Essential Tools for Developers to Boost Productivity
 aryan sharma
aryan sharma
In Today's fast moving world having less time, we tend to be more productive in our work time.
And when it is for the developers, it is crucial to be more productive.
Namaste everyone🙏🏼
Welcome to the another blog, this blog is al about the tools to bring your productivity especially if you're a developer.
But with so many tools at fingertips, it's simple to become stuck down in the pcean of choices, which breeds inefficiency and decision fatigue.
Here in this blog i have handpicked a list of tools to cover specific prod. challenges, lets go🚀🚀
1. Notion
Notion is a new tool that blends your everyday work apps into one. It's the all-in-one workspace for you and your team.
Here are five of its most useful features:
Flexible Workspace: Notion provides a flexible workspace that allows users to create and organize content in various formats, including notes, databases, calendars, and more.
Relational Databases: Notion's databases are a powerful feature that enables users to create relational databases with ease. Users can organize data in tables, link databases together, and use different views such as tables, boards, calendars, and lists.
Collaboration and Sharing: Notion excels in collaboration by allowing real-time collaboration on documents, databases, and pages. This makes it an effective tool for teams working together on projects or individuals collaborating on shared documents.
Templates and Customization: Notion comes with a variety of templates for common use cases such as project management, note-taking, and personal planning.
Integration with Third-Party Apps: Notion supports integration with a range of third-party apps and services through its API and built-in integrations. This allows users to embed content from other platforms.

2. Replit
Idea to software, fast · Build anything with zero setup. Instantly start and rapidly develop projects in any programming language or framework.
Here are five of its most useful features:
Online Coding Environment: Replit offers a cloud-based coding environment that allows users to write, edit, and run code directly from their web browsers. This eliminates the need for local installations of development tools and makes it easy to access coding projects from any device with an internet connection.
Multi-Language Support: Replit supports a variety of programming languages, enabling users to work on projects in languages such as Python, JavaScript, Java, C++, and more. This flexibility makes it suitable for a broad range of developers and programming tasks.
Collaboration and Sharing: Replit facilitates collaboration among developers by allowing real-time collaboration on coding projects. Users can work on the same project simultaneously, and changes are reflected instantly.
Integrated Package Management: Replit often includes built-in package management for various programming languages. This makes it easy for users to install and manage external libraries or dependencies directly from the IDE.
Instant Deployment and Hosting: Replit allows users to deploy and host their web applications directly from the platform.

3. Supermeme.io
Supermeme.ai is an AI meme generator that can turn any text into a meme. Generate memes from any topic.
Here are five of its most useful features:
Meme Creation Tools: A good meme platform often provides users with easy-to-use tools for creating memes. This could include a variety of templates, text editing options, and image manipulation features.
Template Library: A diverse library of meme templates can be a valuable resource. Users can select from a range of pre-existing templates to kickstart their meme creation process.
Customization Options: The ability to customize memes is crucial. Users should be able to add text, resize images, and make other adjustments to personalize their creations.
Meme Trends and Analytics: Some platforms offer insights into meme trends, helping users stay updated on what's popular. Analytics tools may also provide information on the performance of created memes.
Integration with Social Media: Seamless integration with popular social media platforms allows users to share their creations effortlessly.

4. devdocs.io
Fast, offline, and free documentation browser for developers. Search 100+ docs in one web app: HTML, CSS, JavaScript, PHP, Ruby, Python, Go, C, C++, etc.
Here are five of its most useful features:
Unified Documentation Search: DevDocs provides a unified search functionality that allows users to search across multiple documentation sets simultaneously. This is a time-saving feature, especially for developers working with multiple technologies who would otherwise need to search each documentation source separately.
Offline Access: One of the standout features of DevDocs is its ability to work offline. Users can install DevDocs locally or use the offline mode on the website, allowing developers to access documentation even without an internet connection.
Customizable Documentation Sets: DevDocs allows users to customize the documentation sets they want to include in their workspace. This feature enables developers to streamline their workflow by focusing on the specific technologies and frameworks they are currently working on.
Responsive Design: DevDocs is designed with a responsive layout, making it easy to use on various devices, including desktops, tablets, and mobile phones. The responsive design ensures that developers can access documentation seamlessly regardless of the device they are using, providing flexibility in their workflow.
Keyboard Shortcuts: DevDocs supports keyboard shortcuts, allowing developers to navigate and search the documentation efficiently without relying solely on the mouse. This feature can significantly enhance productivity for users who prefer using keyboard commands.

A dev-tool that aids faster and precise responsive web development.
Here are five of its most useful features:
Device Preview:
- Allows users to preview how a website or web application appears on different devices and screen sizes, such as smartphones, tablets, laptops, and desktops.
Responsive Design Testing:
- Provides tools to test and adjust the layout and design of a website to ensure that it responds appropriately to various screen sizes and resolutions.
Media Query Simulation:
- Enables users to simulate different media queries to see how the website adapts to changes in screen width and height. This helps in identifying and fixing potential design issues for specific breakpoints.
Element Inspection and Editing:
- Allows users to inspect and edit individual elements on a webpage to fine-tune the layout and styling for different devices. This feature helps in making precise adjustments without affecting the overall design.
Code Export:
- Offers the ability to export the responsive design code for use in development. This can include CSS, HTML, and JavaScript code that has been optimized for responsiveness.

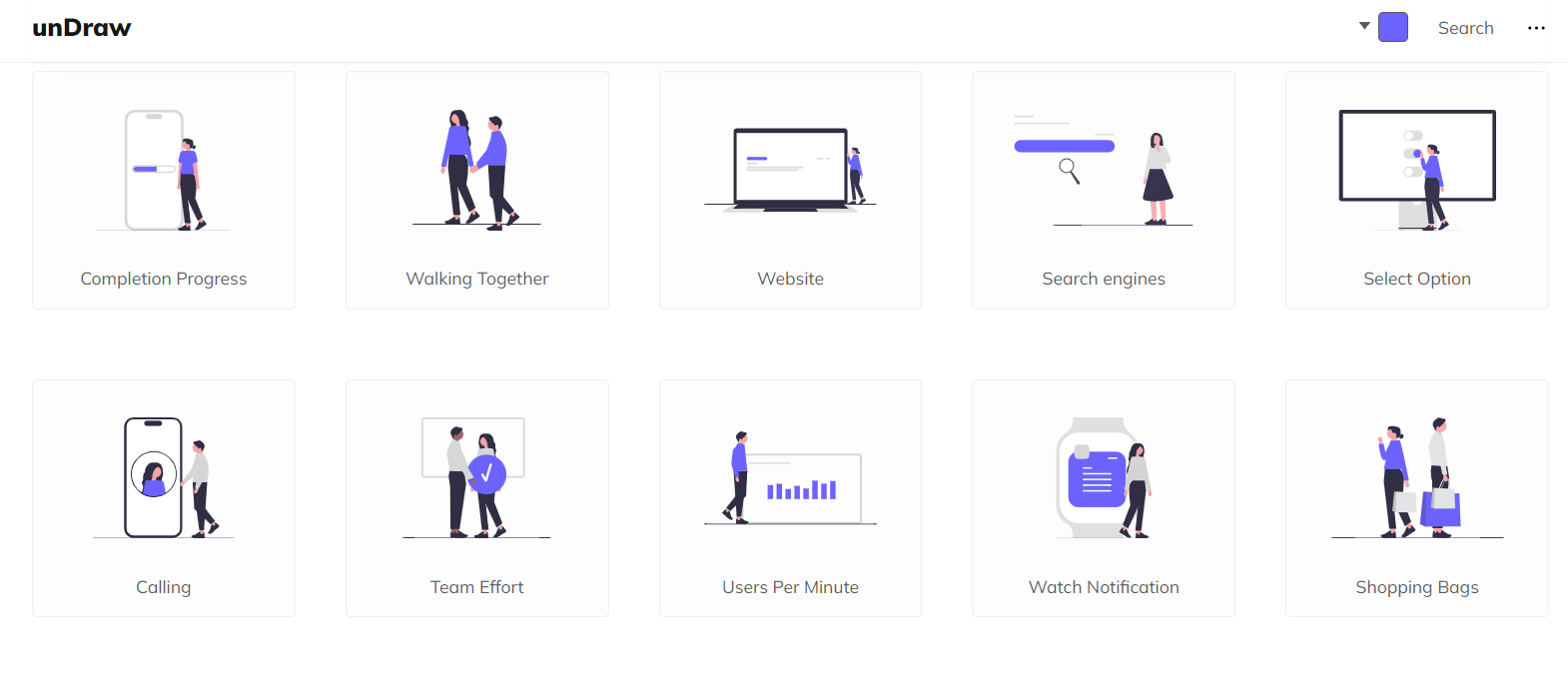
6. unDraw
The design project with open-source illustrations for any idea you can imagine and create.
Here are five of its most useful features:
Customization Options: Each illustration is provided in SVG format, which allows for easy customization. You can change the color of the illustrations to match your brand or design preferences using graphic design software or directly in your code.
Search and Filter Functionality: The unDraw website provides a search functionality that makes it easy to find specific illustrations based on keywords. Additionally, you can filter illustrations by color to find ones that match your project's color scheme.
Lightweight and Scalable: Since the illustrations are in SVG format, they are lightweight and scalable without loss of quality. This makes them ideal for various use cases, including responsive web design, where images need to adapt to different screen sizes.

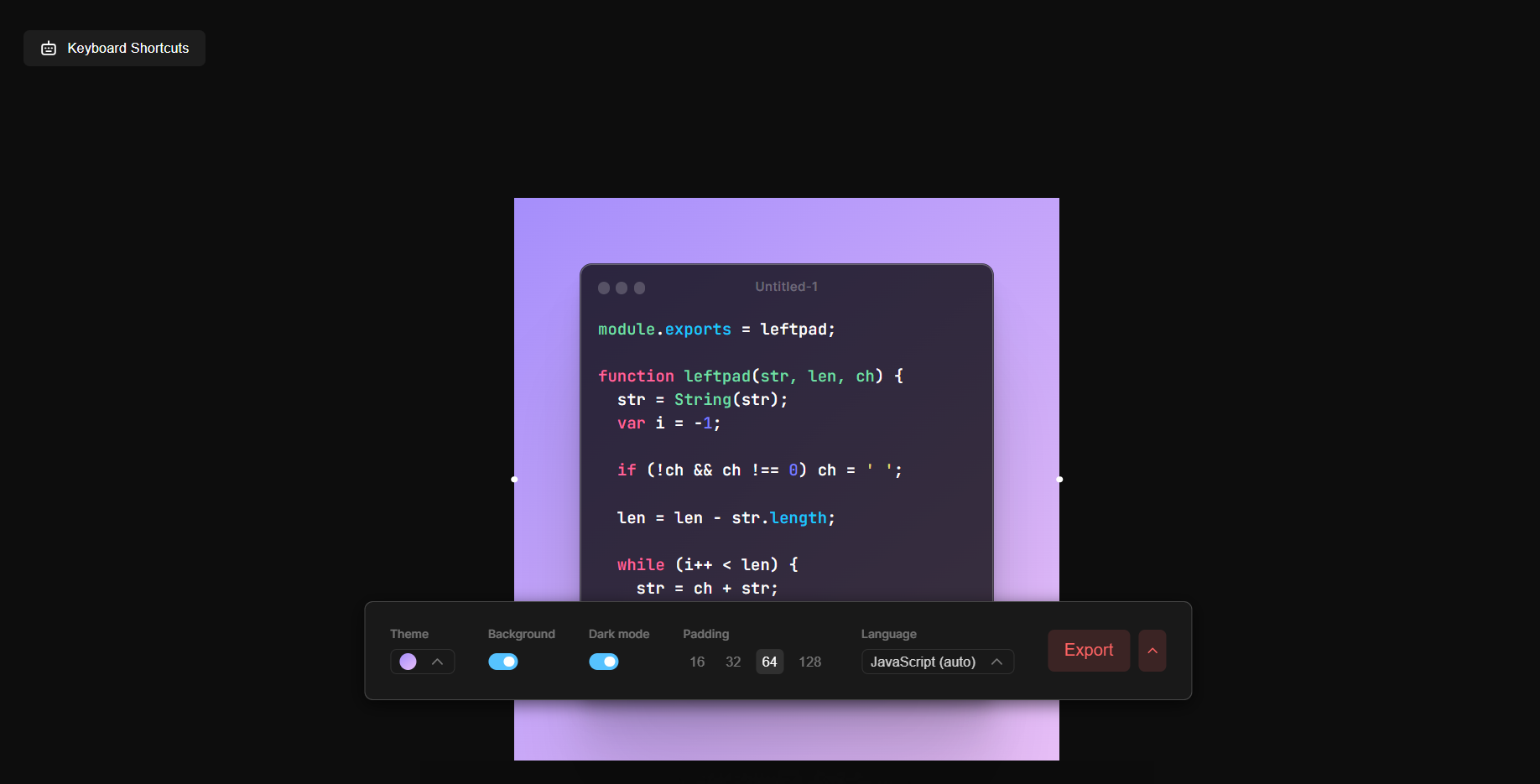
7. Ray.so
Turn your code into beautiful images. Choose from a range of syntax colors, hide or show the background, and toggle between a dark and light window.
Here are five of its most useful features:
Code Sharing:
- Ray.so is primarily known for its simplicity in sharing code snippets. Users can quickly generate a shareable link to their code, making it easy to share with colleagues, friends, or online communities.
Syntax Highlighting:
- The tool typically provides syntax highlighting for a wide range of programming languages, enhancing the readability of shared code snippets.
Multiple Language Support:
- Ray.so usually supports a variety of programming languages, allowing users to share snippets from different languages in a consistent and visually appealing format.
Embedding:
- Users could often embed code snippets directly into websites, blogs, or documentation, making it a handy tool for developers who want to showcase their code in a more interactive way.
Version History:
- Some code-sharing platforms, including Ray.so, may offer version history for code snippets. This allows users to track changes made to a snippet over time and revert to previous versions if needed.

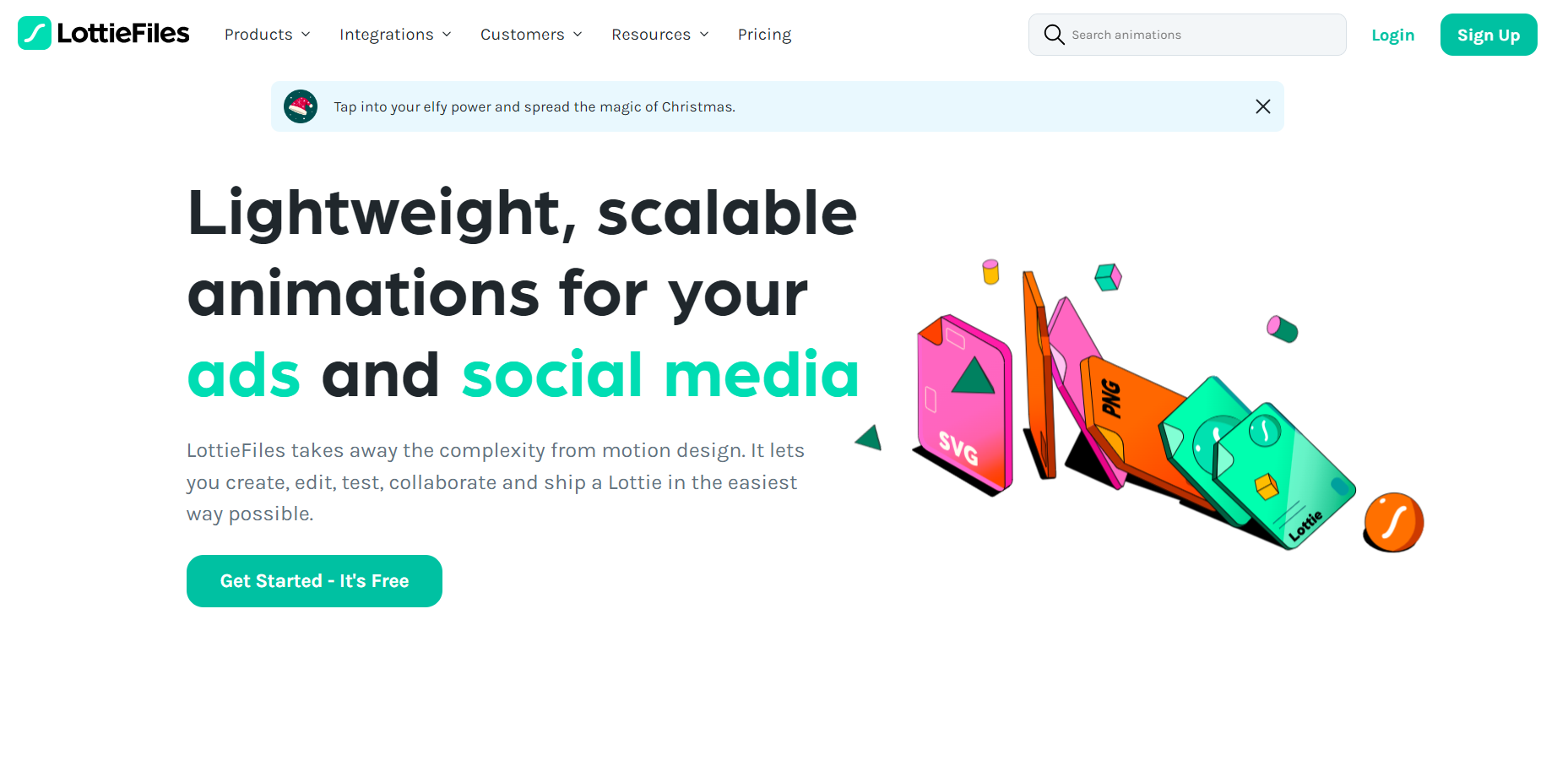
8. lottiefiles
Effortlessly bring the smallest, free, ready-to-use motion graphics for the web, app, social, and designs.
Here are five of its most useful features:
Lottie Animation Library:
- LottieFiles provides a vast library of pre-built Lottie animations that designers and developers can use for their projects. These animations cover a wide range of styles and categories, making it easy to find something suitable for various applications.
Customizable Animations:
- Users can customize Lottie animations to suit their specific needs. This includes adjusting the color, size, speed, and other properties of the animations. The ability to fine-tune these details allows for seamless integration into different design contexts.
Web-Based Animation Editor:
- LottieFiles offers a web-based animation editor that enables users to create and modify Lottie animations directly in their web browser. This feature simplifies the animation creation process and eliminates the need for external software, making it more accessible for a broader audience.
Integration with Design Tools:
- LottieFiles integrates with popular design tools such as Adobe After Effects, Figma, and Sketch. This integration streamlines the workflow for designers, allowing them to export their animations directly from these tools in the Lottie format. This compatibility enhances collaboration between designers and developers.
Real-time Preview and Testing:
- LottieFiles provides a real-time preview feature that allows users to see how their animations will look and behave before implementing them in their applications. This helps in fine-tuning the animations and ensuring they meet the desired aesthetic and functional requirements.

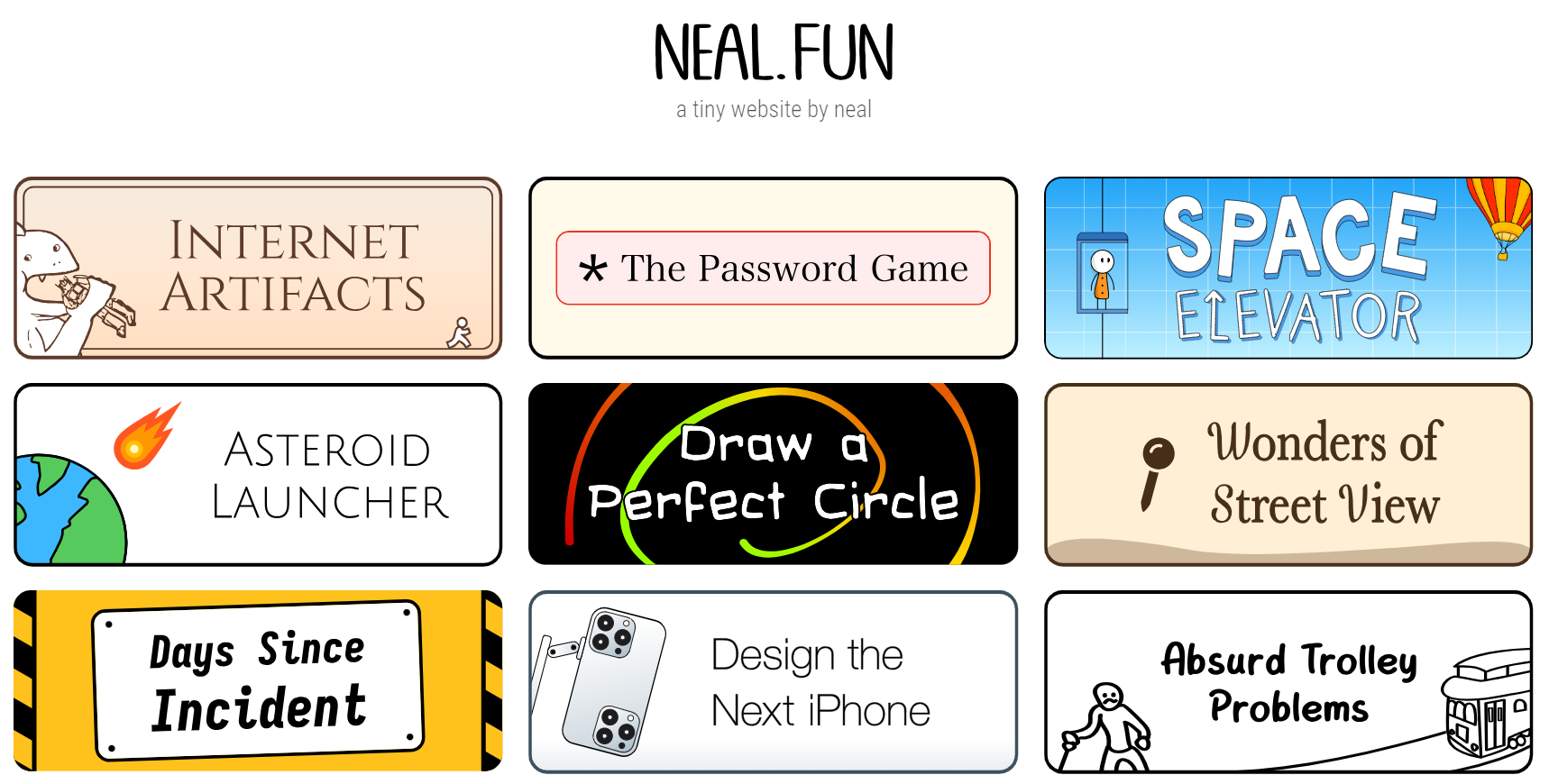
9. neal.fun
Games, visualizations, interactives and other weird stuff.
Here are five of its most useful features:
Games for Entertainment:
"neal.fun" features a variety of engaging and enjoyable games.
Ideal for users looking to pass the time and have fun during leisure moments.
Tech Enthusiast Hub:
The platform caters to tech enthusiasts, providing a dedicated space for those interested in technology.
Offers resources and content to keep tech-savvy users informed about the latest developments.
Space Exploration:
Includes links to space-related websites.
Appeals to individuals fascinated by the mysteries and wonders of the universe.
Versatility for Diverse Interests:
A well-rounded platform that accommodates a broad audience with varied interests.
Users can both unwind with games and explore content aligned with their passions.

sheety
Easy for Novices. Powerful for Pros. Sheety turns your spreadsheet into a Restful JSON API, meaning you can get data in and out of your spreadsheet.
Here are five of its most useful features:
Quick and Easy Setup:
Sheety aims to simplify the process of setting up a JSON API for your spreadsheet.
Users can get started with just a few clicks, enabling a full-blown JSON API without extensive setup or technical expertise.
Restful JSON API:
Sheety converts your spreadsheet into a Restful JSON API.
This allows users to access spreadsheet data in a standard way using simple URLs, providing a more structured and standardized method for interacting with the data.
Authentication Options:
Sheety provides authentication options to control access to your API endpoints.
Users have the ability to enable or disable authentication based on their security requirements.
By default, Sheety has no authentication enabled on your API, offering flexibility in how you manage access to your data.
Consistent Data Formatting:
Sheety ensures that the data returned from the API maintains the same formatting as the cells in the spreadsheet.
This consistency in data formatting simplifies the development process, as developers can work with data in a familiar structure.
Open Source Templates for Accelerated Development:
Sheety offers open source templates that developers can use to accelerate their development process.
These templates can be customized according to specific needs and used freely, providing a starting point for various projects.
The ability to use and modify these templates helps streamline development and reduces the time required to set up new projects.

I Hope you loved the blog❣️
See u in the next blog...Stay tuned🎶
Subscribe to my newsletter
Read articles from aryan sharma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

aryan sharma
aryan sharma
Hey, Awesome ones! Aryan this side👋 Full-Stack Developer, Life-Long Learner, Optimistic Using this blog to help code newbies. Learn with me! :)