Working Together: Reflections on Combining Presentation and Application Tasks
 Oyindamola Abolaji
Oyindamola Abolaji
Introduction
I was recently assigned two tasks: creating a presentation and developing a functional application. Although initially daunting, these assignments provided an opportunity to demonstrate my skills in visual communication and software development.
Brief Overview of Tasks
The first task involved creating a slide presentation to explain key concepts. This allowed me to familiarize myself with the concepts, understand their functionality, and learn when and how to use them, which will be valuable in the long run.
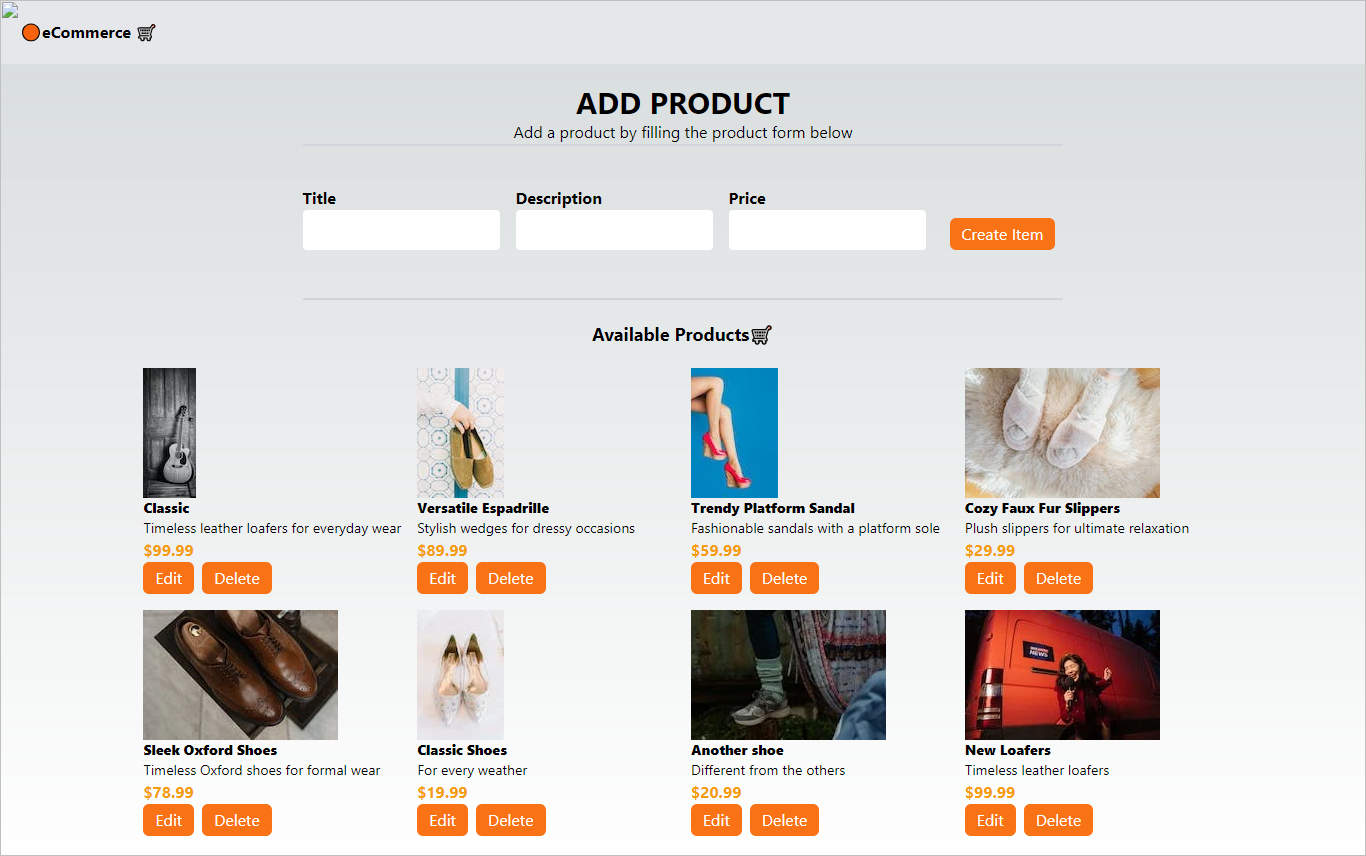
The second task was to develop a functional frontend application with a dockerized backend. The application allows users to create an item and instantly upload it to the website.
The presentation aimed to simplify complex ideas into easily understandable slides, while the application aimed to bring those ideas to life through interactive features.
Task 1 - Creating the Presentation
I started by gathering content and information on the concepts. I used Google to search for related articles, explicit details, and images for better understanding. After that, I organized the content into slides, added images where necessary, and designed the layout with Google Slides. Finally, I read and reviewed the presentation.
Challenges Faced
While creating the slide presentation, I encountered challenges in finding relevant information and perfect use cases to better understand the concepts. Striking a balance between aesthetics and content density was a notable difficulty.
Lessons Learned
My initial experience with Google Slides was surprisingly positive, highlighting the importance of seeking information from diverse sources rather than limiting oneself. Additionally, I discovered the effectiveness of using images and simplicity in design to convey complex ideas.
Task 2 - Building the Application
I initiated the project by outlining the requirements and functionalities. Subsequently, I divided the application into two distinct components: the frontend and the backend.
Challenges Faced:
The primary challenge I faced initially was the need for extensive research and skill revision before commencing the tasks. Additionally, I had to familiarize myself with a new technology, NextJS, for the frontend development aspect. While working on the frontend, I encountered a significant hurdle concerning the API and fetching online images.
Similarly, the backend development using Directus presented considerable stress due to my unfamiliarity with the technology.
Furthermore, integrating the frontend with the backend posed another challenge. Debugging issues arose frequently, and I encountered difficulties in implementing certain features.
Lessons Learned
Throughout this project, I tackled tasks that were entirely new to me and I encountered numerous concepts and techniques. For instance, I delved into interacting with APIs, handling HTTP requests, and utilizing useEffect and useState hooks in React. Now, I feel comfortable using Docker, Directus, and Insomnia to a reasonable extent. This project also marked my introduction to Docker and using Insomnia for API testing. Furthermore, I gained proficiency in performing CRUD (Create, Read, Update, Delete) operations both through the website and within Insomnia.
Conclusion
In retrospect, tackling both the presentation and application development tasks proved to be a transformative experience. The presentation provided a conceptual framework, while the application served as a tangible manifestation of those concepts. The two tasks complemented each other as the concepts explained in the presentation were put into use in completing the second task.
Reflecting on this journey, I've gained valuable skills that will undoubtedly influence my future approach as a software developer.
Subscribe to my newsletter
Read articles from Oyindamola Abolaji directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
