Understanding MVC Architecture with Java: A Beginner's Guide
 Jeevan
Jeevan
If you are involved in software development, especially web applications, you might have encountered the term "MVC". But what does it stand for exactly? In this blog, our focus will be on design patterns and architecture. But what exactly do these terms mean?
Design Pattern
A design pattern or architecture is a reusable solution to a commonly occurring problem within a particular context in software development. They are not finished designs that can be converted directly into code, but rather templates for addressing problems that can be applied to various situations. Design patterns are best practices refined over time by experienced developers, providing a framework for addressing common software design and architecture challenges.
Software Architecture
While design patterns provide solutions to specific problems at the level of classes and objects, software architecture takes a higher view, focusing on the structure of the entire system. Architecture patterns, such as MVC (Model-View-Controller), Microservices, Monolithic, Layered (n-tier) architecture, and Event-Driven, address the overall layout of applications, defining how multiple larger parts of a software system interact with each other.
In essence, while both design patterns and architecture provide structured approaches to software development, design patterns focus on solving specific problems at the class or object level, and architectural patterns address the broader structure of the entire system. Both are crucial for developing efficient, scalable, and maintainable software applications.
When developing an application, it is important to consider whether certain elements should be separated into new packages or files. This helps to create a loosely coupled project which is a desirable goal. For instance, you may want to create a new file for a model or set of services.
With that in mind, let's explore the basics of MVC, including its definition, functionality, and significance in Java development.
What is MVC?
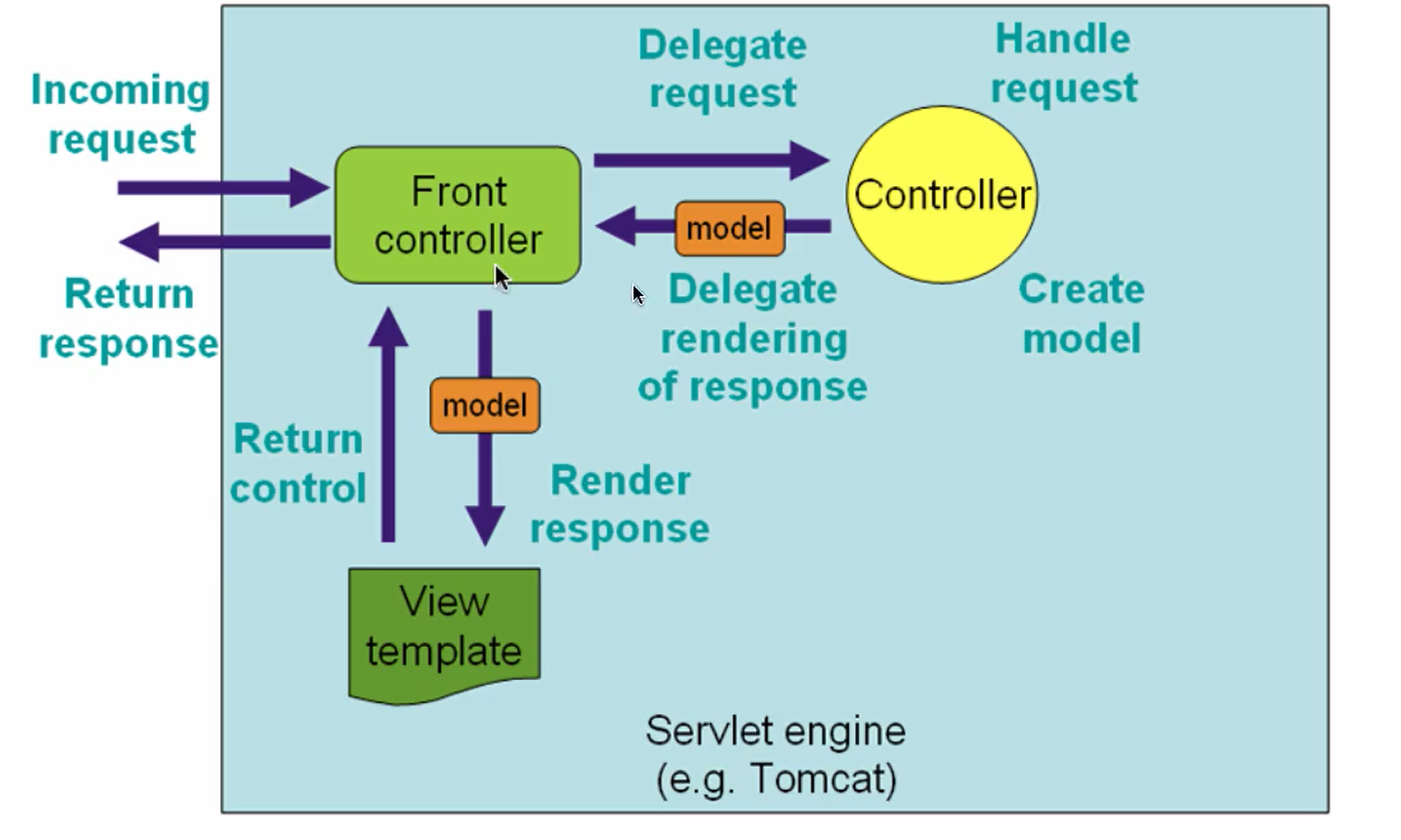
MVC is an abbreviation for Model-View-Controller. This is an architectural pattern that is used to create user interfaces, by dividing an application into three interconnected components. This division helps with managing complexities by separating the internal representation of information from how information is presented to the user and how the user interacts with it. ented to the user and how the user interacts with it.
Why MVC?
The MVC architecture provides the primary benefit of separating the application's concerns into three components:
- Model: This component manages the data, logic, and rules of the application.
View: This component represents the presentation of the application and what the user sees.
Controller: This component acts as an interface between the Model and View components, controlling the data flow into model objects and updating the view whenever data changes. It keeps the view and model separate.
This separation allows for efficient code management, scalability, and easier debugging and testing since developers can work on each component independently.

Implementing MVC in Java
Java, with its rich set of libraries and robust ecosystem, provides an excellent foundation for implementing MVC architecture. Let's dive into a simple example to illustrate how MVC works in practice with Java.
Step 1: Define the Model
The Model represents the data structure of your application. It directly manages the data, logic, and rules of the application. In Java, a model is typically implemented as a plain old Java object (POJO).
public class Student {
private String studentId;
private String name;
public Student(String studentId, String name) {
this.studentId = studentId;
this.name = name;
}
// Getter and Setter methods
public String getStudentId() {
return studentId;
}
public void setStudentId(String studentId) {
this.studentId = studentId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
Step 2: Create the View
The View is responsible for rendering the model data and sending user actions (e.g., button clicks) to the Controller. In a Java desktop application, the view could be a Swing or JavaFX component, or in the case of a Java web application, it can be simple JSPs (Java Server Pages).
public class StudentView {
public void printStudentDetails(String studentName, String studentId){
System.out.println("Student: ");
System.out.println("Name: " + studentName);
System.out.println("ID: " + studentId);
}
}
Step 3: Implement the Controller
The Controller acts on both the model and the view. It controls the data flow into model objects and updates the view whenever data changes
public class StudentController {
private Student model;
private StudentView view;
public StudentController(Student model, StudentView view){
this.model = model;
this.view = view;
}
public void setStudentName(String name){
model.setName(name);
}
public String getStudentName(){
return model.getName();
}
public void setStudentId(String id){
model.setStudentId(id);
}
public String getStudentId(){
return model.getStudentId();
}
public void updateView(){
view.printStudentDetails(model.getName(), model.getStudentId());
}
}
Step 4: Testing the MVC Setup
Finally, let's test our MVC application to see how these components interact with each other.
public class MVCPatternDemo {
public static void main(String[] args) {
//fetch student record based on his roll no from the database
Student model = retrieveStudentFromDatabase();
//Create a view : to write student details on console
StudentView view = new StudentView();
StudentController controller = new StudentController(model, view);
controller.updateView();
//update model data
controller.setStudentName("Jeevs Linutic");
controller.updateView();
}
private static Student retrieveStudentFromDatabase(){
//This is a mock. Ideally, you would fetch data from a database or any data source
return new Student("10", "Robert");
}
}
When you run MVCPatternDemo, it will first display the student details as "Robert" and then update the model to display "Jeevs Linutic", showcasing how the MVC components interact with each other.
Conclusion
The MVC architecture in Java is a powerful tool for developers. It helps create applications that are modular, easy to maintain, and scalable. By separating different concerns, the MVC architecture simplifies the management of complexity, enhances productivity, and speeds up development. This example provides a fundamental illustration, but the principles of MVC can be applied to even more complex applications, providing a solid foundation for building robust Java applications. Whether you're developing a desktop, web, or enterprise solution, understanding and implementing the MVC architecture can greatly contribute to the success of your projects.
Subscribe to my newsletter
Read articles from Jeevan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by