SSL Pinning in React Native: Strengthening Security Against Cyber Threats
 Bharat Dussa
Bharat Dussa
Are you developing secure mobile apps with React Native? Then understanding and implementing SSL pinning is crucial. This guide explains what SSL pinning is, why it matters, and how you can integrate it into your React Native project.
Understanding SSL:
SSL (Secure Sockets Layer/Transport Layer Security) is a cryptographic protocol that ensures secure communication over the internet. It encrypts data exchanged between a client (like your mobile app) and a server, protecting it from interception and tampering. This security relies on digital certificates issued by trusted authorities, which verify the identity of the server and enable encryption.

Now you got the basic understanding of what it is but wait,
Why pin SSL certificates in React Native apps?
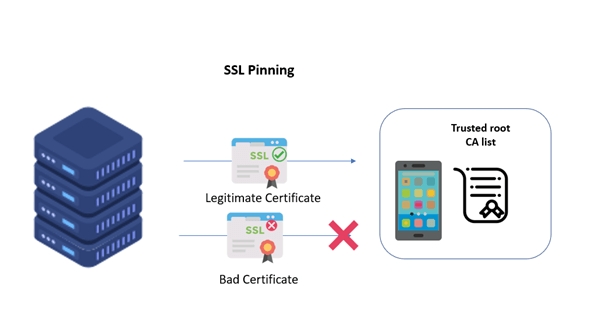
SSL pinning adds an extra layer of security by hardcoding the trusted server's certificate directly into your app. This ensures your app only connects to the intended server, even if presented with a fraudulent one.
Data security: SSL certificates encrypt the data transmitted between a client (such as a mobile app) and a server, ensuring that sensitive information like passwords, financial data, and personal details remain secure.
Authentication: SSL certificates provide a way to authenticate the identity of a server. When a client connects to a server, it can verify that the server is legitimate and not an impostor trying to intercept or manipulate data.
Prevention of Man-in-the-Middle Attacks: SSL pinning helps prevent Man-in-the-Middle (MitM) attacks by ensuring that the mobile app only communicates with servers whose SSL certificates match the pinned certificate. This prevents attackers from intercepting or altering the data exchanged between the app and the server.
Protection against Phishing: SSL certificates help users verify that they are interacting with a legitimate website or server and not a phishing site designed to steal their credentials or sensitive information.
Now we understood it's importance,
Let's implement this in our app.
Step 1:
// First create a react native app. npx react-native@latest init ReactNativeSsl// Now install react native ssl pinning library npm i react-native-ssl-pinning or yarn add react-native-ssl-pinning
Step 2 :
Now after this much done, we need our certificate let's create that. We will be using openssl for create certificates.
openssl s_client -servernamegoogle.com-connect google.com:443</dev/null | sed -n -e '/-.BEGIN/,/-.END/ p' > my_own_certificate.pem
Now we have generated pem file we have to convert to .cer for the process.openssl x509 -in my_own_certificate.pem -outform der -out my_own_certificate.cer
Step 3:
Now we have successfully created the certificate, we just need to add it in our app.
for
- Android
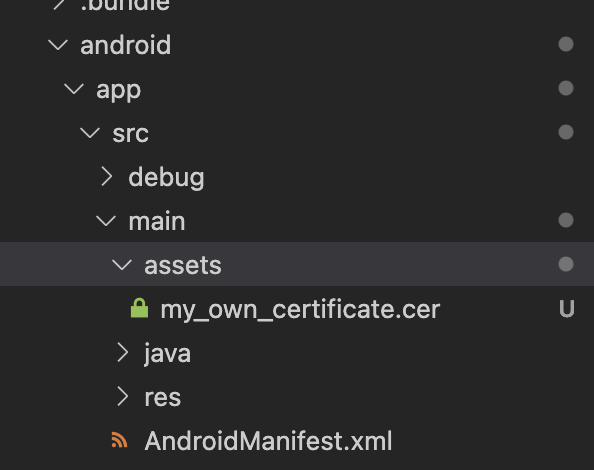
goto -> android/app/src/main/assets
place certificate here.

IOS:
Open Xcode and open ios folder of this app.
Drag n drop the certificate into mobile folder.
That's it 🥳.
Step 4:
Now let's do implement the ssl pinning
import {fetch} from 'react-native-ssl-pinning';
fetch(url, {
method: "POST" ,
timeoutInterval: 60000,
body: body,
// your certificates array (needed only in android) ios will pick it automatically
sslPinning: {
// your certificates name (without extension),
certs: ["my_own_certificate"]
},
headers: {
Accept: "application/json; charset=utf-8", "Access-Control-Allow-Origin": "*", "e_platform": "mobile",
}
})
.then(response => {
console.log(`response ${response}`)
})
.catch(err => {
console.log(`error: ${err}`)
})
This is basic example, you can make it reusable by creating function,
If you have any existing application in app with axios or something else,
use can mimic axios with this fetch
const sslFetch = async (url, options, methodType) => {
...
}
export const apiClient = {
get: (url, options) => sslFetch(url, options, "GET"),
post: (url, options) => sslFetch(url, options, "POST"),
}
Hurray! now we are finally able to pinning the server with certificate.
Remember:
If your certificate is invalid you will get the certification error message.
You need to replace the certificate do note the expiration.
SSL pinning can offer enhanced security but has drawbacks. It can potentially break compatibility with valid certificate updates and complicate app distribution across different app stores with varying certificate requirements.
Carefully evaluate your app's security needs and has the benefits and drawbacks of SSL pinning before implementation.
If you want to learn more about SSL pinning and how it works.
Following links helps
Subscribe to my newsletter
Read articles from Bharat Dussa directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
