#react-native Implementing Flatlist in React Native - Implementando Flatlist en React Native
 jorge alexander valencia valencia
jorge alexander valencia valenciaTable of contents

Introduction - Introducción
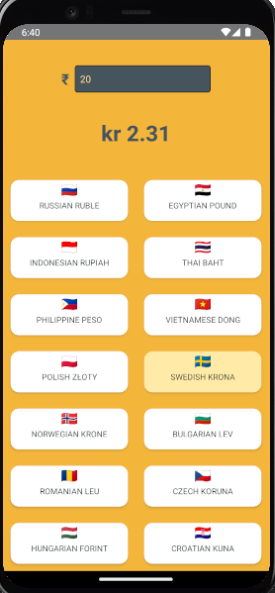
This code is a React Native component that displays a list of currency buttons that convert an input amount in Indian Rupees (INR) to other currencies.
este código proporciona una interfaz de usuario simple para convertir una cantidad ingresada en rupias indias (INR) a otras monedas utilizando una lista de componentes CurrencyButton.
Create the project - Crear el proyecto
npx react-native init currencyConverter06
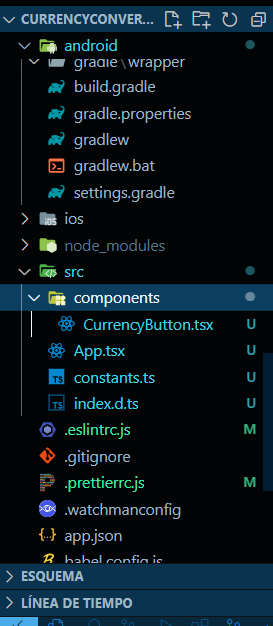
Create the src folder and move our files there - Crear la carpeta src y mover nuestros archivos allí


Create within the src folder the components folder - Crear dentro de la carpeta src la carpeta components

Creating the app - Creando la aplicación
CurrencyButton.tsx
import type { PropsWithChildren } from 'react';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
type CurrencyButtonProps = PropsWithChildren<{
name: string;
flag: string;
}>;
const CurrencyButton = (props: CurrencyButtonProps): JSX.Element => {
return (
<View style={styles.buttonContainer}>
<Text style={styles.flag}>{props.flag}</Text>
<Text style={styles.country}>{props.name}</Text>
</View>
);
};
const styles = StyleSheet.create({
buttonContainer: {
alignItems: 'center',
},
flag: {
fontSize: 20, // Ajusta el tamaño de la fuente de la bandera
color: '#FFFFFF',
marginBottom: 2, // Espacio adicional para separar la bandera del nombre
},
country: {
fontSize: 12, // Ajusta el tamaño de la fuente del nombre del país
color: '#2d3436',
textAlign:'center'
},
});
export default CurrencyButton;
This code is written in TypeScript and defines a React component called CurrencyButton. Here is an explanation of the code:
At the top, there is a
<style>tag that defines some styles for theTextcomponent in thereact-nativelibrary. Specifically, it defines a style for thecountryprop, which sets the font size to 14 and the color to #2d3436.Next, the
CurrencyButtoncomponent is defined as a functional component that takes in apropsobject with two properties:nameandflag. These props are typed using theCurrencyButtonPropstype, which is aPropsWithChildrentype that includes thenameandflagproperties.The
CurrencyButtoncomponent renders aViewcomponent from thereact-nativelibrary. ThisViewcomponent has astyleprop that sets its background color to #f0f0f0 and its border radius to 4.Inside the
Viewcomponent, there is aTextcomponent that displays thenameprop of theCurrencyButtoncomponent. ThisTextcomponent has astyleprop that applies thecountrystyle defined at the top of the file.
Additionally, there is another Text component that displays the flag prop of the CurrencyButton component. This Text component has a style prop that sets its font size to 18 and its color to #2d3436.
Overall, this CurrencyButton component can be used to render a button with a country name and flag. The country name is displayed using the country style, and the flag is displayed using a larger font size and a different color.
Al principio, hay una etiqueta <style> que define algunos estilos para el componente Text de la biblioteca react-native. En particular, define un estilo para la propiedad country, que establece el tamaño de la fuente a 14 y el color a #2d3436.
A continuación, se define el componente
CurrencyButtoncomo un componente funcional que toma un objetopropscon dos propiedades:nameyflag. Estas propiedades están tipadas utilizando el tipoCurrencyButtonProps, que es un tipoPropsWithChildrenque incluye las propiedadesnameyflag.El componente
CurrencyButtonrenderiza un componenteViewde la bibliotecareact-native. Este componenteViewtiene una propiedadstyleque establece su color de fondo a #f0f0f0 y su radio de borde a 4.Dentro del componente
View, hay un componenteTextque muestra la propiedadnamedel componenteCurrencyButton. Este componenteTexttiene una propiedadstyleque aplica el estilocountrydefinido al principio del archivo.Además, hay otro componente
Textque muestra la propiedadflagdel componenteCurrencyButton. Este componenteTexttiene una propiedadstyleque establece su tamaño de fuente a 18 y su color a #2d3436.
En resumen, el componente CurrencyButton puede usarse para renderizar un botón con un nombre de país y una bandera. El nombre del país se muestra utilizando el estilo country, y la bandera se muestra utilizando un tamaño de fuente mayor y un color diferente.
index.d.ts
interface Currency {
name: string;
value: number;
flag: string;
symbol: string;
}
This TypeScript code defines an interface named Currency which describes the shape or structure of an object that represents a currency. The interface has four properties:
name: of typestring, represents the name of the. 2.value**: of type** number`, represents the value or worth of the currency.flag: of typestring, represents the flag of the country associated with the currency.symbol: of typestring, represents the symbol used to denote the currency.
An interface in TypeScript is a blueprint for creating objects with specific properties and methods. It does not contain any implementation details, but rather defines the structure that an implementing object must adhere to. In this case, any object that conforms to the Currency interface must have the four properties defined in the interface.
Este código TypeScript define una interfaz llamada Currency que describe la estructura o forma de un objeto que representa una moneda. La interfaz tiene cuatro propiedades:
name: de tipostring, representa el nombre de la moneda.value: de tiponumber, representa el valor o valor de la moneda.flag: de tipostring, representa la bandera del país asociado con la moneda.symbol: de tipostring, representa el símbolo utilizado para denotar la moneda.
Una interfaz en TypeScript es una plantilla para crear objetos con propiedades y métodos específicos. No contiene detalles de implementación, sino que define la estructura que un objeto implementador debe seguir. En este caso, cualquier objeto que cumpla con la interfaz Currency debe tener las cuatro propiedades definidas en la interfaz.
constants.ts
export const currencyByRupee: Currency[] = [
{
name: 'DOLLAR',
value: 0.012271428,
flag: '🇺🇸',
symbol: '$',
},
{
name: 'EURO',
value: 0.01125809,
flag: '🇪🇺',
symbol: '€',
},
{
name: 'POUND',
value: 0.0099194378,
flag: '🇬🇧',
symbol: '£',
},
{
name: 'RUBEL',
value: 0.85040469,
flag: '🇷🇺',
symbol: '₽',
},
{
name: 'AUS DOLLAR',
value: 0.01732574,
flag: '🇦🇺',
symbol: 'A$',
},
{
name: 'CAN DOLLAR',
value: 0.016457908,
flag: '🇨🇦',
symbol: 'C$',
},
{
name: 'YEN',
value: 1.5909089,
flag: '🇯🇵',
symbol: '¥',
},
{
name: 'DINAR',
value: 0.0037446993,
flag: '🇰🇼',
symbol: 'KD',
},
{
name: 'BITCOIN',
value: 0.000000543544886,
flag: '🎰',
symbol: '₿',
},
{
name: 'SWISS FRANC',
value: 0.011715,
flag: '🇨🇭',
symbol: 'CHF',
},
{
name: 'YUAN',
value: 0.080351,
flag: '🇨🇳',
symbol: '¥',
},
{
name: 'SWEDISH KRONA',
value: 0.11525,
flag: '🇸🇪',
symbol: 'kr',
},
{
name: 'NORWEGIAN KRONE',
value: 0.11632,
flag: '🇳🇴',
symbol: 'kr',
},
{
name: 'BRAZILIAN REAL',
value: 0.067744,
flag: '🇧🇷',
symbol: 'R$',
},
{
name: 'MEXICAN PESO',
value: 0.25638,
flag: '🇲🇽',
symbol: 'Mex$',
},
{
name: 'INDIAN RUPEE',
value: 1,
flag: '🇮🇳',
symbol: '₹',
},
{
name: 'AUSTRALIAN DOLLAR',
value: 0.01732574,
flag: '🇦🇺',
symbol: 'A$',
},
{
name: 'CANADIAN DOLLAR',
value: 0.016457908,
flag: '🇨🇦',
symbol: 'C$',
},
{
name: 'SOUTH KOREAN WON',
value: 14.153,
flag: '🇰🇷',
symbol: '₩',
},
{
name: 'SINGAPORE DOLLAR',
value: 0.018008,
flag: '🇸🇬',
symbol: 'S$',
},
{
name: 'HONG KONG DOLLAR',
value: 0.095812,
flag: '🇭🇰',
symbol: 'HK$',
},
{
name: 'MALAYSIAN RINGGIT',
value: 0.049128,
flag: '🇲🇾',
symbol: 'RM',
},
{
name: 'NEW ZEALAND DOLLAR',
value: 0.019622,
flag: '🇳🇿',
symbol: 'NZ$',
},
{
name: 'SOUTH AFRICAN RAND',
value: 0.21561,
flag: '🇿🇦',
symbol: 'R',
},
{
name: 'SAUDI RIYAL',
value: 0.045997,
flag: '🇸🇦',
symbol: 'SR',
},
{
name: 'TURKISH LIRA',
value: 0.13611,
flag: '🇹🇷',
symbol: '₺',
},
{
name: 'RUSSIAN RUBLE',
value: 0.8504,
flag: '🇷🇺',
symbol: '₽',
},
{
name: 'EGYPTIAN POUND',
value: 0.28092,
flag: '🇪🇬',
symbol: 'EGP',
},
{
name: 'INDONESIAN RUPIAH',
value: 181.19,
flag: '🇮🇩',
symbol: 'Rp',
},
{
name: 'THAI BAHT',
value: 0.38584,
flag: '🇹🇭',
symbol: '฿',
},
{
name: 'PHILIPPINE PESO',
value: 0.65123,
flag: '🇵🇭',
symbol: '₱',
},
{
name: 'VIETNAMESE DONG',
value: 281.02,
flag: '🇻🇳',
symbol: '₫',
},
{
name: 'POLISH ZŁOTY',
value: 0.047503,
flag: '🇵🇱',
symbol: 'zł',
},
{
name: 'SWEDISH KRONA',
value: 0.11525,
flag: '🇸🇪',
symbol: 'kr',
},
{
name: 'NORWEGIAN KRONE',
value: 0.11632,
flag: '🇳🇴',
symbol: 'kr',
},
{
name: 'BULGARIAN LEV',
value: 0.021973,
flag: '🇧🇬',
symbol: 'лв',
},
{
name: 'ROMANIAN LEU',
value: 0.055494,
flag: '🇷🇴',
symbol: 'lei',
},
{
name: 'CZECH KORUNA',
value: 0.2713,
flag: '🇨🇿',
symbol: 'Kč',
},
{
name: 'HUNGARIAN FORINT',
value: 3.9398,
flag: '🇭🇺',
symbol: 'Ft',
},
{
name: 'CROATIAN KUNA',
value: 0.11732,
flag: '🇭🇷',
symbol: 'kn',
},
{
name: 'TURKISH LIRA',
value: 0.13611,
flag: '🇹🇷',
symbol: '₺',
},
{
name: 'COLOMBIAN PESO',
value: 36.28,
flag: '🇨🇴',
symbol: 'COL$',
},
];
This code appears to be a JavaScript object or array of objects, with each object representing a different currency. Here is a breakdown of the properties in each object:
name: a string representing the name of currency.value: a number representing the value of one unit of the currency, relative to some other unit of currency (presumably the US dollar, although this is not specified in the code).flag: a string of emojis representing the flag of the country associated with the currency.symbol: a string representing the currency symbol used to denote the currency.It is worth noting that the use of emojis in the flag property is not standard and may not be supported in all environments. It is generally recommended to use plain text strings for flags, such as "US" or "FR" for the United States and France, respectively.
Este código es un array de objetos en JavaScript, donde cada objeto representa una moneda diferente. Las propiedades de cada objeto son:
name: una cadena de texto que representa el nombre de la moneda.value: un número que representa el valor de una unidad de la moneda, en relación con otra unidad de moneda (presumiblemente el dólar estadounidense, aunque esto no está especificado en el código).flag: una cadena de texto que contiene emojis que representan la bandera del país asociado con la moneda.
symbol: una cadena de texto que representa el símbolo utilizado para denotar la moneda.
Es importante mencionar que el uso de emojis en la propiedad flag no es estándar y puede no ser compatible en todos los entornos. Por lo general, se recomienda utilizar cadenas de texto simples para las banderas, como "US" o "FR" para los Estados Unidos y Francia, respectivamente.
App.tsx
import React, { useState } from 'react';
import {
FlatList,
Pressable,
StatusBar,
StyleSheet,
Text,
TextInput,
View
} from 'react-native';
import { useColorScheme } from 'react-native';
// Constants
// Components
import Snackbar from 'react-native-snackbar';
import CurrencyButton from './components/CurrencyButton';
import { currencyByRupee } from './constants';
const App = (): React.JSX.Element => {
const [inputValue,setInputValue] = useState('');
const [resultValue,setResultValue] = useState('');
const [targetCurrency,setTargetCurrency] = useState('');
const scheme = useColorScheme();
const ContainerBackgroundColor = scheme === 'dark' ? '#E8290B' : '#F3B63A';
const SnackBarBackgroundColor = scheme === 'dark' ? '#F3B63A' : '#E8290B';
const SnackBarTextColor = scheme === 'dark' ? '#2B2B52' : '#EAF0F1';
const RupeeandResultTextColor = scheme === 'dark' ? '#FBD28B' : '#47535E';
const InputTextBackgroundColor = scheme === 'dark' ? '#FBD28B' : '#47535E';
const InputTextColor = scheme === 'dark' ? '#47535E' : '#FBD28B';
const buttonPressed = (targetValue: Currency) => {
if(!inputValue) {
return Snackbar.show({
text: "🔔Please enter a value to convert ",
backgroundColor: SnackBarBackgroundColor,
textColor: SnackBarTextColor,
marginBottom: 300,
numberOfLines: 1,
duration: Snackbar.LENGTH_SHORT
})
}
const inputAmount = parseFloat(inputValue)
if(!isNaN(inputAmount)){
const convertedValue = inputAmount * targetValue.value
const result = `${targetValue.symbol} ${convertedValue.
toFixed(2) }`
setResultValue(result)
setTargetCurrency(targetValue.name)
} else {
return Snackbar.show({
text: "💰Please enter a valid number to convert, the value entered is not a valid number",
backgroundColor: SnackBarBackgroundColor,
textColor: SnackBarTextColor,
marginBottom: 300,
numberOfLines: 2,
duration: Snackbar.LENGTH_LONG
})
}
}
return (
<>
<StatusBar />
<View style={[styles.container, {backgroundColor: ContainerBackgroundColor}]}>
<View style={styles.topContainer}>
<View style={styles.rupeesContainer}>
<Text style={[styles.rupee , { color: RupeeandResultTextColor }]}>₹</Text>
<TextInput
style={[styles.inputAmountField, {backgroundColor: InputTextBackgroundColor } , {color: InputTextColor}]}
maxLength={14}
value={inputValue}
clearButtonMode='always' //only for ios
onChangeText={setInputValue}
keyboardType='number-pad'
placeholder='Enter amount in Rupees'
placeholderTextColor={InputTextColor}
/>
</View>
{resultValue && (
<Text style={[styles.resultTxt,{ color: RupeeandResultTextColor }]} >
{resultValue}
</Text>
)}
</View>
<View style={styles.bottomContainer}>
<FlatList
numColumns={2}
data={currencyByRupee}
keyExtractor={item => item.name}
renderItem={({item}) => (
<Pressable
style={[
styles.button,
targetCurrency === item.name && styles.selected
]}
onPress={() => buttonPressed(item)}
>
<CurrencyButton {...item} />
</Pressable>
)}
/>
</View>
</View>
</>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
topContainer: {
flex: 1,
alignItems: 'center',
justifyContent: 'space-evenly',
},
resultTxt: {
fontSize: 32,
fontWeight: '800',
},
rupee: {
marginRight: 8,
fontSize: 22,
fontWeight: '800',
},
rupeesContainer: {
flexDirection: 'row',
alignItems: 'center',
},
inputAmountField: {
height: 40,
width: 200,
padding: 8,
borderWidth: 1,
borderRadius: 4,
},
bottomContainer: {
flex: 3,
},
button: {
flex: 1,
margin: 12,
height: 60,
borderRadius: 12,
backgroundColor: '#fff',
elevation: 2,
shadowOffset: {
width: 1,
height: 1,
},
shadowColor: '#333',
shadowOpacity: 0.1,
shadowRadius: 1,
},
selected: {
backgroundColor: '#ffeaa7',
},
});
export default App;
This code is a React Native component that displays a list of currency buttons that convert an input amount in Indian Rupees (INR) to other currencies. Here's a breakdown of the code:
Import statements: The code imports necessary modules and components from React Native and third-party libraries.
useStatehook: The code uses theuseStatehook to manage the state of the input amount, selected currency, and error message.useColorSchemehook: The code uses theuseColorSchemehook to determine the current color scheme (light or dark) of the device.StatusBarcomponent: The code displays a StatusBar component to show the device's status bar.Viewcomponent: The code wraps the entire component in a View component to provide a container for the other components.TextInputcomponent: The code displays a TextInput component for the user to input the amount in INR.FlatListcomponent: The code displays a FlatList component that contains a list of CurrencyButton components.CurrencyButtoncomponent: The CurrencyButton component is a custom component that displays a button for each currency. When a button is pressed, the input amount is converted to the selected currency and displayed in a Snackbar component.currencyByRupeeobject: ThecurrencyByRupeeobject contains the conversion rates for each currency relative to INR.
Overall, this code provides a simple user interface for converting an input amount in INR to other currencies using a list of CurrencyButton components.
Snackbar is a lightweight, unobtrusive feedback mechanism that can be used to display messages to the user. It is commonly used to display non-critical information, such as success messages, error messages, or status updates. In React Native, you can use the react-native-snackbar library to implement Snackbar components.
To install the react-native-snackbar library via npm, you can run the following command in your terminal:
Copy code
1npm install react-native-snackbar
After installing the library, you can import it into your React Native component and use it to display Snackbar messages.
FlatList is a core component in React Native that renders a list of items in a scrollable view. It is particularly useful for rendering large lists of data, as it only renders the items that are currently visible on the screen. In the provided code, a FlatList component is used to display a list of CurrencyButton components.
The ...item syntax in the code is a spread operator in JavaScript. It is used to extract the values from an array or an object. In the context of the FlatList component, the ...item syntax is used to pass the properties of each item in the data array to the CurrencyButton component.
Instrucciones de importación: El código importa los módulos y componentes necesarios de React Native y bibliotecas de terceros.
Hook
useState: El código utiliza el hookuseStatepara administrar el estado de la cantidad ingresada, la moneda seleccionada y el mensaje de error.Hook
useColorScheme: El código utiliza el hookuseColorSchemepara determinar el esquema de colores actual (claro o oscuro) del dispositivo.Componente
StatusBar: El código muestra un componente StatusBar para mostrar la barra de estado del dispositivo.Componente
View: El código envuelve todo el componente en un componente View para proporcionar un contenedor para los otros componentes.Componente
TextInput: El código muestra un componente TextInput para que el usuario ingrese la cantidad en rupias indias (INR).Componente
FlatList: El código muestra un componente FlatList que contiene una lista de componentes CurrencyButton.Componente
CurrencyButton: El componente CurrencyButton es un componente personalizado que muestra un botón para cada moneda. Cuando se presiona un botón, la cantidad ingresada se convierte en la moneda seleccionada y se muestra en un componente Snackbar.Objeto
currencyByRupee: El objetocurrencyByRupeecontiene las tasas de conversión para cada moneda en relación con las rupias indias (INR).
En resumen, este código proporciona una interfaz de usuario simple para convertir una cantidad ingresada en rupias indias (INR) a otras monedas utilizando una lista de componentes CurrencyButton.
Snackbar es una biblioteca popular de React Native que te permite mostrar mensajes a los usuarios de manera no intrusiva. Puede utilizarse para mostrar notificaciones, errores o cualquier otro tipo de mensaje. Snackbar se puede instalar a través de npm ejecutando npm install react-native-snackbar en tu directorio de proyecto.
FlatList es un componente de React Native que te permite mostrar de manera eficiente listas de datos. Está optimizado para listas grandes y proporciona funcionalidad integrada para manejar el desplazamiento, cargar más datos y manejar separadores de elementos. La sintaxis ...item en la función renderItem se utiliza para desestructurar el objeto de elemento y extraer sus propiedades. En este caso, item es un objeto que contiene información sobre cada moneda, y item.name, item.symbol y item.value se utilizan para mostrar el nombre, símbolo y valor de cada moneda.
La sintaxis ...item en el código es un operador de propagación en JavaScript. Se utiliza para extraer los valores de un array o un objeto. En el contexto del componente FlatList, la sintaxis ...item se utiliza para pasar las propiedades de cada elemento en el array de datos al componente CurrencyButton.
Subscribe to my newsletter
Read articles from jorge alexander valencia valencia directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
