Introducing Github Timeline
 Hazel Daniel
Hazel Daniel
The latest addition to the developer toolkit. This project holds a special place for me, as I’ve been eager to create a portfolio piece that truly addresses a real need—rather than just adding yet another to-do app to the vast sea of GitHub repositories. I’m not claiming this is a revolutionary project, but it’s one that I’m excited to share with you. Let’s dive into the details without any unnecessary hype
Project Overview


Aim
This project aims to address the need for a streamlined interface to access key insights about your GitHub repositories. While the official platform offers comprehensive functionality, some users seek a simpler, less cluttered experience to quickly glance at essential information.
## Key Features
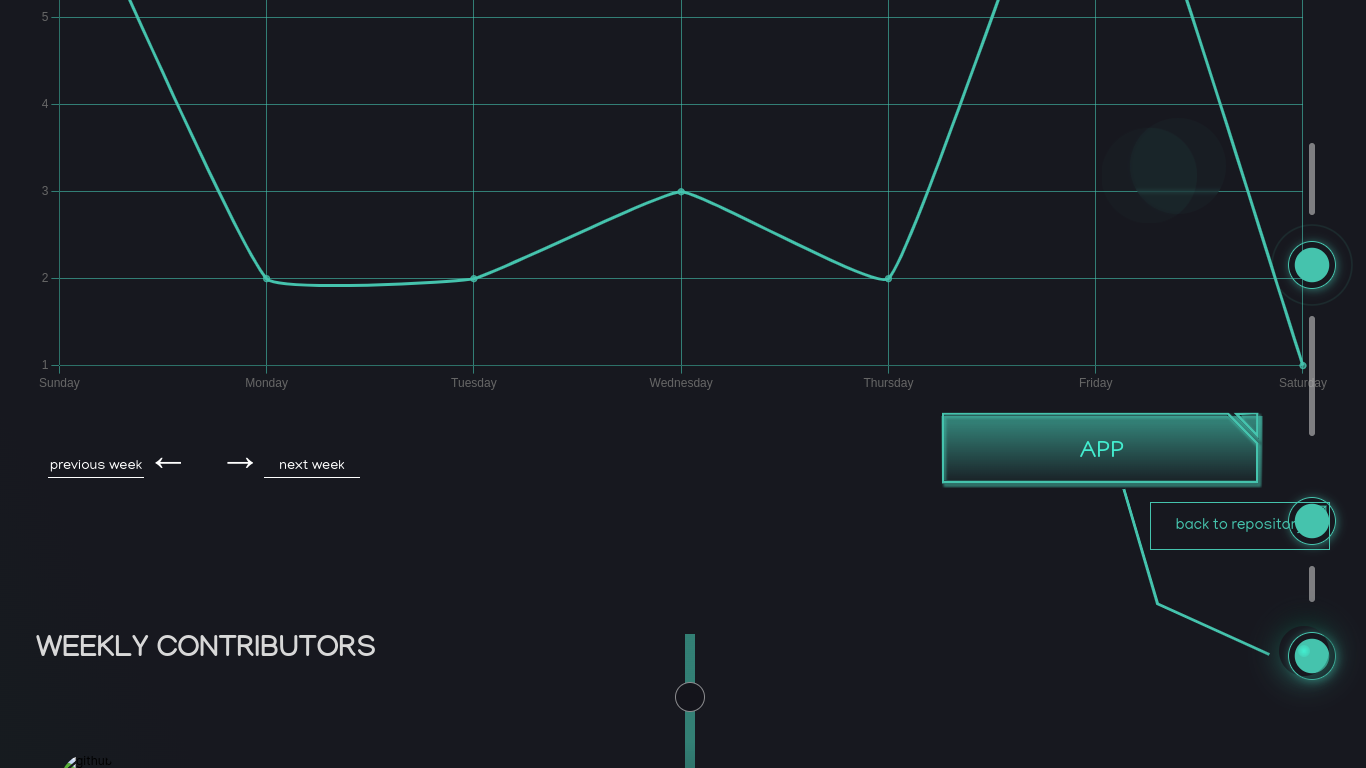
- Weekly Commit Visualization: Gain instant insights into your development activity with a visual representation of your weekly commit frequency. Identify trends and track your progress with ease.
- Effortless Repository Access through links: Instantly access both SSH and HTTPS links for your repositories without digging through menus. Streamline your workflow and jump right into coding. Other completed features that offer quick insights are: displaying total contributions, collaborators, and recent commits.
Overcoming Data Challenges
The initial simplicity of fetching data from the GitHub GraphQL API revealed unforeseen complexities. Normalizing data across disparate repositories and determining essential versus extraneous information presented a hurdle. Additionally, the absence of readily available GraphQL schemas for specific data points necessitated writing custom functions for data translation.
To tackle these challenges, I researched and implemented efficient data normalization techniques. Writing custom functions enabled translation of raw data into a consistent and usable format. Exploring alternative data endpoints provided the necessary information when direct schema queries weren't available. Through this process, I learned valuable lessons about optimizing data handling and leveraging the flexibility of GraphQL for diverse data sources.
Technical Challenges
One of the primary challenges I encountered during the project was managing data caching and invalidation. Initially, I attempted to implement a caching solution using Apollo Client, but due to my limited knowledge of the tool, I faced difficulties in effectively configuring and utilizing its features. As a result, I turned to local storage as a temporary caching mechanism. While this approach provided some benefits, I soon realized its limitations, particularly in handling complex data types and ensuring efficient data retrieval. To address these issues, I am currently exploring the adoption of IndexedDB, a browser-based database known for its non-blocking nature and ability to handle complex data structures. By leveraging IndexedDB, I aim to enhance the project's performance and scalability while ensuring seamless data management. Additionally, integrating the various technologies - React.js, GraphQL, and Express.js - presented its own set of challenges. Ensuring seamless communication between the front end and back end required careful consideration of data structures, API endpoints, and error handling mechanisms. Despite these challenges, each obstacle provided valuable learning opportunities and ultimately contributed to the robustness of the final product.
Another of the challenges i faced (and still yet to find a solution to btw), was getting the collaborators to a repository (besides the author). it seems github used to make that accessible via the graphQL API prior to now but not anymore - not even with all permissions enabled on your PAT (Personal Access Token) and i think this change was intentional. I was able to arrive at that conclusion due to this conversation on github
Technical Learnings and Growth
This project provided invaluable opportunities to grow as an engineer. I quickly picked up how to write concise GraphQL queries to retrieve targeted data. Successfully implementing a caching mechanism for user preferences and non-sensitive data enhanced application performance and usability. Integrating OAuth authentication not only added security but also streamlined the user experience. Beyond technical skills, I gained a deeper understanding of the importance of realistic project estimates, appreciating the potential complexity hidden beneath seemingly simple ideas.
Future Directions and Insights

This project serves as a stepping stone for future development. While offering core functionalities, the potential for expansion remains. Implementing a search functionality across repositories would further enhance usability. Optimizing performance, exploring advanced caching techniques, and potentially integrating code analysis tools are additional exciting avenues for exploration.
Furthermore, the experience challenged some preconceived notions. While I initially considered myself comfortable with simple projects, this venture highlighted the importance of thorough planning and anticipating potential complexities.
Conclusion
This project demonstrates the value of offering streamlined solutions for specific user needs. By focusing on essential data and a clutter-free interface, I aimed to create a tool that empowers users to quickly access key insights into their GitHub repositories. The technical challenges encountered and overcome served as valuable learning experiences, shaping my approach to future projects and my overall growth as an engineer.
"As an aspiring software engineer, I'm passionate about crafting user-friendly interfaces and leveraging technology to simplify complex tasks. This project served as a valuable learning experience, pushing me to tackle both technical hurdles and user-centric design challenges. I'm constantly seeking opportunities to grow and contribute to meaningful projects that empower others."
Relevant Links
Deployed Project Page: live preview
LinkedIn Profile: linkedin
Subscribe to my newsletter
Read articles from Hazel Daniel directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Hazel Daniel
Hazel Daniel
I'm a software engineer passionate about building cool stuff bringing ideas to life as soon as i get them