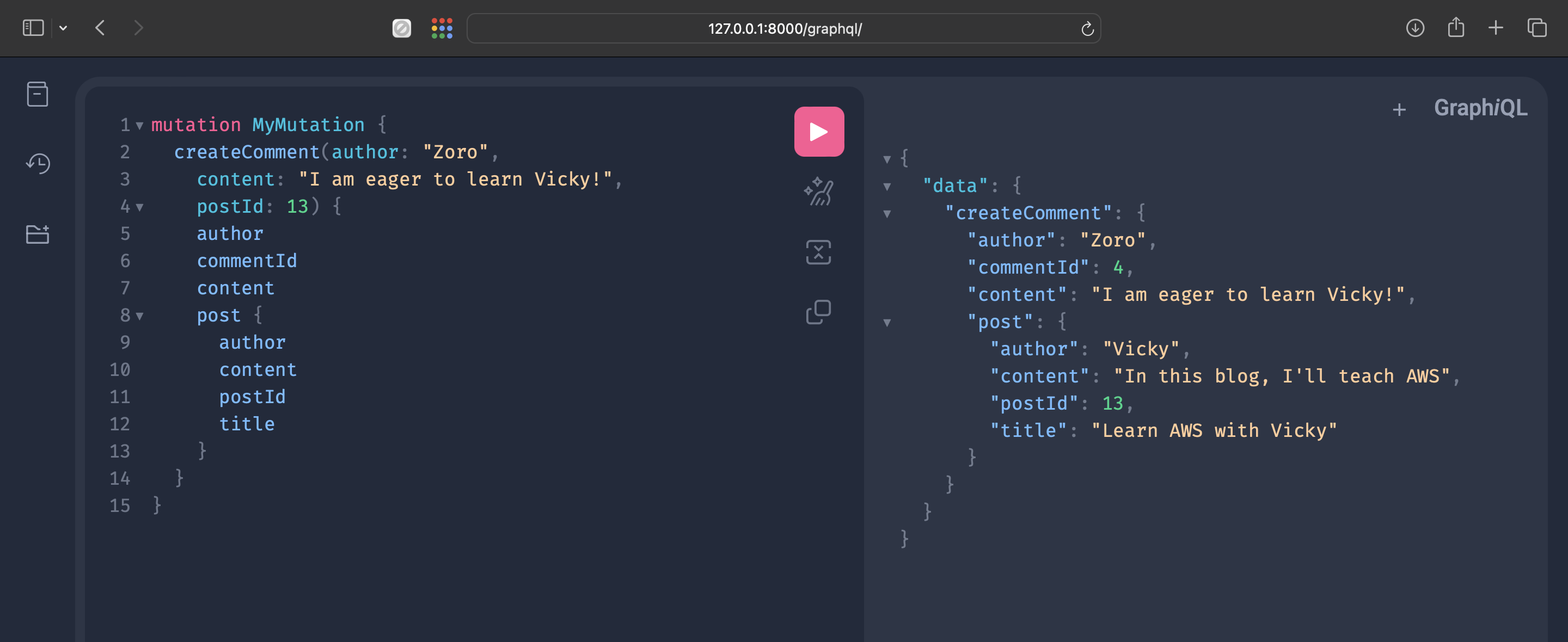
▪︎ Let's add a comment on post with postId:13

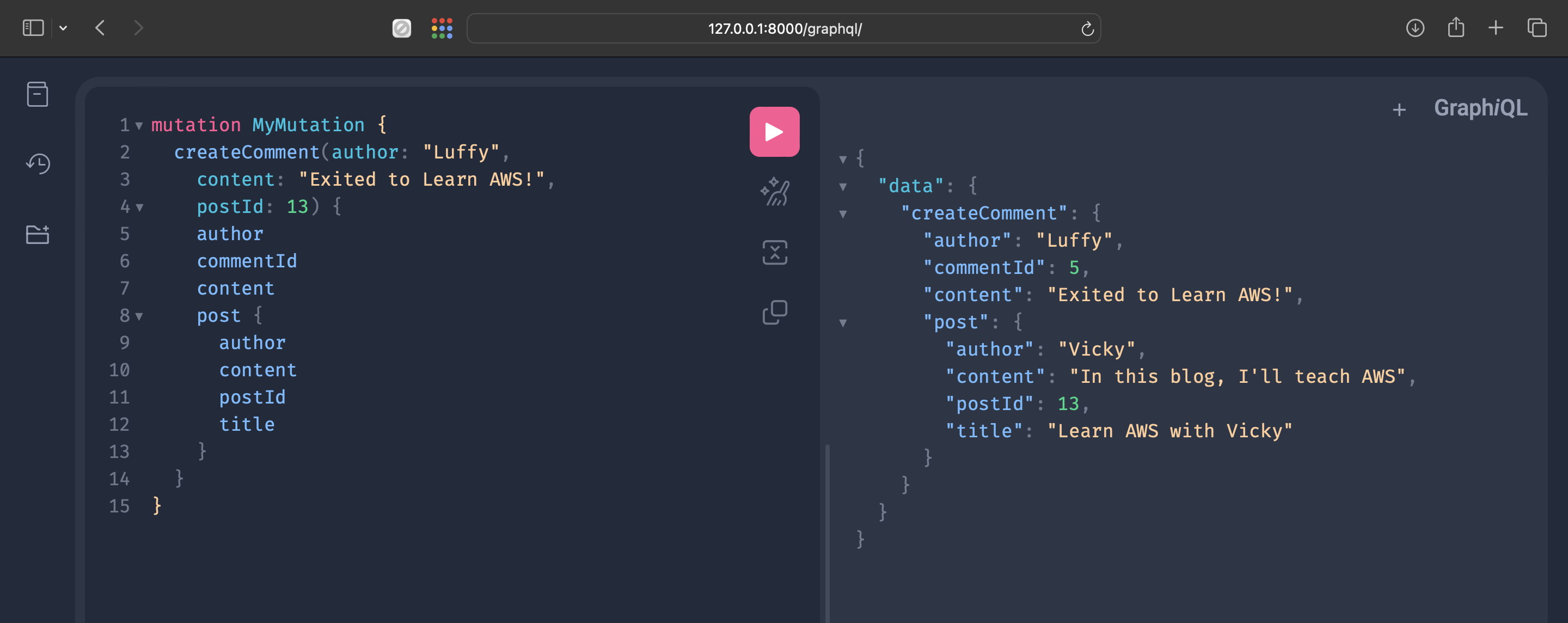
▪︎ Let's add another comment on post with postId:13

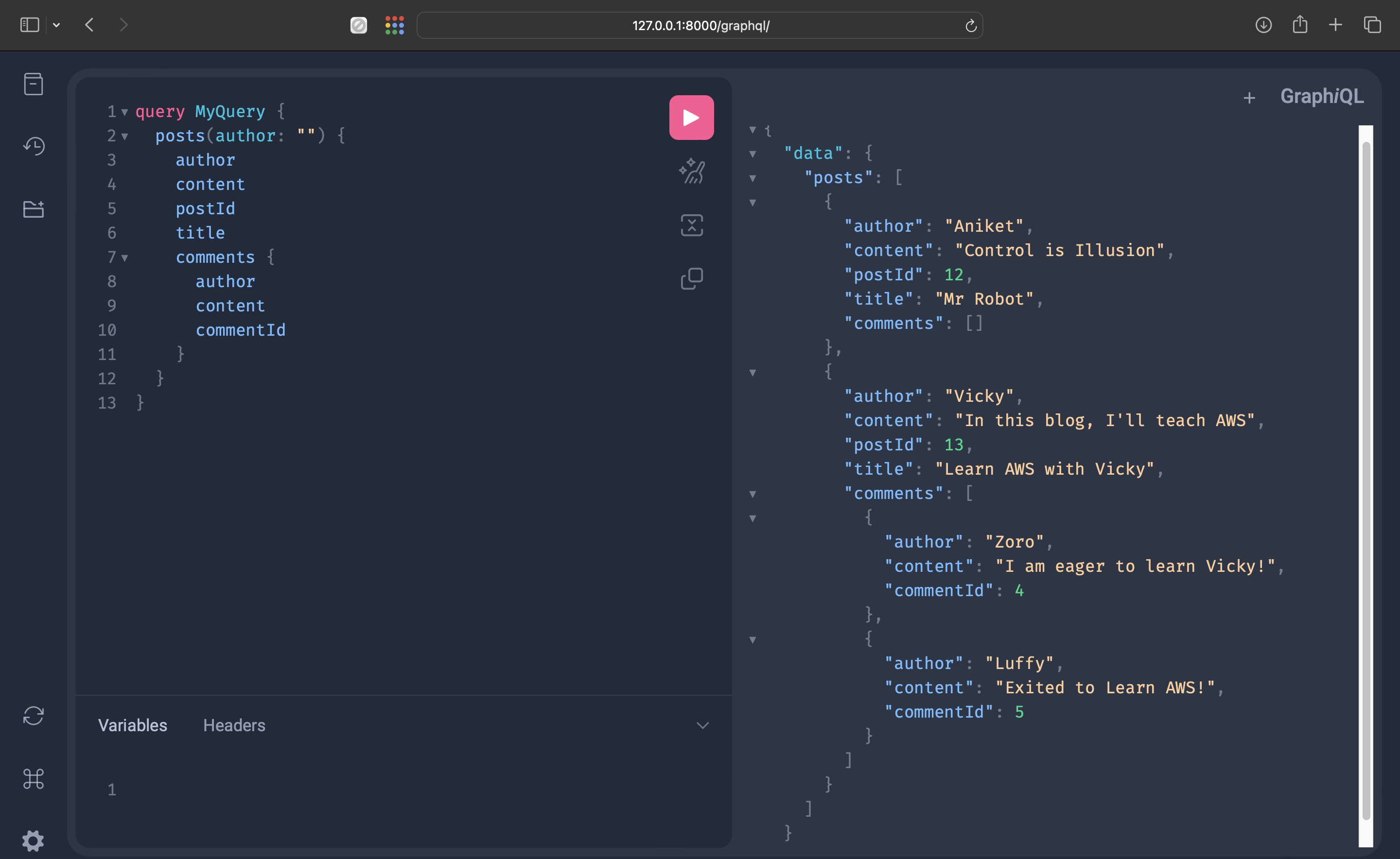
▪︎ query all posts

You can see 2 comments on post with postId:13
▪︎ You can update, delete the comments as well!
4. Conclusion
Building a blogging GraphQL API with Django and Strawberry is a straightforward process that provides a flexible and efficient solution for creating and managing blog content. With MyBlogProject as a starting point, you can extend and customize the functionality to suit your specific requirements.
Subscribe to my newsletter
Read articles from Aniket Dubey directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Aniket Dubey
Aniket Dubey
My passion lies in creating scalable serverless solutions that scale seamlessly in the cloud, particularly in AWS. I thrive on crafting efficient Infrastructure as Code (IaC) using Terraform. Let's build, scale, and innovate in the cloud era! ☁️🚀