Bridge Design Pattern
 Chetan Datta
Chetan DattaTable of contents

Introduction
Bridge pattern decouples an abstarction from its implementation so that the two can vary independently.
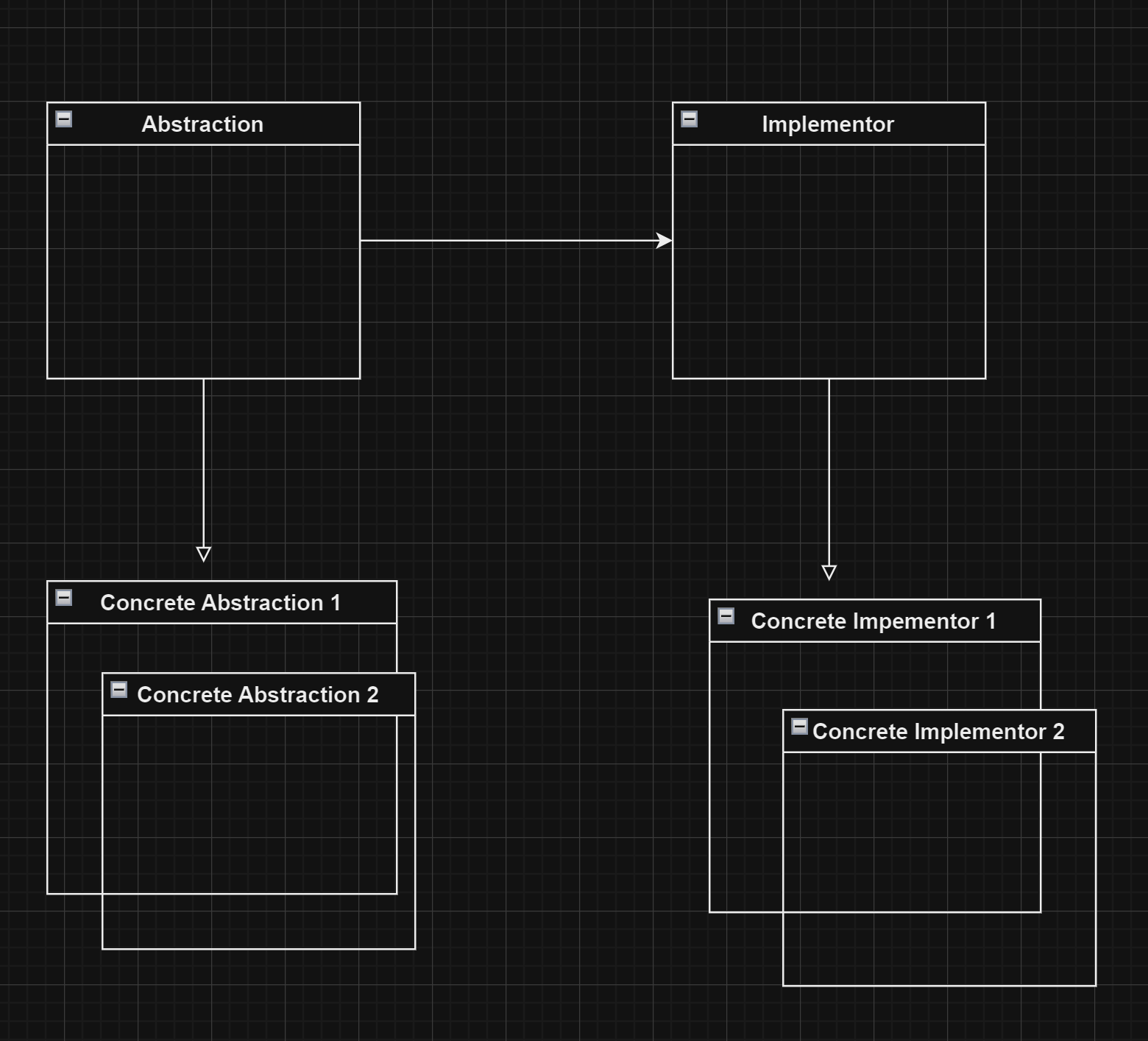
UML Diagram

In this UML implementor is removed from the abstraction so that implementor can have various concrete implementors.
Number of objects Requried (Cartesian Product): In the context of each concrete abstraction class, there exists a corresponding concrete implementor class. Let's consider:
Abstraction classes set 1 = {A, B, C} Implementor classes set 2 = {1, 2}
Without employing the bridge design pattern, meaning without separating the implementor classes, the total number of classes generated would be 3 x 2 = 6. This can be illustrated by the combinations (A,1), (A,2), (B,1), (B,2), (C,1), and (C,2).
Album Application
Let's delve into a scenario concerning an Album application, which showcases information about artists, books, and other resources.
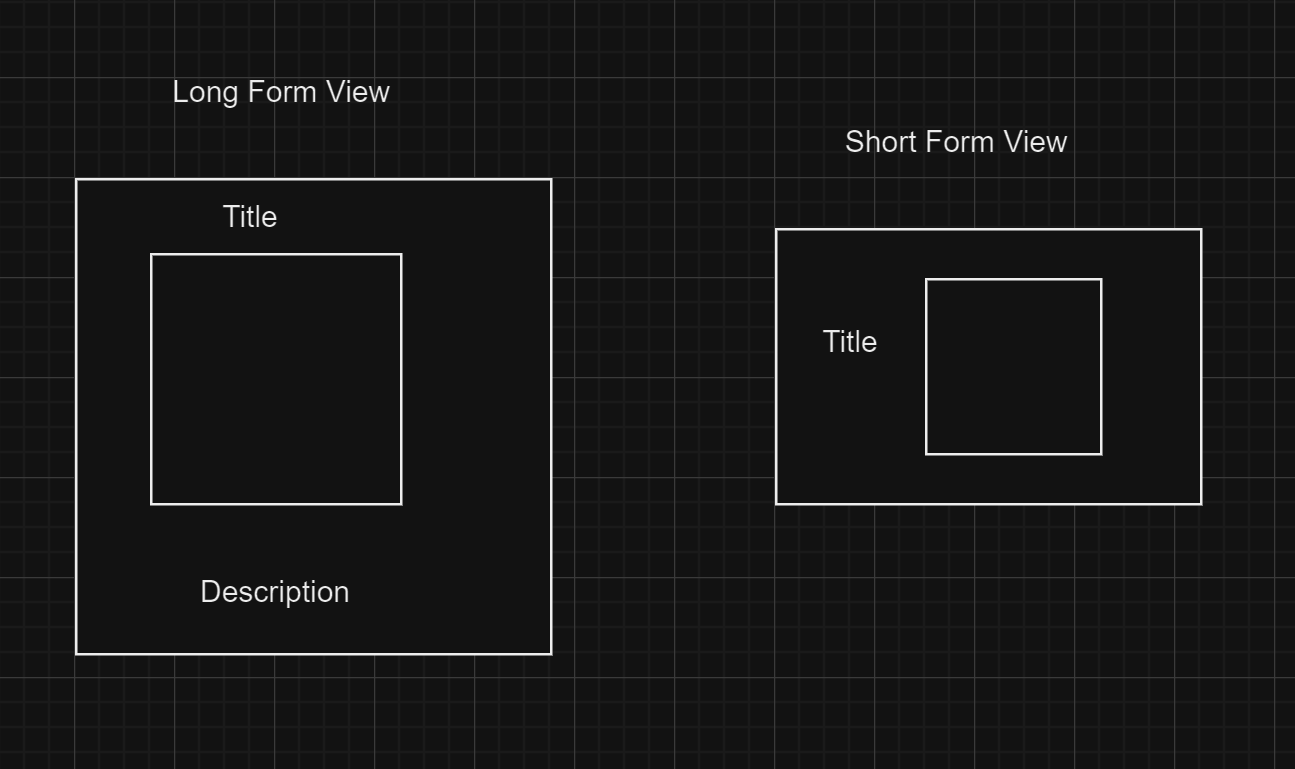
Currently, there are two display formats: a concise "short form" view and a detailed "long form" view.
To sum up, there are two main types of objects: media resources and views. Thus, we can exhibit an artist in both long and short forms, similarly for books.
Hence, the total possible scenarios for users are:
(Artist, long form)
(Artist, short form)
(Book, long form)
(Book, short form)
In this context, if we don't use bridge design pattern following classes are must
LongFormArtistResource
ShortFormArtistResource
LongFormBookResource
ShortFormBookResource
About Views:

Indepth about Media Resource: Artists and books are distinct classes, each implementing their respective interfaces (Artist interface for artists and Book interface for books).
Now, the objective is to unify both artist and book classes under a common interface, termed as "media resource." This will allow for streamlined handling of operations like accessing artist biographies and book cover text.
For example:
Artist.biography
Book.coverText
It's important to note the distinction between artists and books: while artists possess biographies, books do not. Thus, despite both falling under the umbrella of "media resources," they exhibit unique characteristics.
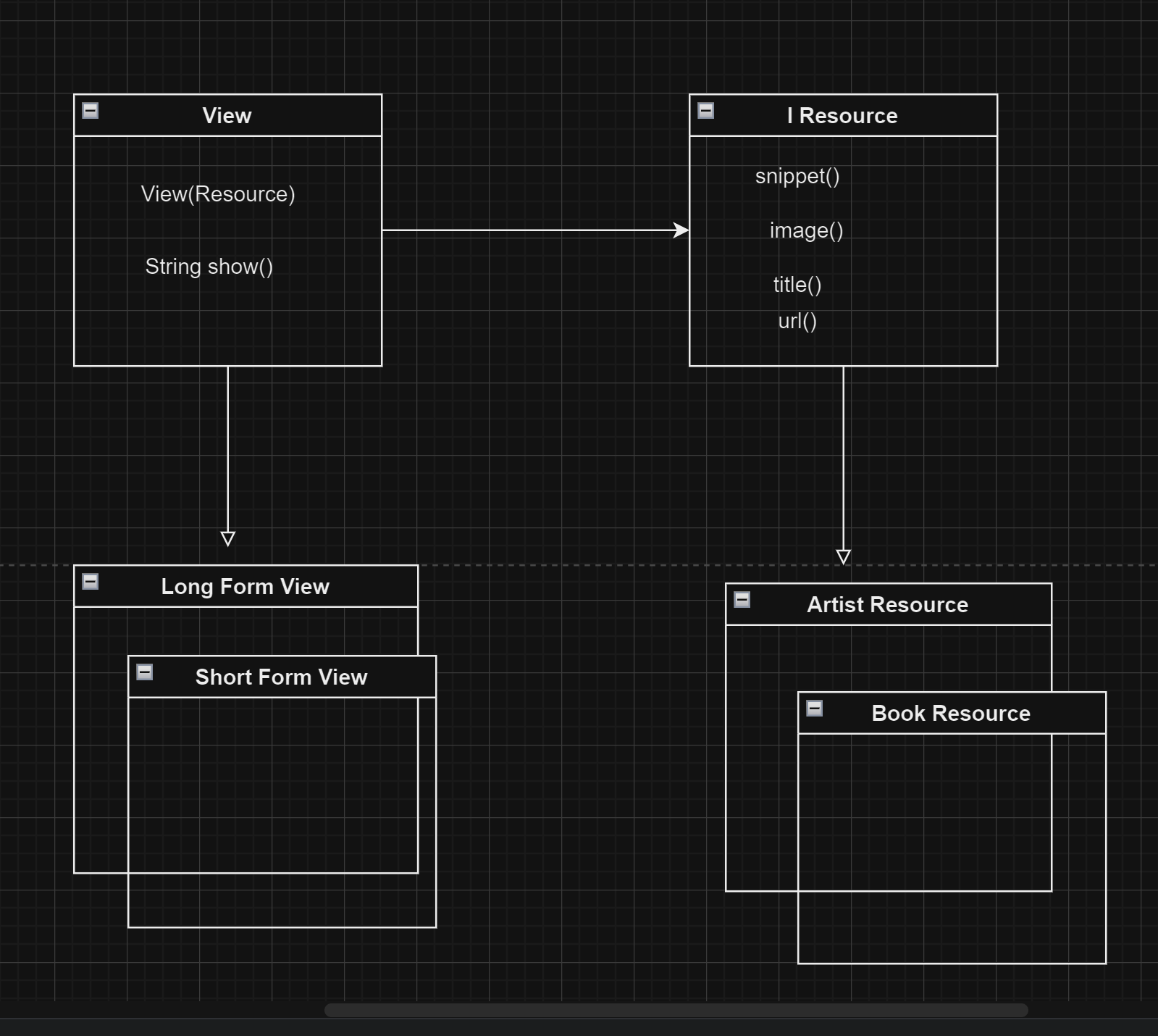
Applying Bridge design pattern
If we apply bridge pattern UML looks as follows.

Code
View
package view;
import Resource.IResource;
public abstract class View {
IResource resource;
View(IResource resource){
this.resource = resource;
}
public abstract String show();
}
LongFormView
package view;
import Resource.IResource;
public class LongFormView extends View{
LongFormView(IResource resource) {
super(resource);
}
@Override
public String show() {
return this.resource.snippet();
}
}
Resource
package Resource;
public interface IResource {
public String snippet();
public String image();
public String title();
public String url();
}
ArtistResource
package Resource;
public class ArtistResource implements IResource{
Artist artist;
ArtistResource(Artist artist){
this.artist = artist;
}
@Override
public String snippet() {
return artist.bio();
}
@Override
public String title() {
return artist.fName()+ " "+ artist.lName();
}
@Override
public String image() {
return null;
}
@Override
public String url() {
return null;
}
}
Subscribe to my newsletter
Read articles from Chetan Datta directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Chetan Datta
Chetan Datta
I'm someone deeply engrossed in the world of software developement, and I find joy in sharing my thoughts and insights on various topics. You can explore my exclusive content here, where I meticulously document all things tech-related that spark my curiosity. Stay connected for my latest discoveries and observations.