How I Made a Simple Portfolio Website Using GitHub Pages
 Richard Mulvany
Richard Mulvany
I've been wanting to make a portfolio website to showcase future data science and analysis projects which I'll hopefully soon be undertaking for a wee while now, but I didn't know where to start at first. That's when I discovered just how easy some wonderful GitHub contributors have made it to set up a website using GitHub Pages and Jekyll themes to showcase a portfolio.
The Starting Point: GitHub Pages and Jekyll
GitHub Pages emerged as a surprisingly straightforward platform for hosting my portfolio directly from a GitHub repository. Coupled with Jekyll, a static site generator that works seamlessly with GitHub Pages, I found a powerful toolset at my disposal. I opted for the Jekyll Minimal theme for its clean aesthetics, but I soon realised I wanted my website to reflect more of my personal style and requirements.

Personalising the Theme: A Dive into Customisation
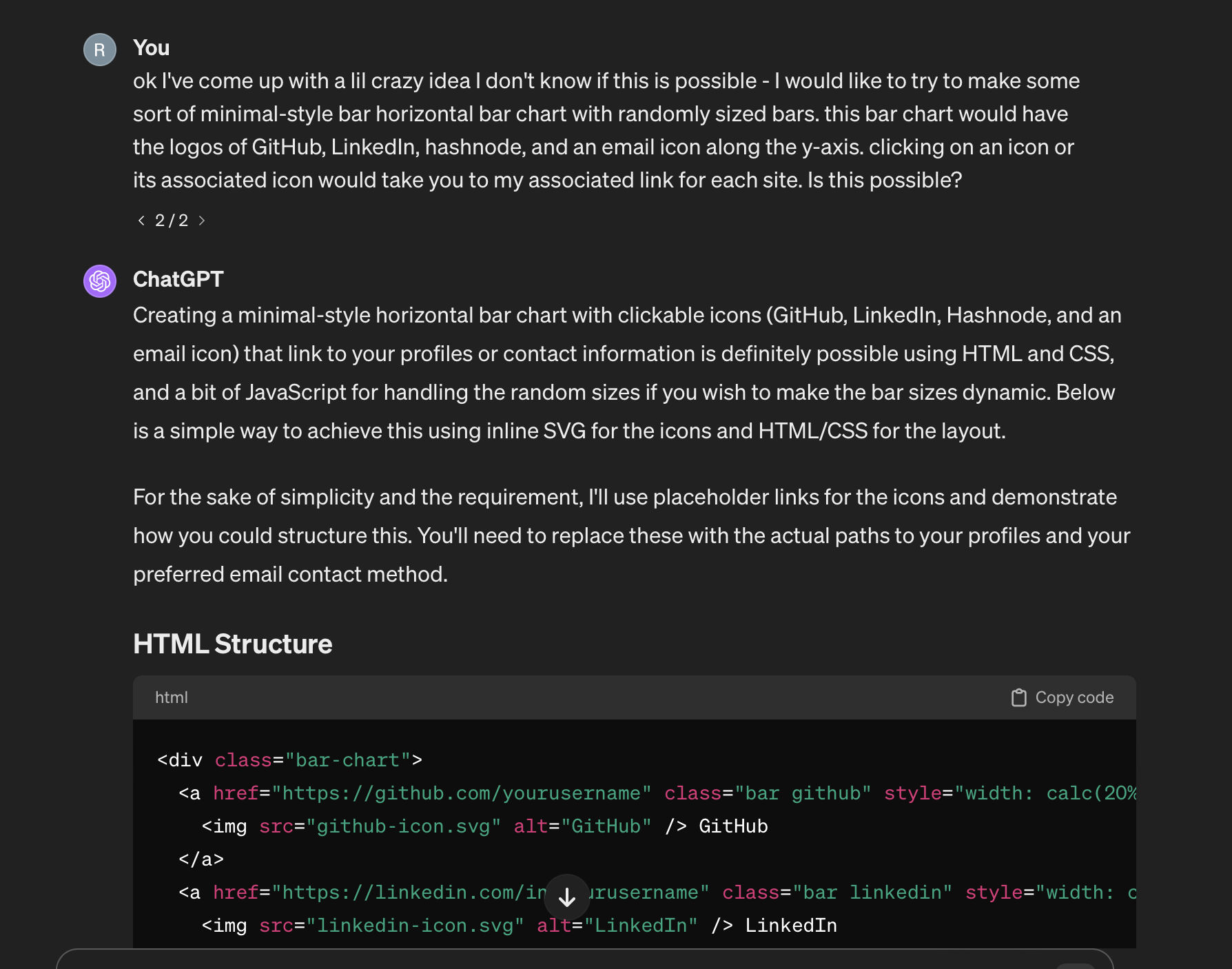
The journey into customization began with the desire to infuse the website with elements that represented me more accurately. Despite my limited experience in HTML and CSS, I ventured into modifying the _layouts and assets/css directories of my chosen theme. This is where ChatGPT became an invaluable resource, guiding me through the nuances of web design I was unfamiliar with.
The Customisation Process
Adapting the website involved a deeper dive into the code behind the Jekyll theme. I cloned my GitHub repository to my local machine and began experimenting with the HTML and CSS files within the _layouts and assets/css folders. The aim was to tweak the design and functionality to better suit my preferences and the needs of my portfolio.
Through trial and error—and with a considerable amount of assistance from ChatGPT—I learned to navigate the very basics of web development. Each modification, from adjusting the layout to refining the styles, was a step towards a portfolio that felt truly mine. This hands-on approach not only personalised my website but also expanded my skill set in an area I had previously approached with apprehension.
Collaborating With ChatGPT

Leveraging ChatGPT's guidance, I was able to translate my ideas into actionable changes within the website's code. This collaboration was crucial in overcoming the challenges posed by my lack of experience in web design. ChatGPT served as a bridge, filling the gaps in my knowledge and enabling me to implement the customisations I envisioned. Another site which I have now discovered which I'm sure will be invaluable for future front-end projects is CodePen, which has a future for searching for CSS scripts for desired animations. I'm excited to give it a whirl in the future!
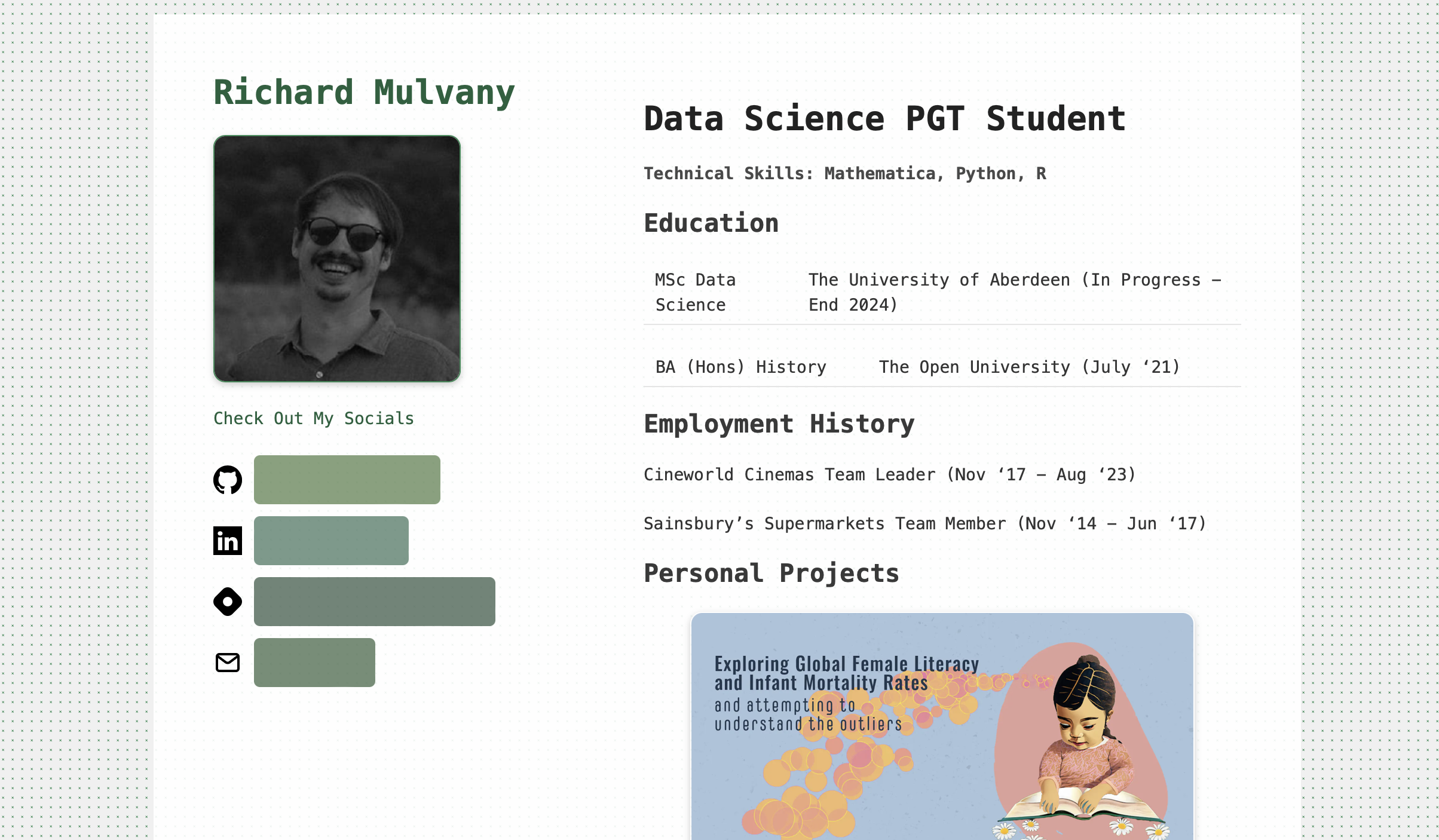
The Result: A Tailored Digital Portfolio
The end product of this journey was a portfolio website that not only showcases my data science projects but also resonates with my personal brand. The process of transforming a basic Jekyll theme into a customised platform was both enlightening and rewarding. It's really given me some confidence that with a lot more experience and practise, I'll be able to produce some fantastic visualisations and interactivity with web-based data projects in the future.

For those contemplating creating their own portfolio, I recommend embracing the challenge. The process is not just about showcasing your work; it's an opportunity to grow and introduce yourself to tools you may have never come across without attempting it.
Subscribe to my newsletter
Read articles from Richard Mulvany directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
