How to Deploy Your Next.js Apps on Cloudflare Pages
 PRATYAY MUSTAFI
PRATYAY MUSTAFI
Cloudflare pages is the best alternative when it comes to serverless platforms like Vercel or Netlify . Because cloudflare pages is virtually free and unlimited where others are limited for 100Gb bandwidth. Also there is no limitation like no commercial use on free version like Vercel.
You can compare the pricing of vercel, netlify, cloudflare pages .
To be honest though cloudflare pages is free and unlimited but SSR (Server Side Rendering) is not supported by it which is the only visible downside of using cloudflare pages all pages are statically rendered on client machine. Cloudflare pages has unlimited bandwidth and requests for free which is great for some serious apps to casual side projects. It's better compared to paying $20 for some server side rendering and proprietary Vercel optimization.
Now let's see how to use cloudflare pages along with NEXT.JS,
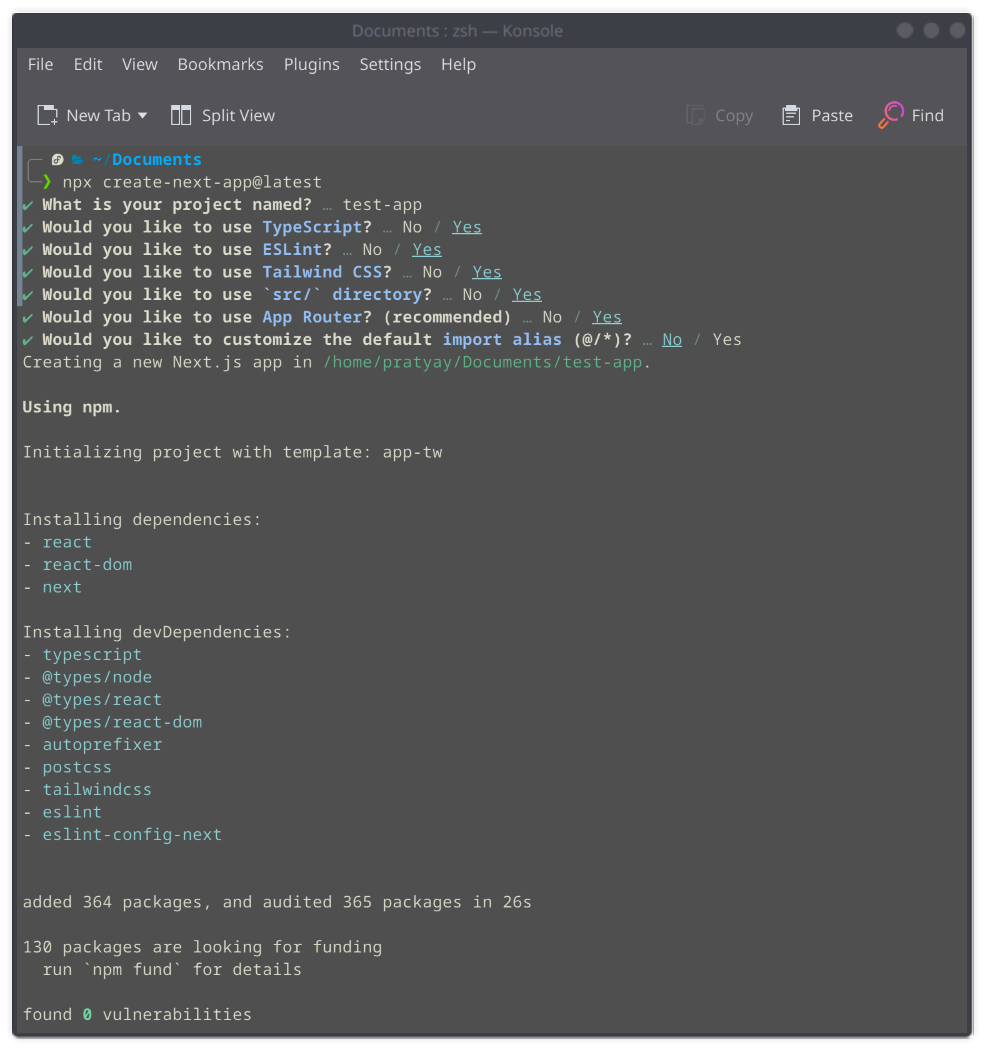
Create a next project with npx create-next-app@latest

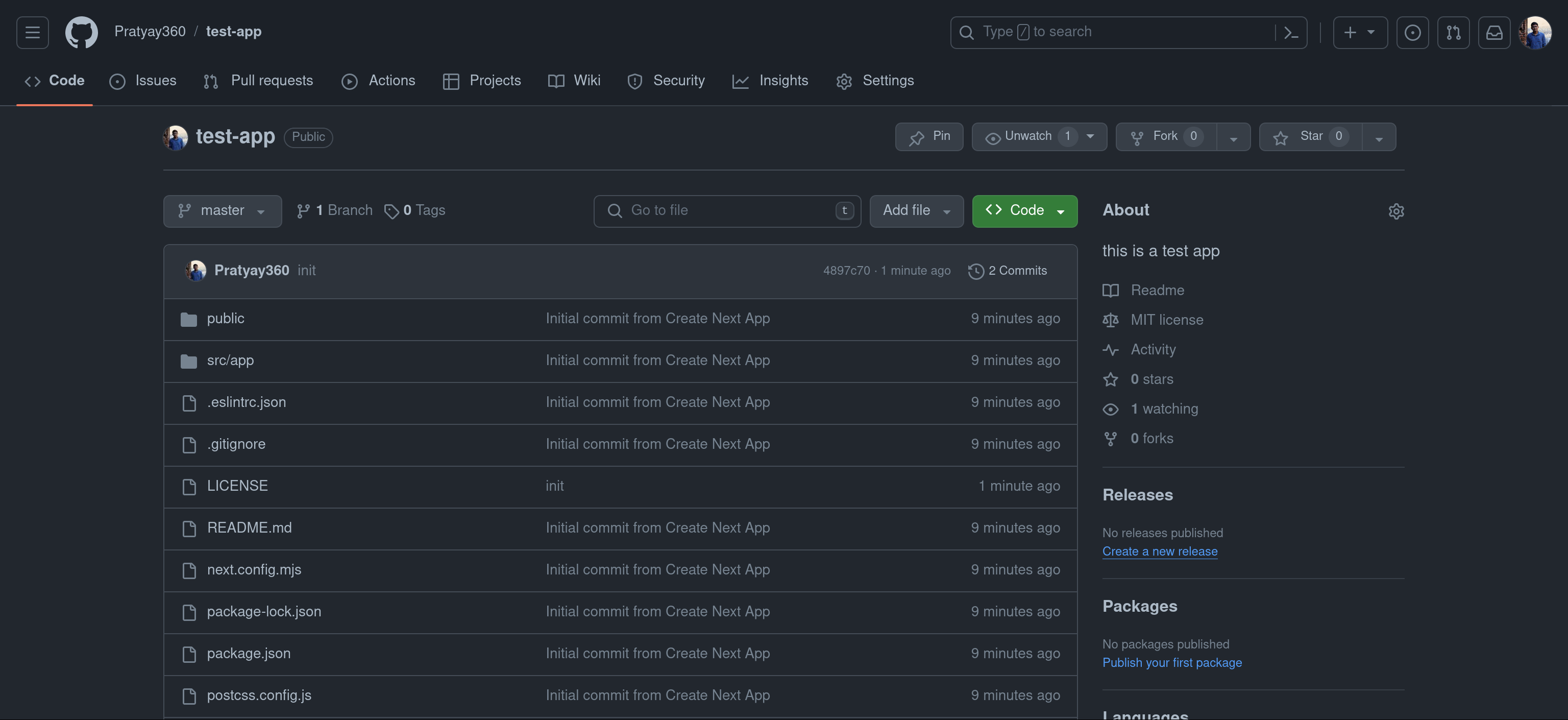
upload project to github

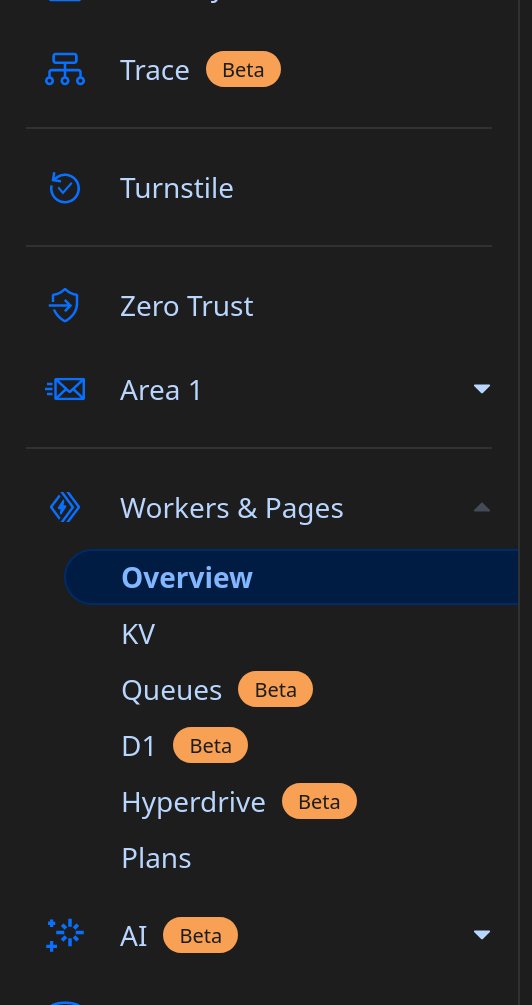
Open cloudflare homepage login and in dashboard go to workers and pages

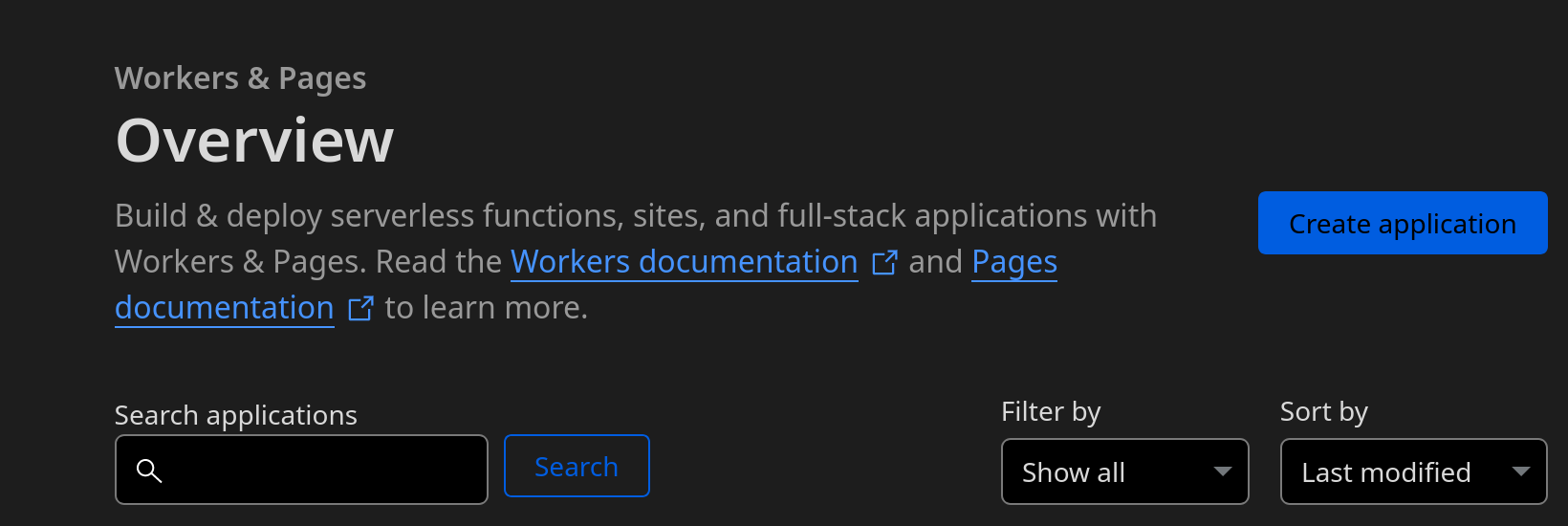
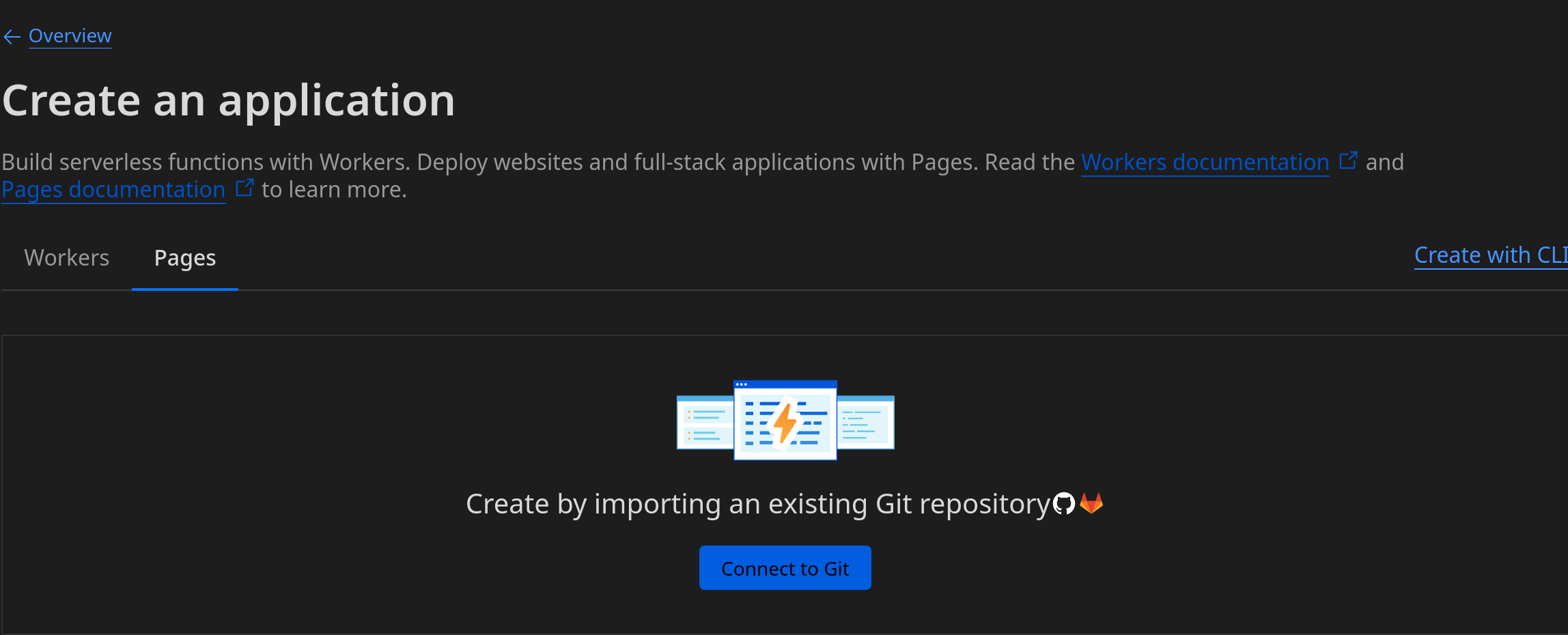
click on create application

click on pages and on connect to git

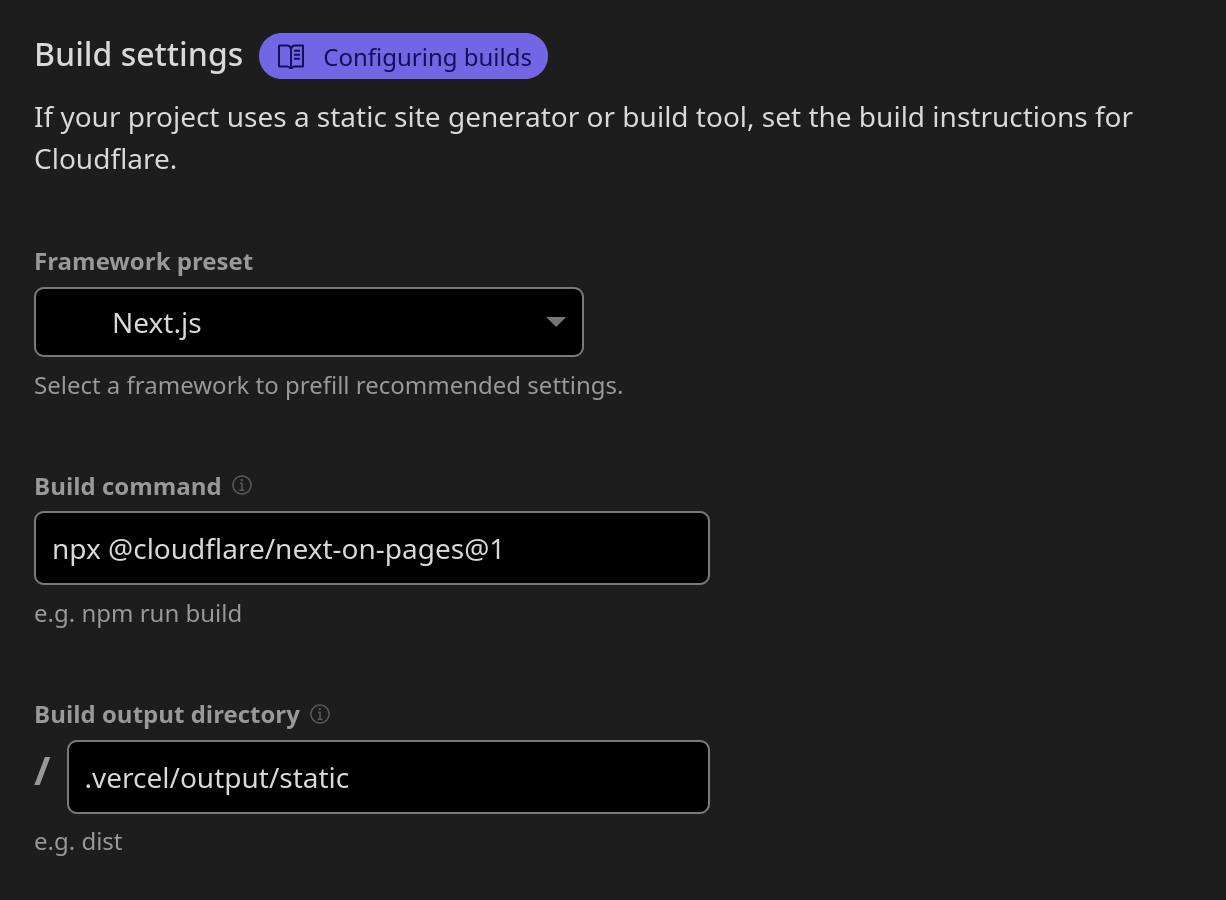
Link your git repository and begin setup and choose Next.Js in the framework section

leave everything as it is if you are not using environment variables. If you are using environment variables then click on the option and add your environment variables.
Hit the Save and Deploy button.
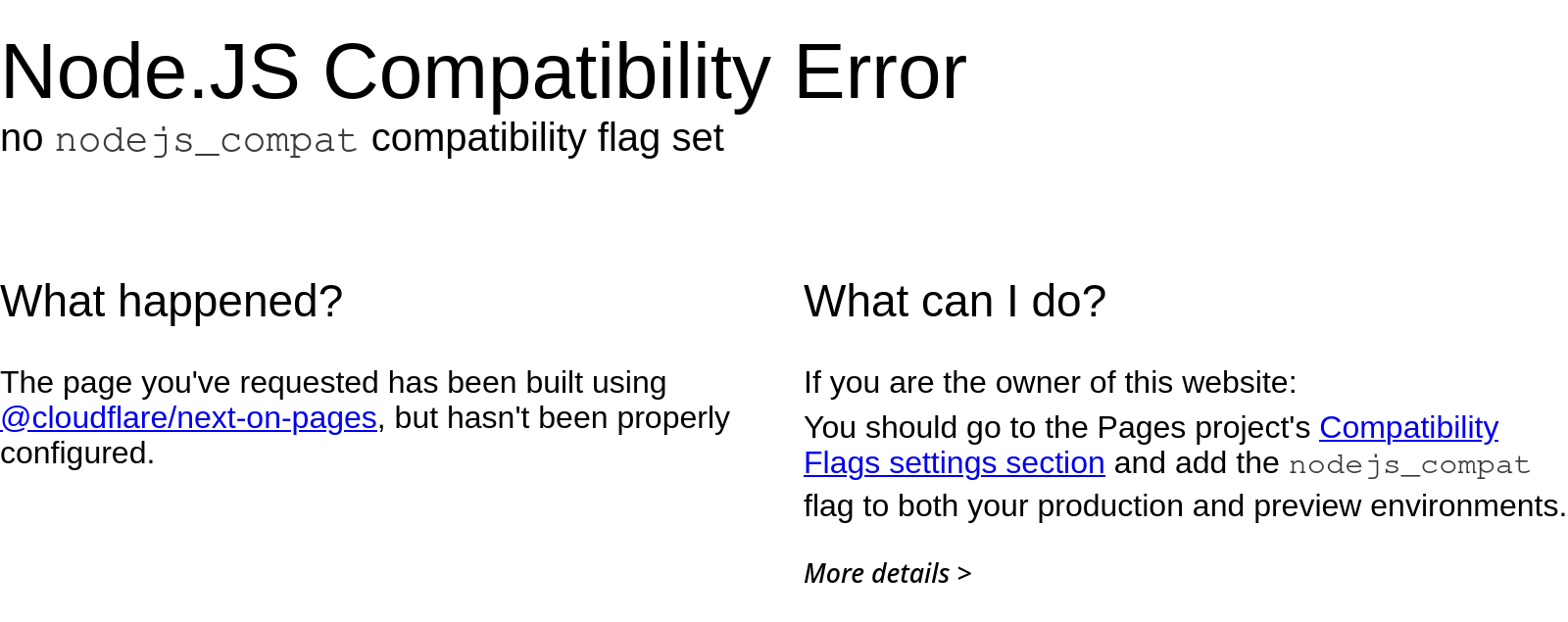
There will be a error while opening the generated site like

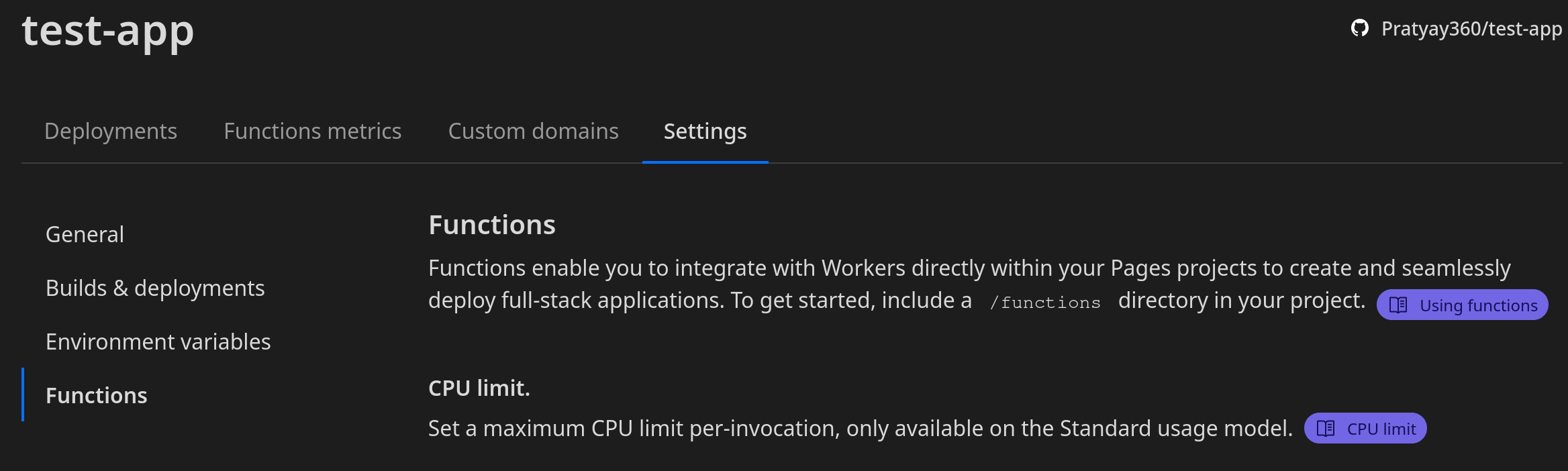
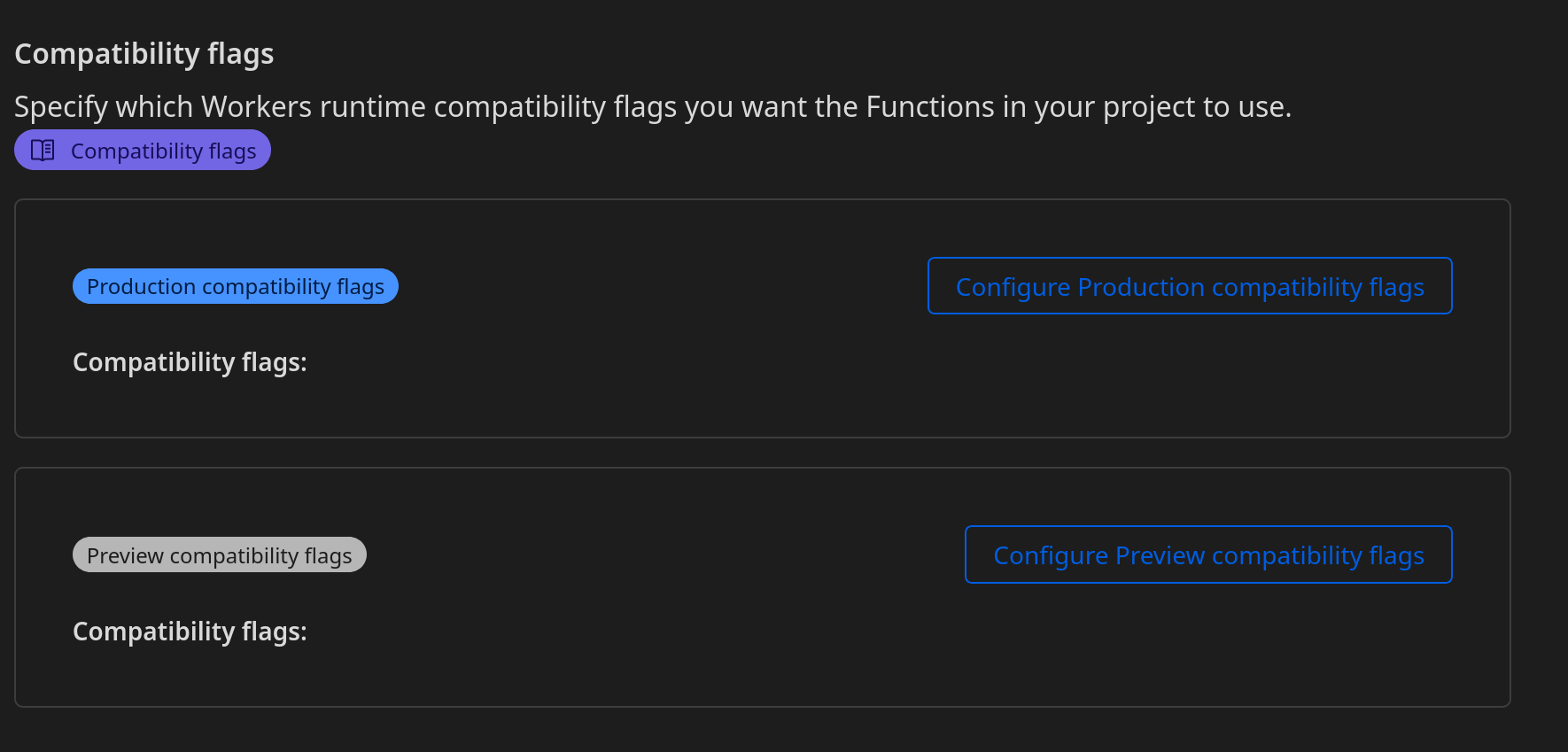
you have to copy the flag nodejs_compat and go to settings of the deployment and open functions window in it.

In functions window there is a option to add compatibility flags add the copied text in both Production and Preview Options.

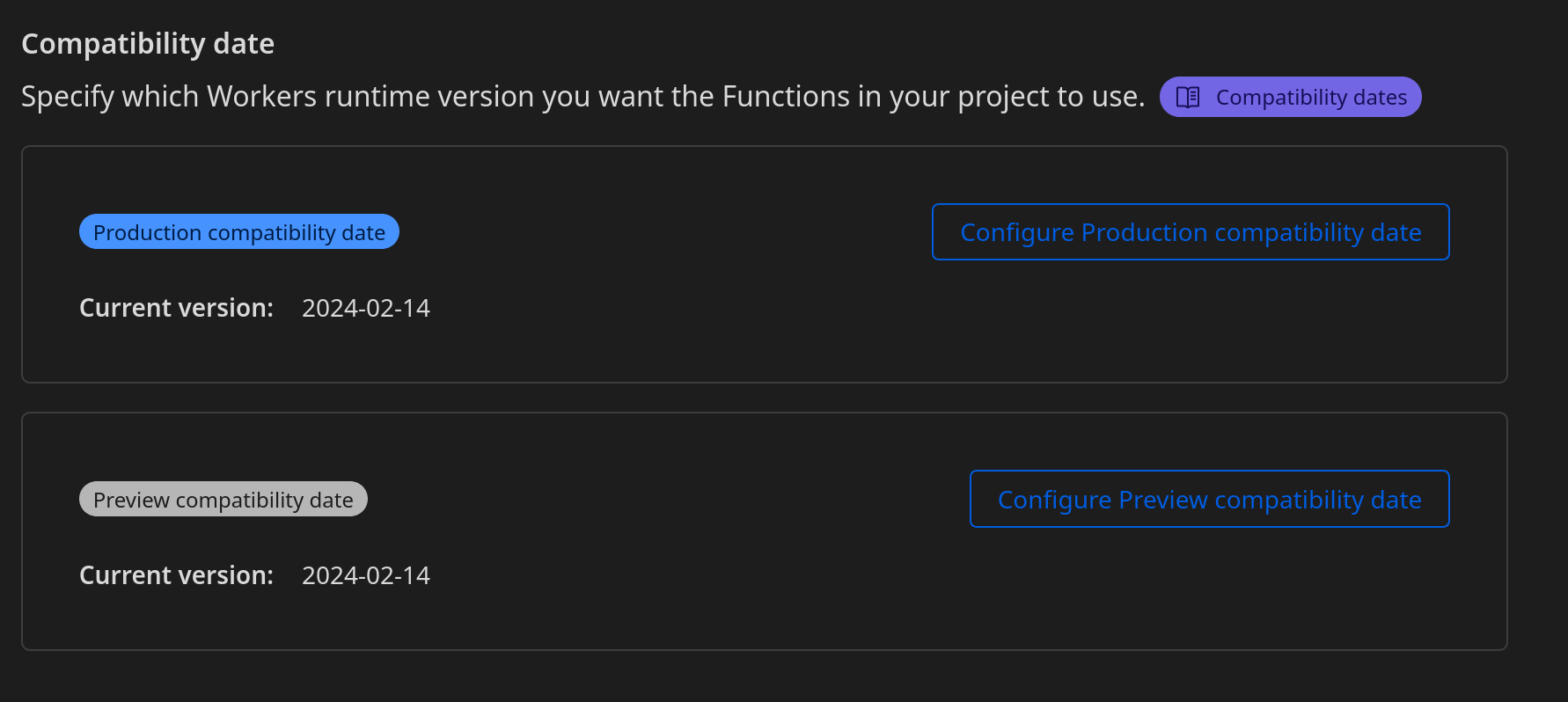
Also change the Compatibility date to the nearest one (if not configured automatically)

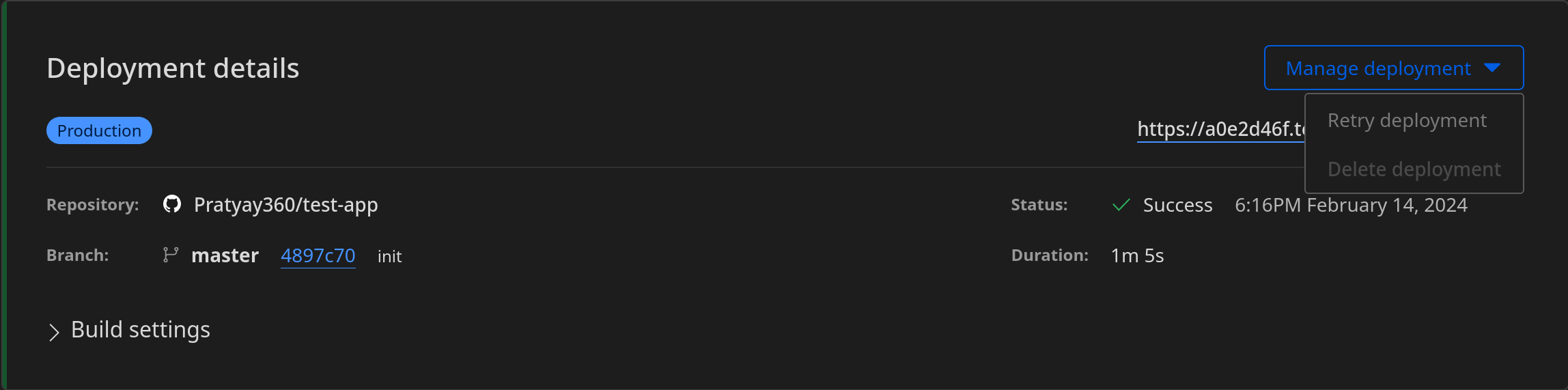
After Doing everything thoroughly you have to re deploy the app by clicking on retry deployment.

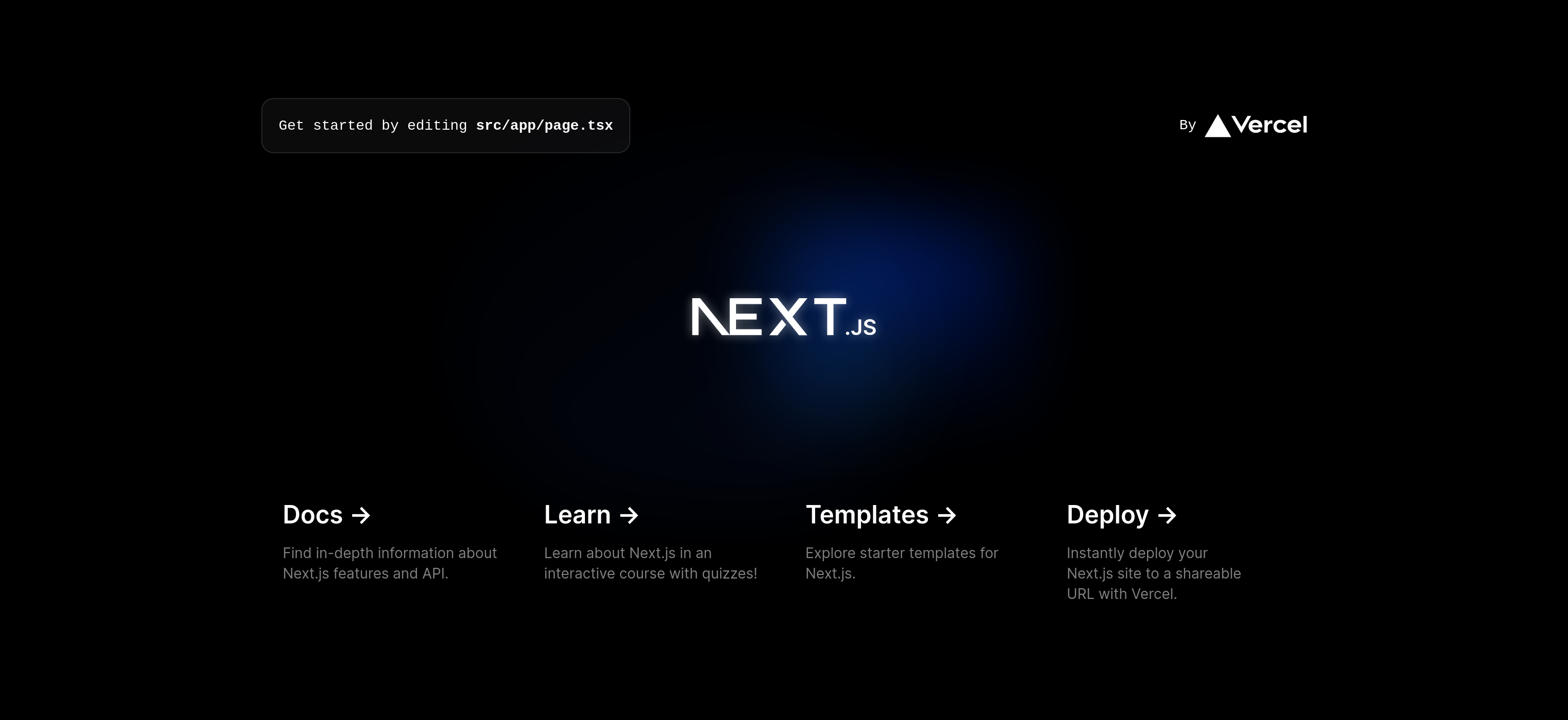
After doing all the steps correctly the Next.Js app will be deployed in Cloudflare Pages link
Result

Feel free to comment if you are facing any problem.
Happy coding :)
Want to support my work
Subscribe to my newsletter
Read articles from PRATYAY MUSTAFI directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

PRATYAY MUSTAFI
PRATYAY MUSTAFI
Hi, I’m Pratyay Mitra Mustafi. I’m a passionate developer and knowledge seeker. I’m always looking for new ways to learn and grow, and I’m excited to see what the future holds for me. I’ve been coding since I was 17 years old, and I’ve always loved the challenge of solving problems and creating new things. I’m also interested in artificial intelligence, machine learning, and web development. In my spare time, I enjoy reading, playing video games, and watching anime. I’m also a big fan of football (soccer) and chess. I’m looking forward to meeting new people and learning new things. Feel free to connect with me on different social medias.

