Flutter Form Validator Vs TextEditingControllers
 Tiku Gaelle
Tiku Gaelle
Hello guys!
Today we will be learning about the differences between flutter's form validator function and the TextEditingController feature for your form inputs authentication.
I will explain with my story.
After almost completing my To-do app which I plan to publish but probably never will, I decided to work more on user auth because the tutorial video I was following did not really focus on that part. So I had this crazy idea to do Fingerprint auth, and Google sign in (story for another day) but I knew I could not do any of these without strengthening the form inputs authentication process, so I set out to do so.
After asking google how to do this, I chose the GeeksForGeeks article on Form validation in Flutter because it's one of my favorite sites.
I was immediately impressed with the simple, straightforward way of the validator function, and remembered I had actually done something like this on another app I was working for, but that time, I was working with some high level engineers so I just copied code, obviously!
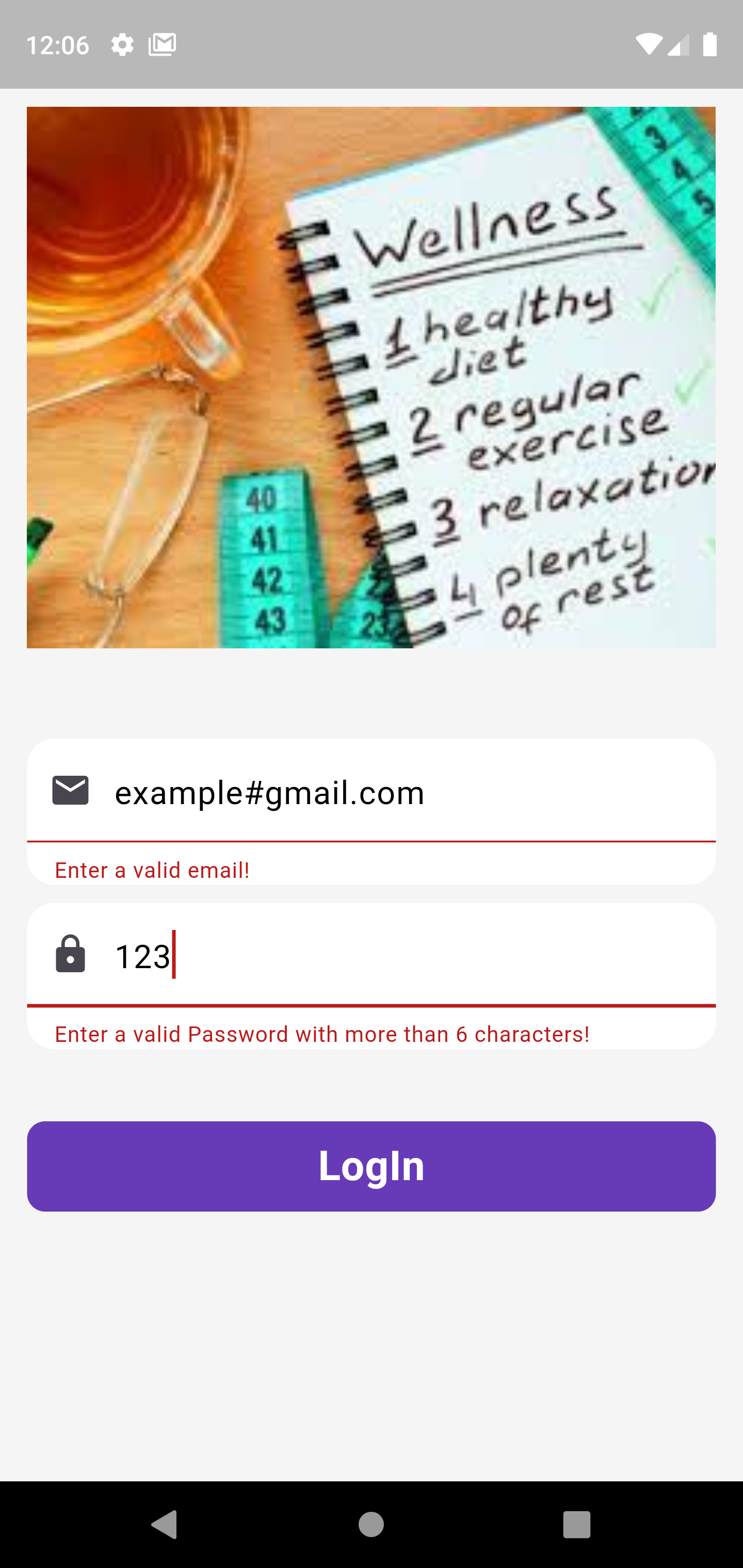
But this time, with my very simple To-do app, I liked the simplicity of the validator function and immediately implemented it in my code. I felt so proud!!


But then, I knew somehow the Text Controllers had a part to play so I was curious why the validator function did not even use them.
After more digging and research, I realised they are both used for user input validation, but TextEditingControllers are recommended for smaller size applications like my beloved To-do app because for a larger app, with numerous controllers, it would be a problem managing all the controllers efficiently.
With Google's recommendation, I dived in to using TextEditingControllers in my code instead of the validator function. Andrea helped with this one from her blog Flutter text field form validation
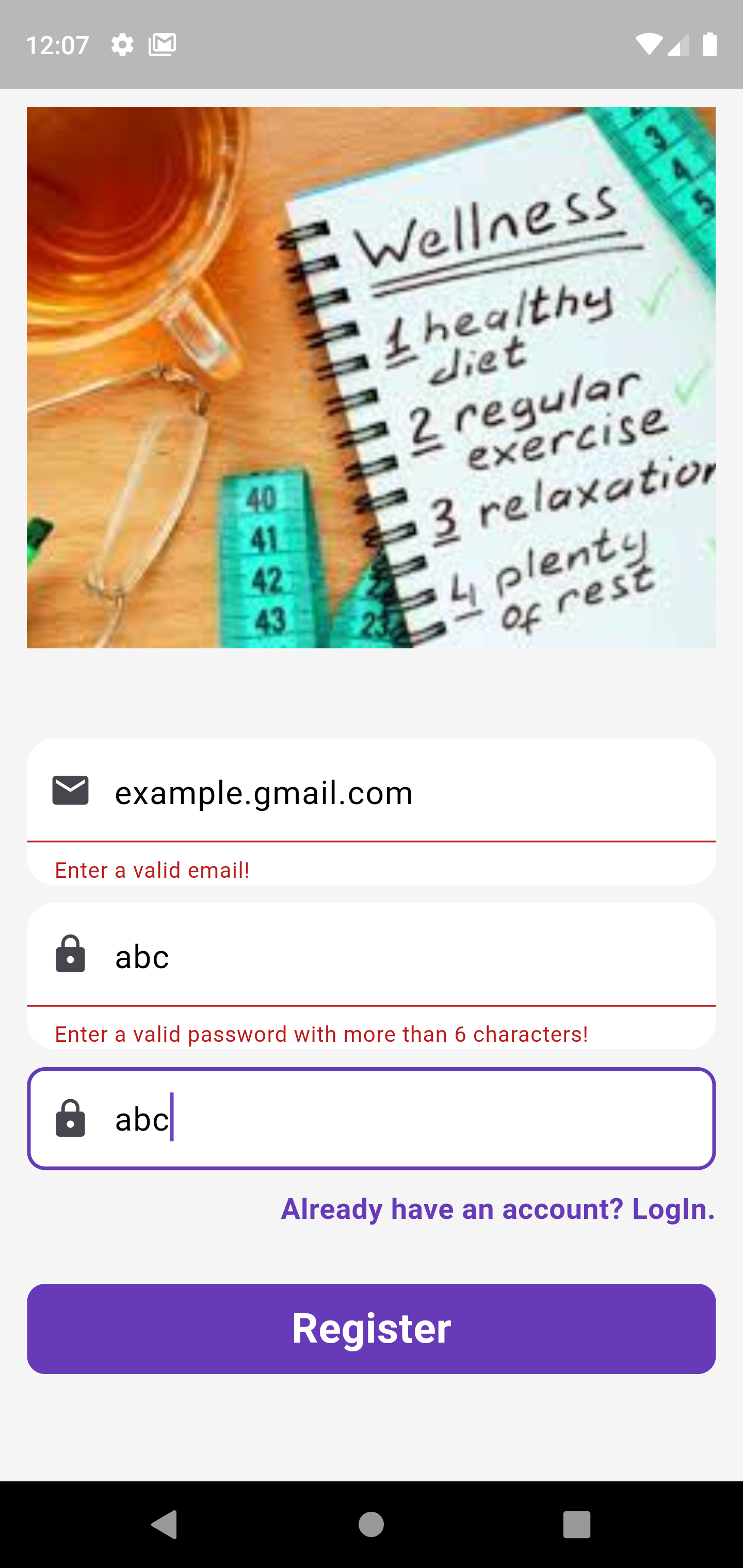
I was excited to implement the feature where you're prompted in real time if your input is correct or wrongly formatted, and made me feel i'm building a high class app.
But when I got to the part Andrea said
"It's bad UX to display an error message even before your user starts typing"
I suddenly lost all excitement.
And when things like ValueNotifiers were coming into the picture to solve that, I changed my mind on using TextEditingControllers for my form input authentication.
Call me petty, but I still got the job done.
After going back to my beloved validator function, I realised it was going to be a hard one using validator on extracted widgets, I did not even want to think about using outside (user defined) functions for validation at this point, and so I just un-extracted every textformfield widget.
Thank you for reading this far, it was fun writing this.
Till my next one.
Peace!
Subscribe to my newsletter
Read articles from Tiku Gaelle directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
