Ep. 29: Bootstrap + Others
 Oluwasegun Idowu
Oluwasegun Idowu
Udemy Course: Complete Web & Mobile Designer; UI/UX, Figma, +more by Andrei Neagoie & Daniel Schifano.
Episode 29: Bootstrap + Others
Introduction
Bootstrap is one of the most popular projects ever for developers. Bootstrap is configured as a CSS and JavaScript file.
But why would that be one of the most popular projects? Well, this is because writing CSS from scratch might be a bit of a pain; wouldn't it be nice if you can use something that has already been created by somebody, so that not every single developer has to keep reinventing the wheel and keep writing everything from scratch and that is the idea behind bootstrap.
Bootstrap was created to solve this problem, so that we can create websites really fast by using somebody else's CSS and building on top of it.
There is also another project called “Foundation” that does the same thing, and they have their own styles; but again Bootstrap is the more popular of the two, so we'll focus on Bootstrap.
Let's check out the bootstrap official website:

My instructor(Andrei) toured me around the Bootstrap Setup Instructions and Pre-built Components that developers can copy and edit to suit their needs.
JavaScript is engaged in Bootstrap, I know we haven't learned JavaScript yet in this course but we will come across basic JavaScript been used for stuff like dropdown menu in Bootstrap.
Looking at Bootstrap, this means that if we have their CSS file and JavaScript file embedded in our code, we would be able to have access to all these tools at our disposal.
Now you might be asking yourself; If everybody uses these Pre-defined Components from Bootstrap, won't all websites look the same? Well, the answer is No; all websites won't look the same because Bootstrap is just a building block, you can add your own custom CSS by placing new classes or id to the code.
Using Bootstrap
Based on the fact that technologies are always moving fast and newer versions of Bootstrap are always rolled out to meet developers needs; it is advised that when intending to use Bootstrap for one's project, you need to visit the Bootstrap website to properly read the documentation and codes, to see how you can effectively use it as a tool to your advantage.
The bootstrap official website can be reached through the link below: https://getbootstrap.com/
My instructor(Andrei) tutored me through how Bootstrap could be used to build a website by using the Bootstrap CDN(Content Delivery Network) and copying a few pre-defined code like the nav bar.
What is a CDN?
A Content Delivery Network (CDN) is a geographically distributed group of servers that caches content close to end users.
A CDN allows for the quick transfer of assets needed for loading Internet content, including HTML pages, JavaScript files, stylesheets, images, and videos.
Bootstrap Grid
The Layout feature in Bootstrap was one of the primary reason why Bootstrap became so popular, because layout was so difficult and we didn't have Flexbox back in the day.
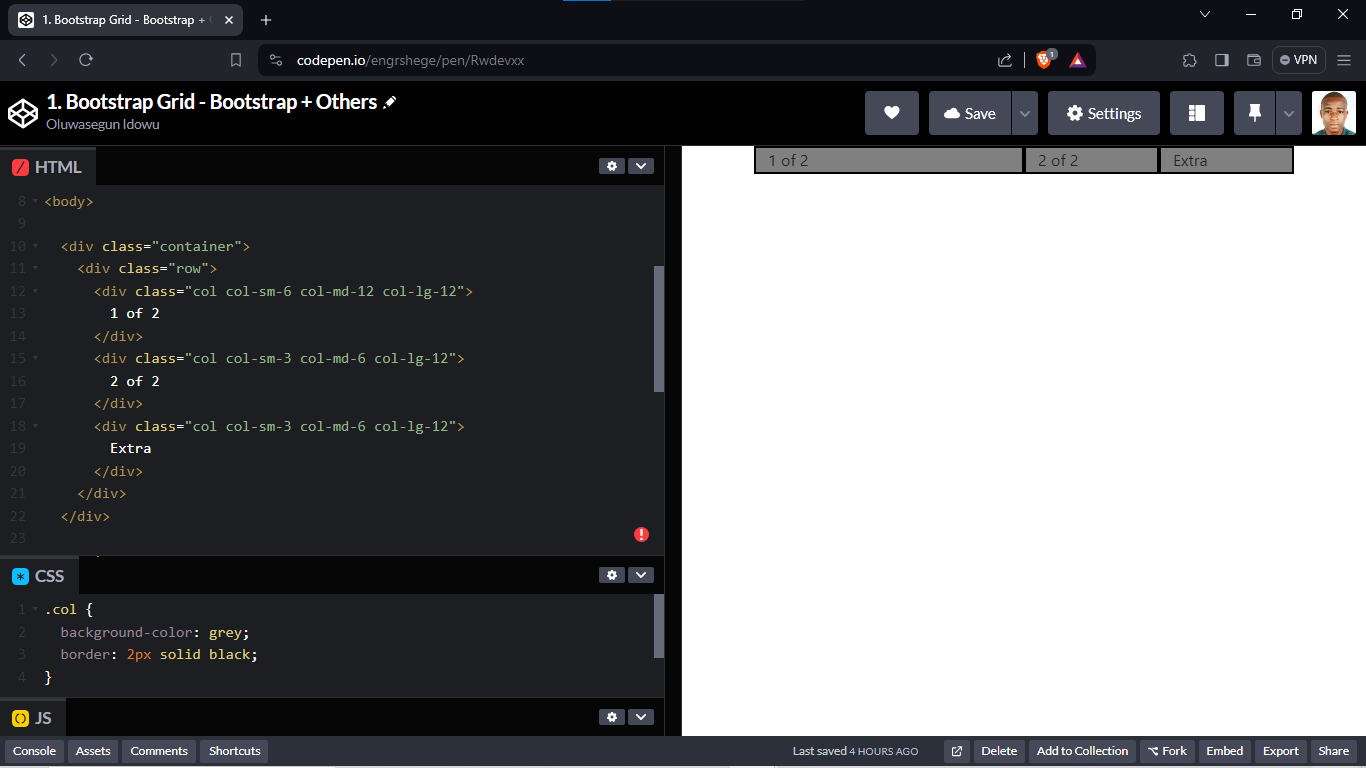
Bootstrap allowed us to create very responsive websites by using the idea of columns. To show you what I mean, we are going to create our own column system.

From my practice on the Bootstrap Grid, I can see how Bootstrap Grid can be used to make a website responsive.
Click on my CodePen link below, to view the source code of my practice on "Bootstrap Grid":
https://codepen.io/engrshege/pen/Rwdevxx
Startup Landing Page
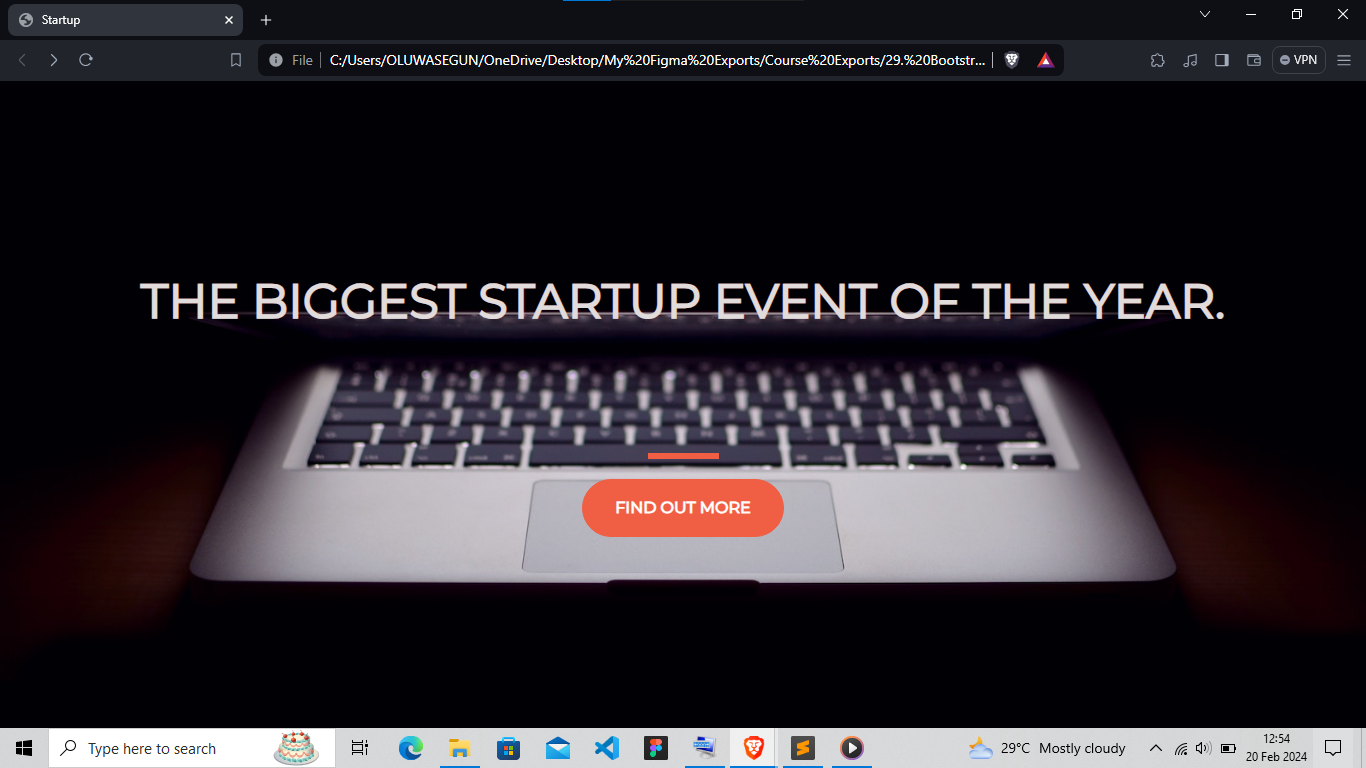
I built a Startup Landing Page using Bootstrap.

Click the link below to see the Startup Landing Page live on the internet: https://engrshege.github.io/startup-landing-page/
Putting Your Website Online.
I was able to host my Startup Landing Page on GitHub for free.

Click the link below to see the Startup Landing Page I hosted on GitHub: https://github.com/engrshege/startup-landing-page/
DEVELOPER FUNDAMENTALS: IV
Under this segment, we will be looking into how to animate our CSS.
Let's check out this website by Daniel Eden and Friends:

The website above helps us look into how we can animate our CSS easily.
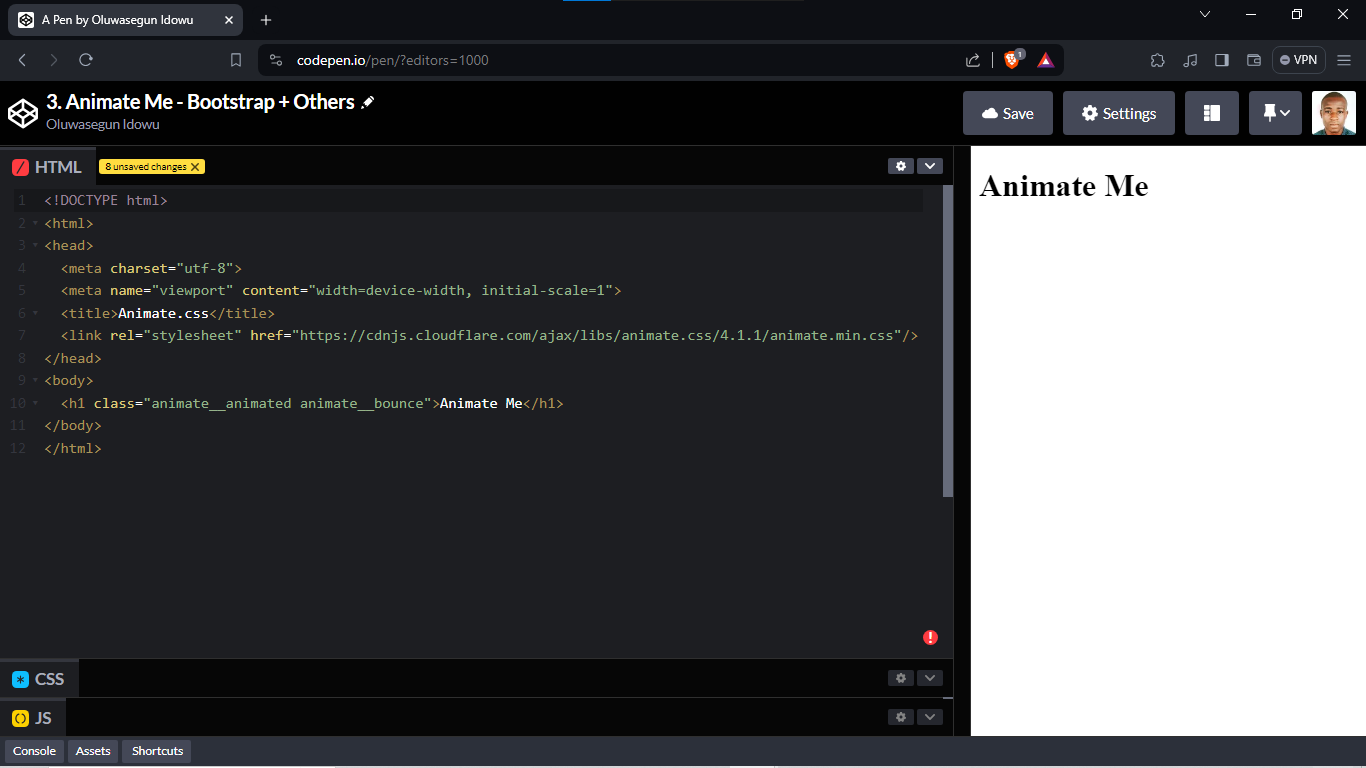
Animate Me
Below is an example of an animated CSS.

Click my CodePen link below to see the behavior of the animated CSS:
https://codepen.io/engrshege/pen/VwRNWoW
Now, here are the fundamentals we are looking at under this Developer Fundamentals IV;
When building websites, it is very rare that we will be building it from scratch. Most of the time, we want to build it on top of something that has already been created. Otherwise, the whole process of being a Web Developer will become so tedious and a waste of time if someone has already created a solution that you need.
So, as a Developer, you want to be efficient with your time and limited resources.
This means that you might want to engage things like Bootstrap or Animate.CSS in your project if they solve your problem.
Using Templates
Templates are other ways of efficiently using our time. If there is a template that fits in with what we want, then we can make use of it with some adjustments to properly fit into our taste.
We can check Creative Tim [ https://www.creative-tim.com/ ] for website templates that are created with Bootstrap for great responsiveness.

Let's look into other resources for FREE templates:
MDBootstrap [ https://mdbootstrap.com/freebies/ ]
Mashup Template [ http://mashup-template.com/templates.html ]
StartBootstrap [ https://startbootstrap.com/templates/ ]
Thank you for reading my blog post. Kindly follow me for more design updates.
The journey gets better! 💪
#Figma #ProductDesign #UXUIDesign #UXUI #UIUXCourse #Branding #BrandStrategy #UIElement #Design #Bootstrap #UsingBootstrap #CDN #BootstrapGrid #LandingPage #WebHosting #DeveloperFundamental #AnimateCSS #AnimateMe #Templates #Udemy #UdemyCourses #ZTM #ZeroToMastery #DocumentingMyTechJourney #BuildingMySkillset #TechSkill #SkillSets #ProductDesigner #EngrShege #ES
Subscribe to my newsletter
Read articles from Oluwasegun Idowu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Oluwasegun Idowu
Oluwasegun Idowu
Welcome to my blog! I am Oluwasegun aka (engrshege). Founder & CEO: @StackTribe