Day 12/100 100 Days of Code
 Chris Douris
Chris Douris
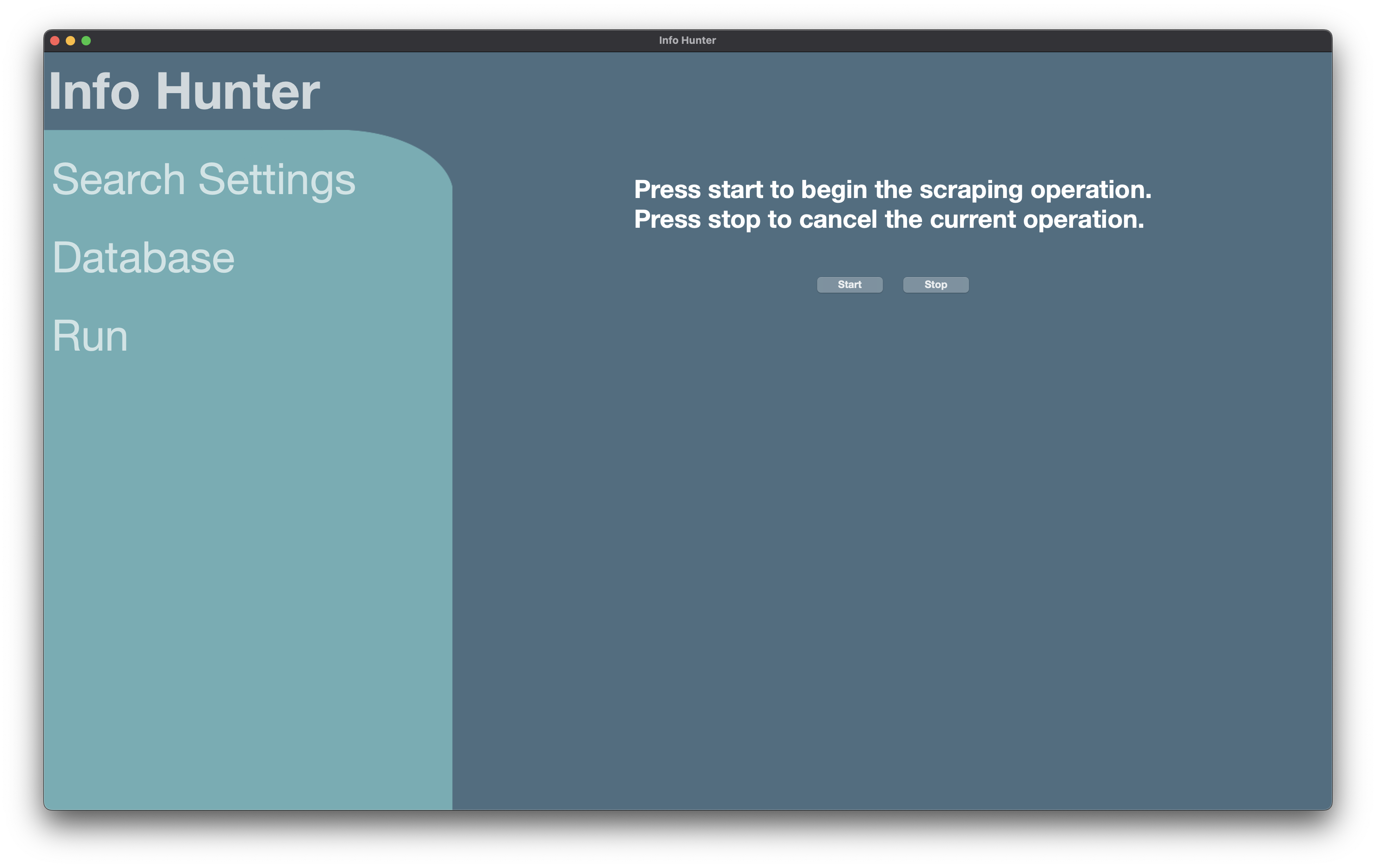
Today, I worked on the application's graphical interface. I added a static text and 2 buttons to the run panel of the application. This way, the user can start or end the operation at will.
Analysis
content->SetFont(wxFontInfo(35).FaceName("Helvetica Neue").Bold());
wxSize getPanelSize = content->GetSize();
runContentHolder = new wxBoxSizer(wxVERTICAL);
runInstructionsholder = new wxBoxSizer(wxVERTICAL);
buttonsHolder = new wxBoxSizer(wxHORIZONTAL);
startButtonHolder = new wxBoxSizer(wxVERTICAL);
stopButtonHolder = new wxBoxSizer(wxVERTICAL);
std::string instructionsText = std::string("Press start the scraping operation.\n") +
std::string("Press stop to cancel the scraping operation.");
runInstructions = new wxStaticText(content, eID_Instructions, instructionsText,
wxDefaultPosition, wxDefaultSize, 0);
runInstructionsholder->Add(runInstructions, 1, wxCENTER);
content->SetFont(wxFontInfo(wxDefaultSize).FaceName("Helvetica Neue").Bold());
startButton = new wxButton(content, eID_StartButton, "Start", wxDefaultPosition, wxDefaultSize,
0, wxDefaultValidator);
startButtonHolder->Add(startButton, 1, wxEXPAND|wxCENTER|wxALL,
getPanelSize.GetWidth() * 0.012);
stopButton = new wxButton(content, eID_StartButton, "Stop", wxDefaultPosition, wxDefaultSize,
0, wxDefaultValidator);
stopButtonHolder->Add(stopButton, 1, wxEXPAND|wxCENTER|wxALL,
getPanelSize.GetWidth() * 0.012);
buttonsHolder->Add(startButtonHolder, 1, wxALIGN_TOP|wxTOP,
getPanelSize.GetHeight() * 0.05);
buttonsHolder->Add(stopButtonHolder, 1, wxALIGN_TOP|wxTOP,
getPanelSize.GetHeight() * 0.05);
runContentHolder->Add(runInstructionsholder, 0, wxEXPAND|wxTOP,
getPanelSize.GetHeight() * 0.065);
runContentHolder->Add(buttonsHolder, 1, wxCENTER);
content->SetSizer(runContentHolder);
content->Layout();
currentState = ST_Run;
That's a lot of stuff! Creating a layout with the sizers can be quite confusing at first, but they are very useful and not that bad once you learn how to use them. There is also wxFormBuilder which is an extremely useful tool to the GUI.
There are sizers for each element because it lets them be responsive to the size of the panel. Their options, wxEXPAND or wxCenter make their positioning quite simple.
The buttonsHolder sizer exists because both buttons need to be next to each other and it lets me insert them into the panel layout as one non-separatable element.
This is the result:

Going back to the beginning of the development, many things have changed. Many features have been removed as they were going to make the application development very long. I might add those removed features later.
Subscribe to my newsletter
Read articles from Chris Douris directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Chris Douris
Chris Douris
AKA Chris, is a software developer from Athens, Greece. He started programming with basic when he was very young. He lost interest in programming during school years but after an unsuccessful career in audio, he decided focus on what he really loves which is technology. He loves working with older languages like C and wants to start programming electronics and microcontrollers because he wants to get into embedded systems programming.