Vercel Platforms Starter Kit Overview
 Nada Pivcevic
Nada PivcevicHashnode is built using Platforms, a powerful template from Vercel designed for creating multitenant applications. This template uses Next.js' latest app router technology and Vercel's Domains API. I recently started a project with this template and was initially a bit confused because it seemed quite different from traditional Next.js projects. Through this series of posts, I aim to document and share my learning process, focusing on the challenges and solutions I encounter. This information is meant to help anyone working with or planning to use Platforms or Next.js in general. Your feedback and contributions are welcome as we explore these technologies together.
Understanding Multitenancy
At its core, multitenancy allows a single instance of an application to serve multiple users or "tenants," each with their own dedicated space, be it a subdomain or a completely separate domain. This architecture is not only efficient but also scalable, making it an ideal choice for a variety of applications. Platforms, and by extension, Hashnode, exemplify this by offering a customizable blogging platform. My project, a hub for local educational resources, showcases the versatility of Platforms, enabling regional customization and administration while ensuring content independence and integrity.
The Platforms Template Explained
Transitioning from traditional Page-router-based Next.js projects to the app router technology signifies a major shift. Here's a closer look at the key components:
Pages and Routing
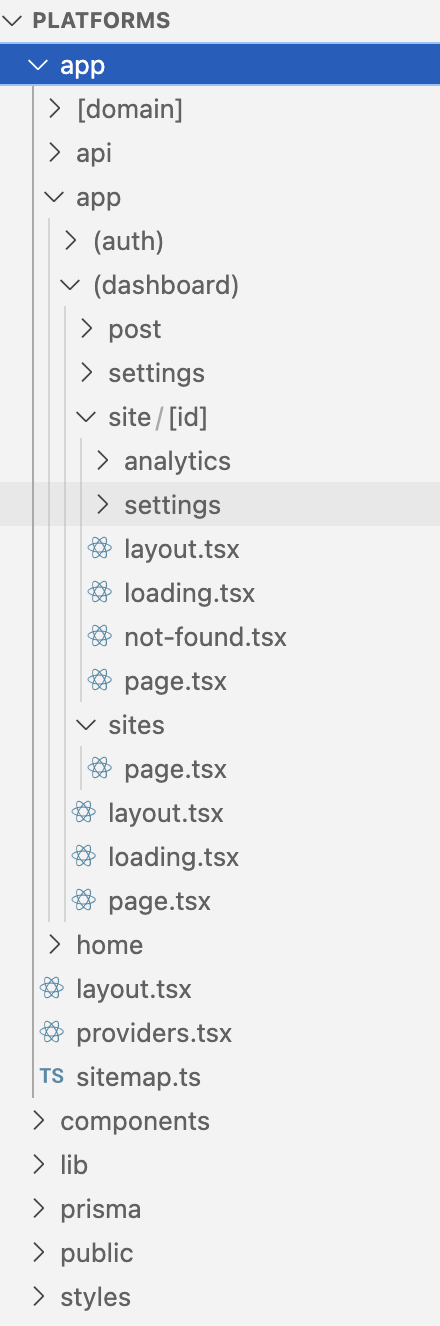
App Router vs. Pages Router: The app router does not automatically create routes from files. A route requires a file named
page.tsxfor page content orroute.tsfor API route handlers*. Folders withpage.tsxcreate routes, while grouping files without creating routes is achieved with parentheses, such as(dashboard).*Note: for more on API route handlers, check out https://maryetokwudo.hashnode.dev/nextjs-13-route-handlers-with-typescript
Examples:
Dashboard and Posts:
app/app/(dashboard)/page.tsxrenders the page atmydomain.com/app. For posts,app/app/(dashboard)/post/page.tsxserves as the default post page, accessible atmydomain.com/app/post*, with dynamic post pages likeapp/app/(dashboard)/post/[id]. (if you're not familiar with this convention, see Nextjs dynamic routes).Sites and Domains: The dashboard's
sitesfolder contains an overview and individual site pages (site/[id]). As these are all in the (dashboard) folder, they represent the dashboard that the site admins will access to edit their sites. The visitor view is in the[domain]folder, which has a defaultpage.tsxand a subfolder for the slug with its own page:[domain]/[slug]/page.tsx.As you can see, each of these folders also has its own layout file, loading page, and a not-found page, allowing you to customize these for each page type.*Note: in the case of the Platforms template, the middleware will map this to a subdomain and redirect the user to
app.mydomain.com/post

Actions and Middleware
Database Interactions: Rather than embedding database logic in route handlers, it's centralized in
lib/actions/actions.ts, streamlining CRUD operations for sites and posts with auth middleware for security. Since my project has more CRUD objects than just sites and posts, I organized my actions by feature (e.g.,programs/actions/program-actions.ts) to enhance maintainability. If you want to learn more about structuring your app router project, I recommend this article: https://betterprogramming.pub/how-to-structure-your-next-js-app-with-the-new-app-router-61bf2bf5a20dMiddleware: The root
middleware.tsis where the magic that facilitates subdomain redirection happens; making multitenancy more accessible and manageable. It manages subdomain mapping and route redirection, ensuring that URLs likeapp.homepage.comare properly directed to their respective app folder paths.
Conclusion
I hope you found this quick introduction to Vercel's Platforms template and Next.js app router useful.
Subscribe to my newsletter
Read articles from Nada Pivcevic directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
