Level Up Your Sitecore Site: Upgrade to the Latest Sitecore and Container Images
 Amit Kumar
Amit Kumar
In the dynamic world of digital technology, staying ahead of the curve is crucial. As a Sitecore user, this translates to keeping your platform up-to-date with the latest Sitecore features, security patches, and performance optimizations. While upgrading might seem daunting, the benefits outweigh the initial hurdles, and Sitecore's Docker images offer a smooth and efficient transition. This article delves into the compelling reasons to use and upgrade to the latest versions of Sitecore and its Docker images.
💪The Power of Sitecore
Sitecore, a leading digital experience platform, consistently offers solutions that personalize the user experience. The latest version of Sitecore brings enhanced features that provide superior performance, robust security, and improved scalability. 🔝
🎩Cutting-Edge Features
Each new Sitecore Experience Platform (XP) and Experience Manager (XM) release brings a wealth of innovative functionalities. From personalization enhancements to headless capabilities, you unlock advanced tools to deliver compelling experiences for your audience.
🔐Enhanced Security
Outdated versions harbour vulnerabilities, leaving your site susceptible to attacks. The latest version of Sitecore has been consolidated with advanced security measures to protect your website from potential threats. Upgrading grants access to the latest security patches, significantly bolstering your defences against evolving threats. 🔝
🚀Performance Boosts
New Sitecore releases often come with performance optimizations, leading to faster loading times, improved scalability, and a smoother user experience. It uses advanced caching strategies and database optimizations to ensure your platform can handle increasing traffic and user demands effectively.
🏗️Modern Architecture
Newer versions align with modern software development practices, employing microservices and cloud-native architectures. This translates to increased flexibility, maintainability, and easier integration with other systems.
Additionally, it gives you the freedom to use Sitecore Composable DXP in order to implement integration capabilities using Sitecore Connect (a low-code and no-code integration platform built on Workato). These offerings help you share data with any internal or external systems or any other Sitecore's Composable DXP product, like Sitecore Send or Sitecore CDP, from your Sitecore Experience Platform (XP) and Experience Manager (XM). 🔝
🎢The Advantage of Sitecore Docker Images
Docker has revolutionized the way applications are developed and deployed. Docker images for Sitecore bring the power of containerization to your Sitecore experience.
📌Simplified Deployment
Docker images simplify the deployment process. Docker images encapsulate your entire Sitecore instance with all its dependencies, enabling consistent and repeatable deployments across environments. No more configuration headaches, just smooth transitions every time. This means you can get your Sitecore website up and running in no time. 🔝
🤑Resource Optimization
Docker containers are lightweight and isolate applications, leading to optimal resource utilization and cost-efficiency, especially in cloud environments.
🗺️Consistent Environments
With Docker, you can ensure consistency across multiple development, testing, and production environments. This means less time spent on setting up environments and more time spent on developing great digital experiences. 🔝
⚖️Scalability and Isolation
Docker allows you to scale your application services independently. Each service runs in its own container, ensuring that it is isolated and has the resources it needs. This means your Sitecore website can handle more traffic and deliver better performance.
🧑💻Simplified Development
Developers gain a consistent environment to work in, regardless of their local machine configuration. This accelerates development, promotes collaboration, and reduces troubleshooting time. 🔝
🛠️Upgrading Your Sitecore Docker Setup
In this article, we'll focus on steps and issues facing upgrading the Sitecore Custom Docker image setup. However, for a comprehensive upgrade roadmap, my previous blog post on the Sitecore Upgrade Process blog series offers valuable in-depth guidance, as well as for the Sitecore Container Upgrade. Explore my previous post How to upgrade Sitecore Containers setup. 🔝
Let’s come back to the current topic of upgrading the existing Sitecore Custom Docker image. I am upgrading the Sitecore Container image from the old version to the latest Sitecore 10.3.1 image (ltsc2019). 🔝
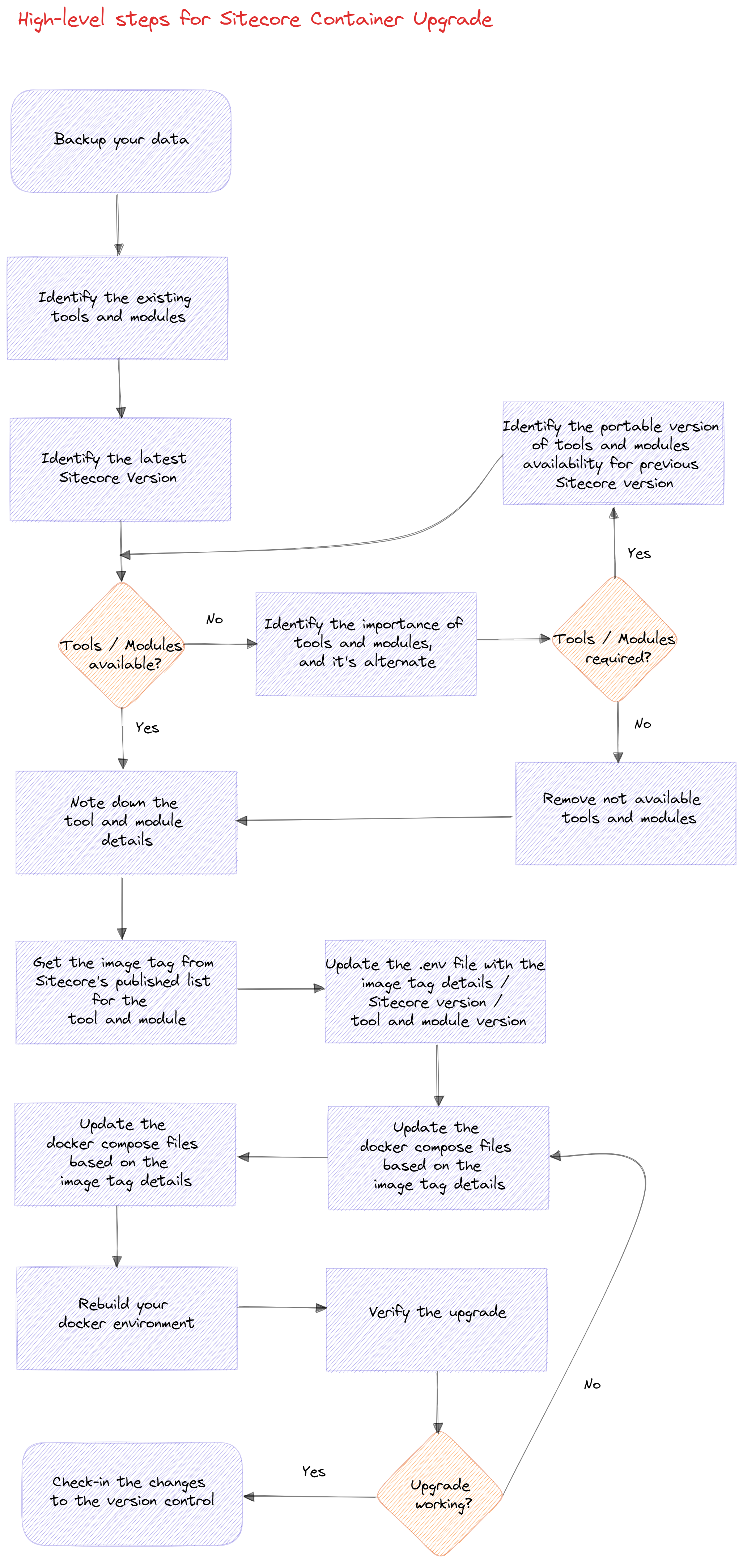
Upgrading your Sitecore Docker Container setup to the latest version of Sitecore required some analysis and validation, and I tried to cover the high-level steps in this Sitecore Container Upgrade flow diagram:

During the upgrade of Sitecore Docker Container setup, you may have to re-run the setup many times because of the changes to the Sitecore Docker images, and I faced the following issue: 🔝
ERROR: for traefik Container "xxxxxx" is unhealthy.
ERROR: for xdbautomationworker Container "xxxxx" is unhealthy.
ERROR: for xdbsearchworker Container "xxxxx" is unhealthy.
ERROR: for cortexprocessingworker Container "xxx" is unhealthy.
ERROR: Encountered errors while bringing up the project.
I was getting this error when i started validation of the Sitecore XP1 and Sitecore XM1 topology, so first i identified the dependencies of the Sitecore services and executed the following command for Sitecore CM role: 🔝
docker container inspect <Container Id>
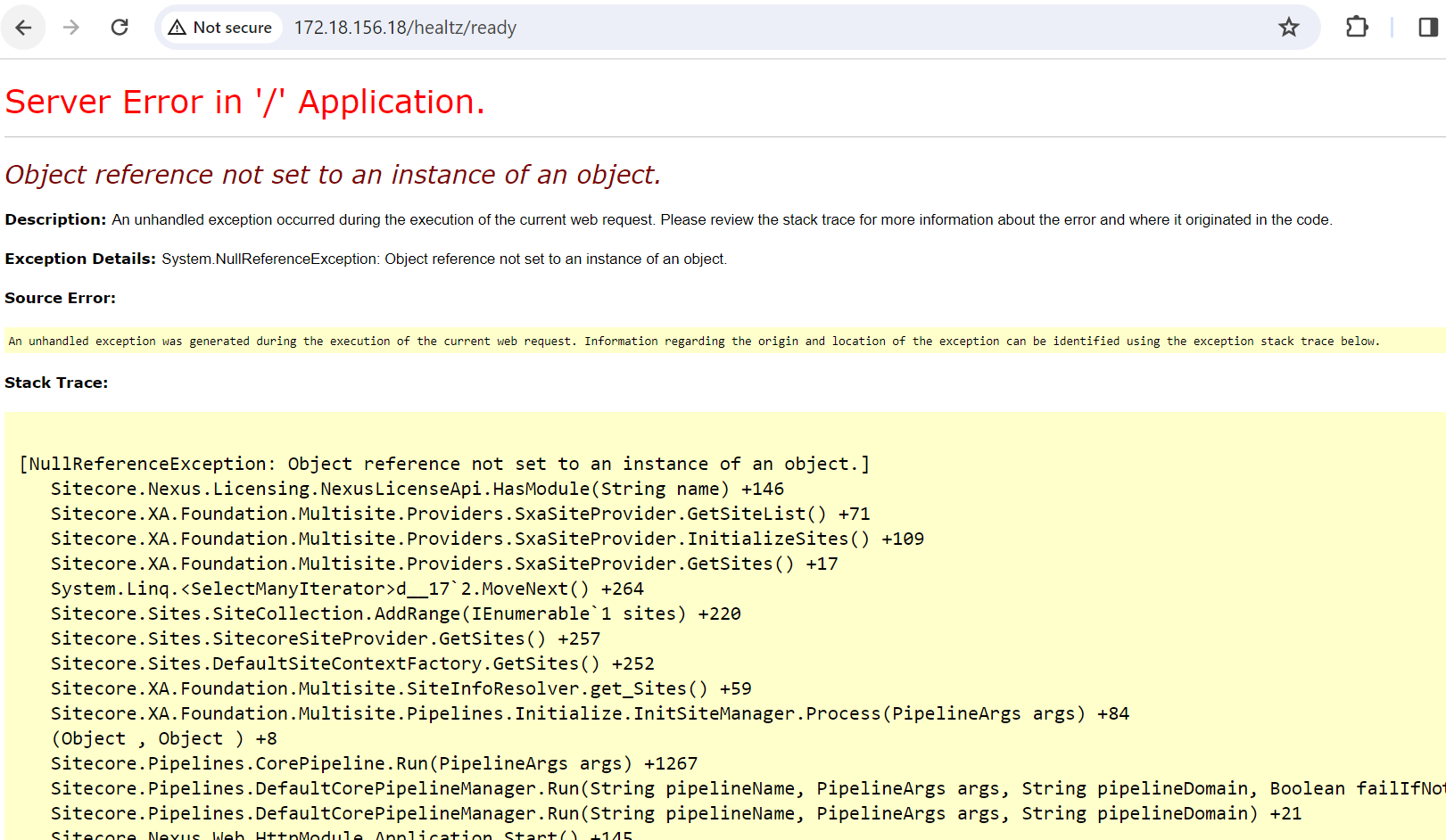
I picked up the IPAddress value from the Networks attribute, accessed the URL http://[IPAddress]/healthz/ready, and got the following output:
Server Error in '/' Application.
Object reference not set to an instance of an object.
Description: An unhandled exception occurred during the execution of the current web request. Please review the stack trace for more information about the error and where it originated in the code.
Exception Details: System.NullReferenceException: Object reference not set to an instance of an object.
Source Error:
An unhandled exception was generated during the execution of the current web request. Information regarding the origin and location of the exception can be identified using the exception stack trace below.
Stack Trace:
[NullReferenceException: Object reference not set to an instance of an object.]
Sitecore.Nexus.Licensing.NexusLicenseApi.HasModule(String name) +146
Sitecore.XA.Foundation.Multisite.Providers.SxaSiteProvider.GetSiteList() +71
Sitecore.XA.Foundation.Multisite.Providers.SxaSiteProvider.InitializeSites() +109
Sitecore.XA.Foundation.Multisite.Providers.SxaSiteProvider.GetSites() +17
System.Linq.<SelectManyIterator>d__17`2.MoveNext() +264
Sitecore.Sites.SiteCollection.AddRange(IEnumerable`1 sites) +220
Sitecore.Sites.SitecoreSiteProvider.GetSites() +257
Sitecore.Sites.DefaultSiteContextFactory.GetSites() +252
Sitecore.XA.Foundation.Multisite.SiteInfoResolver.get_Sites() +59
Sitecore.XA.Foundation.Multisite.Pipelines.Initialize.InitSiteManager.Process(PipelineArgs args) +84
(Object , Object ) +8
Sitecore.Pipelines.CorePipeline.Run(PipelineArgs args) +1267
Sitecore.Pipelines.DefaultCorePipelineManager.Run(String pipelineName, PipelineArgs args, String pipelineDomain, Boolean failIfNotExists) +235
Sitecore.Pipelines.DefaultCorePipelineManager.Run(String pipelineName, PipelineArgs args, String pipelineDomain) +21

The above error pointed to the licence issue, and then I verified 🕵️ the Sitecore license, and it was valid. 😟
Then I started comparing it with other Sitecore branches and found the difference in Sitecore Licence Mounting (HOST_LICENSE_FOLDER) instead of using SITECORE_LICENSE, where we set the Sitecore licence variable to store the Sitecore licence file in the form of a Base64-encoded string. 🔝
In this case, i updated the:
Init.ps1: commented on the command that generated the Sitecore licence Base64-encoded string
.env file: added the Sitecore License folder location in the environment variable
HOST_LICENSE_FOLDERDocker compose file: Configure the docker compose files for a mounted license file instead of using
SITECORE_LICENSE, and for this, used theHOST_LICENSE_FOLDERunder thevolumesandSITECORE_LICENSE_LOCATIONin theenvironmentof the Sitecore container services. 🔝
You can check the change log at Upgrade to Sitecore 10.3.1-ltsc2019 for more details
In Sitecore upgrade process, I've learned that the sometimes need to execute the up script multiple times due to missing configurations, hidden dependencies, or unforeseen glitches might be the reason behind this iterative attempt. Don't worry, each execution is a learning step, bringing you closer to your upgraded haven.
Treat each run as a feedback loop. Scrutinize the logs, decode cryptic messages, and seek guidance from the Sitecore documentation or the vibrant Sitecore community. 🔝
Remember, persistence is key! 🙏
🔦Conclusion
Upgrading to the latest versions of Sitecore and its Sitecore Docker Container images is a strategic move that can significantly enhance your website’s performance, security, and scalability. Stay competitive in the ever-evolving digital world by harnessing the power of Sitecore and Sitecore Container images. Upgrade today and take your digital experience to the next level.
I hope my recent explanation about the exciting benefits of upgrading to the latest Sitecore version, leveraging powerful Sitecore containers, and the detailed Sitecore container upgrade execution flow helped you navigate the process clearly. 🔝
🙏Credit/References
🏓Pingback
| Sitecore Rendering Host on Azure Linux web app loading with error 500 | What is XM Cloud Form? | What is Sitecore Search? |
| Sitecore Tech Bites | How do I update Sitecore? | How do I upgrade my Sitecore 9 to 10? |
| Why upgrade to Sitecore 10? | What is the latest version of Sitecore? | sitecore updateapp tool |
| sitecore 10.3 update-1 | sitecore 10.3 installation guide | sitecore 9.3 download |
| sitecore 10.3 compatibility table | sitecore 10.2 download | sitecore latest version |
| sitecore download - What's new in Sitecore Experience Platform 10.3 | sitecore upgrade and sitecore container upgrade | How to upgrade Sitecore Managed Cloud Containers 🔝 |
| sitecore upgrade from 8.2 to 10.2 | sitecore container upgrade | sitecore upgrade |
| sitecore container deployment package | sitecore-jss | citrix site upgrade |
| sitecore 10 containers | Sitecore Multisite setup | Sitecore Headless SXA |
| Sitecore JSS multisite | XM Cloud Multisite | sitecore on containers |
| Explore how we're enhancing customer journeys with innovation | sitecore 9 to 10 upgrade | Sitecore performance |
| Sitecore upgrade | Sitecore Content Migration | Migrate content from Sitecore XM to XM Cloud |
| Sitecore Content Serialization | Sitecore Unicorn | sitecore 9 end of life 🔝 |
| sitecore upgrade steps | coveo for sitecore upgrade | sitecore upgrade 10.1 to 10.3 |
| sitecore upgrade 9.3 to 10.3 | update sitecore admin password | sitecore update center |
| sitecore cli update | sitecore content hub upgrade | sitecore upgrade checklist🔝 |
Subscribe to my newsletter
Read articles from Amit Kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Amit Kumar
Amit Kumar
My name is Amit Kumar. I work as a hands-on Solution Architect. My experience allows me to provide valuable insights and guidance to organizations looking to leverage cutting edge technologies for their digital solutions.As a Solution Architect, I have extensive experience in designing and implementing robust and scalable solutions using server-side and client-side technologies. My expertise lies in architecting complex systems, integrating various modules, and optimizing performance to deliver exceptional user experiences. Additionally, I stay up-to-date with the latest industry trends and best practices to ensure that my solutions are always cutting-edge and aligned with business objectives.