Weekly Indie Devlog #2 - CW09, 2024
 Maximilian Keppeler
Maximilian Keppeler
Welcome back to my second indie dev log! I hope your week went smoothly and you're off to a great start for the upcoming week. My last week was hectic, so I could only actively work on a few topics. 😕
Let's dive right into the last week's developments and hurdles in my indie dev journey.
WearSocials
There have been numerous small bug fixes and improvements made to WearSocials. While I encountered some ongoing organizational issues with the Google Play Review process (more on that later), I continued working on the initial building blocks for the upcoming paywall for WearSocials.
Paywall
I chose to make WearSocials free, as it has much more potential as the best Code-Wallet available with Wear-OS support (cough cough) on the Google Play store.
But don't worry, I've taken into account the customers who already purchased WearSocials within the last year. They will have ample time to sign up using the latest Login screen. I will automatically grant premium status to each user who signs up before a specific date, ensuring that original paying customers can enjoy the upcoming premium features.
I began using RevenueCat to sidestep the difficulties associated with the Google Play Billing Library. (Numerous apps require updates due to Billing Library versions, but updating the RevenueCat dependency version is much easier.) I'm more than happy to pay them for handling this aspect. Additionally, it could offer some advantages when developing the web-app for WearSocials in the future.
I plan to keep it straightforward with three subscriptions and a lifetime in-app purchase. Don't be alarmed; the prices are just placeholders.

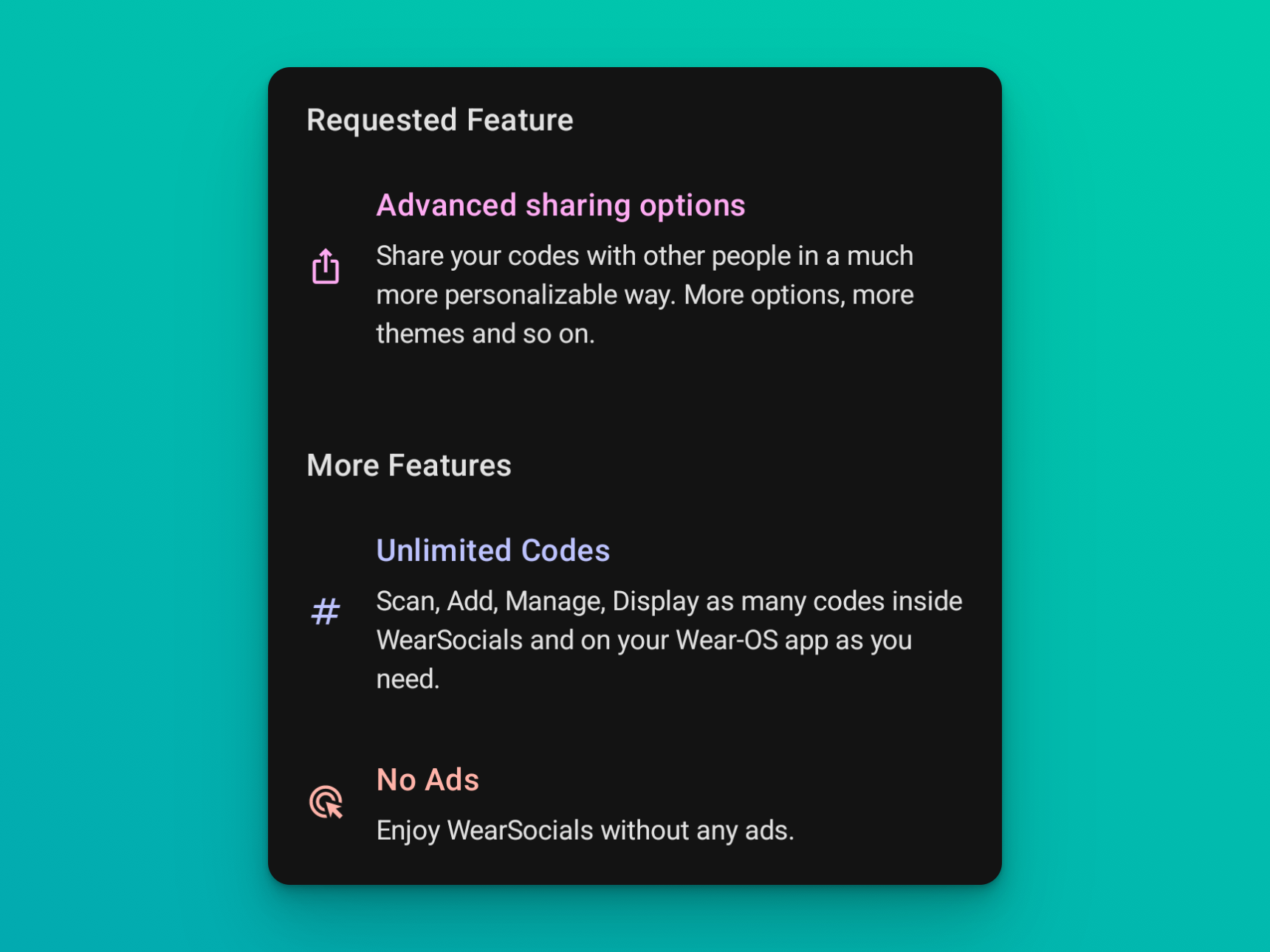
Beneath the subscription/purchase option, I will first display the requested feature that the user likely wanted before being redirected to this screen to buy premium. The other features will be listed afterward to inform the user about what else is included with the premium status.

Rejections
It's been weeks now, and WearSocials' Wear-OS app is still being rejected by the Google Play Store Reviewer. We were in close contact during this time. Unfortunately, all of my attempts to help the tester failed. The rejections consistently mentioned the same cause, but it remained highly abstract. I was surprised to learn that there's an actual human behind the review process when appealing a rejection. Regrettably, the responses and reactions to my input, along with the showcased video demonstration of the Wear-OS working reliably, did not help. There were no issues and no crashes. I'm fairly certain that the tester's phone is not paired with the smartwatch, or it has no Wi-Fi, which would be the only reasons for the Wear-OS app not being updated.
I am continuously working to resolve this issue. In the meantime, I have released the latest version of the phone app on the Google Play Store.
Elcovia
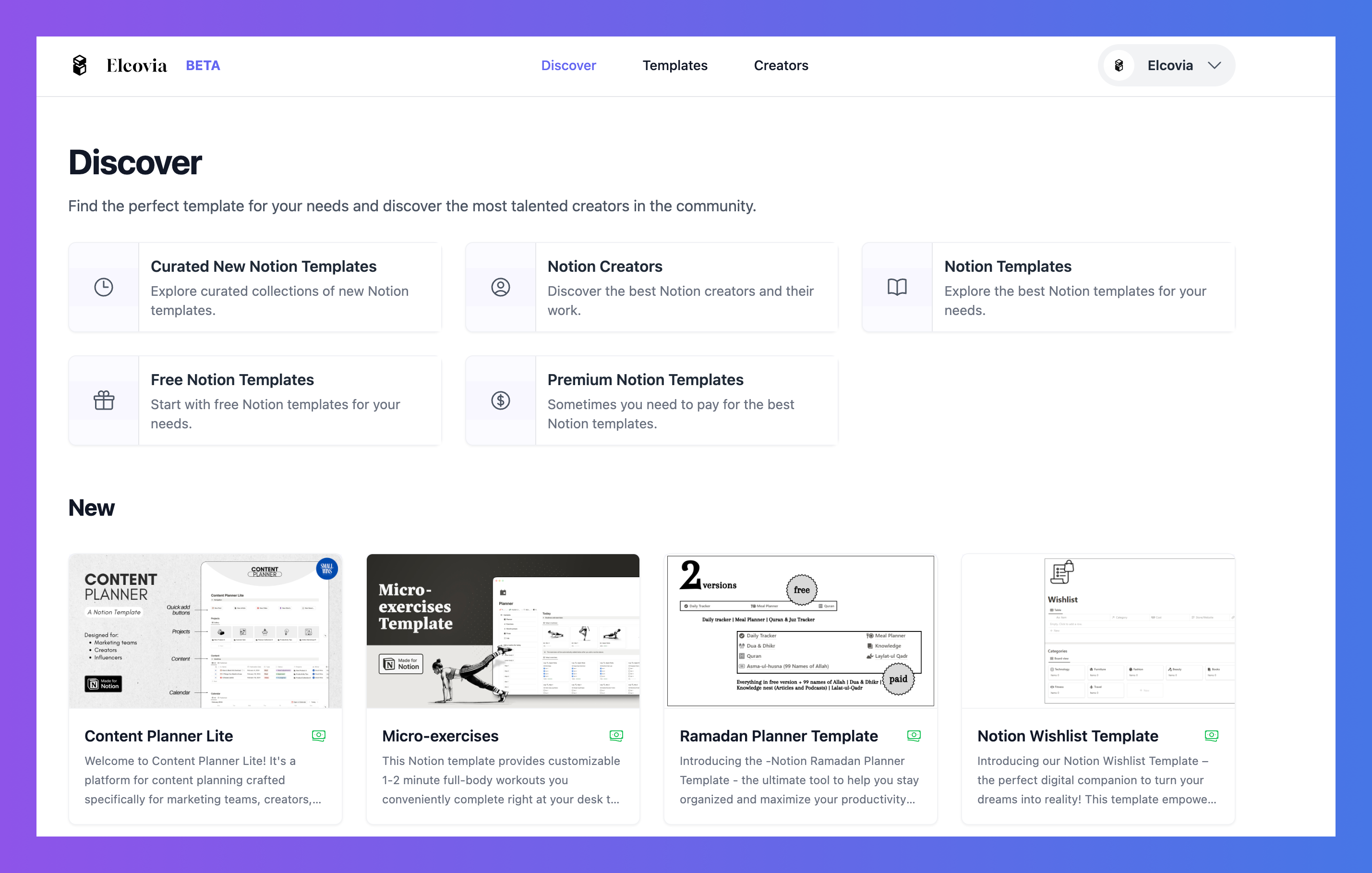
Discover Page Suggestions
I'm not quite sure what to name this feature, but essentially, it presents some of the more important main pages. While some are standalone pages, others are simply shortcuts to the primary pages (mostly Notion templates and Notion creators) with applied filters.

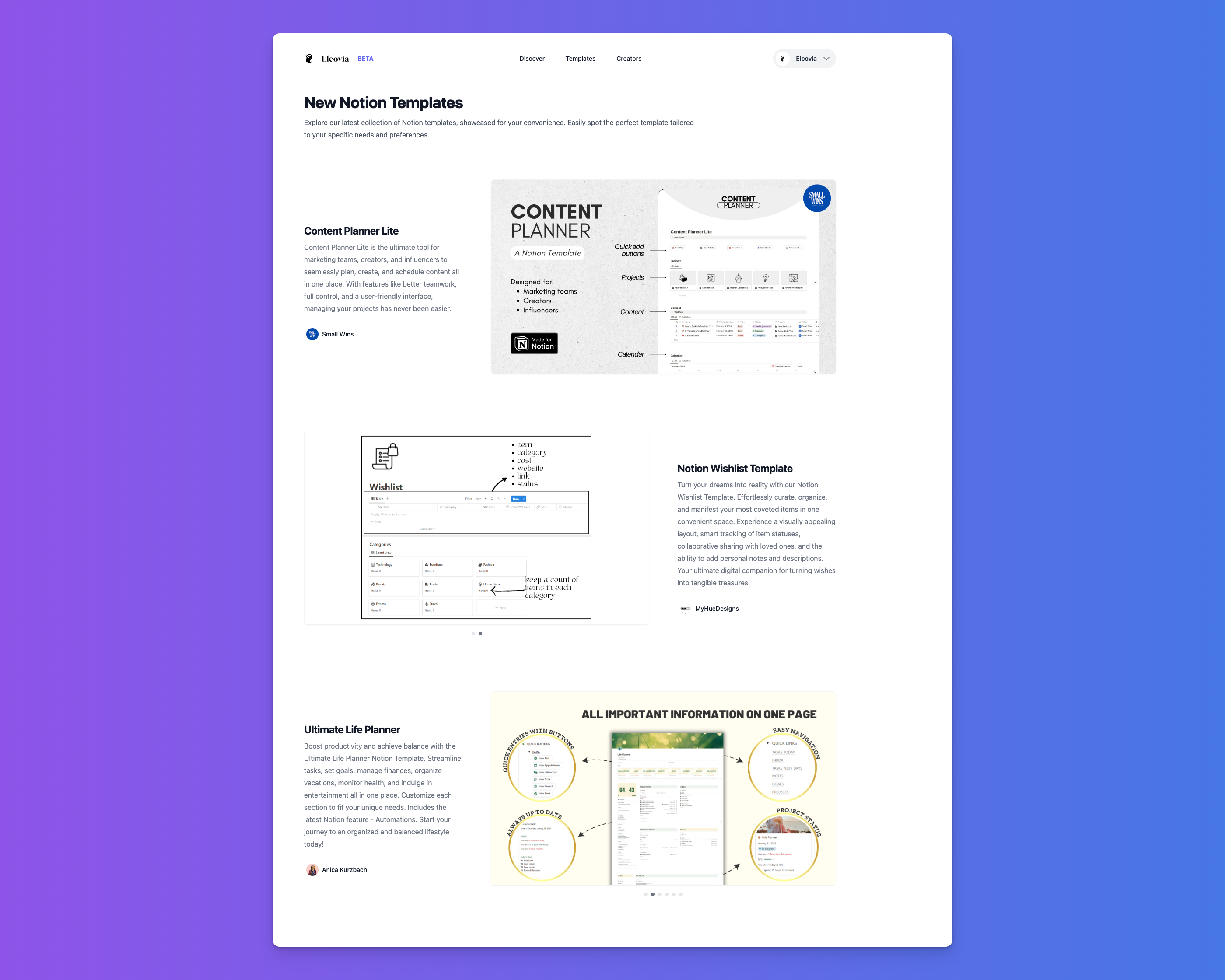
New Notion Templates page
There's a separate page for showcasing the latest Notion templates published on Elcovia in a curated format. Note that instead of using the template's rich and lengthy product description, an AI-generated, SEO-friendly, and concise description of the product is provided. This will be another avenue for Notion enthusiasts to discover designed new Notion templates more beautifully.

Slugish product URLs
To support this change, I must resolve template ID parameters. I have to check if the ID is in the slugish ID format and filter out the appended ID.
...
export function getNotionTemplateId(paramId: string | undefined): string | undefined {
const separator = "-"
if (paramId && paramId.includes(separator)) {
const parts = paramId.split(separator);
return parts[parts.length - 1];
} else {
return paramId;
}
}
...
Additionally, I need to update my Firebase Function for the sitemap generation to create them for all language titles.
...
Object.values(template.title).forEach((title) => {
const titleUrl = getNotionTemplateTitleUrl(title, template.id);
xmlContent += " <url>\n";
xmlContent += " <loc>" + titleUrl + "</loc>\n";
xmlContent += " <lastmod>" + dateString + "</lastmod>\n";
xmlContent += " <changefreq>daily</changefreq>\n";
xmlContent += " <priority>0.8</priority>\n";
xmlContent += " </url>\n";
});
...
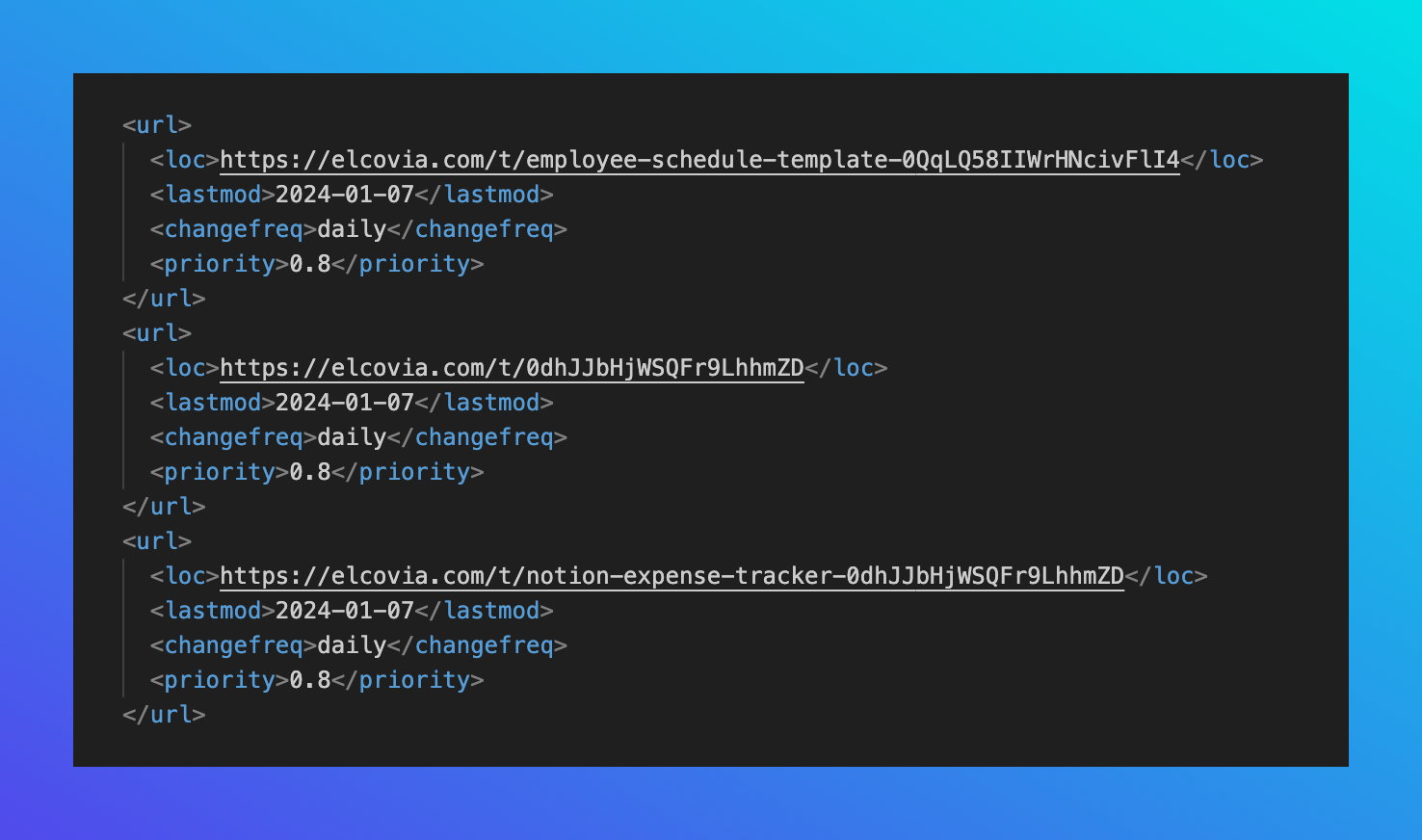
The resulting sitemap.xml now includes all the available titles in various languages for each template, pointing to the specific template with a more readable and localized URL.

Other things
Various small SEO improvements, such as automatic ChatGPT keywords generation for each Notion Template.
Display fewer latest Notion templates on discover page.
Improved page headers across public pages and sections headers on discover page.
Various small bug & UI fixes.
Thanks for reading! If you enjoy my Indie Devlog, feel free to sign up.
Subscribe to my newsletter
Read articles from Maximilian Keppeler directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Maximilian Keppeler
Maximilian Keppeler
Indie Web and Android Dev and Senior Android Dev @ Lufthansa Group ✨ Crafting a portfolio of apps, websites, & Open-Source libraries. 💫