Farcaster , the next boom on web3
 Tomas Rawski
Tomas Rawski
Since the Web3auth decided that all communications will be also in farcaster.xyz, I started to dig inside the protocol.
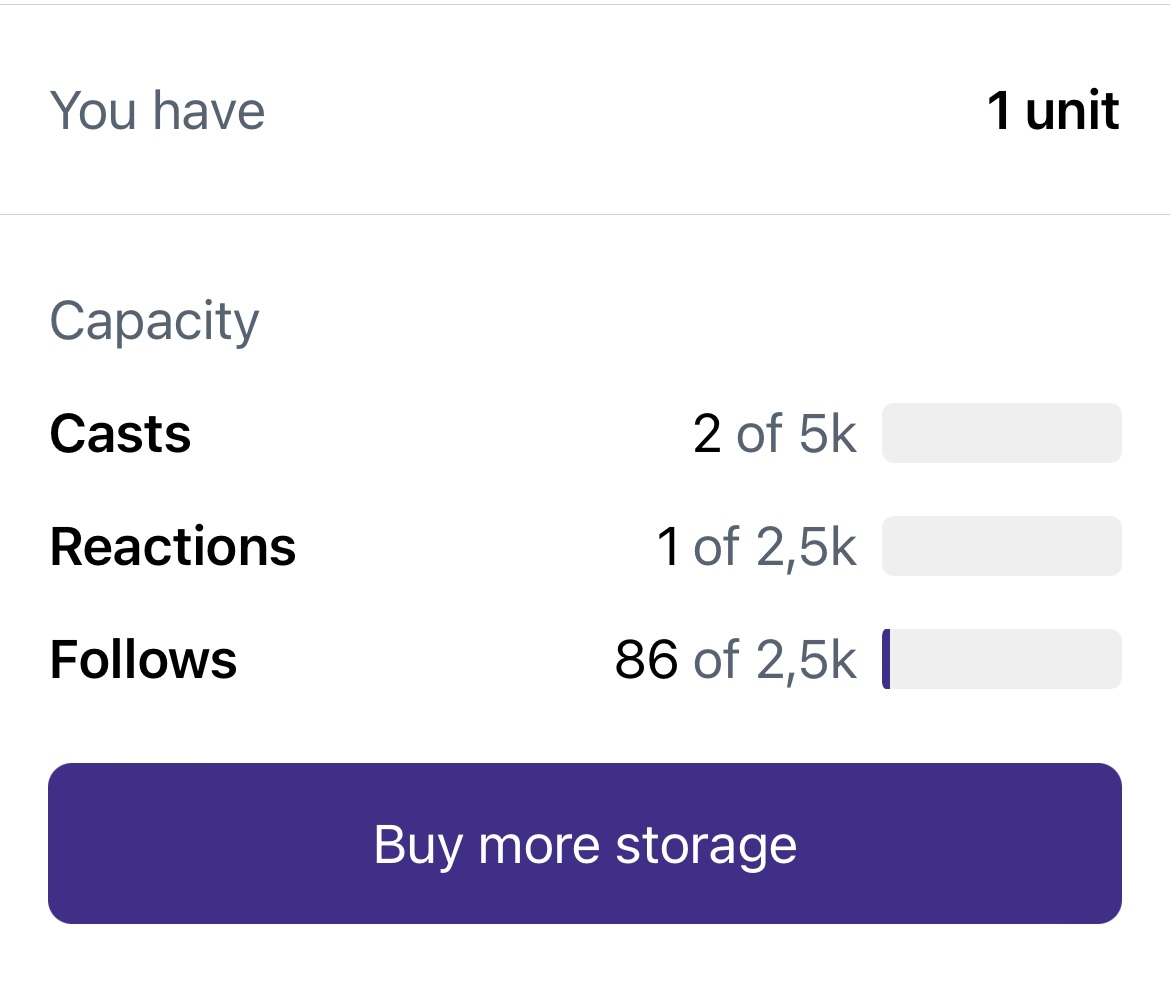
Farcaster is a decentralized social network, that has an initial fee of 5u$s per year. This payment is like a pre-paid gas. To interact with the network, you can use the most used app, Warpcast. When you register in it, you'll receive 50 Warps to be used, for example to mint a NFT inside the platform.


If you're interested in how it works, please check out our demo.
Frames feature
This social network has a pretty nice feature called Frames that allows developer to embed interactive experiences, using <metatags>. You can embed them in your post to create polls, live feeds, subscriber box or interactive galleries.
For all HTML experts, a frame is a set of <meta> tags inside the <head> of the page. The frame tag extends the OpenGraph protocol that is used by almost all social web pages that want to show a preview of a link.
Here is a simple example of a frame with an image, four buttons, and a link to a URL:
<meta charset='utf-8' />
<meta name='viewport' content='width=device-width, initial-scale=1' />
<meta name='next-size-adjust' />
<meta property='fc:frame' content='vNext' />
<meta property='fc:frame:image' content='{imageUrl}' />
<meta property='fc:frame:button:1' content='{button1Text}' />
<meta property='fc:frame:button:2' content='{button2Text}' />
<meta property='fc:frame:button:3' content='{button3Text}' />
<meta property='fc:frame:button:4' content='{button4Text}' />
<meta property='fc:frame:post_url' content='{apiUrl}' />
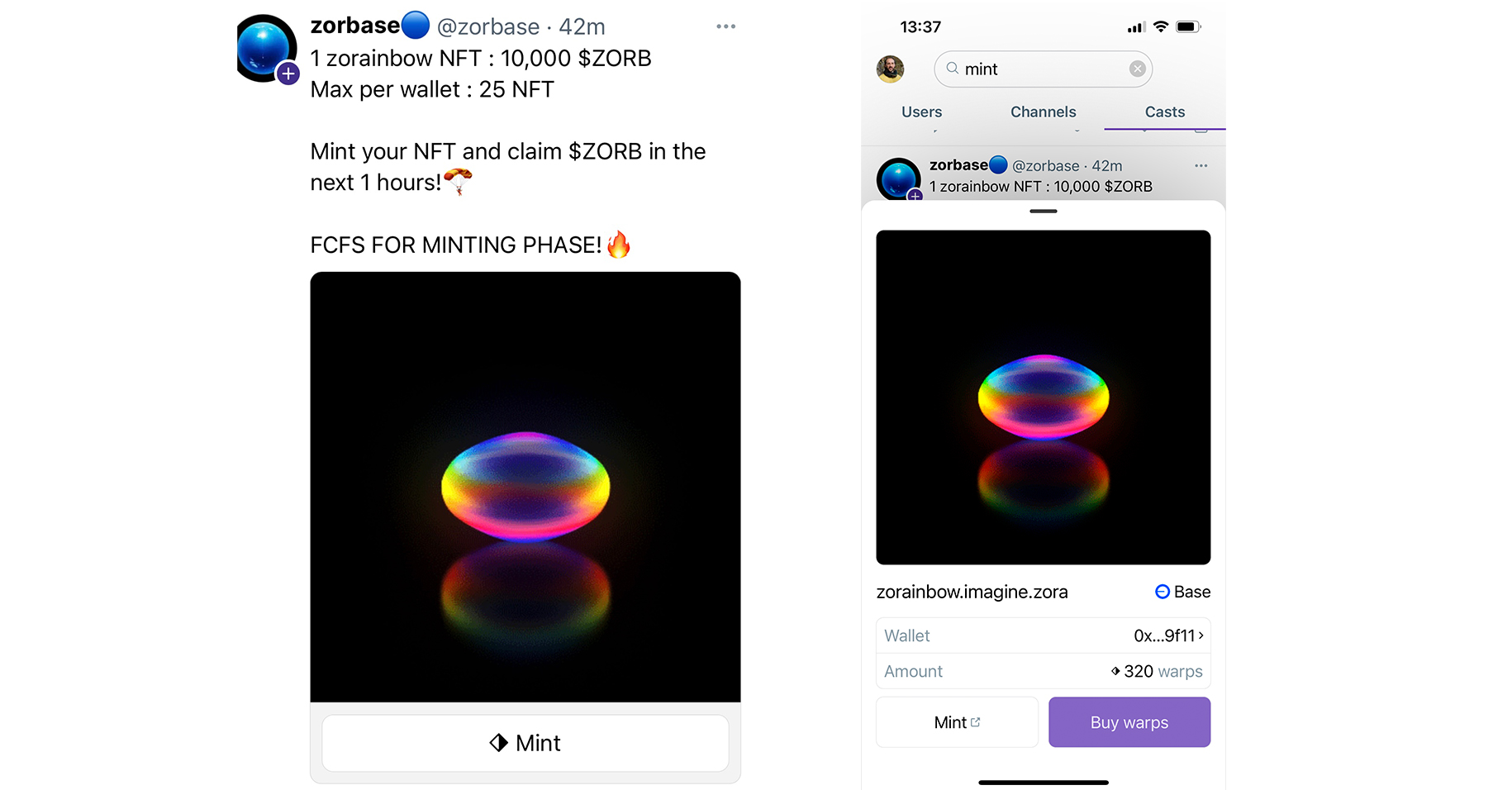
Another interesting feature is that Farcaster allows a button action called "Mint", that sends a POST to the url with signed information that you can validate in your server.
When a user clicks a button on a frame, the app makes a POST request to the frame server with a frame signature which proves that the request came from the user. The server must respond with a new frame that is sent back to the user.
-- Frame documentation
<meta property="fc:frame:button:1" content="Mint" />
<meta property="fc:frame:button:1:action" content="mint" />
<meta property="fc:frame:button:1:target" content="eip155:7777777:0x060f3edd18c47f59bd23d063bbeb9aa4a8fec6df<:token_id>" />
The target must have a CAIP-10 format that is chain_id + ":" + account_address and you can add the token_id to mint to the user address at the end.

Another metatag is input:text, where you can enter an input and create a subscriber frame without reloading or open a popup. Read more in the specification.
<meta property="fc:frame:input:text" content="Enter a message..." />
Build a frame
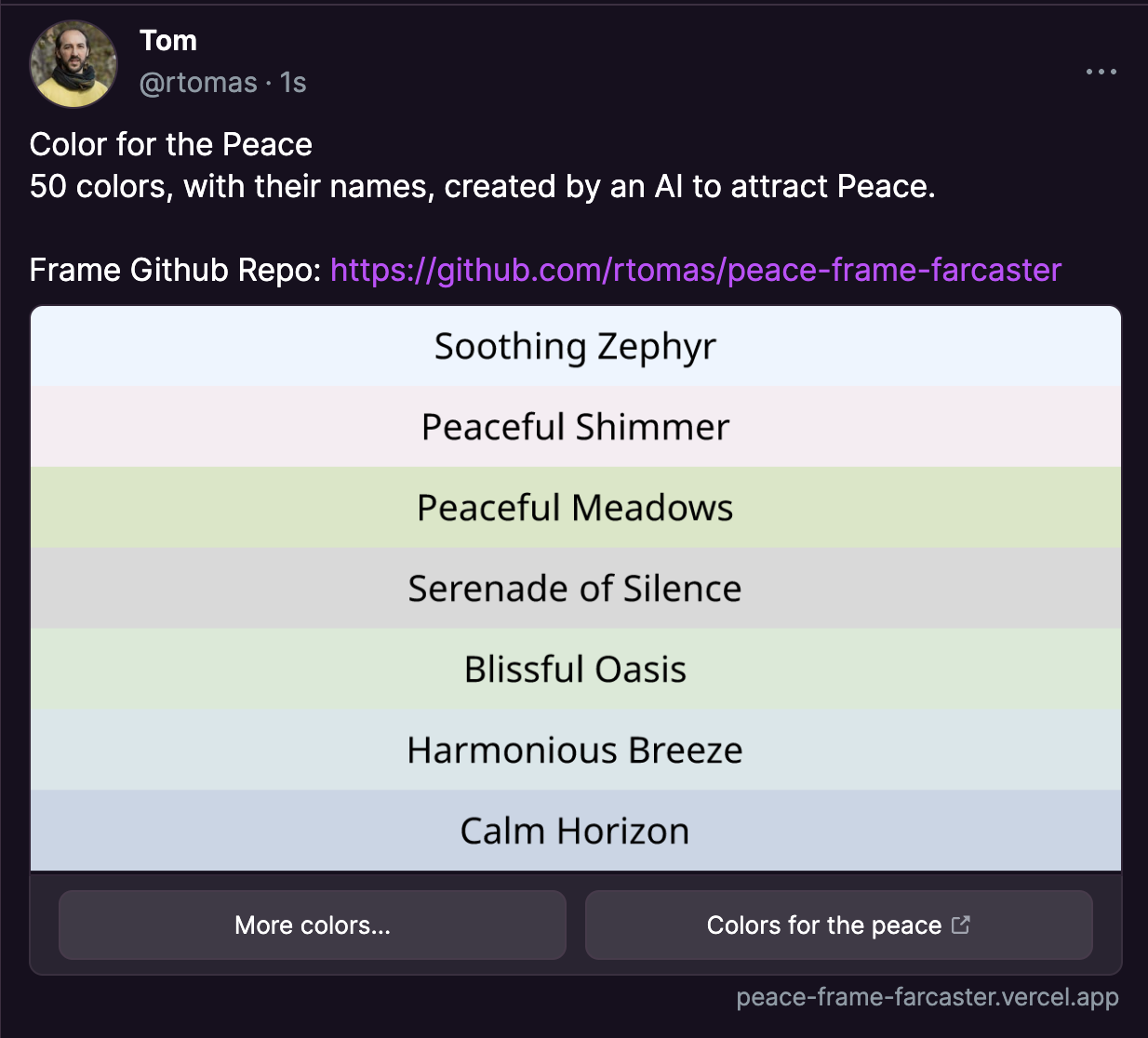
If you want to build a frame, you can follow up my example from a personal project called "Colors for the peace". Each time you click in "more colors ...", a set of new peace colors will be loaded.
Github: https://github.com/rtomas/peace-frame-farcaster

If you want to do more research, this video would help you to create an NFT Mint project: https://www.youtube.com/watch?v=771Sym9FgXw&ab_channel=thirdweb
After building the frame you can validate it in two ways::
The official online website: https://warpcast.com/~/developers/frames
Locally using: https://framesjs.org/
References:
Subscribe to my newsletter
Read articles from Tomas Rawski directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Tomas Rawski
Tomas Rawski
code, arts and earth keeper