What is a Webhook 🕸️🪝 ?
 Sagar Bhat
Sagar Bhat
Before understanding what is a webhook, you should be familiar with basic client-server architecture and some basic web concepts. It will be easy to understand and learn about webhooks.
In simple terms, a webhook is essentially an API endpoint that you register with a service to receive notifications or data when certain events occur. When the event occurs, the service makes a POST request to the webhook URL you provided, allowing your application to receive and process the data in real-time.
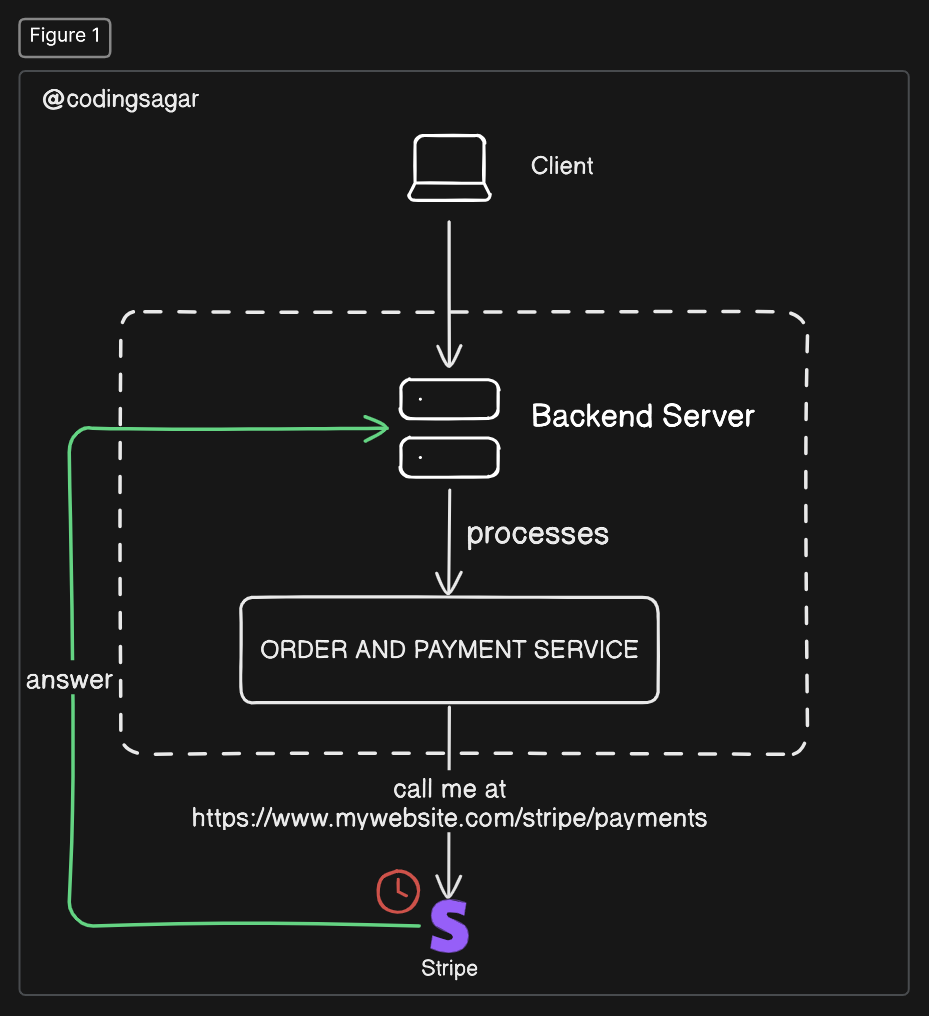
Below is a simple diagram, please refer it and try to understand and then we will try to discuss more about it.

So, lets now discuss the above diagram. Assume, we have this web application in which clients requests to buy an item from our online store and this request comes to our back-end server which then processes the order (calculates the prices according to the quantity and coupons etc.) and then calls the payment service ( in this case we are using stripe ) which in turn redirects our client to the stripe checkout page and then it processes the payment for our client.
But here comes the tricky part, when the user is redirected to the stripe checkout page now we don't know the payment is done or not or maybe the payment was cancelled and like 100's of other events may occur in real production app. For this communication ( so that we update the client orders and our database record ), we have two ways to communicate with our payment service provider ( stripe in our case) :
Short Polling
Webhook
You can ignore the first method for now if you want or you can go and read about that here. Remember only this for now, we don't get real-time information if we use short polling.
We will directly jump to the webhook because this article is only about that and I don't want to waste those people time who are here to understand only that.
So, what we do is that when we communicate with the payment service provider ( like stripe) we tell it to call me at this https://www.mywebsite.com/stripe/payment endpoint when the payment is done , so after some time when the payment is done, does not matter if it gets cancelled or success, the payment service provider will send the response to our registered endpoint with all the information and this all happens at real-time means that the moment payment is done by the client our back-end server receives the information from the payment provider. Then using that information we can take other actions like if payment was not successful, so we can show payment failed page to the user.
In this way, we can use webhook to get real-time information status about any external service which we maybe using. Of course, that service must have this webhook support so that they can send you the HTTP request to update the service status.
Yes, webhook is this easy and you can implement this feature in your application and use this to get real-time information about that third-party service you are using.
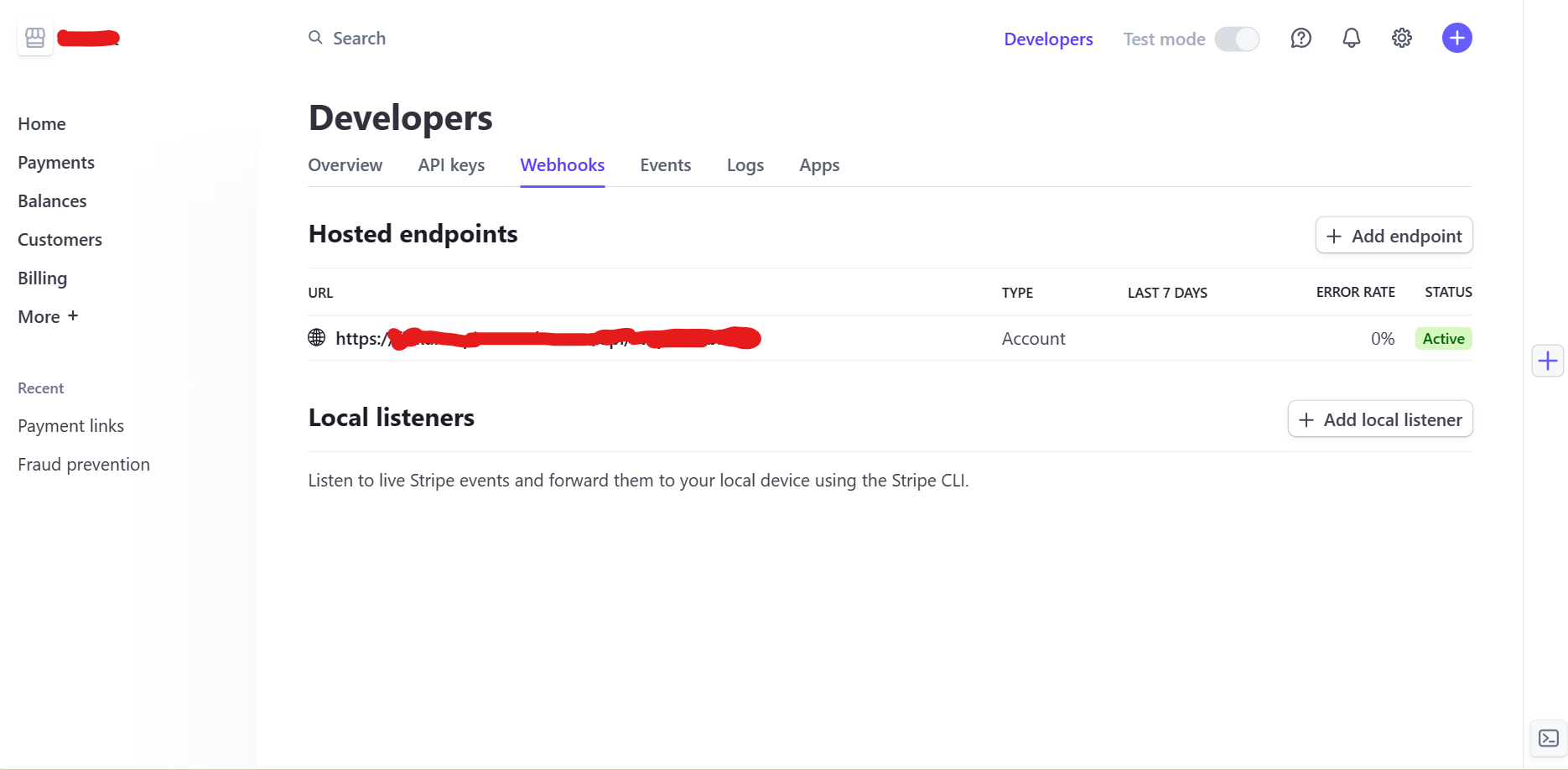
Bonus Knowledge - Stripe Webhook

In the above picture of the stripe dashboard, we can see that there is a webhook tab in which we can add our live hosted endpoint if we are done testing our endpoint in the local development ( testing our code is right choice ✅ ). And if your application is still in the development mode, you can add a local listener. You can read stripe docs for setting that up. But, yeah the main idea for showing this image was to make you understand that we have to register a API endpoint in the external service provider which then send information to that endpoint.
Thanks for reading my article. If you liked this and understood the concept of webhook. Please leave a like and comment.
You can also follow me on twitter.
Subscribe to my newsletter
Read articles from Sagar Bhat directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sagar Bhat
Sagar Bhat
B.Tech IT Student | Developer