Understanding Random Code Generation in C# for .NET Framework 4.8
 Jaimin Patel
Jaimin Patel
In this article, we'll explore two methods for generating verification codes and one-time passwords (OTPs) in C# for .NET Framework 4.8. These codes play a crucial role in various authentication and verification processes.
Introduction
In software development, generating secure and unique verification codes and one-time passwords is essential for ensuring the security of user accounts and sensitive information. The provided C# code offers two distinct methods for generating such codes using different approaches.
Certainly! Below is the provided code with explanations for each method:
csharpCopy codeusing System;
public class VerificationCodeGenerator
{
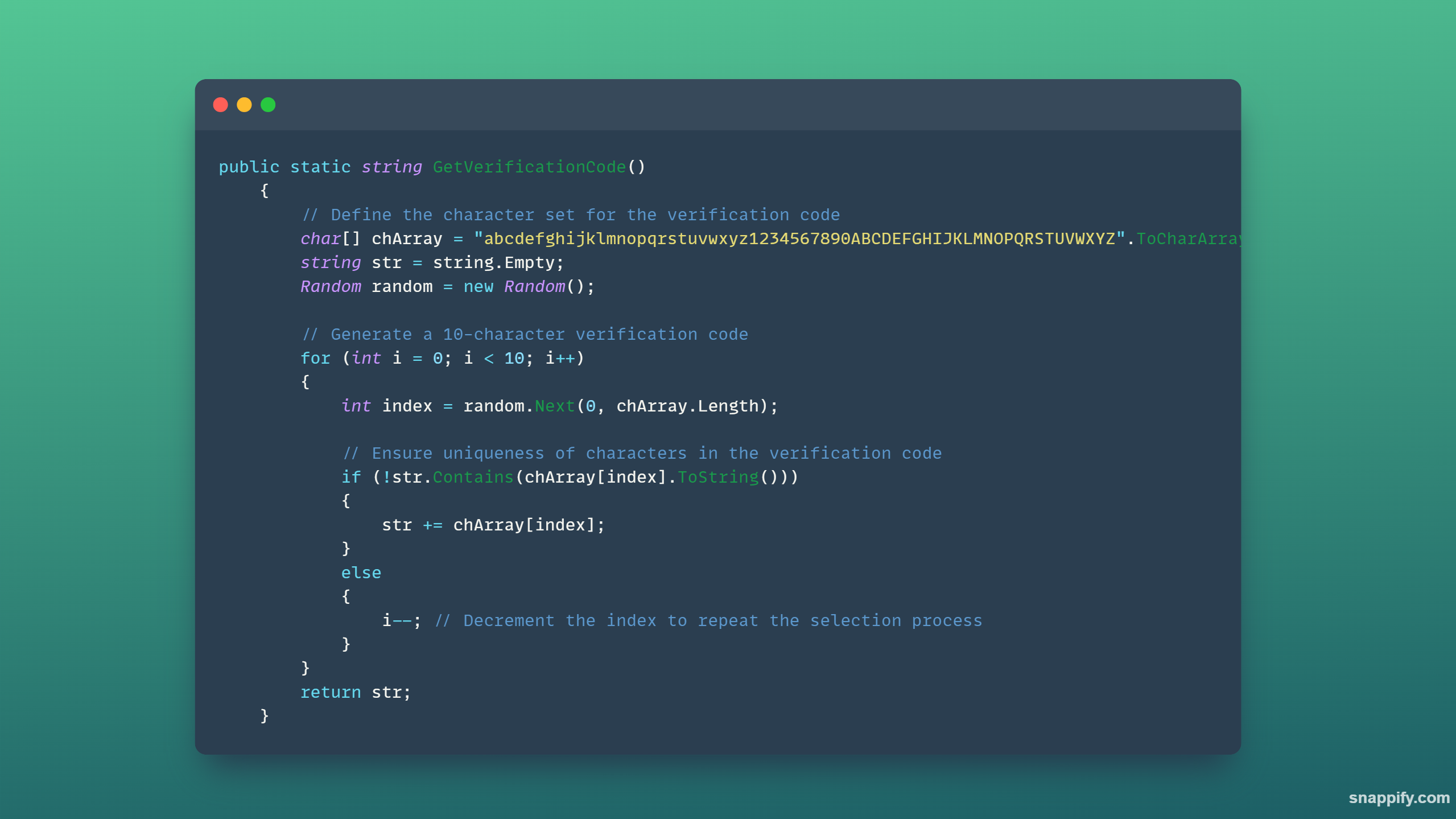
public static string GetVerificationCode()
{
// Define the character set for the verification code
char[] chArray = "abcdefghijklmnopqrstuvwxyz1234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ".ToCharArray();
string str = string.Empty;
Random random = new Random();
// Generate a 10-character verification code
for (int i = 0; i < 10; i++)
{
int index = random.Next(0, chArray.Length);
// Ensure uniqueness of characters in the verification code
if (!str.Contains(chArray[index].ToString()))
{
str += chArray[index];
}
else
{
i--; // Decrement the index to repeat the selection process
}
}
return str;
}
public static string GenerateOTP()
{
const string characters = "1234567890";
string otp = string.Empty;
Random random = new Random();
// Generate a 6-digit one-time password (OTP)
for (int i = 0; i < 6; i++)
{
int index = random.Next(0, characters.Length);
otp += characters[index];
}
return otp;
}
public static void Main(string[] args)
{
// Test the methods
Console.WriteLine("Generated Verification Code: " + GetVerificationCode());
Console.WriteLine("Generated OTP: " + GenerateOTP());
}
}
Method 1: GetVerificationCode()
The GetVerificationCode() method utilizes a set of characters consisting of lowercase and uppercase alphabets along with numerical digits. It aims to create a unique 10-character verification code by randomly selecting characters from the defined character set without repetition.
Explanation:
Character Set Definition: The character set comprises lowercase alphabets, uppercase alphabets, and numerical digits.
Random Selection: The method randomly selects characters from the defined character set and appends them to the output string (
str).Unique Character Selection: It ensures that each character in the generated code is unique by checking whether the character has already been included in the output string. If a character is already present, the loop decrements the index (
i) to repeat the selection process.
Method 2: GenerateOTP()
The GenerateOTP() method generates a 6-digit one-time password (OTP) using only numerical digits. Similar to the first method, it employs a random selection process to create a unique OTP.
Explanation:
Character Set: The character set consists of numerical digits from 0 to 9.
Random Selection: The method iterates six times to select a random digit from the character set and appends it to the output string (
otp), creating a 6-digit OTP.
Conclusion
Both methods provide mechanisms for generating unique verification codes and one-time passwords, each suited to different requirements. While the first method creates longer codes with a broader character set, the second method focuses on generating shorter, numerical-only passwords.
When incorporating such code generation techniques into real-world applications, it's crucial to consider factors such as randomness, uniqueness, and security requirements. Additionally, developers should adhere to best practices for handling sensitive information and implement additional security measures as necessary.
Understanding these code-generation methods equips developers with the knowledge to implement robust authentication and verification systems in their applications while ensuring the security and integrity of user data.
Subscribe to my newsletter
Read articles from Jaimin Patel directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jaimin Patel
Jaimin Patel
Hi, I'm Jaimin, a front-end developer with counting years of experience in HTML5, CSS3, JavaScript, and React. I am passionate about creating user-friendly web experiences that look great and drive engagement. In my free time, I enjoy exploring new hiking trails and checking out local coffee shops. Let's work together to bring your web project to life!