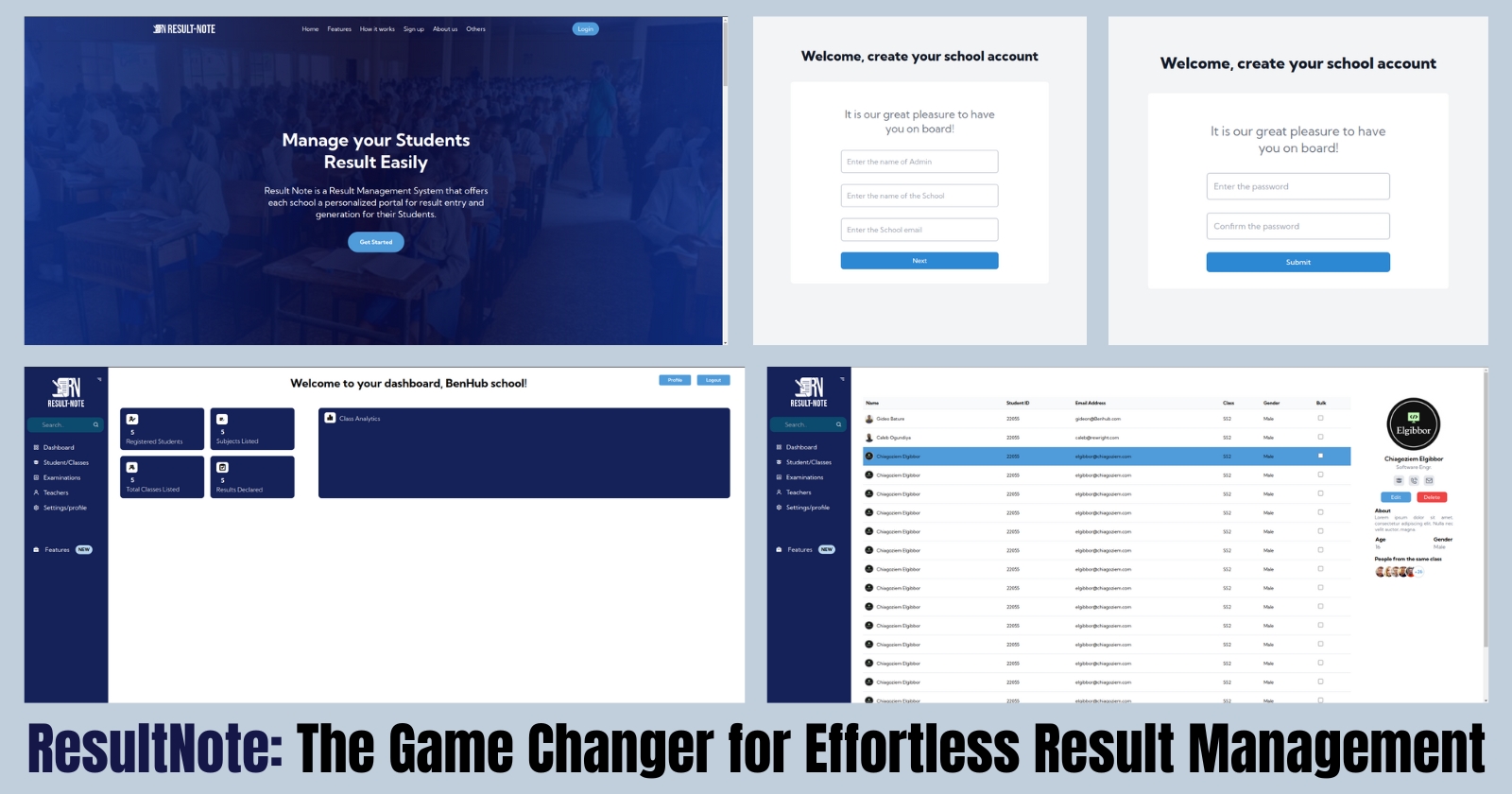
Unveiling ResultNote: The Game Changer for Effortless Result Management
 Gideon Bature
Gideon Bature
Introduction
Our project helps teachers to be able to manage their students results: they can record the test and exams grade of each individual students per class, generate the over all result for each student in a class based on their individual records and provide comments and insight on each students' performance and how they can improve their performance next academic session or term as the case may be in Nigeria as well as any other African Country's Primary and Secondary (college) School. Our team members are Chiagoziem El-gibbor , Caleb Ogundiya , and myself Gideon Bature . As an engineering problem, we wanted to focus on two things first, while considering other things later on in the long run: creating an experience that would be both web-friendly first and then mobile-friendly much later, and also building a sophisticated API. Caleb Ogundiya worked on the Back-end (built the API endpoints), Chiagoziem El-gibbor and I Gideon Bature worked on the Front-end. While three of us were responsible for the UI/UX Design.
Why I Choose To Work on ResultNote
After my Academic Studies in the Federal University of Technology, Minna, Nigeria. I embarked on a compulsory scheme called NYSC (National Youth Service Corps) which is a one year scheme that graduates who are below 30 years of age go for a year, mostly offering service to wheresoever they were posted, it is more like a call to serve Nigeria for a year time.
During this time, I was posted to go work in a Secondary School, and so because of my background in Engineering and Mathematics, I was given the task of Teaching from SSS 1 to SSS 3 Mathematics and Further-mathematics, then later one Further-Mathematics was scraped out of the curriculum and I was given Mathematics and Physics to teach, since the Mathematics Curriculum is already carrying a chunk of what is been taught in Further Mathematics, at that time I had already began to learn a little HTML, CSS and JavaScript. Mostly, I observed that towards the end of the term, once it is getting close to examination period, we the teachers are been given a record sheet to with various columns (carrying S/N, Names, Assignment score, attendance score, test score, exams score, computed score) and various rows which we are to enter for each students. So once we are done giving the students their Test, we have to enter their names on the record sheet individually and also all the required score for each students, and then once we are done with exams, we are given another record sheet, this time around, with fewer columns, just the computed test + assignment + attendance score, which was over 30 marks, and then exams which was over 70 marks, and the over all total score which is 100 marks in total. So it simply means that we have to still enter the names of each students and their individual cumulative scores. All these manual ways of entering data multiple times was stressful and prone to mistakes, sometimes I and my colleagues often make mistakes that would need us to either get an entirely new sheet to start again for major mistakes or better still use a correcting fluid for minor mistakes, all these process is time consuming and also prone to all manner of mistakes.
So, while learning how to code as I work there, I somehow knew it is possible to build a management system that can handle all of that some day, and I promised myself to do it, so that at least it can help the teachers stay more productive by reducing the manual stress and well as the prone to making mistakes in the calculations and also help the school to save cost in-terms of buying and printing sheets for student's academic records as well as the writing materials like pens and correcting fluid. And to also help the school to be able to get each students result almost immediately the score is been entered and stored on the application, as against having to manually also enter them from the sheet, student by student, class by class and all that.
My wish came to reality starting February 2024, where I and my team as earlier mentioned came together and planned a Student Result Management System, which we called ResultNote.
The Project as at the time of this writing isn't 100% perfect, but we have made a considerable level of progress and will continue to build the project and improve on it to make it much better, as we believe that every product can get better.
What I Accomplished with the ResultNote
Data Schema Architecture

Above is a diagram that shows the relationship between data that will be created, read, updated and deleted in the ResultNote.
Technologies
For Front-end, we used React.js, reason being that we wanted the project to be scalable and organised, and since we are building it as a long term project, which will likely be realised for public use someday, we decided to set the precedence right. Also, we found out that tho we all understand JavaScript to some extent, we've never taken the time to learn any JavaScript Framework, so we decided to pick React.js, since it is being used by many companies and also it is easy to understand and has a smooth learning path with very rich documentation and a vibrant community and loads of tutorials and guide, so we decided to take it as a challenge to learn React.js and implement at as we build.
For the styling, since we all have experience with using CSS for styling, we decided to take it a step further by making use of a CSS Framework, and so we used TailwindCSS, simply because we wanted to also be able to maintain both our styles and HTML in one place and it makes work so much easier as we won't need to be switching between our jsx file and CSS file and won't have to bother about giving the most appropriate class names and ID names.
For the Back-end, we made use of Python (Flask Framework) and this is because we wanted to solidify our understanding of python and also have a considerable level of control over our application logic, as Django normally abstract lot of things underneath, so we wanted to work with something that will be less abstract.
Features
The Web App is responsive but not yet compatible with mobile.
ResultNote has a backend.
OAuth via email and Password.
Most Difficult Challenge
While building the Register/Sign Up form, following the UI/UX design we were implementing, it was supposed to be a multi-step form, which in our case a two step form, I tried implementing that, at first I was thinking of implementing it like a two page form and linking everything together, but then, I kept getting unexpected results, so at that point I knew I had to make it just a single page, but then with multi-steps to avoid such unexpected results. I stayed on it for hours on the first day to a point I had to discuss it with my team during our check in meeting to see if there is a possibility of making it just a single page registration form, but they asked me to make some research about it, so I head to YouTube as well as visit some blogs and finally I grasped the concept of building multi-step form using React.js, so after two days of searching, trying and experimenting with different concepts and codes for multi-step form, I was able to come up with a solution for the multi-step form, and I was very happy I didn't give up, I was happy that I persevered.
What I have Learned
Technical take-aways
I got to understand ES6 (ECMAScript 5), React.js and TailwindCSS, I found out that Understanding JavaScript and Array Methods in JavaScript played a very vital role in my understanding of React.js, and also understanding of CSS, and it's properties such as display, flex box played a vital role in my understanding of TailwindCSS.
What I Might do Differently
Given another opportunity to build something of this nature, I will use React.js + TypeScript instead of React.js + JavaScript.
Another thing I would do it to add attendance management and also school fees payment management system to the result management system to I can have like a full school portal. And will also include a place where student's original SSCE (Senior Secondary Certificate Examination) result/certificate will be uploaded for them to be able to have access and download.
I will also include a portion where teachers can upload the curriculum for the term as well as assignments and materials that might be useful for the students.
What I Learnt About myself as an Engineer
At the cause of the project, I came to the realisation that I always excel at using Technologies whenever I have the foundation knowledge of that Technology intact, while in the absence of the basic knowledge and understanding of that Technology, I always feel overwhelmed, so what I try to do is before I even think of attempting any Technology, I tend to read up and learn the foundation knowledge, of why it was being built, why is it used, for what purpose was it built and what purpose does it serve in place of other available technologies.
Another thing I learnt also as an Engineer is that I prefer to read to get an understanding of something or to get answers on how to implement a given feature or solve an unexpected result after implementing a feature, than to watch videos, as reading help me to be able to interact with the material to a larger extent than videos.
So given a lecture in both video and documentation or article, I would rather go for the documentation and article than actually follow the video.
How ResultNote informs my path as a Software Engineer in the Future.
ResultNote helped me realise how important it is to always visualise the problems in our immediate environment and find a way of solving such problem with Technology, it also helped me realise how that Technology is a tool that is meant to make people's lives better and make them more productive irrespective of the field, be it education, finance, sports, healthcare etc. And I also understood that most problems can be solve using Technology, only if one can make adequate research and understand what one needs to do that, then He is almost half way of solving the problem.
What I Thought Prior to ResultNote
Before we embarked on ResultNote, I thought for me to be able to learn React.js, I would need to have an extensive and insane understanding of JavaScript, but turns out that a basic understanding of JavaScript, and understanding of ES6 (ECMAScript 5) and Array Methods will do.
I had wanted to learn TailwindCSS since before 2023 ended, but anytime I go to the documentation, I felt lazy as the code keeps looking weird, but starting the project, I decided to face my fears head on, and started, at first it was strange and I missed out on so many things, which I have to consult the documentation or simply browse the internet, but with time, after a week or so, I became comfortable with it and right now I am even liking it more than the normal conventional CSS as I can apply my styles directly to HTML elements which to me is much better than targeting elements with tag names, class names and ID.
Conclusion
All in all, I am happy we set out to build ResultNote, it wasn't easy, but it was worth it, learnt a lot of things about myself, about technology, about collaboration and about Teamwork, got to realise that it is so much easier and faster when you work with a team than when you work alone.
My name is Gideon Funom Bature, I am a Software Engineer, at the point of building this project, I am approaching the end of my 9th Month which marks the end of my Full-Stack Software Engineering Programme with the ALX Software Engineering. I love computers and everything Coding, Problem Solving, Analytical and Logical thinking. I love challenges as I find out that they make me stronger, help me improve my coding and problem solving capacity as well as my research skill.
Links for Result Note
GitHub Link for ResultNote: https://github.com/GideonBature/Result-Note-ReactJS (frontend), https://github.com/wrightkhlebisol/Result-Note-API (backend/API endpoints).
Deployed Link for ResultNote:
Link to Landing Page:
Link to my LinkedIn Profile: https://www.linkedin.com/in/gideonbature/
Subscribe to my newsletter
Read articles from Gideon Bature directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Gideon Bature
Gideon Bature
A Seasoned Software Engineer and Technical Writer.