Backend Web Development - A Complete Overview
 Shrey Kothari
Shrey Kothari
Introduction
This article provides an complete overview on what goes on when we have a well established backend for an firm. All crucial concepts such as server-client architecture, package manager, request-response cycle, VMs & Load balancers.... are explained inside the body of this article.
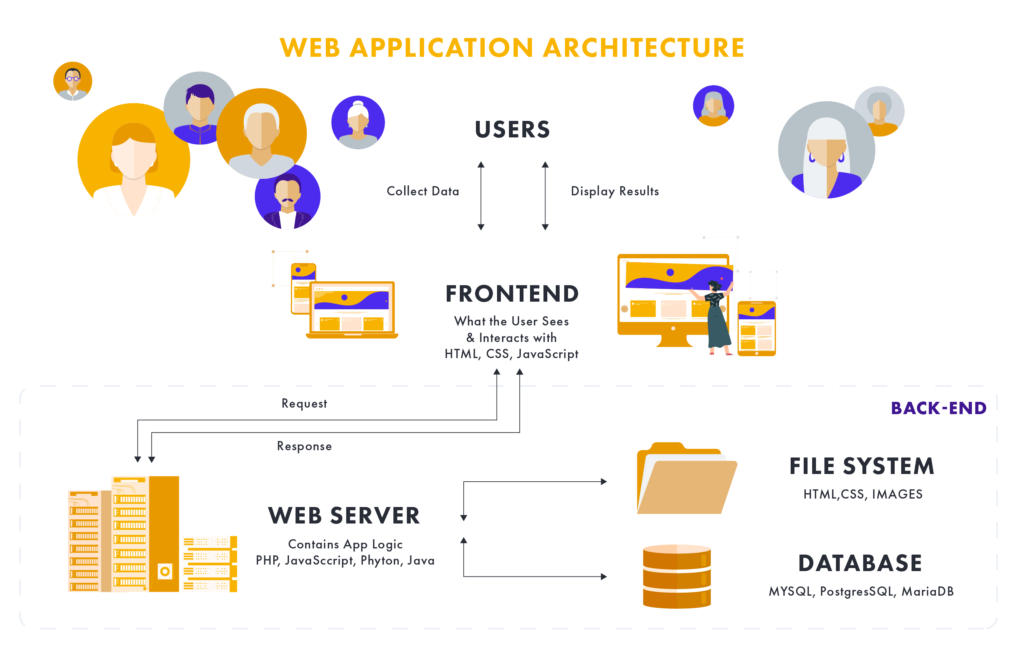
Frontend vs Backend

Every website is split up into two major parts, the frontend and the backend. The front is all the visual stuff you see on the webpage and the backend is what saves and manages your data
For example, if you're on xyz.com (An ecommerce website), the backend would store your order history, search history and your profile. It would load trending results and much more.
Server

Let's say we're on xyz.com and looking for a bunch of stuff to buy, may it be clothing, some gadgets etc. And now we're ready to make an order. When the user clicks on the place order icon, the backend engine comes alive here.
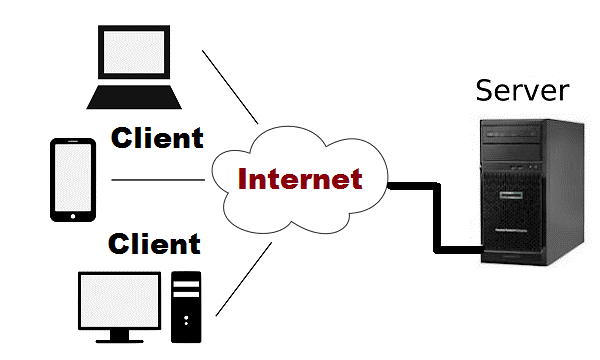
Any device that connected to the internet, like smartphones, laptops, smartwatches and so on, has the ability to send a message to another device across the internet. To simplify things, the firm XYZ has a computer in their office building somewhere, and our device is going to send a message continuing our order to that XYZ computer.
In this scenario, the device that is sending the message is called the client , and the device receiving the message is called the server.
Backend programming languages
Computers, they can't really receive messages from the internet by default. We have to program them to able to receive the incoming messages. And to do that we need a backend programming language.
Almost every programming language has the feature that can run a server on a computer and allows it to receive messages.
Popular backend programming languages are JavaScript, sometimes called Node Js, Python, Ruby, and Java. However, using a backend programming language by itself is actually really difficult and requires a huge amount of code. Now comes into picture the backend framework
Backend framework
To be precise there are two tools that come handy when, try to minimize the amount of code that can be written, while developing the backend for an application.
A backend framework and a package manager, are the two tools. The backend framework helps us to create a server much easier and with a lot less code.
Each backend programming language has a few different frameworks to choose from, but the most popular ones are Express Js, Django, Ruby on rails, Spring Boot etc.
In the backend, we also add a lot of code that is written by other fellow programmers, and they are known as packages. They do common tasks like calculations, communicating with the database or setting up user-login authentication.
Package Manager
As, the requirement of a package is quite important, hence they need to be included in every backend one creates, and in order to install and manage all these packages, we use package manager. Each programming language has their own package manager.

The most popular ones are npm for Js, pip for Python, bundler for Ruby, and maven for Java.
Database
The next problem, is that we need a place to keep or save the data for our application (say the website xyz.com, we mentioned earlier)
The data could mean our user data, like the login information, the order history, as well as the data for all the products being sold on xyz.com. The description, the ratings of a particular product.
To do this, we use a database, which helps us to store and manage data, it's a piece of software that usually runs on a different device and we do a bunch of setups so that our backend can communicate with the database.
The most popular databases are MySQL, PostgreSQL and MongoDB.
If you're just starting out, this is basically all you require to build a project. (You can build most of your projects with just a server and a database.)
Request-Response cycle
Let's dive into how our "website", xyz.com would work when a request is generated.
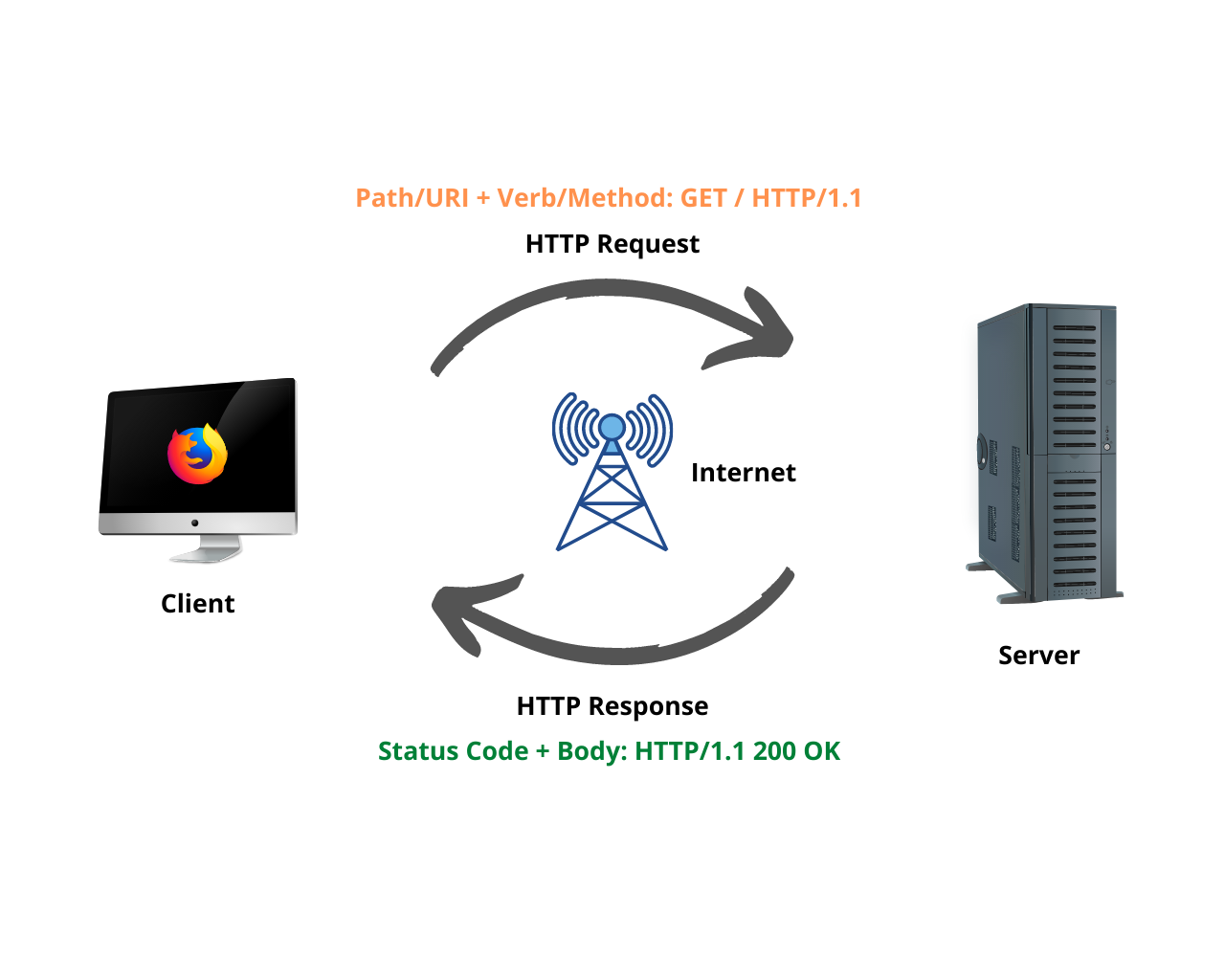
When the customer places an order on the frontend, it send a message containing the order to the backend. The backend then saves the order to a database, and then sends back a message to the frontend confirming that the order was created.
The message that the frontend sends to the backend is known as a request, and the message that the backend sends back is known as a response. This in known as a request-response cycle, and this is generally how the web applications work.

Here's another example, let's say that you're in the xyz warehouse. The warehouse might have a different frontend that sends a request to the backend to get our order. The backend then gets our order from the database and sends it back to the warehouse frontend, and then they go ahead and prepare the order.
Now, we know the overall flow, we're going to dive deeper and take a look at what's inside a request. All the calls made boils down to a term known as API (Application Program Interface).
API
We have the items that we ordered, the quantities and some other information about our order. In the address bar, we have the type of request, the domain name, and the URL path. This describes where this request is going and what type of request this is.
First of all, the company (XYZ), has bought the domain name xyz.com, and they configured it so that any request going to xyz.com, will be redirected to that server in their office building.
POST https://xyz.com/orders
This is a Post request to orders. We use our programming language and backend framework to define what types of requests are allowed and how we should handle these requests.
app.post('/orders', (request, response) => {
const order = createOrder(request);
database.save(order);
response.send('Order Confirmed');
});
app.get('/orders',(request,response) =>{
const orders = database.getOrderHistory();
response.json(orders);
});
Above are few examples, in which various types of requests are generated.
So, all the different types of requests that the backend allows is called as a API. The API is one of the most important concepts in backend programming. If you send a request that is not allowed by the API, the backend will respond with an error.
POST = to create something
GET = to get something
Delete = to block a request
We choose "Post /orders", in the above example, but why that was done? This is just a naming convention for our requests, and this naming convention is called Rest representational state transfer.
Rest API
The 'rest' type of request has a special meaning, and an API that uses the REST naming convention is called a REST API. (Also, REST is the most common convention that we use for our APIs)
There are several other conventions that we can use, like GraphQL for all the requests.
POST /graphql
Also we can use RPC (Remote procedural control), which has a more detailed URL path.
Now, we know a little about the major terms, now let's talk about the infrastructure.
Cloud computing and IaaS
Instead of company's purchasing their own computers to run their websites, they rent computers from a 'cloud computing company'. The biggest cloud computing companies are AWS (Amazon web services), Microsoft Azure and GCP (Google cloud platform)

The basic idea of cloud computing is as simple as, hiring just a bunch of computers to make them work as servers, to centralize the load. This is also known as IaaS (Infrastructure as a Service)
Virtual Machine and Load Balancer
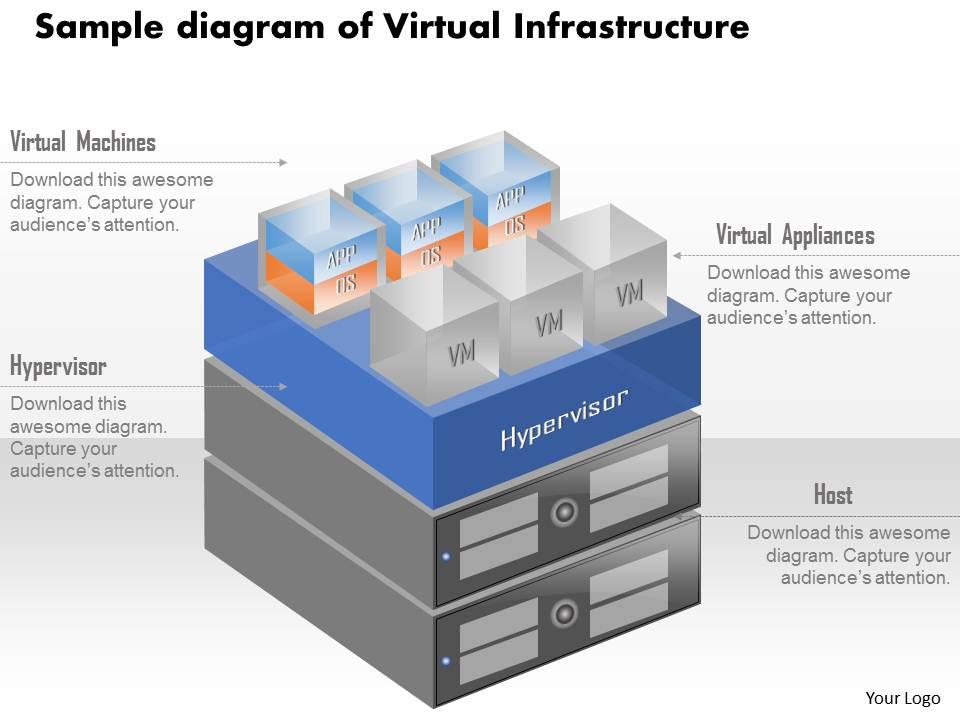
Behind the scenes, large cloud computing companies such as AWS, have got giant powerful computers, and inside it's software, it runs several smaller computers, and in reality these are the computers, which are put up for hiring. And these smaller computers, only exist in these software, so we call them VMs (Virtual Machines)

I have explained VMs more precisely, in my Undocking Docker article, Here's the link : Undocking Docker - By Shrey Kothari
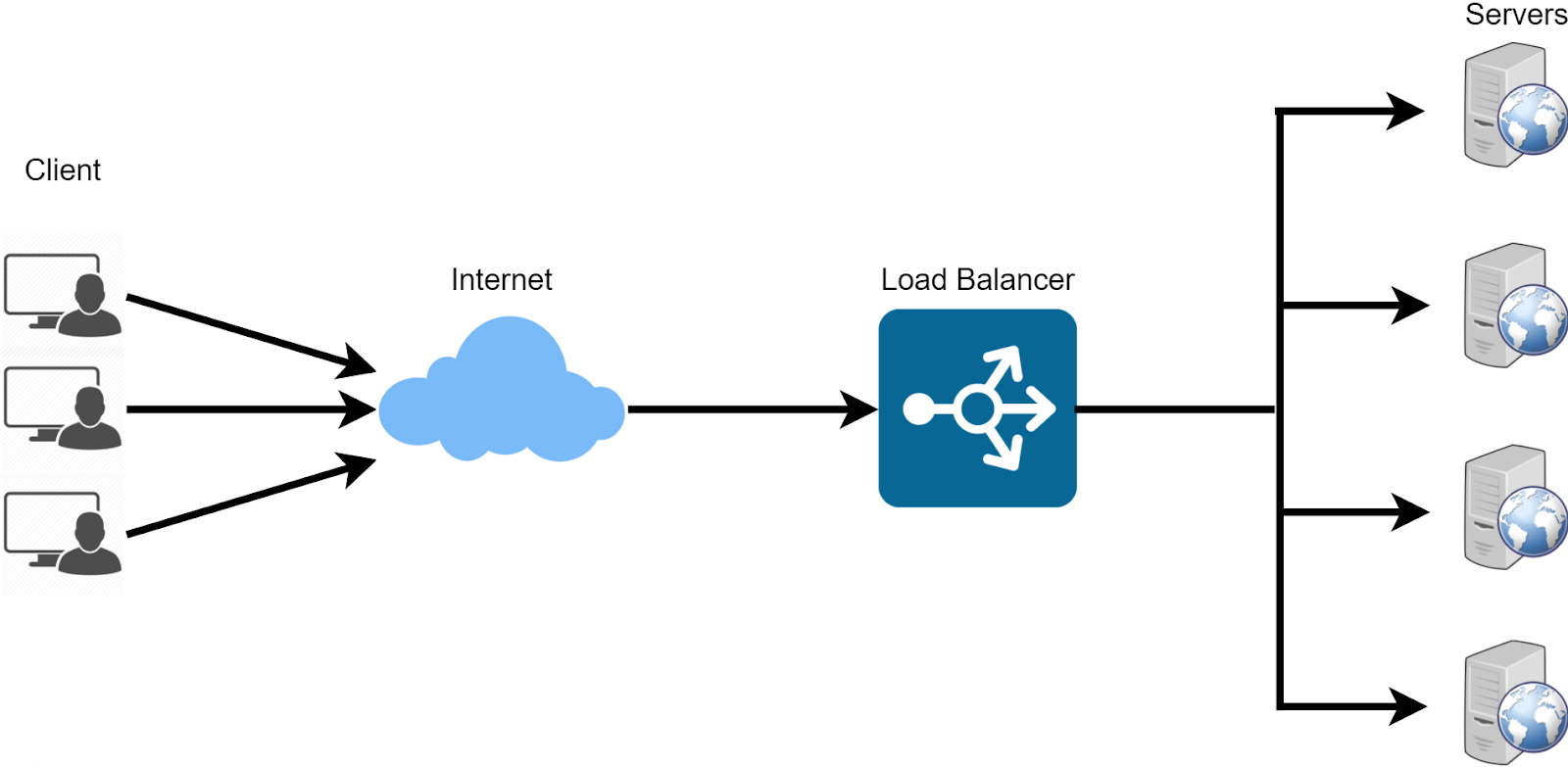
So, to run our website we can buy a bunch of these VMs, say one for our backend and another for our database. Now what if, our website booms over the internet, and suddenly the amount of requests increase such that our server can't handle them. This is where Load balancer comes...
With cloud computing, we can set up multiple VMs running these same backend code and then set up a special VM in front of these called a Load Balancer, and it will distribute requests evenly across our VMs.

PaaS
Still we have a lot of VMs that we need to create and set up, and it takes a lot of time and effort, here another category of service is offered known as PaaS (Platform as a Service)
A PaaS, just lets us upload our backend code, and it will set up all the VMs including the load balancer, and integrate everything for us. The three most popular paths are Elastic Beanstalk for AWS, App Engine for GCP and App Service for Azure.
Microservices
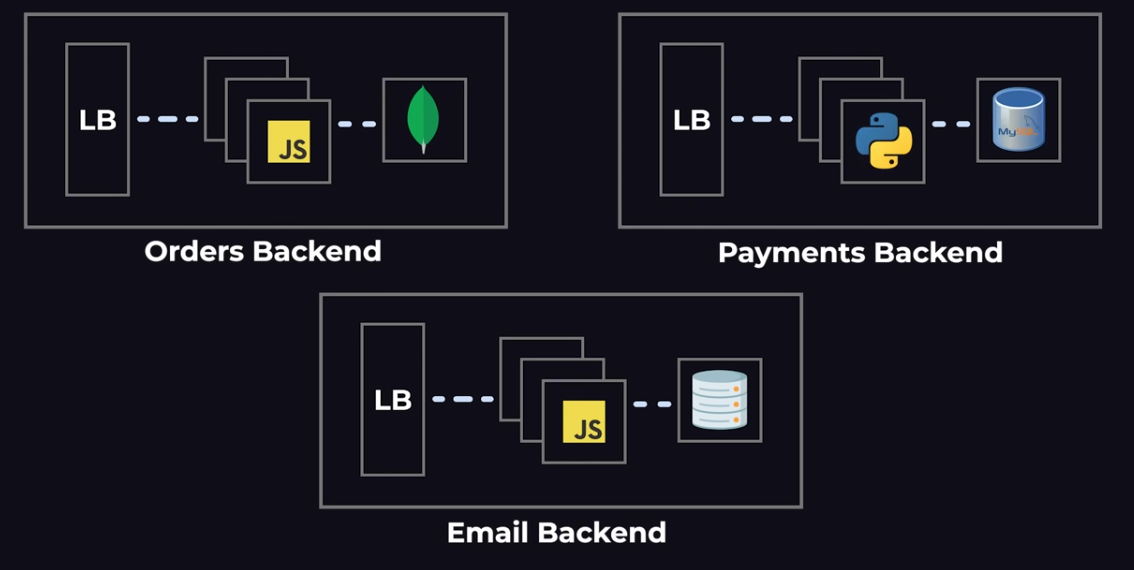
let's say that our backend contains code that saves an order to the database, charges the user's credit card, and sends an email confirmation. In the real world, this backend can be millions of lines of code.
So we split this up into three code bases. Then each of these code bases will have their own backend, each with the load balancer and sometimes their own database. Then when we need to send an email, our orders backend will send a request to the email backend, which will send the email.
So splitting up our backend into separate backends like this is called microservices, and it helps keep our code base smaller and more focused.

SaaS
When a company provides a backend and an API that external applications can use, this is known as SaaS (Software as a Service). For example, Twilio provides a backend and an API for sending emails. So, instead of us creating our own email microservice, our backend can just send requests to Twilio's backend.
There's probably a SaaS company out there that already provides that service, and you can just use that service instead of building your own microservice.

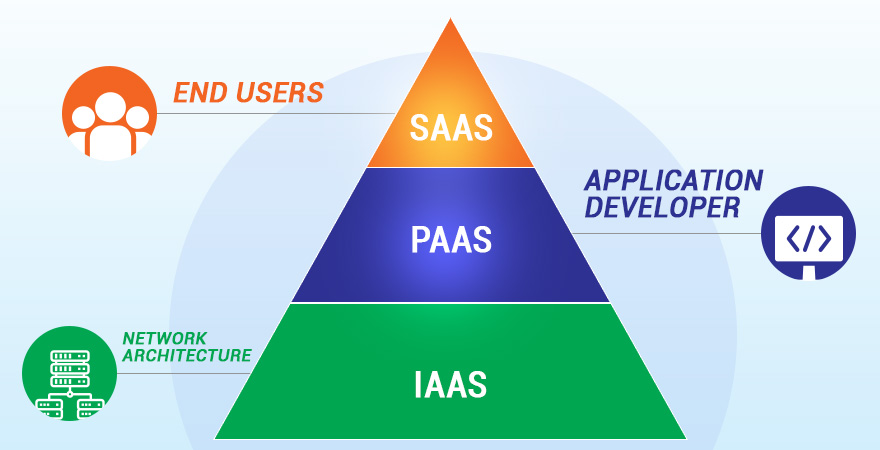
IaaS, PaaS, SaaS are the three foundations of cloud computing.
Other Technologies
Previously, I mentioned the databases, MySQL, Postgres, and MongoDB. These are sometimes called primary databases because they're the main database that our website uses.
Generally, we start our backend with a server and a primary database and then bring in these additional technologies if we need to, if we allow our users to upload images. A primary database is not good for storing images, so we would use a Blob storage like AWS S3, and a CDN like CloudFront to store and load user uploaded images if we want to allow text search.

Primary databases are very slow at text search, so we would bring in a search database like Elastic Search. If our website is getting a lot of traffic and we need to take some stress off our primary database, we would add a cache like Redis to improve performance.
![What is AWS Elasticsearch? The Complete Guide - [NEW]](https://www.whizlabs.com/blog/wp-content/uploads/2021/06/What-is-AWS-Elasticsearch.png)
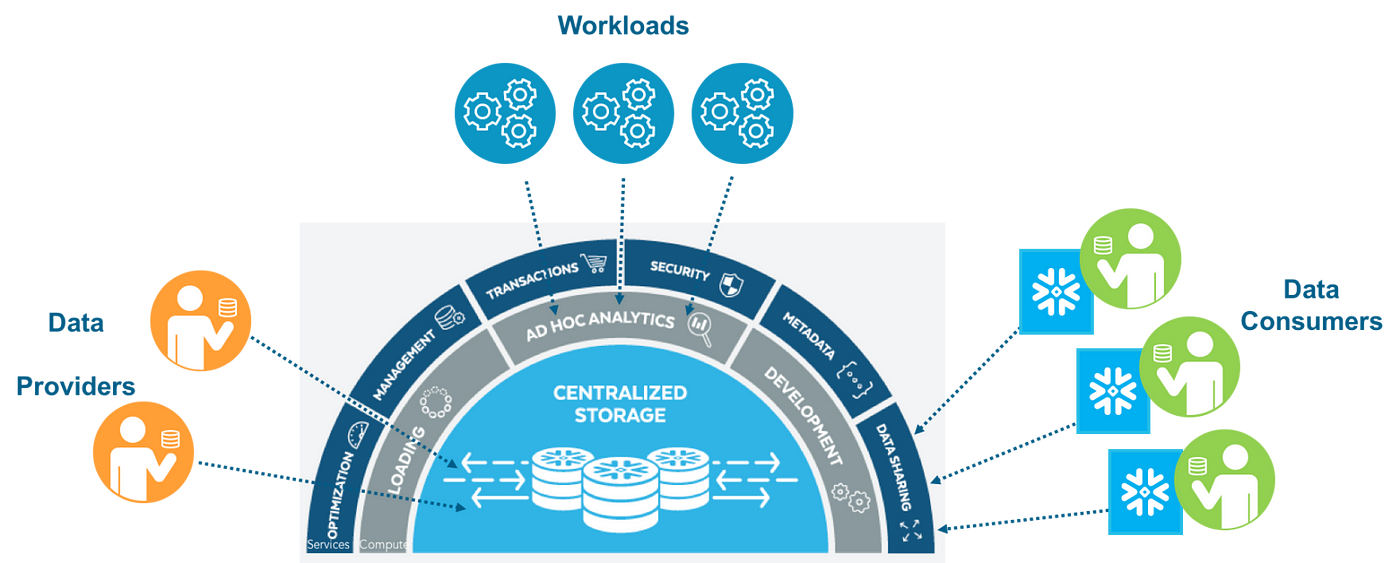
If We want to do data science, we don't want to do the data analysis using our primary database. It's busy running our website. So we would copy all of our data into an analytical database like Snowflake, which is really good for doing data science on the side.

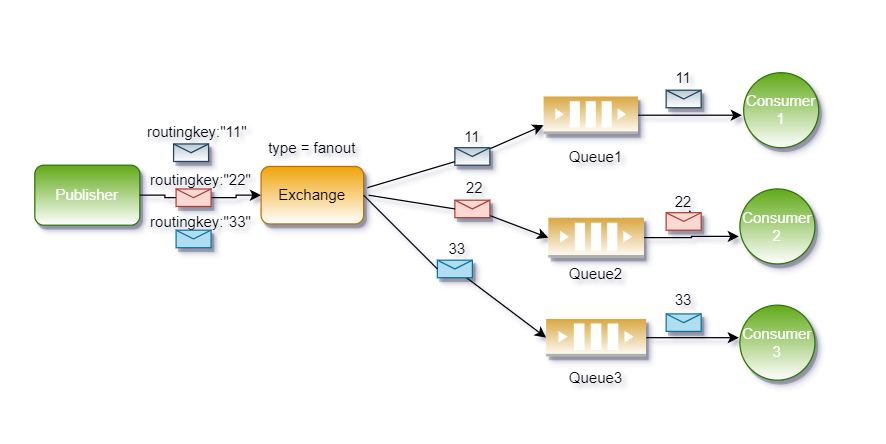
If you want to schedule a task for later. For example, Amazon might want to email their users before their Amazon Prime subscription ends. We would use a job queue like Rabbit MQ to schedule this task for the future, and there's a bunch more technologies like these out there that are made to solve specific problems.

You would add them to your backend depending on what kind of website and features you're trying to make !!
Keep Creating, Keep Exploring
---> Shrey Kothari
Subscribe to my newsletter
Read articles from Shrey Kothari directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shrey Kothari
Shrey Kothari
I am a freshman (year-1) at Maharaja Agrasen Institute of Technology, New Delhi.