Importing WebKit framework into SwiftUI projects
 Divyani Thota
Divyani ThotaIn the world of app development, the ability to seamlessly integrate web content into native applications has become increasingly important. SwiftUI, Apple's modern UI framework for building iOS, macOS, watchOS, and tvOS applications, empowers developers with a declarative and intuitive approach to user interface development. However, incorporating web content into SwiftUI projects requires the integration of WebKit, Apple's framework for displaying web content within apps. In this blog post, we'll explore how to harness the power of WebKit to create immersive web-driven experiences in SwiftUI apps.
Understanding WebKit in SwiftUI
WebKit serves as the bridge between SwiftUI and web content, enabling developers to embed web views directly into their SwiftUI views. Since SwiftUI doesn't have a direct WebKit framework, developers utilize the UIViewRepresentable or UIViewControllerRepresentable protocols to seamlessly interact with UIKit components like WKWebView, which is essential for displaying web content. By conforming to these protocols, SwiftUI views can leverage the full capabilities of WebKit for displaying web content.
Creating a WebView Component
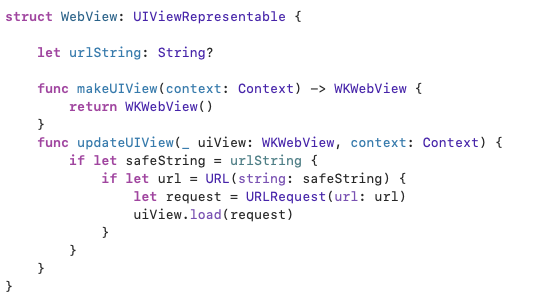
To create a WebView component in SwiftUI, we start by defining a struct that conforms to the UIViewRepresentable protocol.

After incorporating the "UIViewRepresentable" protocol into your WebView, you may encounter an error:

To address the error, we take the following steps: In this struct, we implement the makeUIView and updateUIView methods to configure and refresh the web view with the desired content. Subsequently, this WebView component becomes readily reusable across our SwiftUI project, allowing for the presentation of web content as required.

makeUIView and updateUIView are methods defined in the UIViewRepresentable protocol in SwiftUI.
makeUIView: This method is responsible for creating and configuring the underlying UIKit view (in this case, a WKWebView), and it returns that view. This method is called only once when the view is first created.
updateUIView: This method is called whenever SwiftUI determines that the view needs to be updated, such as when its properties change. It receives the existing UIKit view (the one created by makeUIView) as a parameter and is responsible for updating that view with any changes that have occurred since it was last updated.
These methods allow SwiftUI to interface with UIKit views in a way that is both efficient and intuitive, enabling seamless integration of UIKit functionality within SwiftUI views.
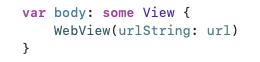
After implementing these methods, you can invoke them from other parts of your code and provide the URL string as an input argument. This will result in the display of a WebView showing the content of the specified URL string.

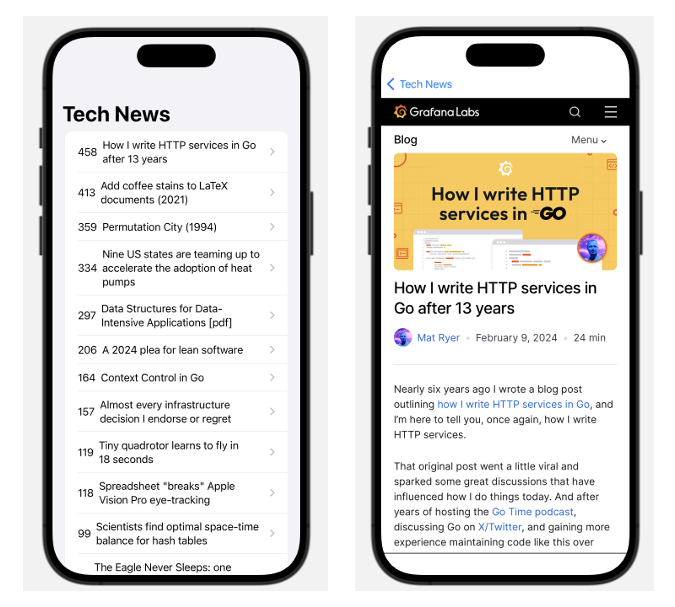
Below is my application named Tech News, where I have incorporated the WebKit framework to showcase web content, as displayed on the right screen.

In conclusion, integrating WebKit into SwiftUI projects unlocks new possibilities for building dynamic and engaging user interfaces. By harnessing the power of the WebKit framework, developers can seamlessly incorporate web content into their SwiftUI apps, enhancing the user experience and providing access to a wealth of interactive web-driven features. Whether embedding maps, displaying multimedia content, or integrating third-party services, the combination of SwiftUI and WebKit empowers developers to create innovative and immersive app experiences.
Thank you!!
Subscribe to my newsletter
Read articles from Divyani Thota directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
