1).Host Static Website Through Codepipeline
 Girish kulkarni
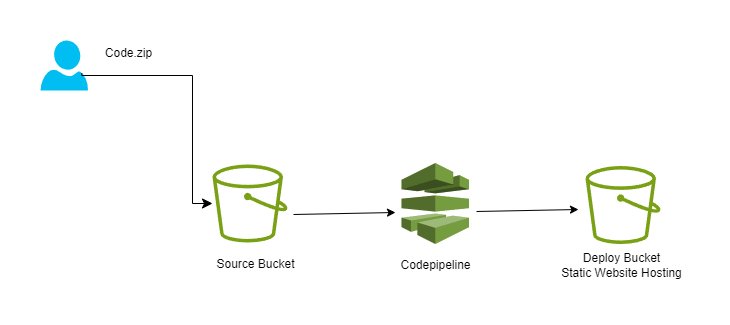
Girish kulkarniIn this guide, we'll walk through the process of setting up a basic code pipeline using Amazon S3. This pipeline will automate the deployment process, making it easier to manage and update your codebase seamlessly.

The process begins with a user who has a zipped file containing the website’s code. This zipped file is labeled as “Code.zip” in the diagram.
The user uploads this zipped code file to a source bucket (represented by the green bucket icon labeled “Source Bucket”).
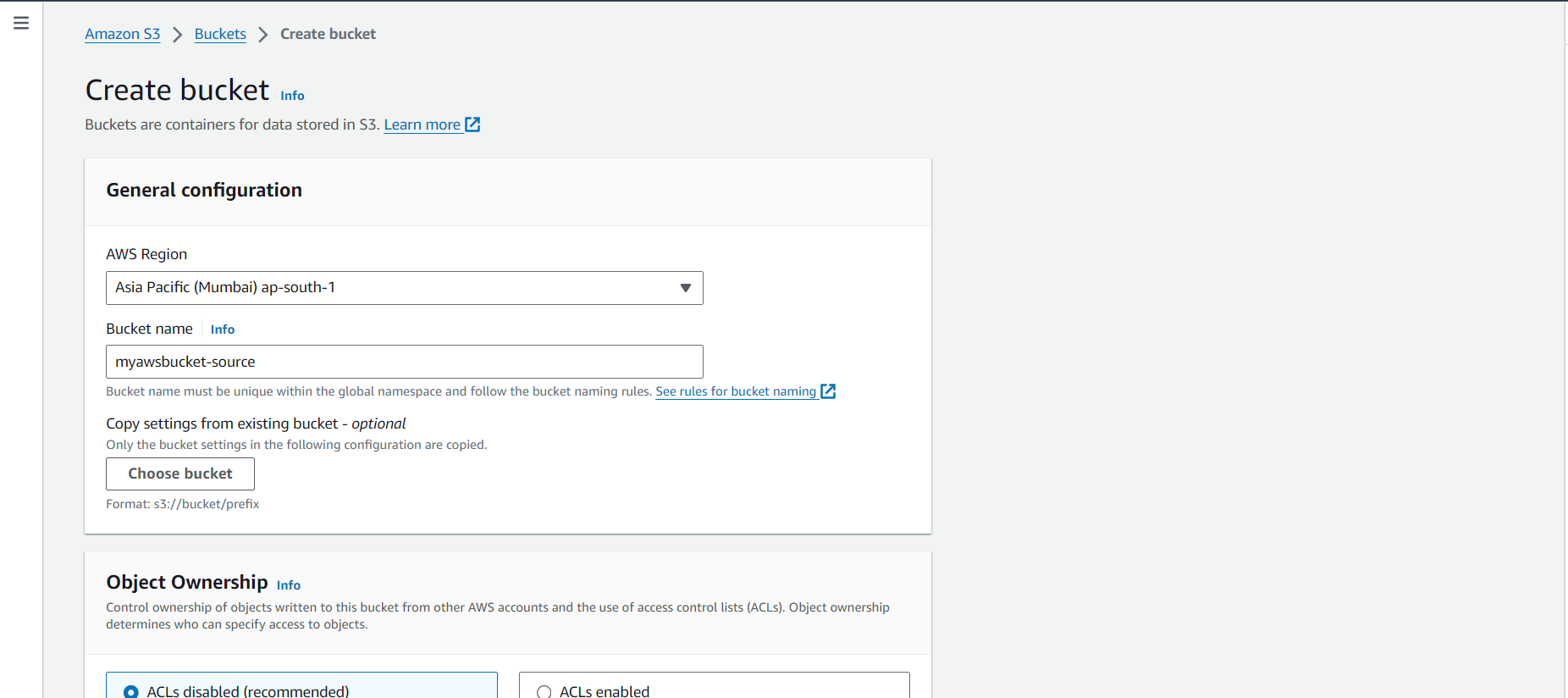
Lets Create Source Bucket :-
Go S3 Console, Click Create Bucket

Enable Bucket Versioning (Otherwise Code pipeline will throw error )
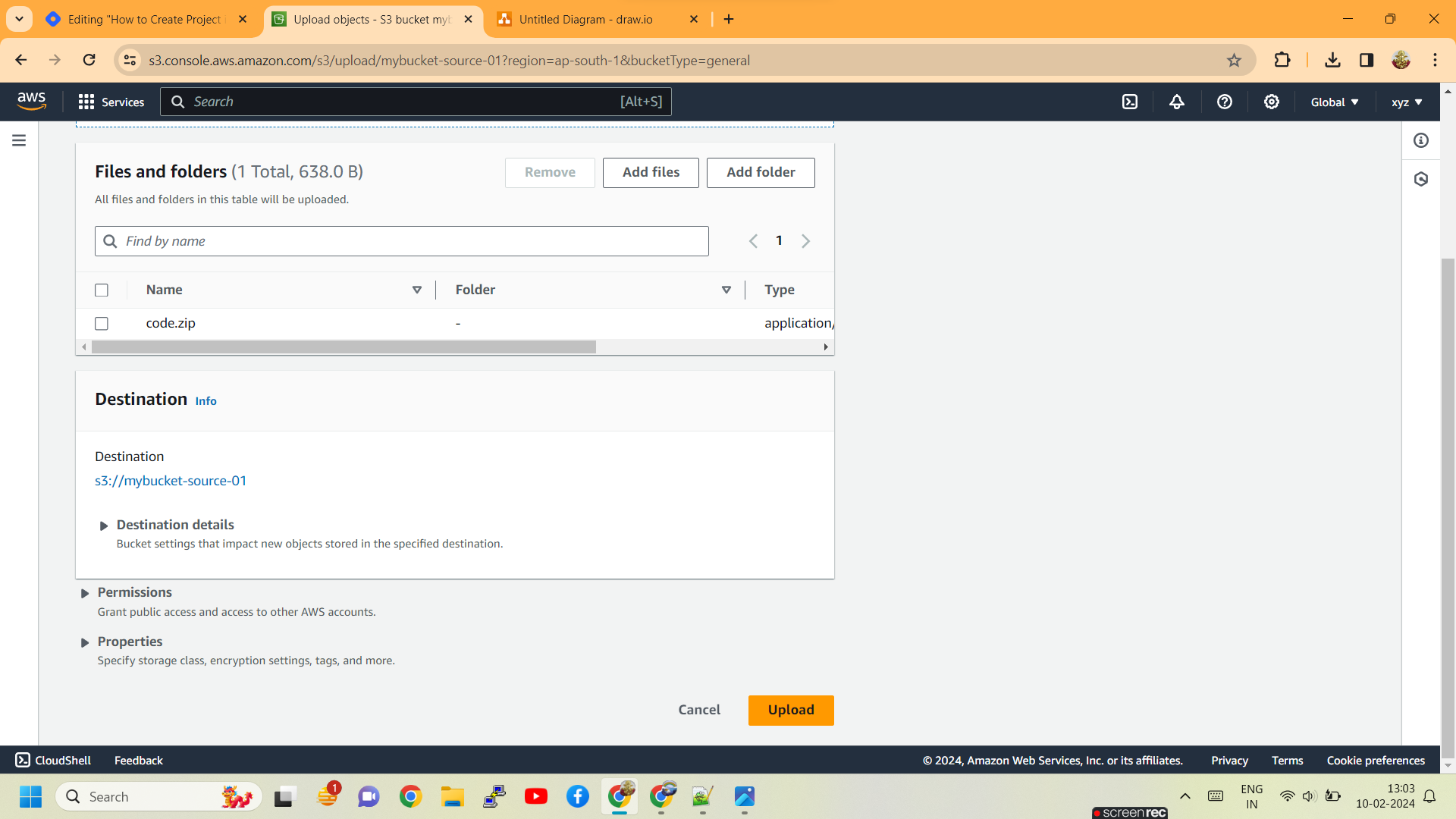
Upload Zip file which contains index.html and error.html files

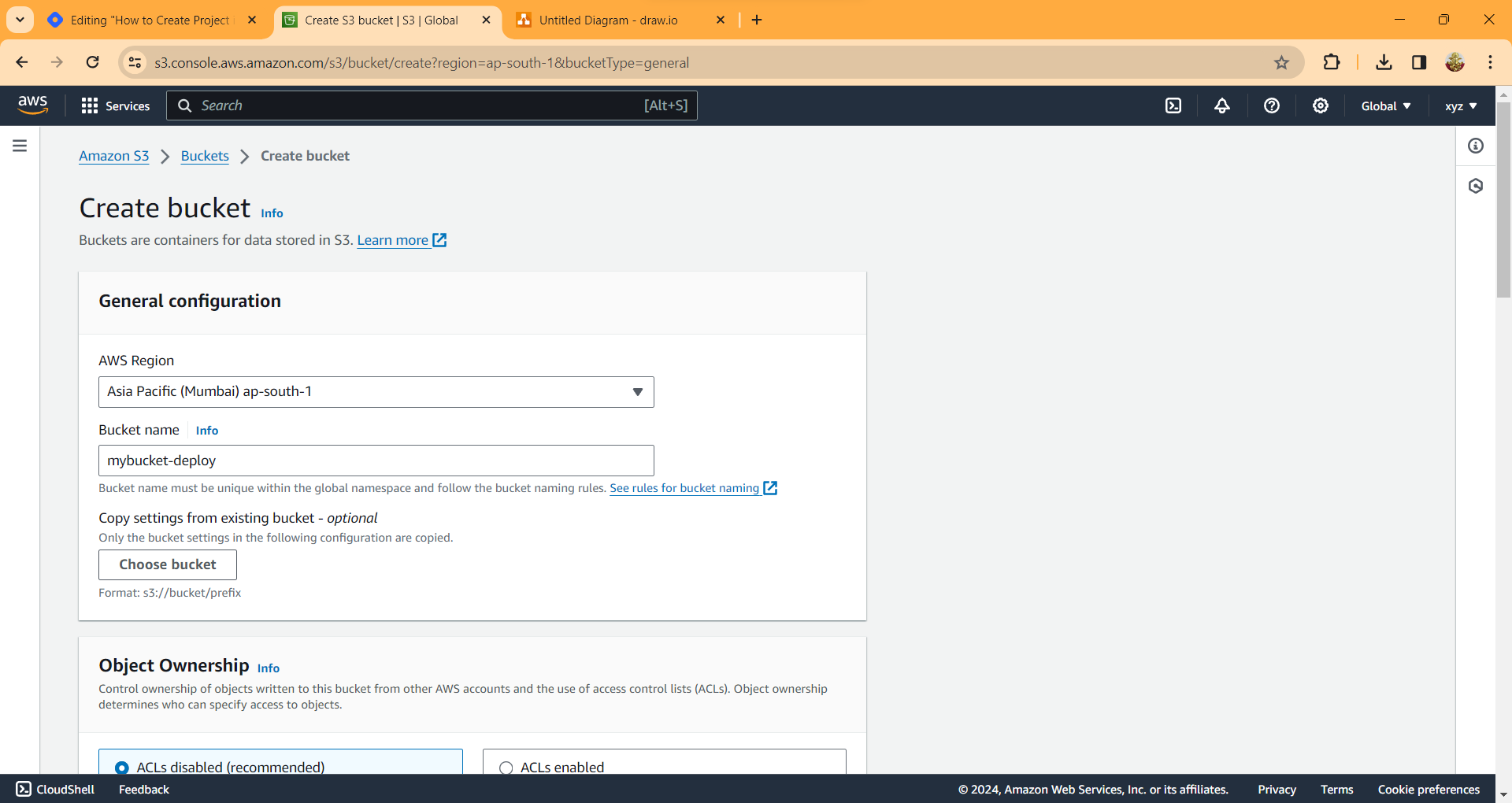
Lets Create Deploy Bucket :-
Go S3 Console, Click Create Bucket

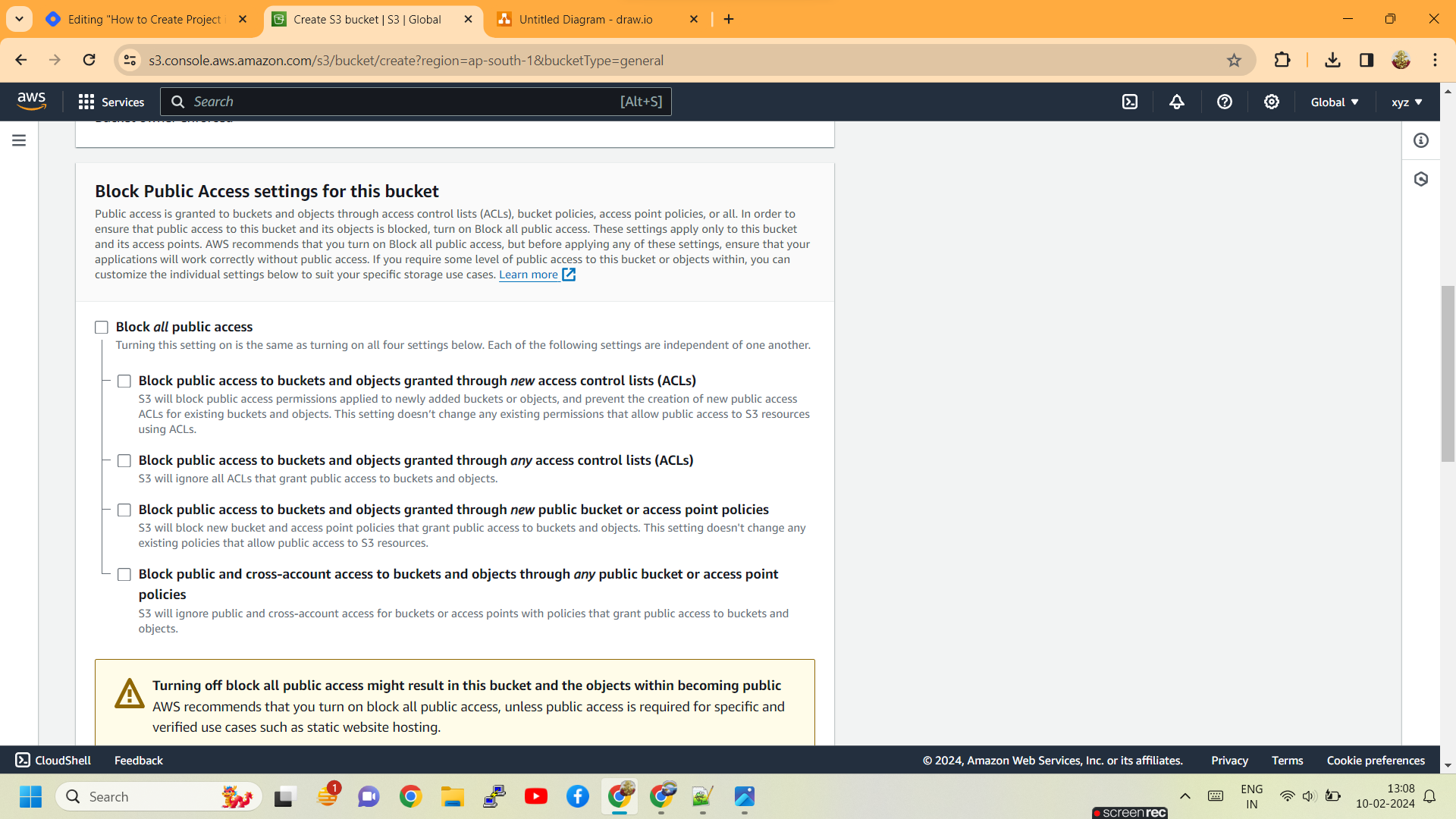
Make this Bucket Public Accessible

scroll down submit and create bucket.
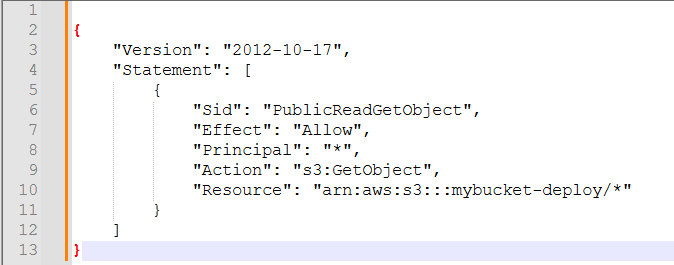
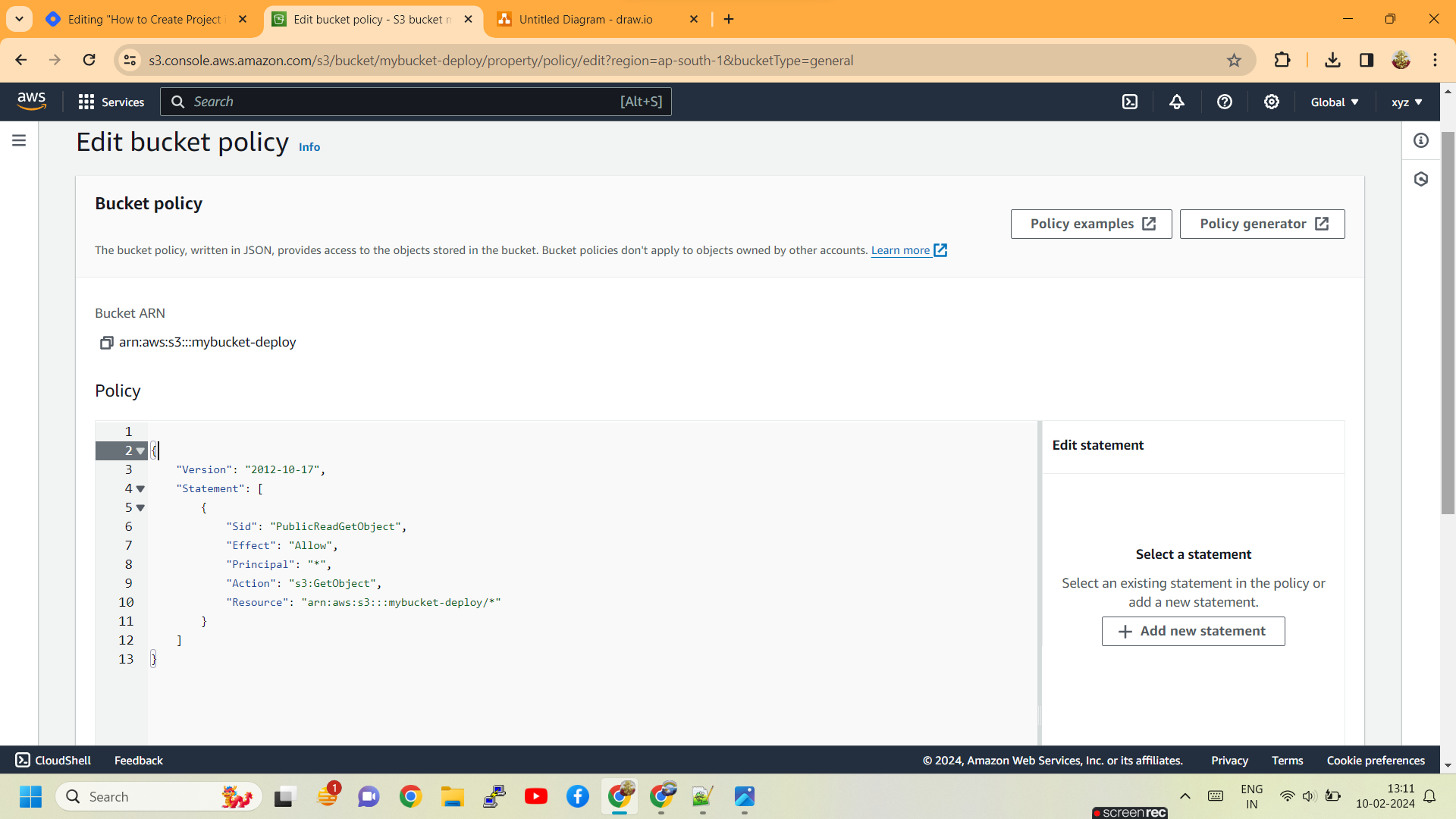
After Creating "mybucket-deploy", add Bucket Policy


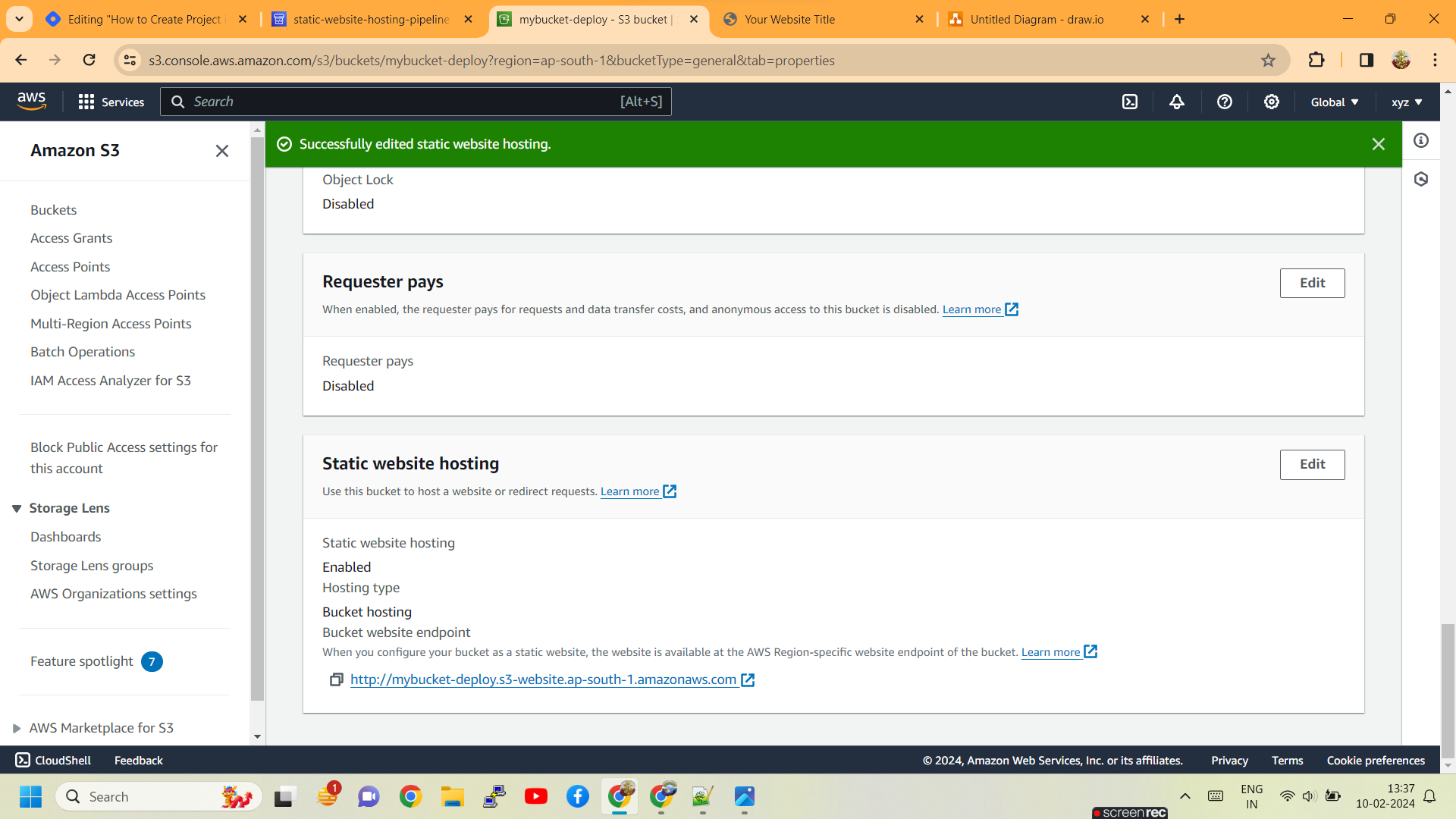
Enable Static Website Hosting for Deploy Bucket: -

Lets Setup Code pipeline: -
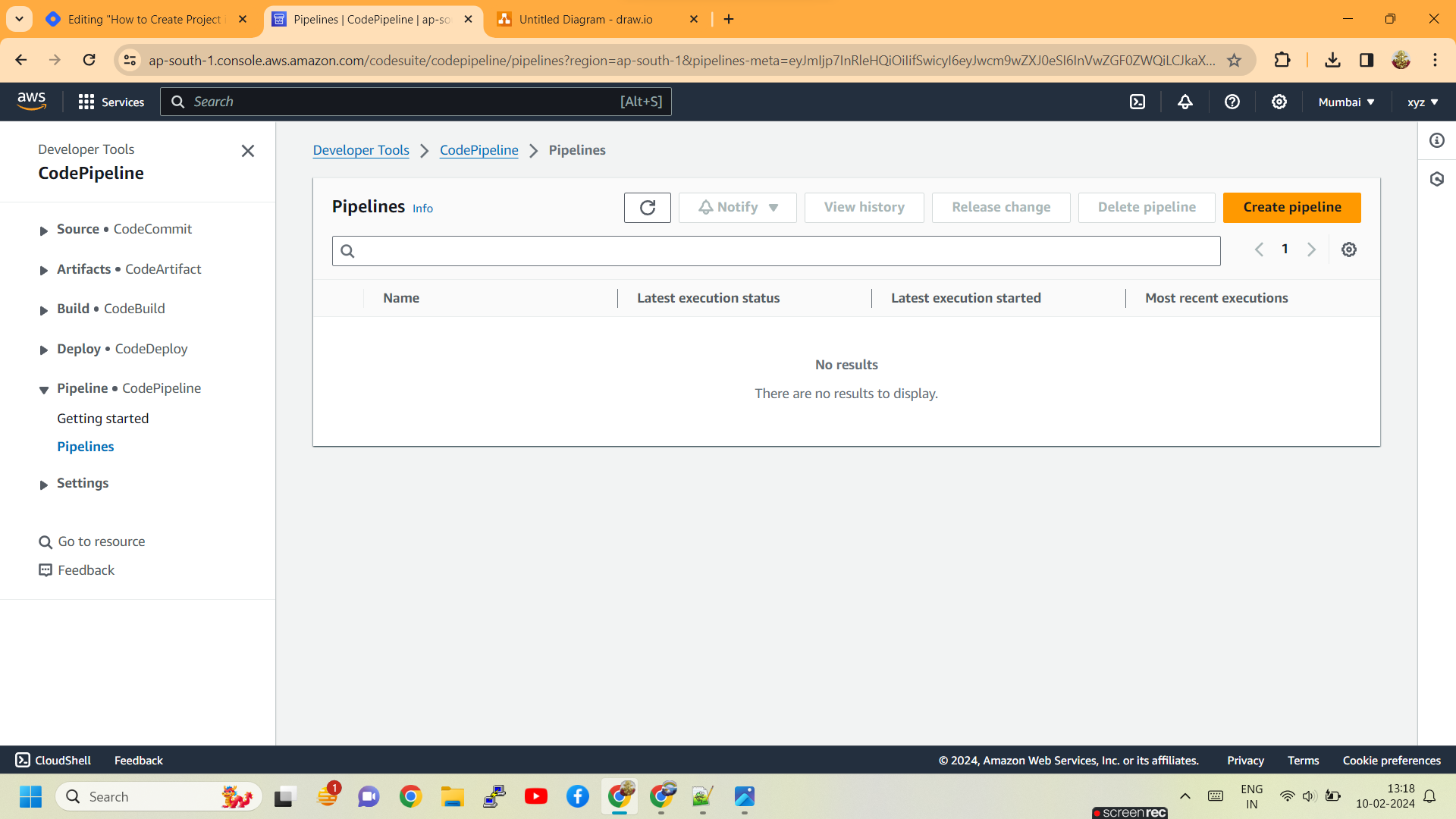
Go aws Console, search Code pipeline, Click on Create Pipeline

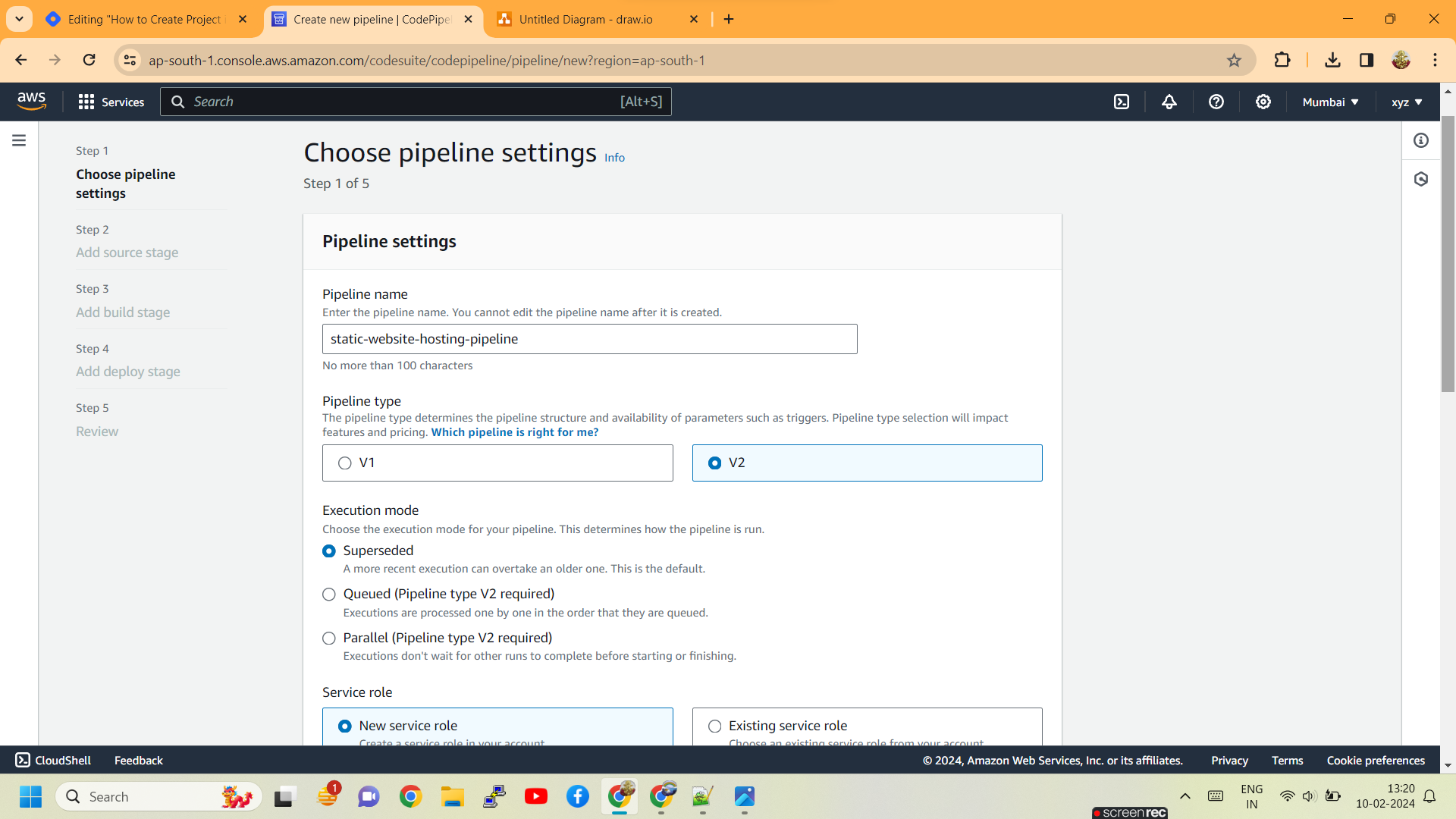
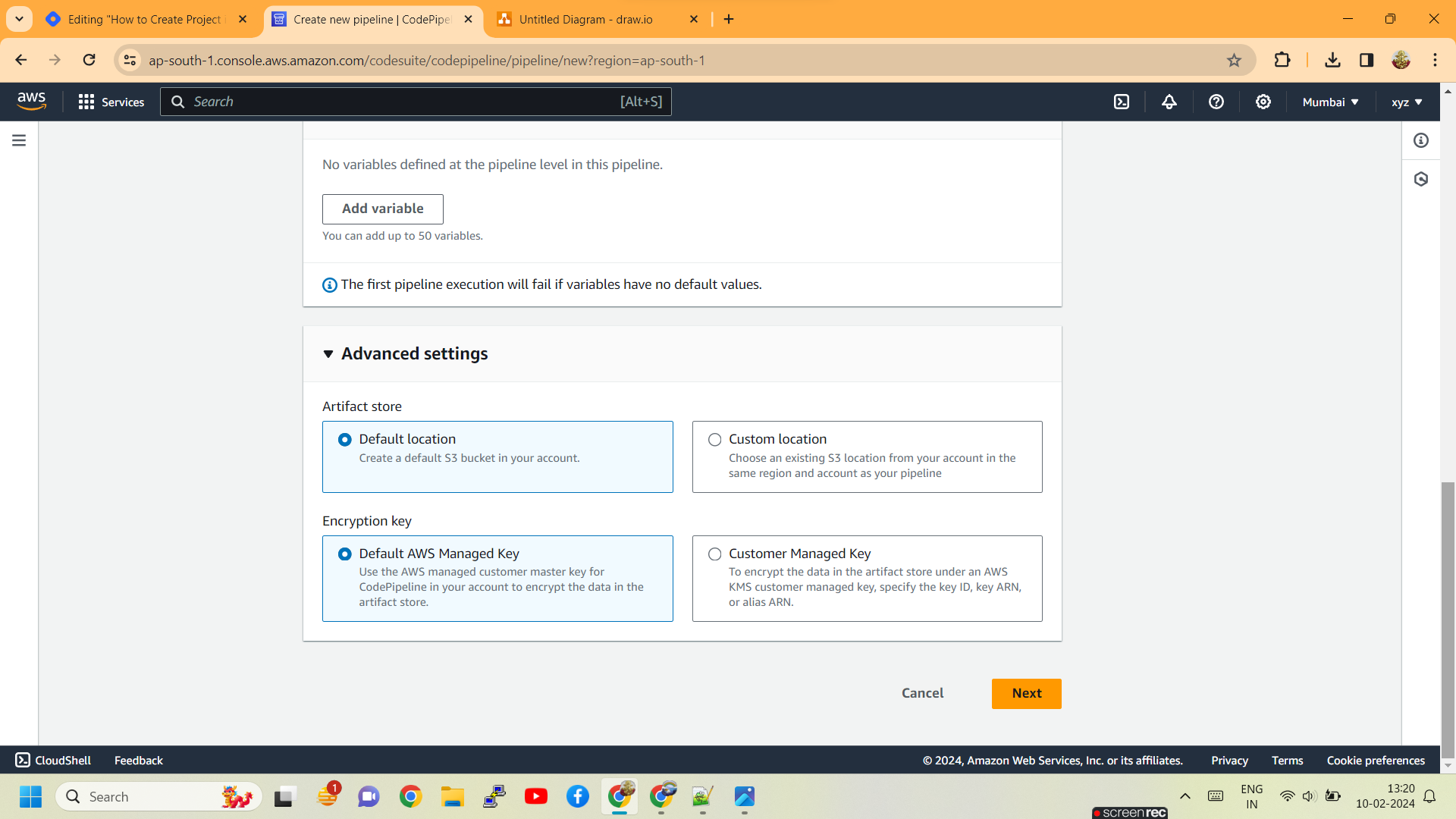
Step1 :


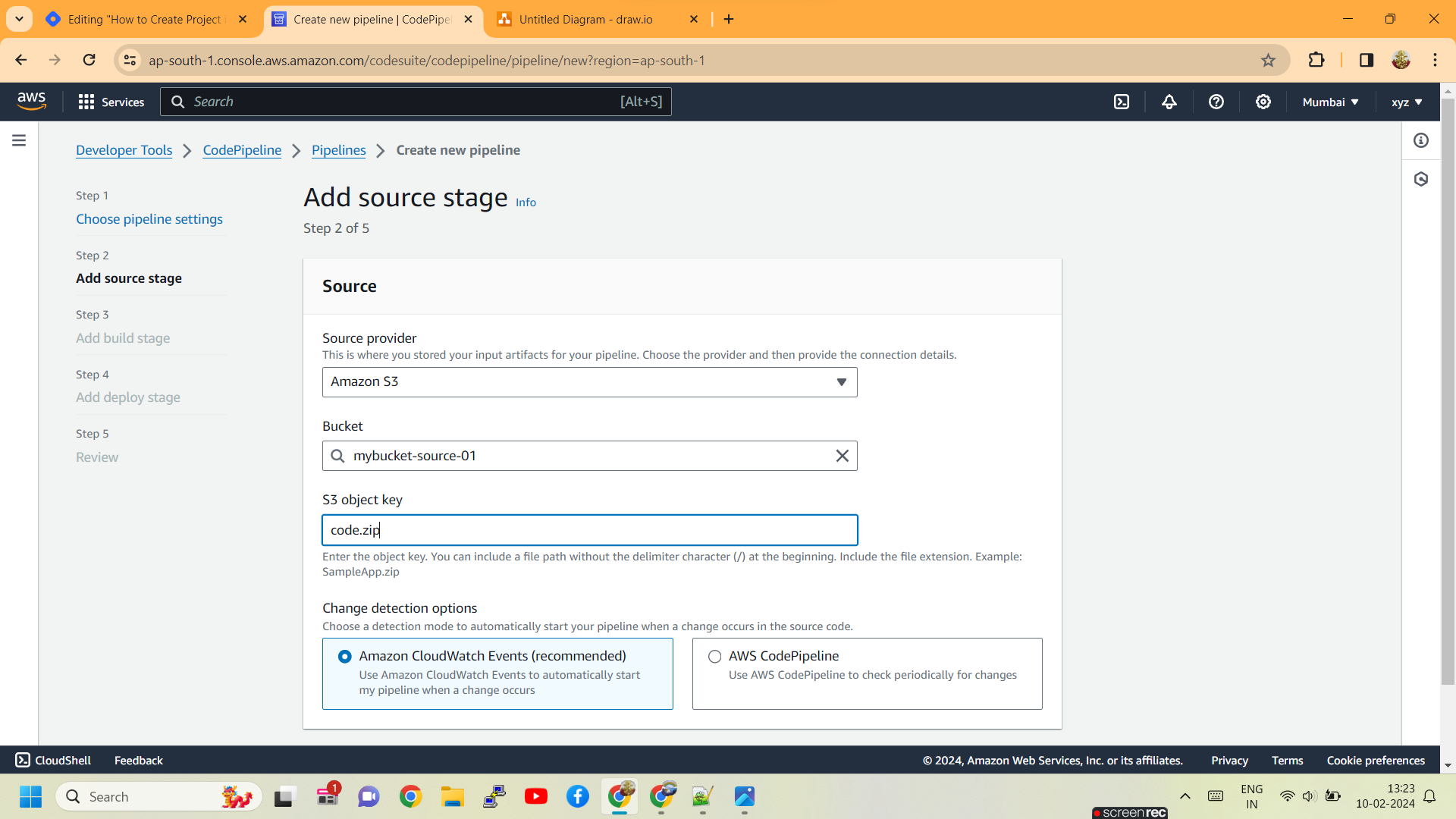
Step2 :

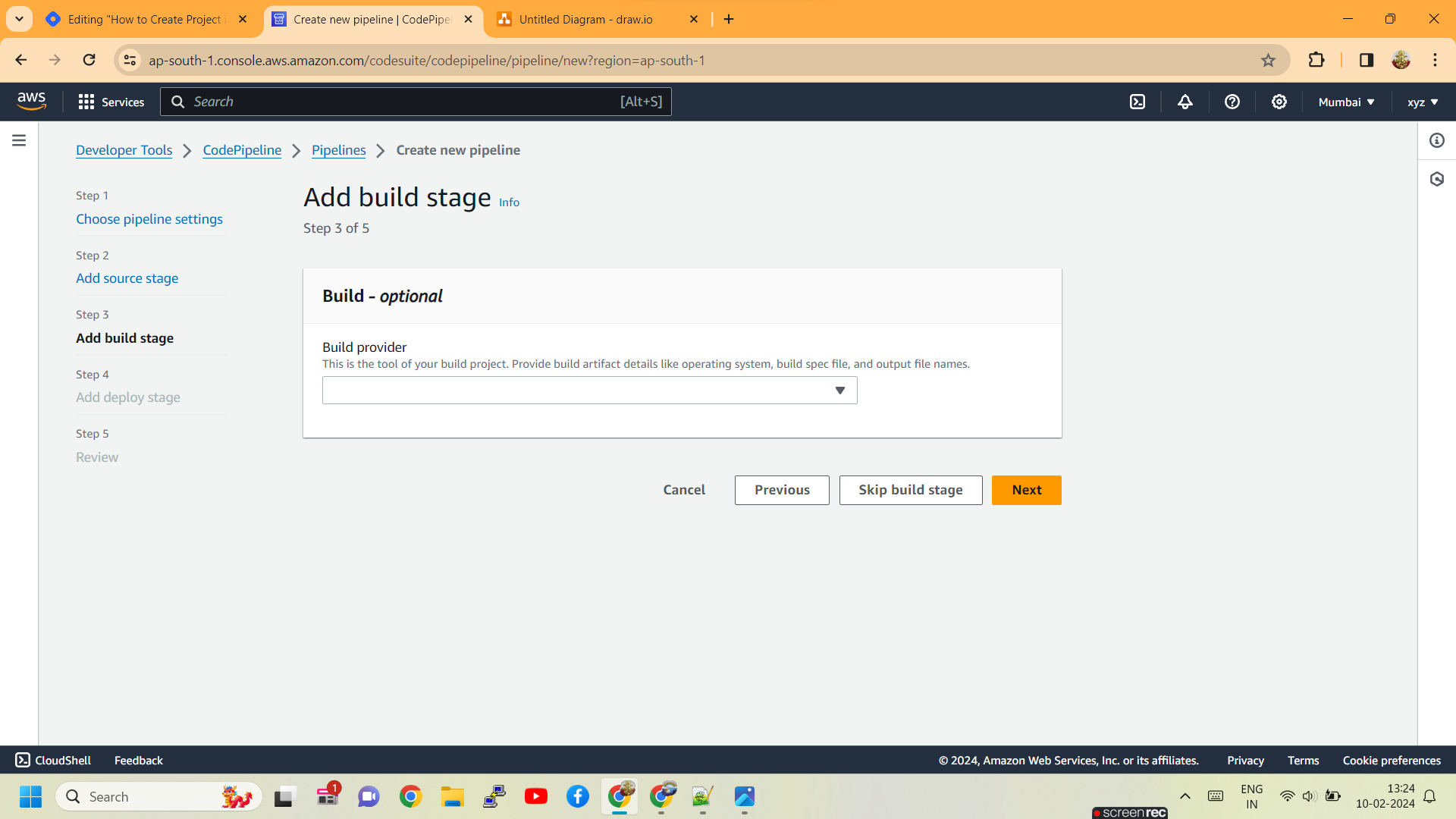
Step3 :
Skip Build Stage as of now

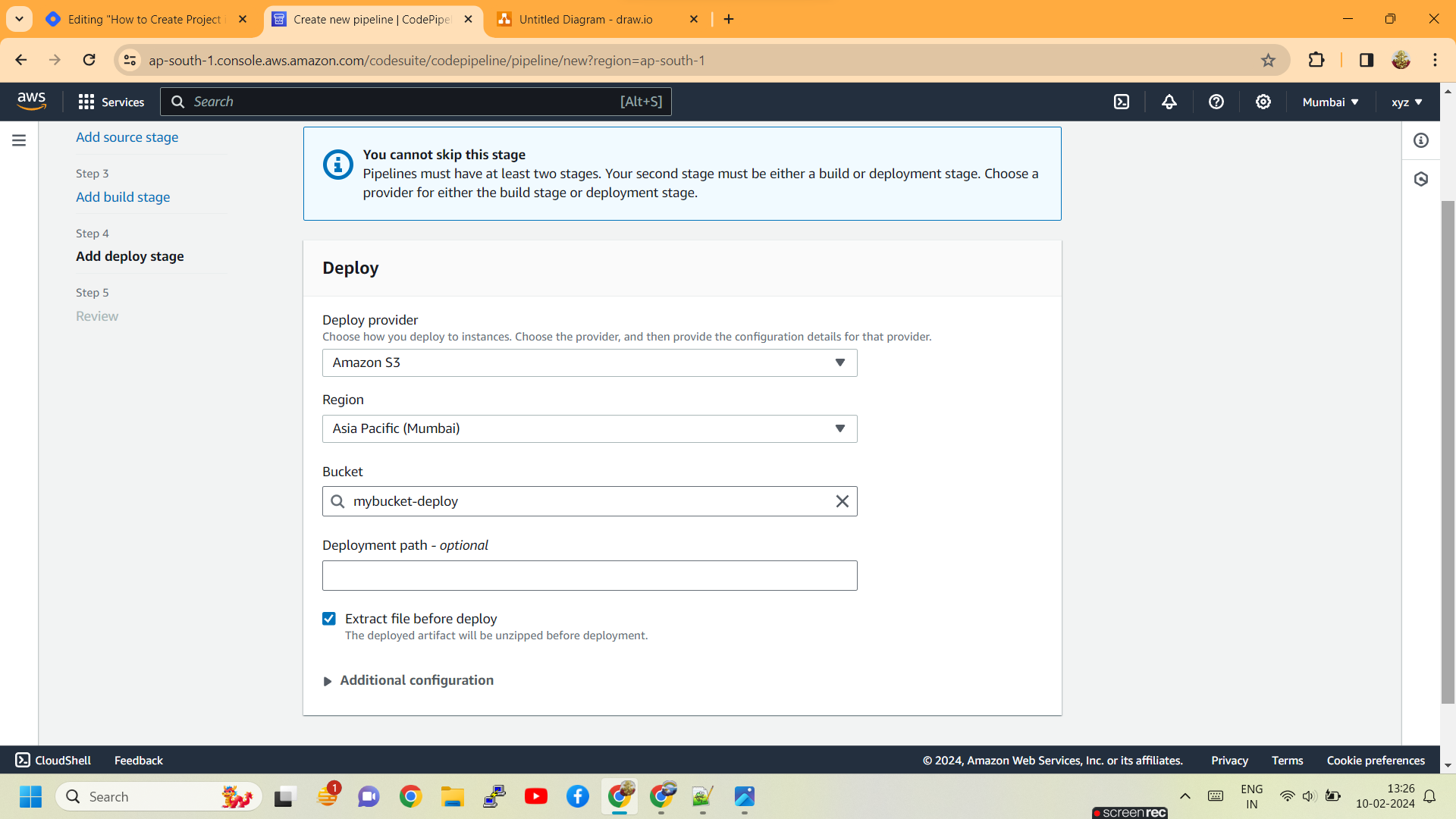
Step3 :
Select Deploy Bucket, Mark checkbox as marked

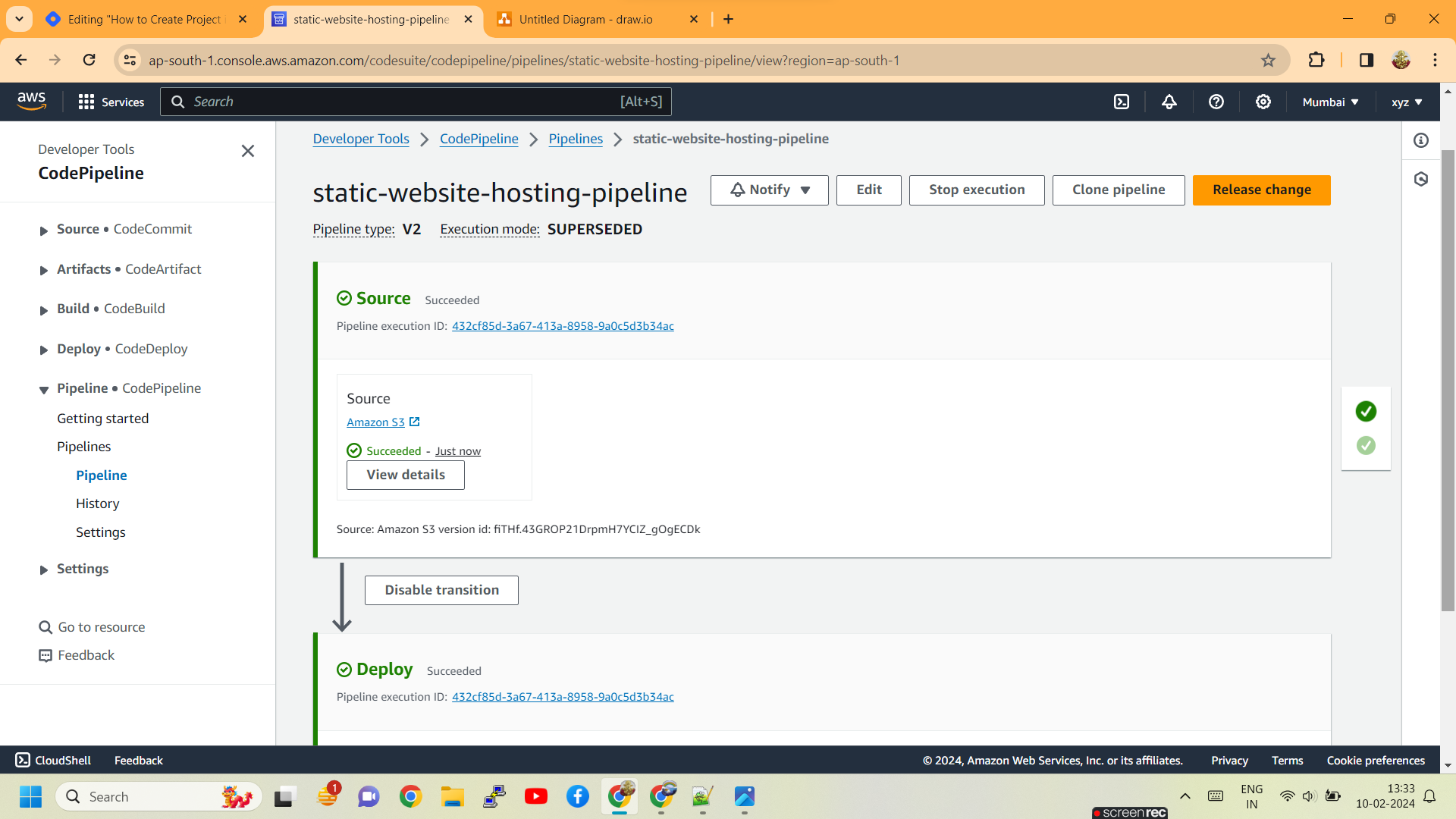
After Submitting Code pipeline, it will run pipeline

Pipeline run Successfully :)
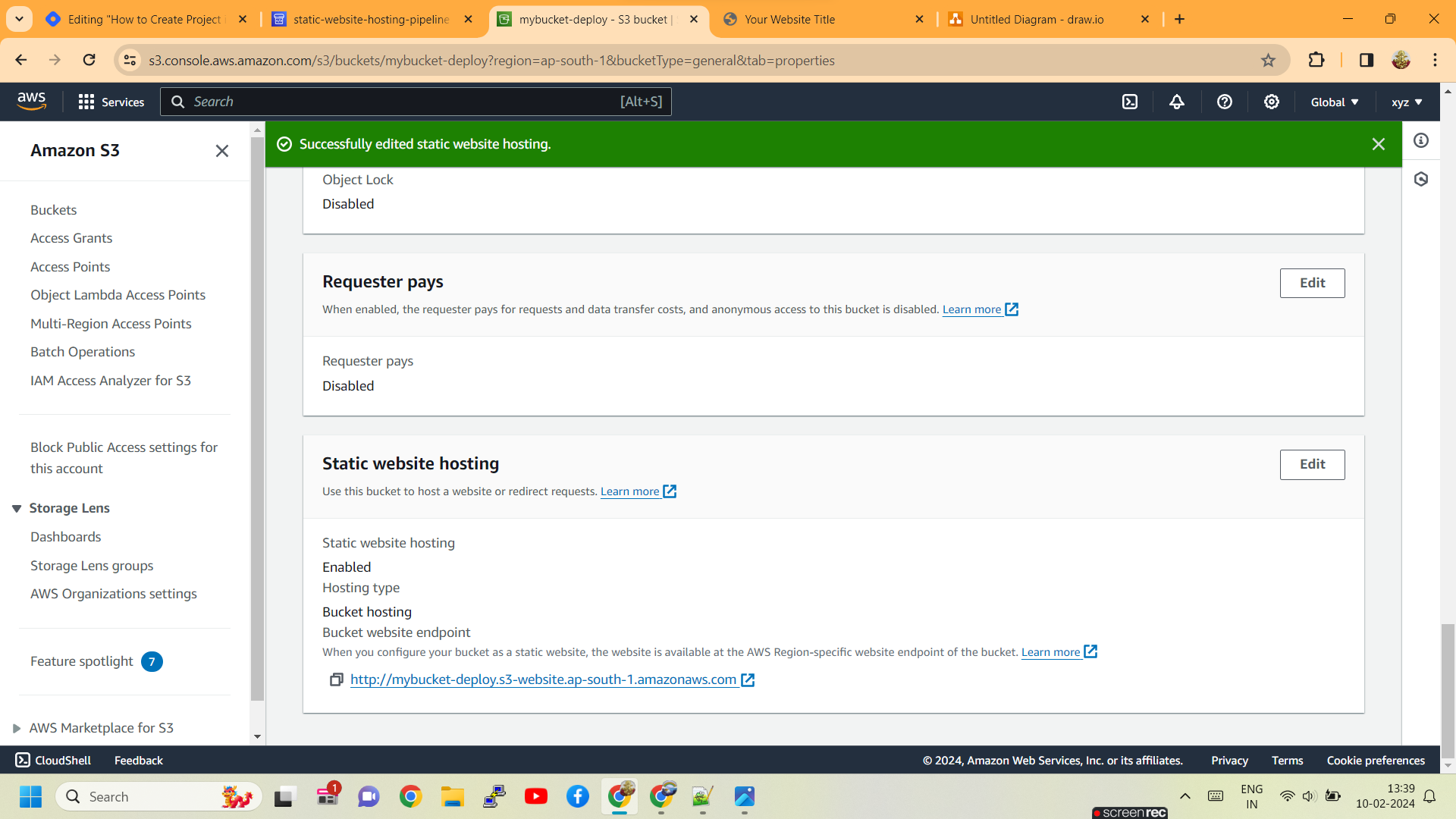
Navigate to your S3 bucket ("mybucket-deploy") in the AWS Management Console. Once there, locate the "Properties" tab and click on it. Then, find the "Static website hosting" option and click on it.

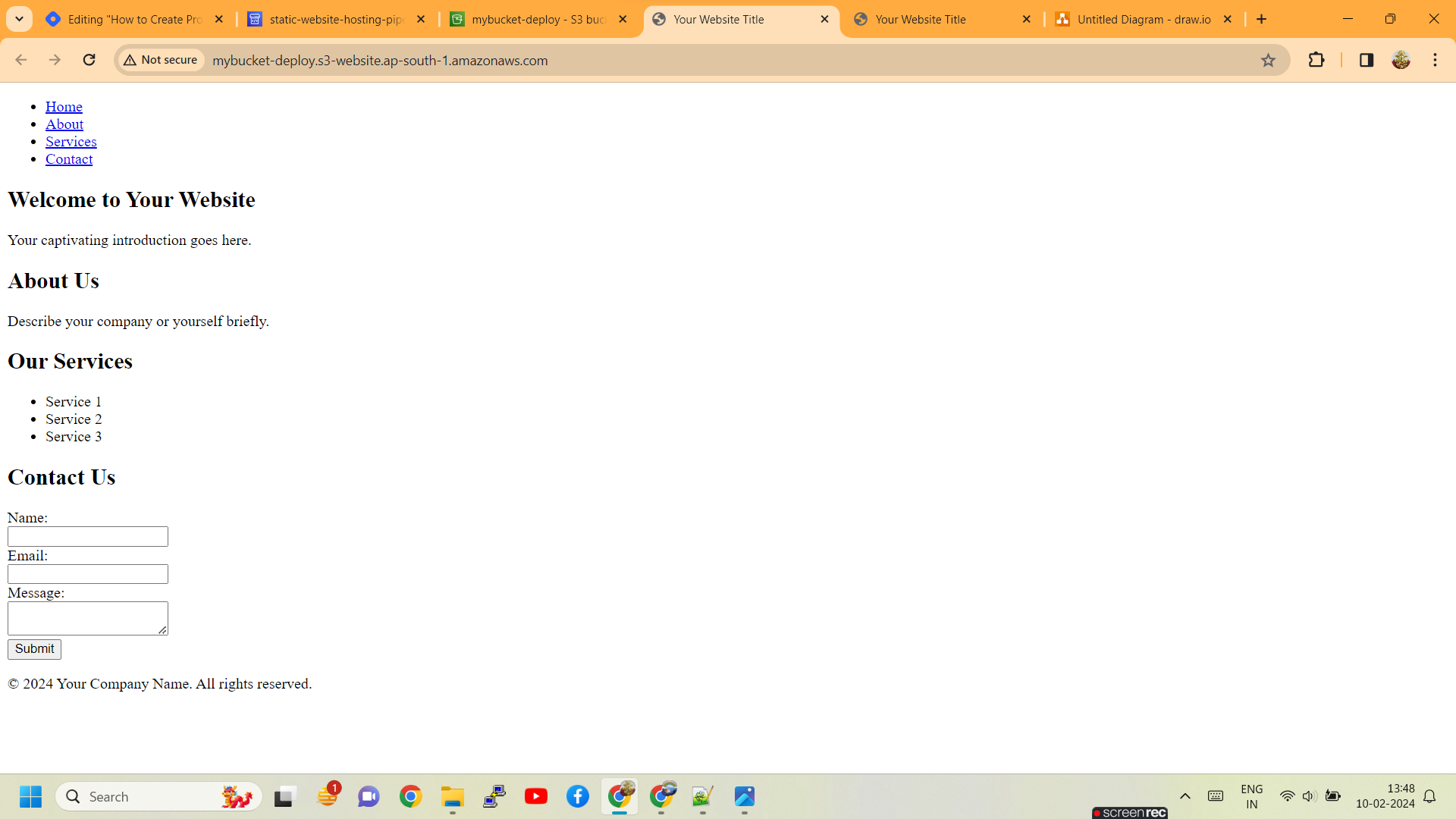
Output 😊

Hope so you like this small project based on Codepipeline
Thank you 😇
Subscribe to my newsletter
Read articles from Girish kulkarni directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
