React Tutorial: A Beginner's Guide
 Piyush Nanwani
Piyush Nanwani
React JS is a widely used JavaScript library, and its popularity is continuing to grow around the world.
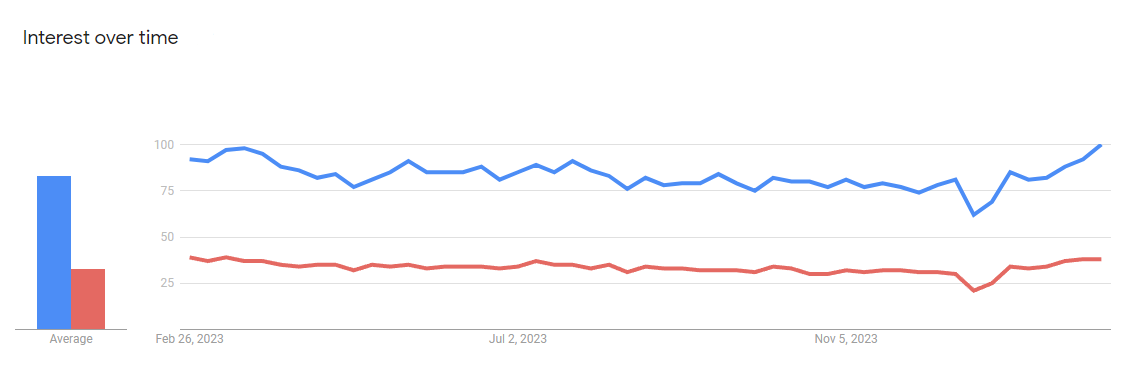
Following image by Google Trends shows it's popularity in terms of web searches worldwide in the past 12 months in comparing it with Angular. Blue representing React JS and red representing Angular JS.

Why is React JS Everywhere?
Not only in web searches but you will find "React" everywhere from tech blogs, YouTube and most of the job descriptions in web development and even in app development.
This is because a lot of libraries and frameworks have been built around it in web and app development due to the features, flexibility and performance React offers. So, there is huge demand of React developers worldwide.
Most common interview questions
If you already are a bit familiar with React JS, see if you can answer at least 5 of the below mentioned questions.
How React JS differs from React Native, Angular, Vue.JS
Purpose of key attribute in React lists?
How to create custom hooks ?
How does React Router work ?
What are the common ways of managing state in React ? What is Redux ?
Client side rendering vs server side rendering with examples of how can both be done in React
Higher Order Components (HOC) and their usage
Mastering React JS:
I will help you master React JS with this in depth blog series, covering all important topics such as virtual DOM, state vs props, react components, hooks and more.
Whether you are a beginner or an experienced developer this series to enhance your understanding of React JS and prepare you for your success in web and mobile app development.
Outline
We will explore React JS in seven-in-depth articles, each addressing fundamental concepts and providing practical insights. List of topics to covered are as follows:
-
What is React JS? Where can we use it ?
Features
Virtual DOM
Sample Code
-
React vs React Native
Client Side Rendering vs Server Side rendering
Most popular web and app libraries
Roadmap of web and app
-
Understanding difference between state and props
Examples of state and props with sample code
-
Thinking in React
SPA
Higher Order Components in React
Function based components vs class based components
- life-cycle methods
React Hooks
useState, useEffect, useRef, useContext etc
Making custom hooks
-
Prop Drilling
useContext()
useReducer
State Management Libraries
If you have any doubts in these or anything related to React JS. Feel free to comment. I'll happily answer them.
Thanks for reading!
Stay tuned!
Subscribe to my newsletter
Read articles from Piyush Nanwani directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Piyush Nanwani
Piyush Nanwani
Experienced full-stack developer with a passion for tackling complex challenges. Dedicated to helping you become a top 1% mobile app developer. Passionate about mentoring, teaching, and continuous learning in new technologies.