HTML Paragraphs
 Jalaj Singhal
Jalaj Singhal
HTML paragraphs are easy to use and make the content appear in a good way by applying formatting to the whole content present in that tag.
Represented by <p>
EXAMPLE:
<p>CONTENT</p>
Properties of the paragraph tag:
The<p>tag automatically adds space before and after any paragraph, which is basically margins added by the browser.
If a user adds multiple spaces, the browser reduces them to a single space.
If a user adds multiple lines, the browser reduces them to a single line.
By default, the display of the paragraph element is set to "block,” which you can change using CSS. This means that if you add another paragraph to the webpage, the next paragraph will be inserted in the next line on the webpage.
Apply spaces between text in paragraphs.
There are multiple ways that come to mind when you hear this thing, but it is not that straightforward.
It is easy, but first we will see an example where we will try this practically in code.
EXAMPLE:
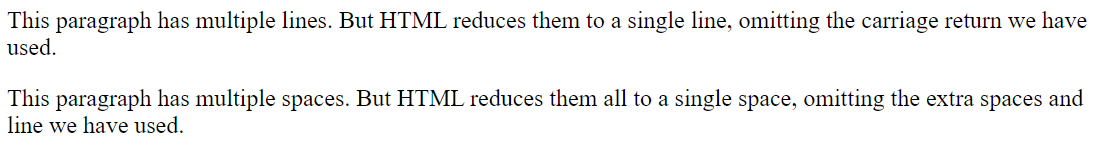
<html> <body> <p> This paragraph has multiple lines. But HTML reduces them to a single line, omitting the carriage return we have used. </p> <p> This paragraph has multiple spaces. But HTML reduces them all to a single space, omitting the extra spaces and line we have used. </p> </body> </html>OUTPUT:

Another thing that we can do is simply add a line to show there is a brake in the content by using <hr>, which we will discuss later.
EXAMPLE:
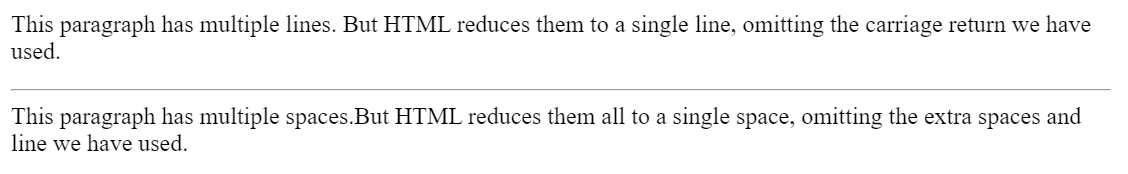
<html> <body> <p> This paragraph has multiple lines. But HTML reduces them to a single line, omitting the carriage return we have used.<HR> This paragraph has multiple spaces. But HTML reduces them all to a single space, omitting the extra spaces and line we have used. </p> </body> </html>
OUTPUT:

Now we will discuss the easiest way, which is by using <br>tag.
It is the tag that makes a break in the line.
It does not make the output appear bad.
Increase the feasibility of code.
EXAMPLE:
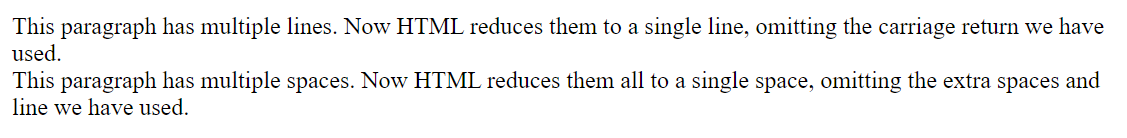
<html> <body> <p> This paragraph has multiple lines. Now HTML reduces them to a single line, omitting the carriage return we have used.<BR> This paragraph has multiple spaces. Now HTML reduces them all to a single space, omitting the extra spaces and line we have used. </p> </body> </html>OUTPUT:

By using the <br> tag, most of the problems have been solved, but the issue of indentation as per our will is still not solved.
For solving this problem, we have a special tag that is <pre>.
Let's understand what the <pre> tag is.
It is the tag that helps us give indentations as per our will.
It helps to do editing as per our will.
EXAMPLE:
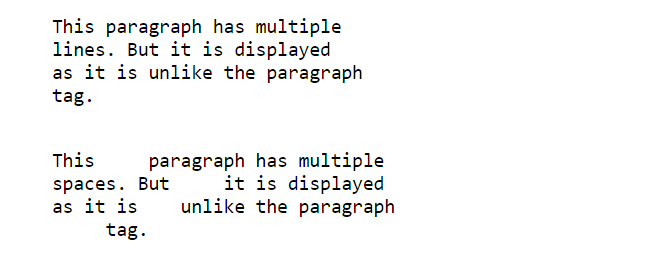
<html> <body> <pre> This paragraph has multiple lines. But it is displayed as it is unlike the paragraph tag. </pre> <pre> This paragraph has multiple spaces. But it is displayed as it is unlike the paragraph tag. </pre> </body> </html>OUTPUT:

- Here a noticable thing is that all the input is coming as output now HTML is not removing the spaces given by us o
Align Attribute:
It is the attribute that helps us align the text on the display.
Like text, we can also align images and tables using this tag.
It is of four types:
Left: Makes the content appear on the left side of the screen.
Right: Makes the content appear on the right side of the screen.
Center: Makes the content appear on the center of the screen.
Justify: It makes the content appear on the whole screen by stretching it.
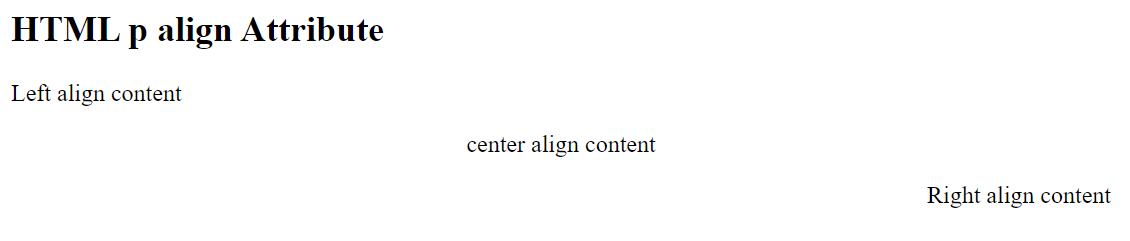
EXAMPLE of using align attribute in <p>tag:
<html> <head> <title> HTML p align Attribute </title> </head> <body> <h2>HTML p align Attribute</h2> <p align="left"> Left align content </p> <p align="center"> center align content </p> <p align="right"> Right align content </p> </body> </html>OUTPUT:

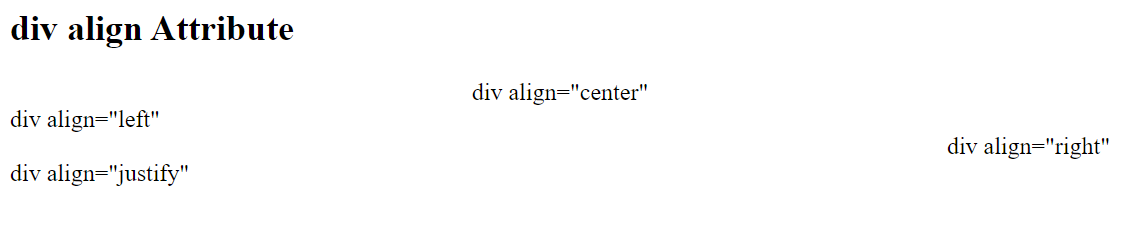
EXAMPLE of using align attribute in <div>tag:
<html> <head> <title>gfg</title> </head> <body> <h2> div align Attribute </h2> <div align="center"> div align="center" </div> <div align="left"> div align="left" </div> <div align="right"> div align="right" </div> <div align="justify"> div align="justify" </div> </body> </html>OUTPUT:

Subscribe to my newsletter
Read articles from Jalaj Singhal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jalaj Singhal
Jalaj Singhal
👋 Greetings, Jalaj Singhal here! 🚀 I'm an enthusiastic blogger who enjoys delving into the world of technology and imparting my knowledge to the community. 📃 Having experience in HTML and CSS, I enjoy creating interesting and educational content that demystifies difficult ideas and gives readers the tools they need to advance their knowledge. 🌐 I try to contribute to the active tech community and encourage relevant discussions on Hash Node, where you can find my writings on the subject of web development. 💡 Together, let's connect and go out on this fascinating path of invention and learning!