Polling vs Webhook: Tired of Your API Acting Like a Frantic Refresh Button?
 Jaydev Jadav
Jaydev Jadav
Imagine your API, the crown jewel of your coding prowess, becoming a crazed refresh button. Every few seconds, it bombards the server, like that impatient friend refreshing their social media for the 100th time. This polling method, while reliable, is the data delivery equivalent of dial-up internet: slow, clunky, and resource-hungry.
But fear not, A new challenger approaches webhooks, the ninjas of data delivery. These sleek operators don't waste time with constant checks. Instead, they patiently wait for updates, then whoosh, deliver them straight to your app like a piping hot pizza. No more frantic refreshing, no more wasted resources, just pure, real-time magic.
So, which technique deserves a spot in your coding arsenal? Buckle up, because we're about to delve into the world of polling vs. webhooks. polling and webhook are two different mechanisms used for communication between systems or services.
Polling
Polling is a communication technique used in computer science and network programming where one system or application regularly checks another system for updates or changes. Instead of relying on an immediate notification when an event occurs (as in the case of webhooks), polling involves the periodic querying of a resource to determine if there are any new developments or changes.
Process
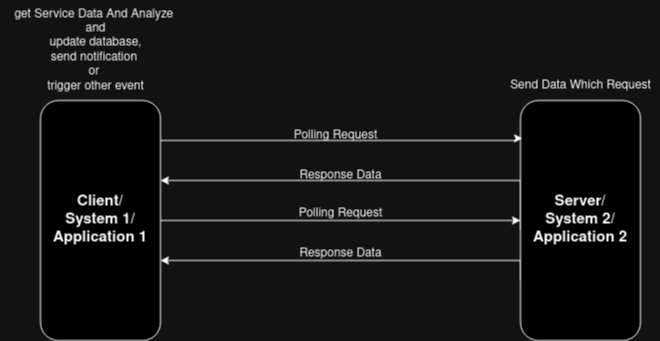
Here's how polling typically works:
Scheduled Queries: The system that wants to receive updates (the client) sends periodic requests or queries to the system it's monitoring (the server) at regular intervals.
Server Response: The server responds to each query, providing information about the current state or any changes since the last query.
Analysis: The client system analyzes the server's response to determine if there are any updates or changes that require action.
Repeat: This process is repeated at predetermined intervals, with the client regularly checking the server for new information.

While polling is a straightforward method, it has some drawbacks.
One significant issue is that it can lead to increased network traffic and resource utilization, especially when frequent polling is necessary. This can be inefficient compared to event-driven approaches like webhooks, where updates are pushed to the client only when relevant events occur. Webhooks are often preferred when real-time or near-real-time communication is crucial, as they reduce latency and are generally more efficient than polling.
Webhook
A webhook is a method of communication between two systems or applications, allowing them to send real-time data to each other as soon as an event occurs. Instead of one system constantly polling another for updates, a webhook enables the automatic transmission of information when a specific event or trigger occurs.
Process
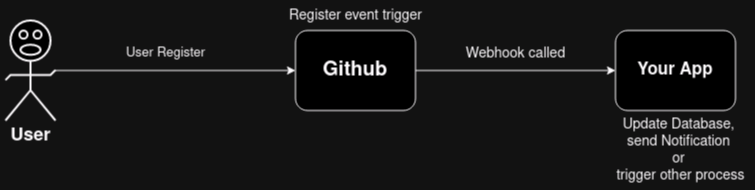
Here's how a webhook typically works:
Event Occurs: Something happens in the source system that triggers an event. This could be a new user registration, a file being uploaded, a status change, etc.
HTTP Notification: Once the event occurs, the source system sends an HTTP request (usually a POST request) to a predefined URL (the webhook URL) in the destination system.
Payload: The HTTP request includes data about the event, often in the form of a JSON (JavaScript Object Notation) payload. This payload contains relevant information about the event, allowing the receiving system to understand and process it.
Processing: The destination system processes the incoming data and takes appropriate actions based on the event. This could involve updating a database, triggering additional processes, sending notifications, etc.

Webhooks are commonly used in various applications and services, including API integrations, messaging platforms, and notification systems. They provide a more efficient and real-time way for systems to communicate compared to traditional polling methods, where one system repeatedly checks another for updates.
In conclusion, the comparison between polling and webhooks reveals distinct approaches to real-time data communication.
Polling relies on active, periodic checks for updates initiated by the client, which may introduce delays in receiving information. Conversely, webhooks operate on an event-driven model, facilitating immediate or near-real-time data delivery from sender to receiver, triggered by specific events.
The decision between polling and webhooks hinges on various factors, including the necessity for instantaneous updates, system efficiency, and resource optimization. Understanding these differences empowers developers to select the most suitable mechanism tailored to the requirements of their applications.
Subscribe to my newsletter
Read articles from Jaydev Jadav directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jaydev Jadav
Jaydev Jadav
I am a passionate software developer specializing in Software development. With a strong focus on programming, development, cloud technologies, Artificial Intelligent, Machine Learning and application integration