Frontend Machine Coding Interview Question Star Rating Component
 Vasant Mestry
Vasant Mestry
Hello folks, today we're going to implement a famous frontend machine coding round question which is Star Rating component.
Firstly this question look so easy, why would anyone ask this much easy question. The reason behind this is interviewer can too much follow up question on this.
Also they'll try to understand you're approach, modularity of code and how much you can extend its functionality
Prerequisite
Before starting to code, you should have basic understanding of
Map function in JavaScript
Basic understanding of react and conditional rendering
Starter plate
So to we'll create our project using vite-react
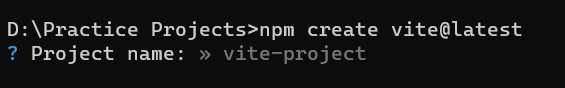
npm create vite@latest
after hitting this command in terminal you'll get setup questions by vite

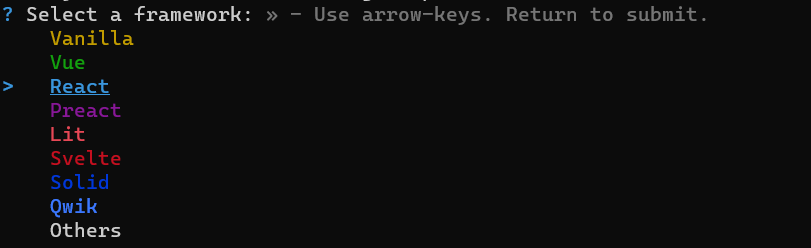
In this you can add name of your project i.e. star-rating-component, after hitting enter you'll get this prompt, by using arrow keys you've to select React

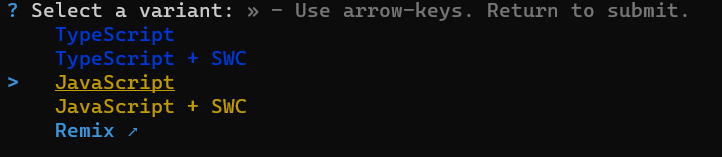
After selecting the framework, you've to select variant, So here we're gonna use normal JavaScript variant. You can choose other variant also

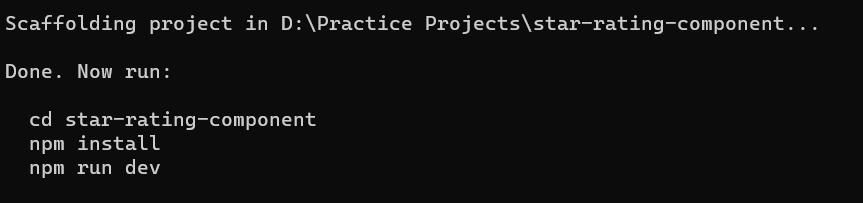
after this terminal will prompt you three commands

follow this commands and open project in your favorite code editor.
Let's start
After opening the project remove all the CSS and JSX code from App.jsx, App.css and index.css files.
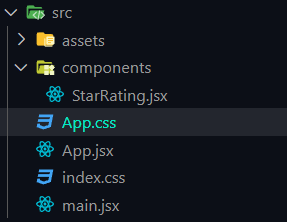
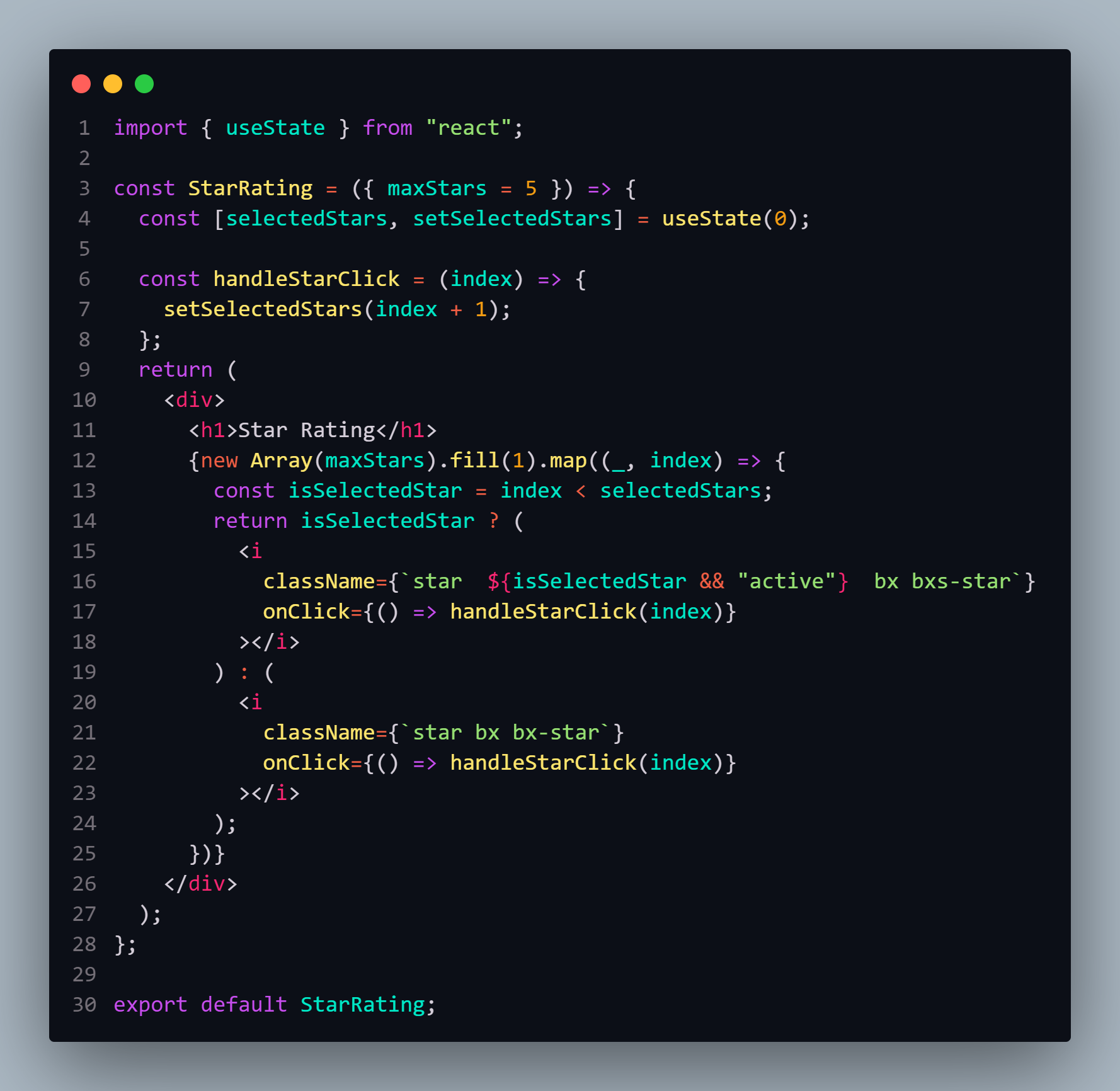
Now create one components folder and in that create StarRating.jsx file which will look like this

Thought process
Before writing single line of code, lets first understand what props our component will have and what logic we're gonna implement.
Props of the component
Initially we'll only have one prop which is maxStars, this prop will be using for how many starts we'll have in total
Logic
The main logic behind is simple, we'll create one array from maxStars.
We'll keep one state for maintaining the index of clicked star. And this star will be used as breaking condition for stars.
While rendering the star we'll using boxicons library
Now the main logic we're using for conditionally rendering the empty star and filled star is the index of array should be less than the selected star index. That's it nothing complex logic.
Since we've to select the stars, we'll add onClick event listener on star, which will update the state ( index ) of clicked star + 1 because index starts from 0.
You can add any CSS for selected stars using conditional " active " class on them.
Code snippets
This is how our star rating component will look like

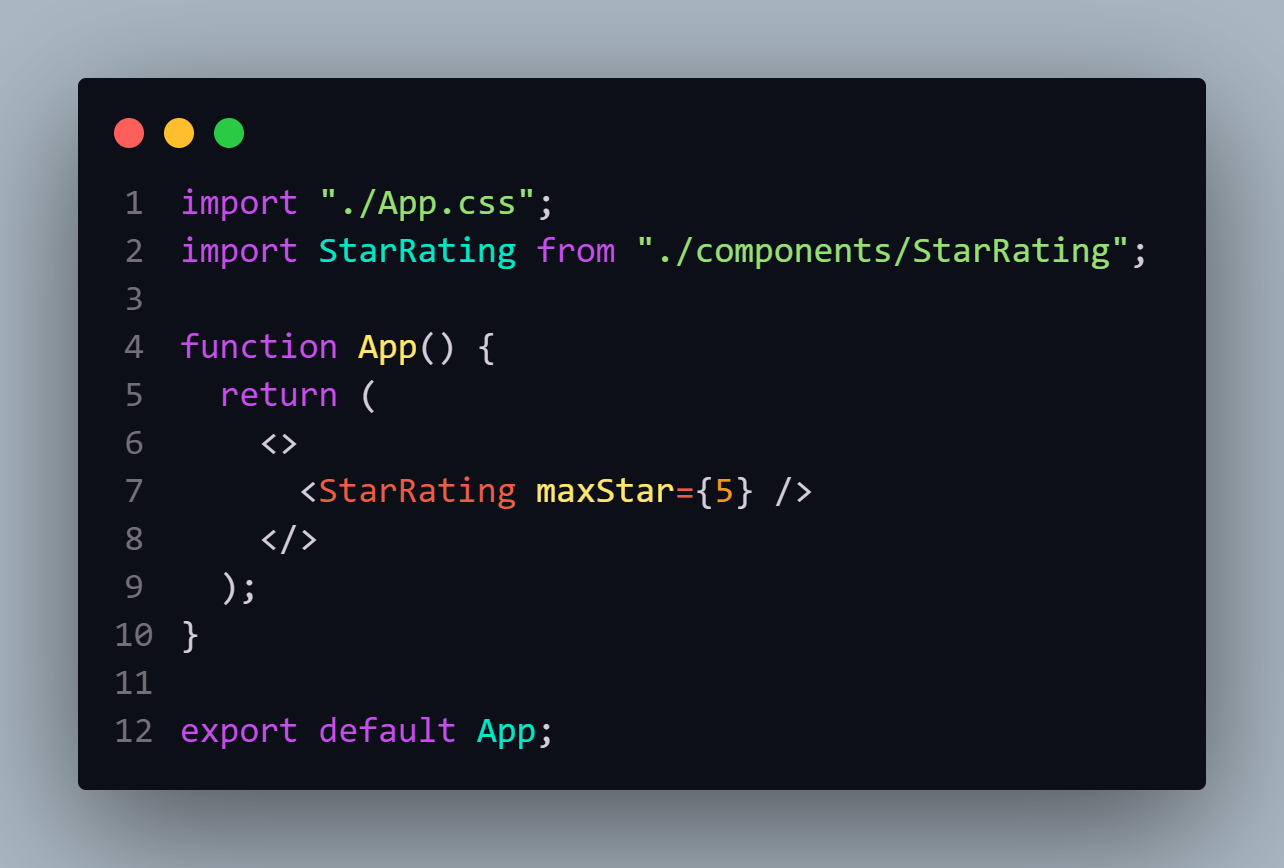
This is how you'll import start rating component in App.jsx file

To add some CSS you can check below snippet

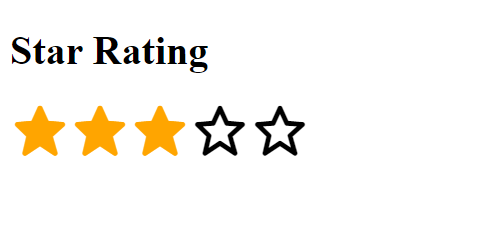
So our final product will look like this

Conclusion
I hope you will find this article helpful and some value to your coding career.
If you want you can add more functionalities to this app like input box to increase the max stars count in top.
You can check out the full source code here 👈
In case you have any suggestions, ideas or doubts please reach out to me on my social handles.
Till next time, Have a nice coding! 🤙 🤘
Subscribe to my newsletter
Read articles from Vasant Mestry directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by