Unveiling the Dark (Mode) Secrets: How I Tackled the Toggle Issue...
 James Alderman
James Alderman
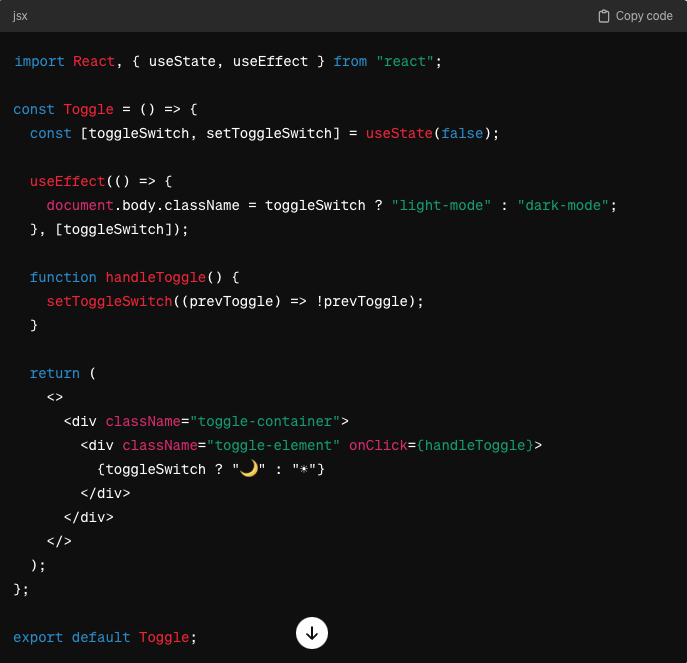
Yesterday, I created a toggle component for Dark and Light mode functionality within my React application.
But I made a classic mistake by limiting my scope.
I inadvertently limited the scope of my DarkLightComponent. It rendered within the Container component, affecting only its children. At first glance, this seemed fine, until I remembered that changing the entire body's style required a broader approach.
The Dilemma: CSS Specificity
Attempting to apply the toggle classes directly to the body using JavaScript was my initial plan. However, CSS specificity was the issue.
Styles defined within specific components in my project could easily override the global styles applied to the body. A predicament I've faced before – yet, here I was again.
The Resilient Solution: useEffect
After revisiting my code, I used the perfect tool for the job – the useEffect hook. Leveraging React's lifecycle methods, I could update the body's class dynamically and ensure that the Dark/Light mode toggle would persist across the entire application.
By implementing useEffect, I could dynamically update the body's class based on the toggle state, ensuring a consistent and seamless Dark/Light mode experience across the entire application.

Lesson learned!
Overlooking scope and underestimating CSS specificity can lead to subtle yet impactful issues.
The key is to approach problems with a holistic mindset, considering the broader implications of our design decisions - not always easy when your head is in the dirt.
With each challenge comes an opportunity to refine our skills and deepen our understanding of web development. Stay tuned for more adventures in coding, and may your toggles always be in scope!!
Connect with me on LinkedIn! See you on the other side :)
Subscribe to my newsletter
Read articles from James Alderman directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

James Alderman
James Alderman
Web Developer: React, JavaScript, CSS, HTML 🔴 Experienced Digital Marketer 🔴 Digital Portfolio Enthusiast 🔴 UK based 🇬🇧