Architecting Dynamic Data Flows: Complex Module Structure with Google Map Interaction in Angular
 Bablu Roy
Bablu Roy
We at our company embarked on an ambitious journey to develop an Angular frontend module that harnesses the power of Google Maps API while incorporating advanced features such as geo-clustering, bounding box functionality, and seamless data interaction. This article offers an in-depth exploration of our development process, focusing on the architecture, components, and strategies employed to bring this complex module to fruition.
Architectural Foundation:
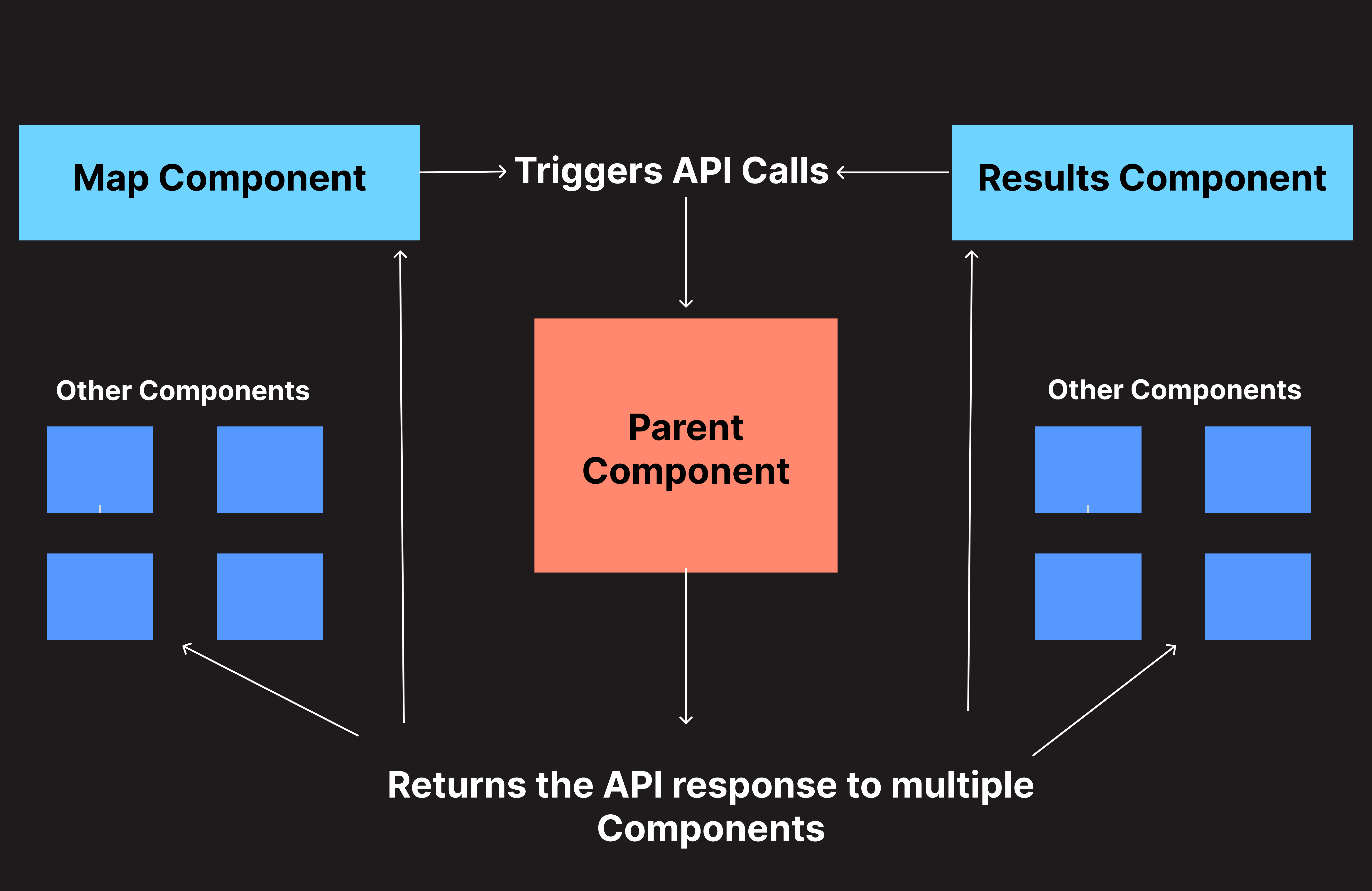
At the core of our development endeavor lies a meticulously designed architecture aimed at facilitating modularization, scalability, and efficient data flow. We laid the groundwork by establishing a parent component that serves as the central hub for data exchange among the myriad child components comprising the module. This parent-child relationship forms the cornerstone of our frontend structure, enabling seamless communication and interaction across the diverse functionalities of the application.
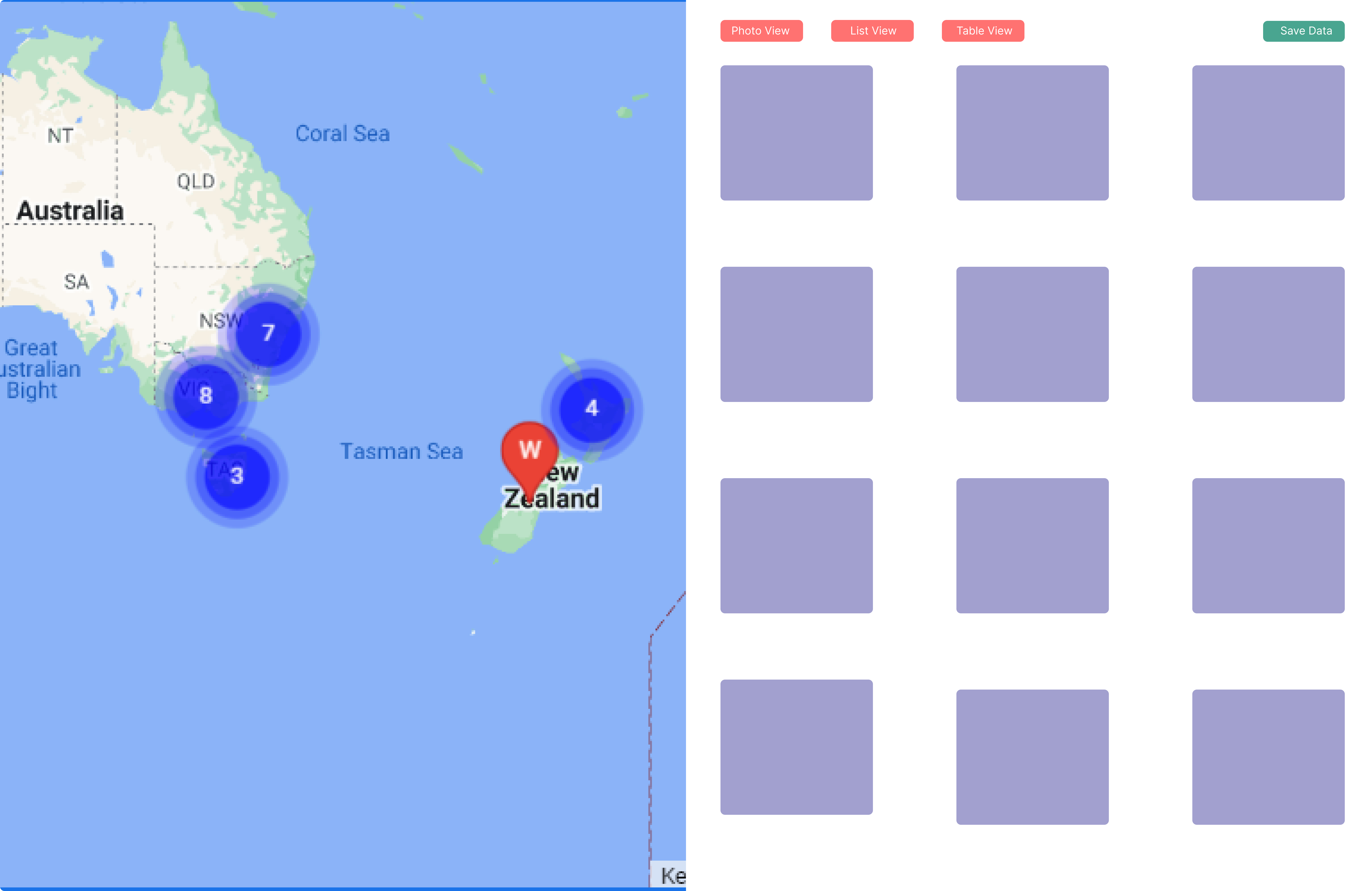
UI Overview

Module Architecture

Component Dynamics:
Google Map Component: Positioned prominently on the left side of the user interface, the Google Map component serves as the primary visualization tool, offering users an immersive and interactive mapping experience. Leveraging the robust capabilities of the Google Maps API, we implemented advanced features such as geo-clustering and interactive markers. This component dynamically responds to user interactions, including zoom level changes, drag events, and cluster clicks, thereby providing real-time updates and enhancing user engagement.
Data Display Component: Complementing the Google Map component is the data display component, situated on the right side of the interface. This component acts as a pivotal interface for presenting detailed information corresponding to map clusters and markers. To accommodate diverse user preferences, data is rendered in multiple formats, including Photo view, List view, and Table view. Each format comprises a trio of components, allowing users to seamlessly switch between different visualization modes based on their analytical requirements and preferences.
API Integration and Data Management: The integration of backend APIs with our frontend module forms the backbone of our data retrieval mechanism. Upon user interactions such as cluster clicks or map manipulations, the main parent component orchestrates API calls to fetch relevant data based on specified parameters such as bounding box and zoom level. To optimize performance and prevent redundant API calls, we implemented debounceTime, thereby regulating the frequency of requests and ensuring efficient data retrieval. The retrieved data is then propagated throughout the module, shared among the numerous components via a centralized data management approach.
User Interaction and Persistence: Our module empowers users with enhanced data management capabilities, allowing them to save selected data into their accounts for future reference. This feature enhances personalization and facilitates seamless navigation through large datasets, with pagination functionality ensuring optimal performance and user experience.
Complex Filter Component: Central to our module is the complex filter component, designed to empower users with granular data refinement capabilities. This sophisticated component enables users to fine-tune data based on specific criteria, facilitating comprehensive analysis and insights extraction.
Scaling Complexity: Managing 40 Components:
An integral aspect of our development process involved managing a diverse ecosystem of 40 components within the module. Each component plays a unique role in the overall functionality and user experience of the application. Through meticulous planning and adherence to modular design principles, we ensured seamless interaction and data sharing among the components, thereby maintaining code maintainability, scalability, and overall system integrity.
Conclusion:
In conclusion, the development of our Angular frontend module with advanced Google Map features represents a testament to our commitment to innovation and user-centric design. Through a combination of robust architecture, advanced functionalities, and meticulous attention to detail, we have created a powerful platform for visualizing and analyzing geographic data. As we continue to iterate and enhance our module, we remain dedicated to delivering unparalleled value and functionality to our users, empowering them to make informed decisions and derive actionable insights from spatial data.
Subscribe to my newsletter
Read articles from Bablu Roy directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
