HTML Basics: Tags, Elements, and Attributes Demystified
 My webdev journey
My webdev journey 
Introduction
HTML, fully known as Hyper Text Markup Language is not a programming language, rather it is a markup language used for creating websites and web applications. It formats webpages and tells the browser how to display pages using tags and attributes. What is the difference between HTML tags and elements? The difference is HTML tags are used to hold the HTML elements, while the element contains the content. Elements consists of the opening tag, closing tag and the content. In this article, I will be listing out the most important ones.
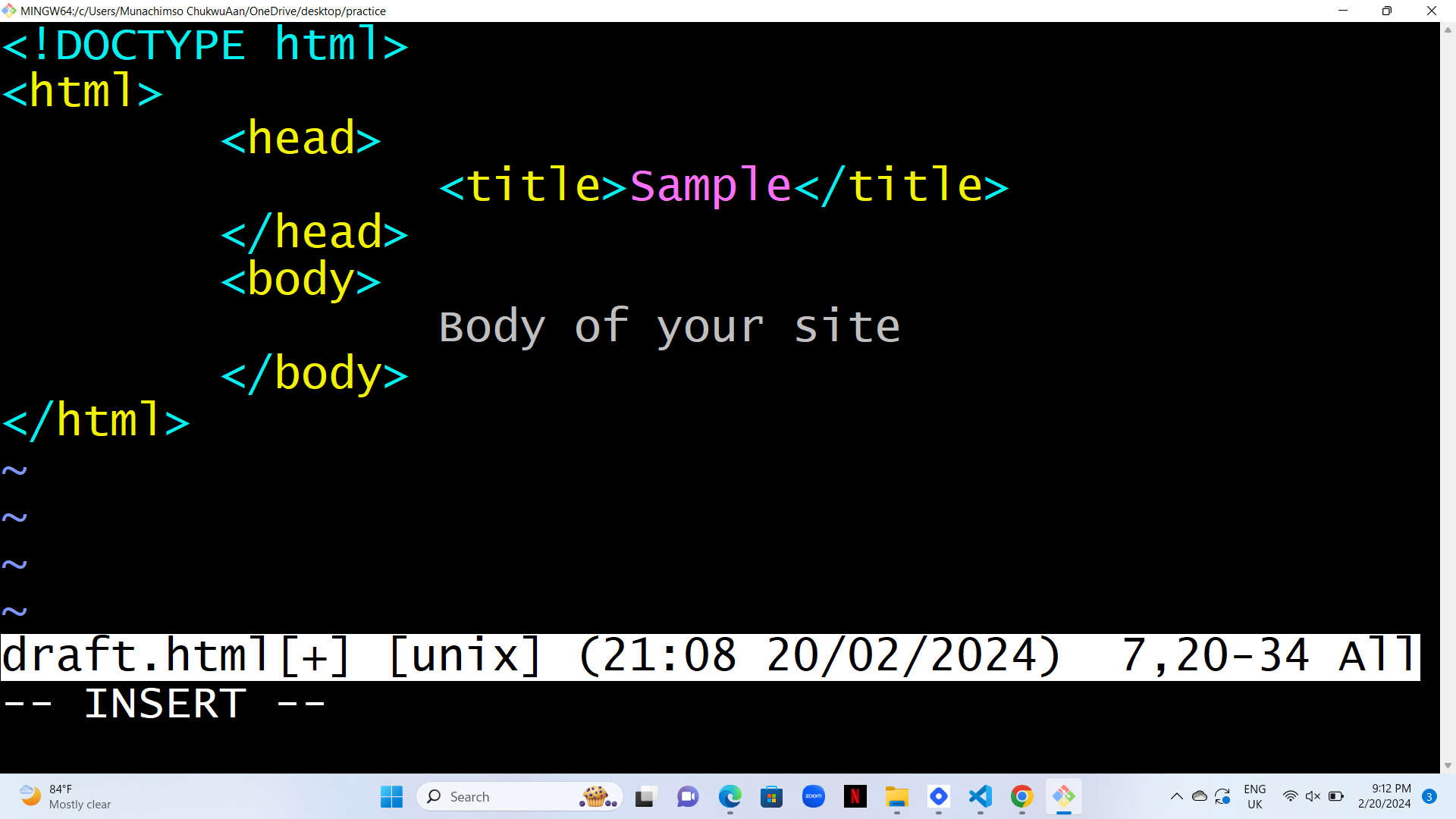
Structure of HTML

What are HTML Attributes?
An HTML attribute is a piece of markup language that is used to adjust the behaviour or display of an HTML element. Attributes give additional information to an element.
Syntax for an attribute is:
name= "symbol"
HTML Attributes
a. The src Attribute
This attribute is used with the image tag to display the image on the web. We use the this attribute to add an image in an HTML page.
Example:

b. The ALT Attribute
This attribute is used with the image tag. This attribute is used to display an alternative text when the HTML element fails to be displayed. The text in the alt attribute ought to be well described so as to give the user a good insight of what the actual image looks like.
Example:

c. The Width and Height Attribute
The width and height attributes are also used with the image tag. As the name goes, they specify the width and height of the image. This attribute tells the browser the exact size of the image in pixels.
Example:

d. The lang Attribute
This attribute signifies the language used in an HTML document. It is always in the tag and it is used to assist the search engines and web browsers in knowing the language of your website. To declare the language of your site, the lang attribute should always be inside the tag.
Example:

e. The style Attribute
This attribute is used to add styles to an element, such as font, size and colour.
Example:

f. The href Attribute
This attribute specifies the URL of the page the link goes to.
Example:

Uses of ALT Attributes
The ALT attribute helps when the image tag is broken.
For disabled users ie the blinds, text reader reads out the description in the ALT tag for them.
What are HTML Tags?
A HTML Tag is a markup language, used to specify the beginning and the end of a HTML element in a HTML document. Most tags contain 2 parts, the opening and the closing tag. For example; <body> is the opening tag, while </body> is the closing tag. Be very cautious of the "/" as the code may go wrong without it.
A markup language is a language that uses tags/attributes to format a text.
Types of HTML Tags
There are three types of tags, which are;
Opening tag
Closing tag
Self-closing tag
Basic HTML Tags
a. The heading tag
This tag is used to indicate the heading of your HTML document. We have 6 headings ie <h1> to <h6>. The <h1> tag is the largest and most important, while the <h6> tag is the smallest and less important.

b. The head tag
This tag contains all the elements describing your document.
If confused, check out the HTML structure above for its syntax.
c. The paragraph tag
This tag indicates a paragraph on your document.
<p>This is a paragraph</p>
d. The title tag
This tag indicates the title of your HTML document, which is usually displayed at the title bar of the webpage.
If confused, check out the HTML structure above for its syntax.
e. The body tag
This tag defines the body of your HTML document ie the content of your document.
If confused, check out the HTML structure above for its syntax.
f. The html tag
This tag simply defines the html document.
If confused, check out the HTML structure above for its syntax.
Self-Closing Tags
Self-closing tags also known as void/empty/singletons tags are tags that do not require a closing tag. There are only two self-closing tags in HTML and they are;
a. The <hr /> tag
This tag draws a horizontal line through our view port.
<hr />
It is supposed to give you this;

b. The<br />tag
This is called the line break tag. This tag breaks the paragraph to the next line.
<body>The quick brown fox jumped off <br /> the lazy dog</body>

Formatting Tags
a. The bold tag
This tag defines bold text without any extra importance.
<b>Content here is bold</b>
b. The strong/important tag
This tag defines text with strong importance. Content here is usually displayed in bold.
<strong>Content here is important</strong>
c. The mark tag
This tag is used to highlight texts. Content here is usually marked or highlighted.
<mark>Content here is highlighted</mark>
d. The italic tag
This tag is used to display texts that was said in an alternate voice.
<i>Content is italic</i>
e. The subscipt tag
This tag is used to display texts that appear smaller half a character below the normal line. This tag can be used to display chemical formulas.
<sub>Content here is subscripted</sub>
Na<sub>2</sub>O
f. The supercript tag
This tag is used to display texts that appear smaller and half a character above the normal line. This tag can be used to display footnotes.
<sup>Content here is superscripted</sup>
g. The underline tag
This tag is used to underline texts in the document.
<u>Content here is underlined</u>
The Comment Tag
These are characters that make codes invisible on the browser. They remove codes you do not want to reach the compiler or browser without deleting them(the codes will still be visible on the command line).
<!--Content here will be invisible on the browser-->
The List Tag
There are two types of list;
a. The Ordered List
As the name goes, this tag is used to list texts out in an organized manner, either by using alphabets or numbers.
<h2>List of Fruits</h2>
<ol>
<li>Apple</li>
<li>Grape</li>
<li>Banana</li>
</ol>
b. The Unordered List
This tag is used to list texts out in a disorganized manner using bullet points.
<h2>List of Fruits</h2>
<ol>
<li>Dragonfruit</li>
<li>Mango</li>
<li>Cucumber</li>
</ol>
We use the
<li>tag when listing out texts.
The Anchor Tag
This tag defines a hyperlink, which is used to link a page to another. This tag must always be accompained by a href attribute, which indicates the link.
<a href="https://instagram.com">Go to Instagram</a>
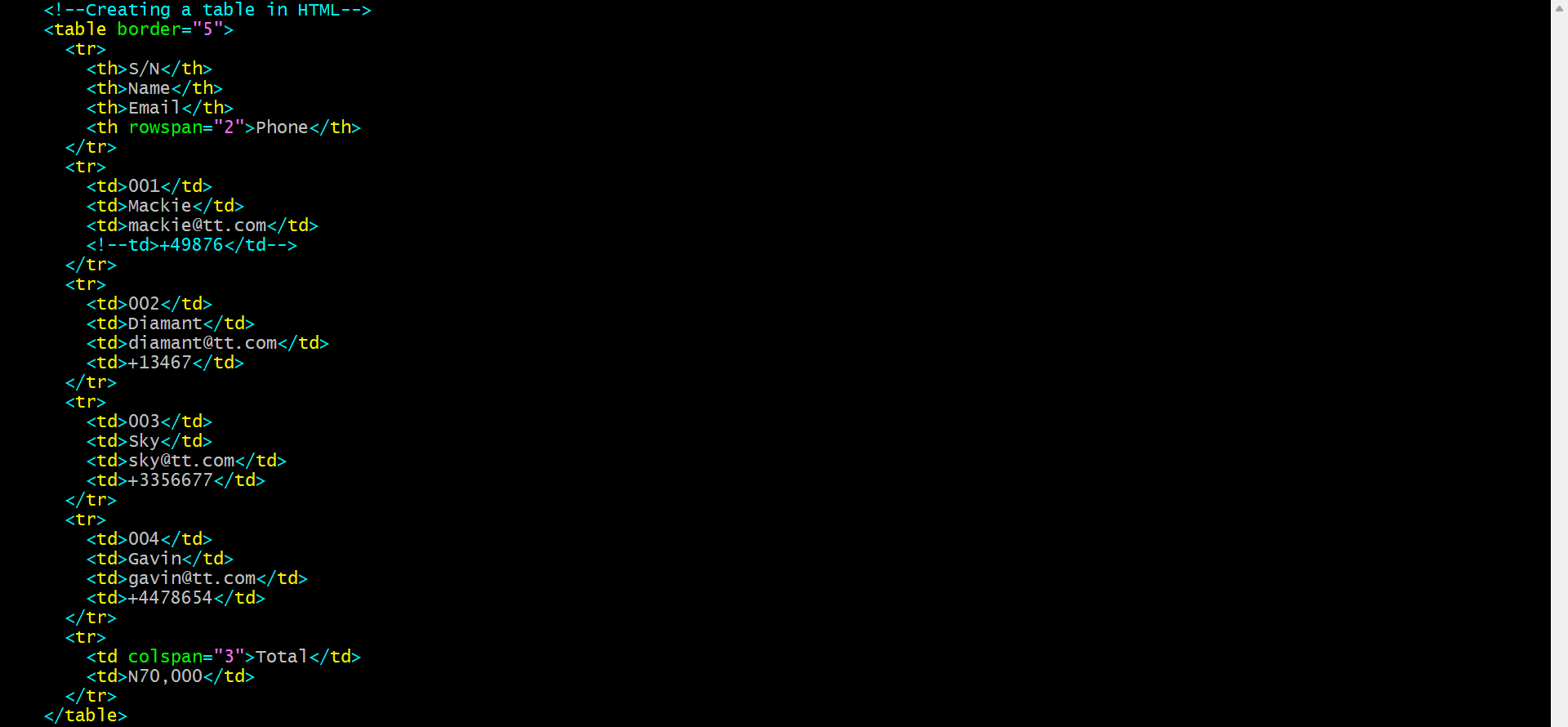
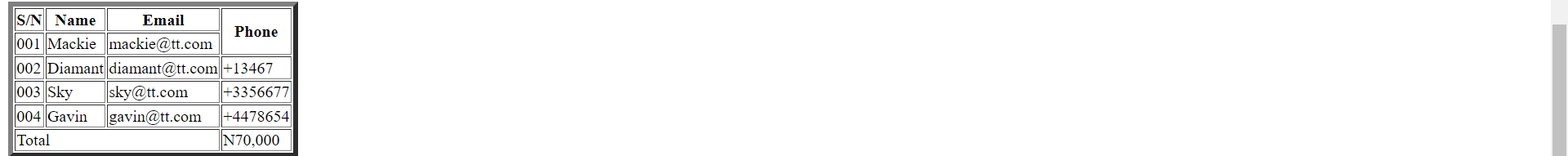
The Table Tag
This tag is used to create a table in a HTML document.
The table row<tr> element is used to add rows to the table, while the table details/data<td> is used to add content of the table. The


HTML Elements
Like I said earlier, an HTML element consists of the opening tag, closing tag and content of the HTML document.
Types of HMTL Elements
Inline Elements
Block Elements
Inline Elements
These are elements that are displayed in a line ie they do not take up the entire line.
Examples of inline elements:
Bold
<b>Strong
<strong>Small
<small>Italics
<i>Image
<img>
Block Elements
These are elements that are try to take up the entire line. They always start on a new line.
Examples of block elements:
Heading [
<h1><h2><h3><h4><h5><h6>]Paragraph
<p>Article
<article>Video
<video>Footer
<footer>
Note:
Remember to be careful while using the tags as some require closing tags, while some do not. Do not also forget to add your </> in your closing tag as it is very important. A little mistake can scatter your entire code, so be as careful as you can.
Subscribe to my newsletter
Read articles from My webdev journey directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by