Deploy a Static website in Google Cloud Storage(GCS) - Part 1
 Leroy ABIGUIME
Leroy ABIGUIME
Hello and Welcome to this article, In this blog we will see Step-by-step how to host a static website.
Introduction
Cloud Storage is a global, secure and scalable object storage for immutable data such as text, images, videos or any other file formats.
If you have a web application that need to be deployed and serve static content, using Cloud Storage can be cost Effective and efficient way to host and serve this content.
Statics content are good for blogs, Art websites, Presentation Websites where there is not any dynamic content.
Cloud storage is a service for storing objects, Objects are the individuals pieces of data (file of any format) that you store in Cloud Storage. There is no limit on the number of objects that you can create. You store objects in containers called buckets. All buckets are associated with a project, and you can group our projects under folder under organisation
Prerequisites
You need a Google Account.
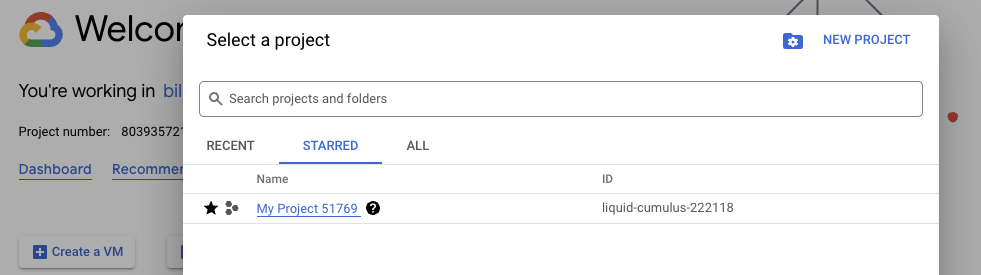
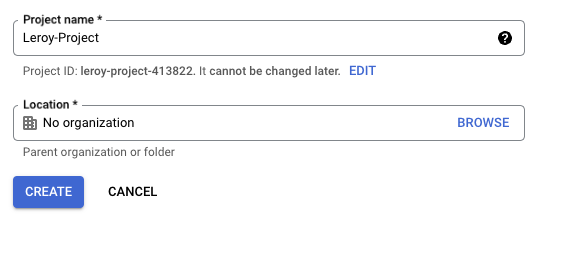
Create a new project

Click on My First Project and add a new project
Enter the Project Name

Create a Cloud Storage Bucket
Go to the Cloud Console, In left-hand menu, scroll down to STORAGE category and click on the Storage task.
Choose a bucket name and leave all fields default.
The Bucket Name must be unique

Upload Your website file and source code.
There are two steps to upload the code in cloud storage.
Via CLI
command:
gsutil -m cp -r project_name gs://bucket_name
Drag and drop to upload in cloud storage.

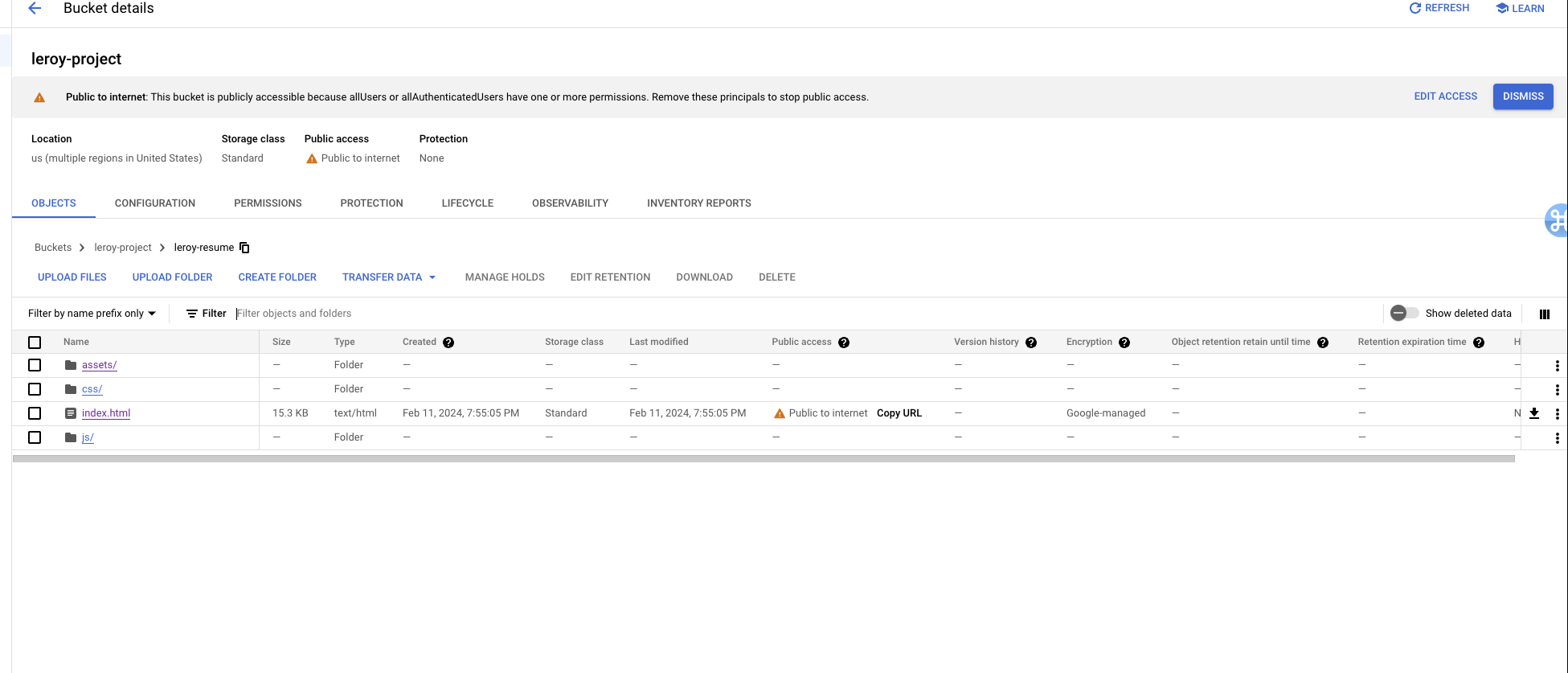
Set the access permissions
Once the files are uploaded, you should make sure they are properly shared for access. You can make all files in your buekct publicly accessible or you can set individual objects to be accessible through your website. Simple words making alll files in your bucket accessible through your website.
We upload the file in gcp but it is accessible only for me and the person i shared it with.

Select Edit Access

Add allusers and select the role storage object viewer.
click on save and allow public access. You bucket is public now.
You can now see the public URL and access it.Edit website configuration
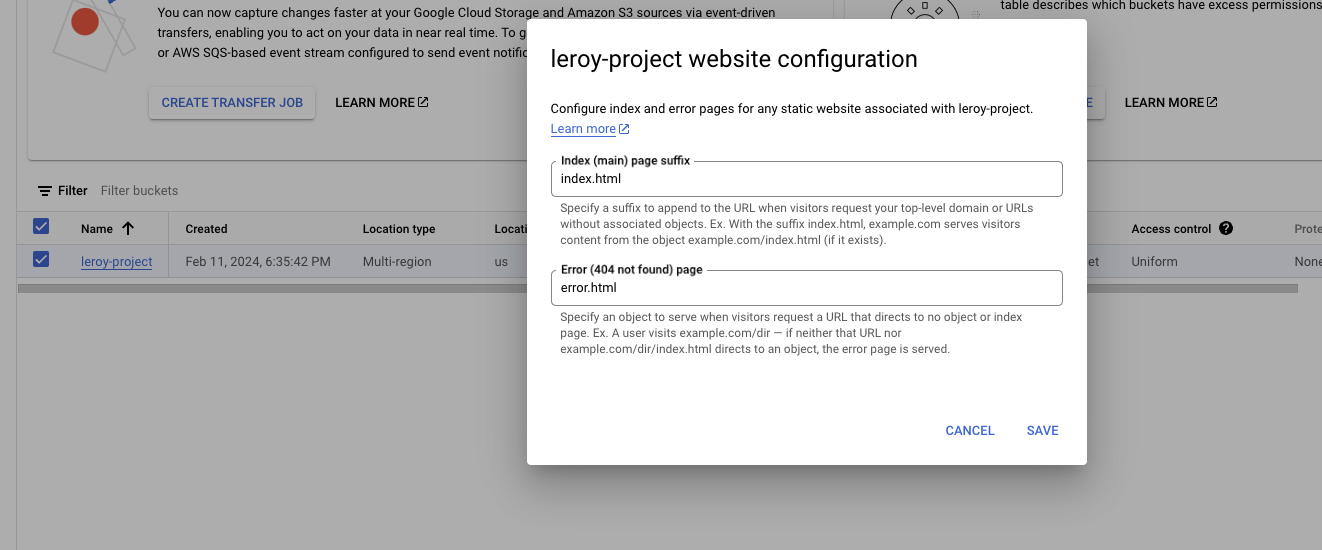
An index page is a file served to visitors when they request a URL that doesn’t have an associated file. Cloud Storage looks for a file with that name and a prefix that matches the URL that the visitor requested.

Select Edit Website Configuration
Then you set the index and error page and click on save.

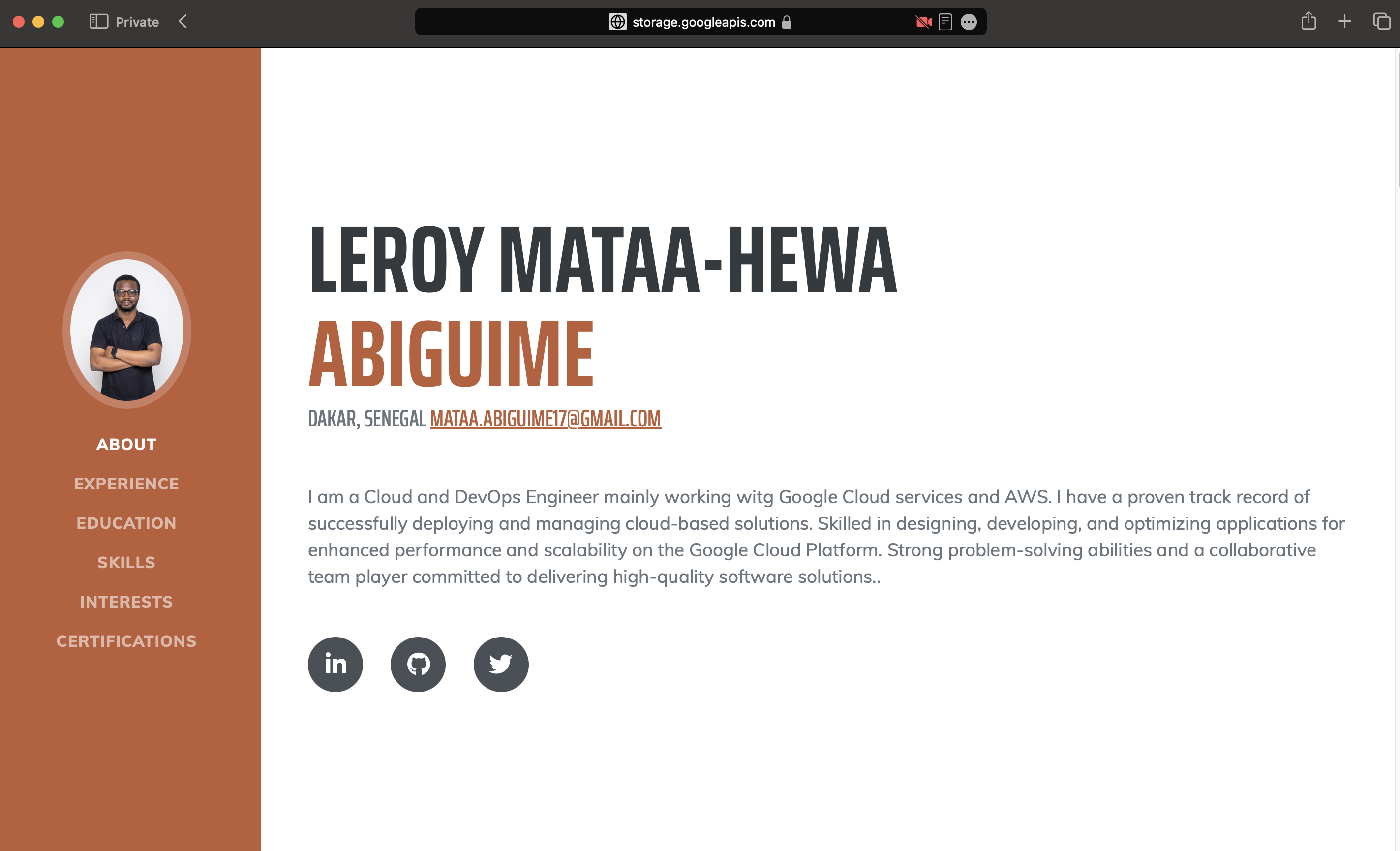
You can now explore your website!!

End
Delete your Cloud Storage bucket after the demo !
Conclusion
Here we talked about how to deploy a simple static website on Google Cloud storage which is a powerful tool. This is just the part1 and in the next talk i will talk and give a demo of how to deploy on GCS with a CICD process.
Subscribe to my newsletter
Read articles from Leroy ABIGUIME directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Leroy ABIGUIME
Leroy ABIGUIME
I am a Cloud and devOps engineer with experience in major cloud platforms and technologies such as Amazon Web Services (AWS), Google Cloud Platform (GCP). I am proficient in Kubernetes, Docker, Terraform, Github Actions, ArgoCD, Python, Linux, and other tools that enable me to deliver scalable, reliable, and secure cloud solutions. I am passionate about learning new skills and staying updated with best practices in cloud and devOps. If you are interested in working with me or learning more about me, please feel free to contact me via email or LinkedIn.