Tech behind — “https://www.google.com” on your browser
 Gbenga Etomu
Gbenga EtomuWhen someone goes to “https://www.google.com” on the browser, there are events that happens behind the scenes. In this blog post, I will extensively explain the processes that occur.

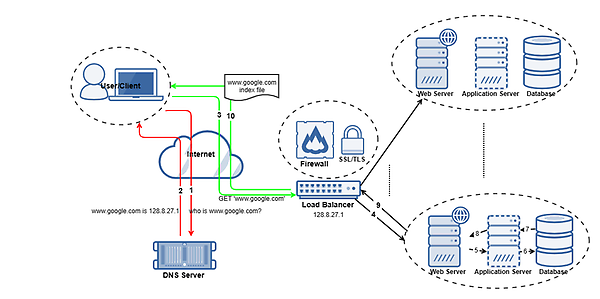
The following occurs:
The browser sends a request to a DNS (Domain Name System) server to translate the “www.google.com” into an IP address (216.58.223.196), which is the unique numerical identifier of the server hosting Google’s website.
Once the IP address is received, the browser initiates a Transmission Control Protocol (TCP) connection to that IP address. This ensures that data delivery between server and the browser is reliable, ordered and error checked.
As the TCP connection is been established, it may pass through firewalls to ensure that only authorized communication takes places. A Firewall is a network security system that monitors and controls incoming and outgoing network traffic based on predetermined security rule.
Once the TCP connection is established, the server and the browser establishes a secure connection using Hypertext Transfer Protocol Secure (HTTPS) called a handshake. This involves sharing of a Secure Socket Layer (SSL) certificate with the browser and the browser verifies that the certification is valid and comes from a trusted source. SSL/TLS (Secure Sockets Layer/Transport Layer Security) protocols is used to encrypt the data exchanged between the browser and the server, safeguarding it from potential eavesdropping and tampering.
There are millions if not billions of search requests and other requests sent to google website per minute. One server cannot process these requests as fast as possible and it may even crash. Therefore google will have millions to servers to handle request. But www.google.com has to point to one IP address. Therefore, the server the IP address is pointing to will be a load balancer. The work of this load balancer is to distribute the traffic to the various server using an algorithm. Check out Load balancer algorithms.
A server might be setup as a web server or as an application server. A web server is responsible for handling static content like HTML, CSS, and images. In Google’s case, the web server might initially respond with the basic structure of the Google homepage. While an application server is responsible for handling dynamic contents such as search results and personalized information. Read more about the difference between a web server and an application server
A database stores and retrieves data necessary for generating dynamic content. The application server communicates with the database to fetch relevant information based on your search query or any other actions you perform on the site.
Lastly, the browser receives the full response, interprets all of it and display the content in a page.
Subscribe to my newsletter
Read articles from Gbenga Etomu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
