Building Blocks of React: Mastering Components and JSX
 Bhaskar Sahu
Bhaskar Sahu
Are you ready to embark on a journey into the heart of React, the powerhouse of modern web development? In this article, we'll delve into the fundamental building blocks of React – Components and JSX. By mastering these key concepts, you'll unlock the true potential of React and supercharge your ability to create dynamic and interactive user interfaces.
Before we dive into the exciting world of React's building blocks, take a quick detour to my previous article, 'React.js: More Than Just a Library, It's a Developer's Best Friend.' There, we break down the basics of React.js, the key features of React.js, the benefits of using React.js, and explain why every developer should jump on the React train. Plus, we guide you through creating your very first React app, setting the stage for our upcoming journey into React's core elements. If you haven't checked it out yet, now's the perfect time! It's a simple step that'll enhance your understanding and make our exploration into React's building blocks even more enjoyable.
Understanding Components: The Heart of React Apps
Imagine you're building a huge web app, and all your React.js code is stuffed into one giant file called 'app.js'. Now, think about how tough it would be to find anything in there – like trying to find your favorite emoji in a sea of options!
But guess what? React has this awesome thing called Component-based Architecture. Think of it as giving your code a stylish makeover – instead of having this massive 'app.js', you break it down into smaller, more manageable pieces. It's like organizing your favorite playlist! So now, you can easily tidy up your code, find stuff in a snap, and fix bugs without feeling like you're lost in a code jungle. And most important thing about React Components is that they are reusable chunks of code, you write it once and you use it multiple times in your application.
React's got your back – turning your coding adventure into a total breeze!
Components are the building blocks of your application, encapsulating both the structure and functionality. Think of a React Component as a building block – it's like a tiny superhero that can manage its own logic, state, and how it looks. Whether it's a basic button or a fancy form, breaking your UI into these components not only keeps your code neat but also makes it easy to use them again and again.
Components Benefits:
Reusability: Imagine constructing a house with pre-built modules. Similarly, components act as reusable building blocks for your UI. You can create a component once and use it multiple times throughout your application, saving time and code.
Encapsulation: Each component encapsulates its own functionality and logic, keeping your code organized and modular. This makes it easier to understand, maintain, and modify individual components without affecting the entire application.
Maintainability: Breaking down your UI into smaller, independent components simplifies the process of making changes and fixing bugs. You can focus on modifying specific components without worrying about unintended consequences in other parts of your application.
Testability: Smaller, well-defined components are easier to test in isolation, ensuring the overall reliability of your application.
Before we jump into creating our first React Component, let's get to know JSX. This way, we'll have a complete understanding of React's building blocks.
Understanding JSX: A Syntax Marvel
Now, let's talk about JSX – it's a special way of writing code in React that makes things look like a mix of HTML and JavaScript. But don't worry, it's what makes React so cool and easy to use!
What is JSX?
JSX is not a separate language; it's a syntax extension for JavaScript. It allows you to write HTML-like structures directly within your JavaScript code, making it easier to define the look and feel of your React components.
Key Points about JSX:
Not plain HTML: While it looks similar to HTML, JSX has additional capabilities. It allows you to embed JavaScript expressions inside curly braces
{}within your elements, making your UI dynamic and interactive.Not a template language: Unlike template languages, JSX has the full power of JavaScript at its disposal. This means you can use conditional statements, loops, and other functionalities within your JSX to create complex and adaptable UIs.
Optional, but highly recommended: While technically not mandatory, using JSX is a preferred approach in React development due to its readability and close resemblance to HTML, making it easier to visualize the UI structure.
How does it work?
Here's a breakdown of how JSX works:
Writing JSX: You write your component structure using JSX syntax, which resembles HTML. This includes elements, attributes, and nesting, similar to how you would build an HTML document.
Compilation: During the build process, a tool called a compiler transforms the JSX code into regular JavaScript function calls. This process is known as transpiration.
Rendering: The resulting JavaScript code creates React elements, which represent the building blocks of your UI. React then takes care of manipulating the DOM (Document Object Model) to update the actual web page based on these elements.
JSX Benefits:
Increased Readability: JSX closely resembles HTML, making it intuitive and easier to understand, especially for developers familiar with web development. The code becomes more visually appealing, allowing you to see the UI structure at a glance.
Separation of Concerns: JSX focuses on defining the UI structure, while JavaScript handles the logic and functionality. This separation improves code organization and maintainability.
Potential Performance Optimization: While not always significant, React can optimize JSX during the build process, potentially leading to performance improvements in certain scenarios.
Creating our First React Component using JSX
Now that we have a solid understanding of React's building blocks – Components and JSX – let's dive into creating our very first React Component using JSX.
In my previous article, we set up our first React app. Continuing with that React app, today we'll be constructing our initial React Component called Message.jsx. Remember, when creating components, we stick to PascalCase, and either the '.js' or '.jsx' the extension works perfectly.
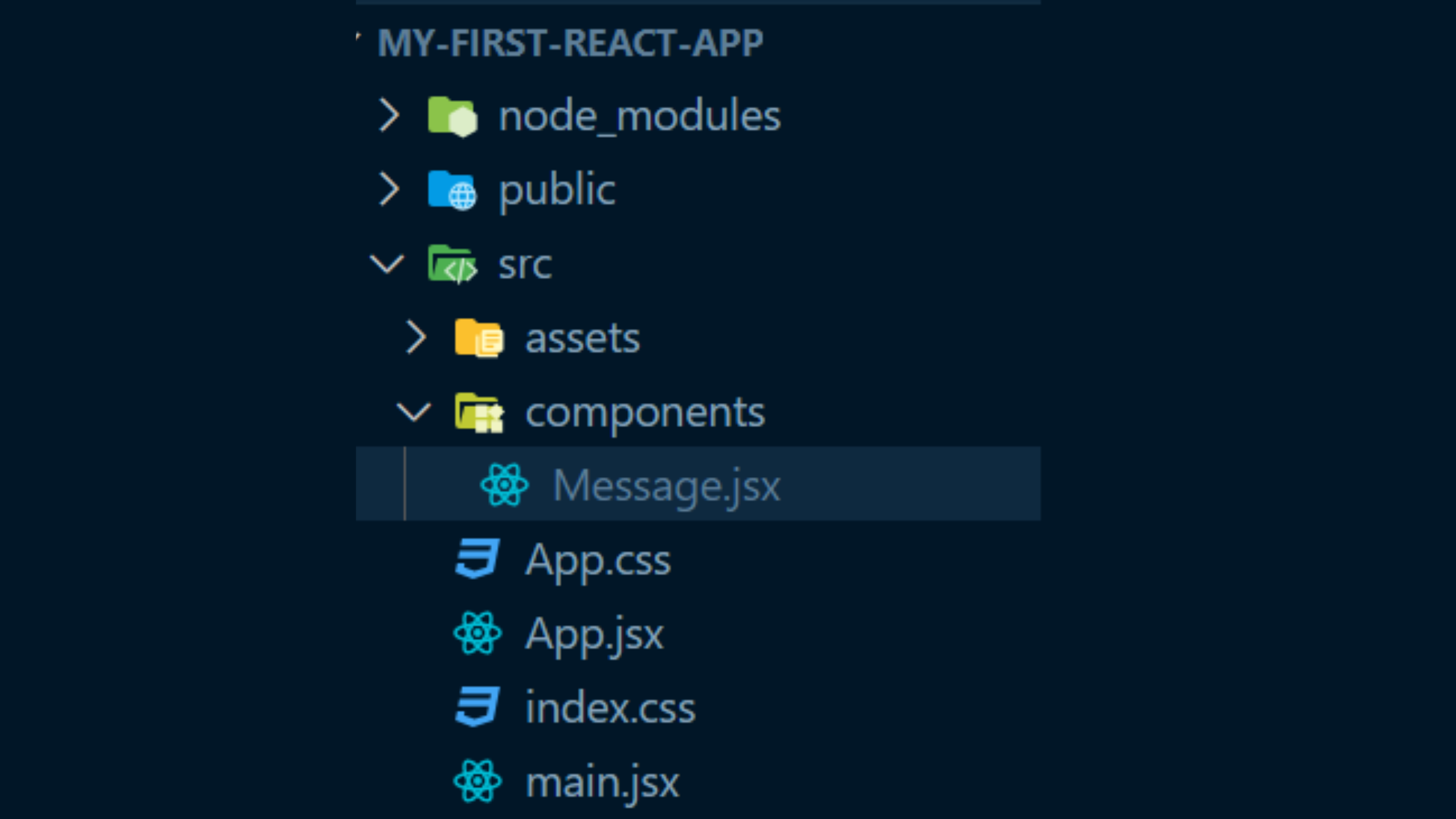
Within the 'src' directory, I've created a new folder named 'components' following a good coding practice for the organization. Inside the 'components' directory, I've crafted our very first React Component, Message.jsx.

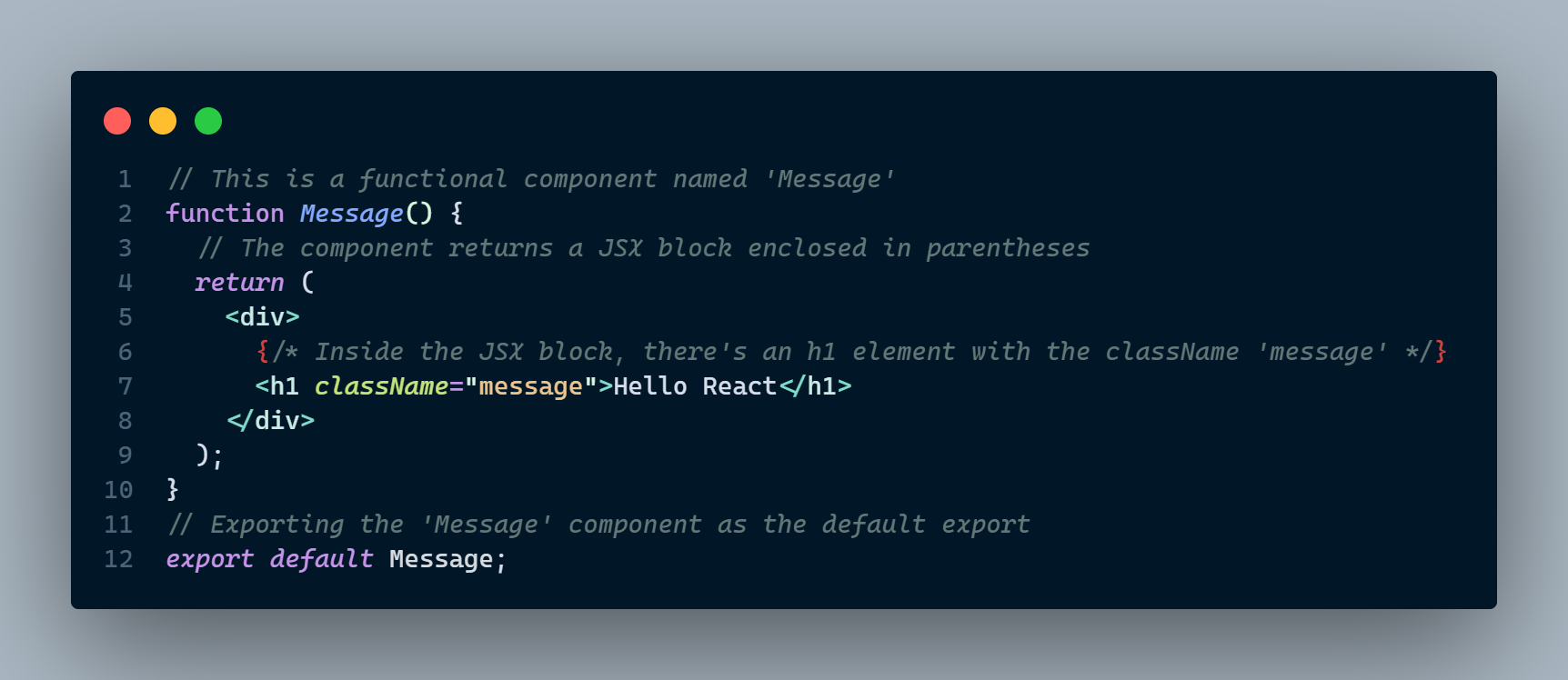
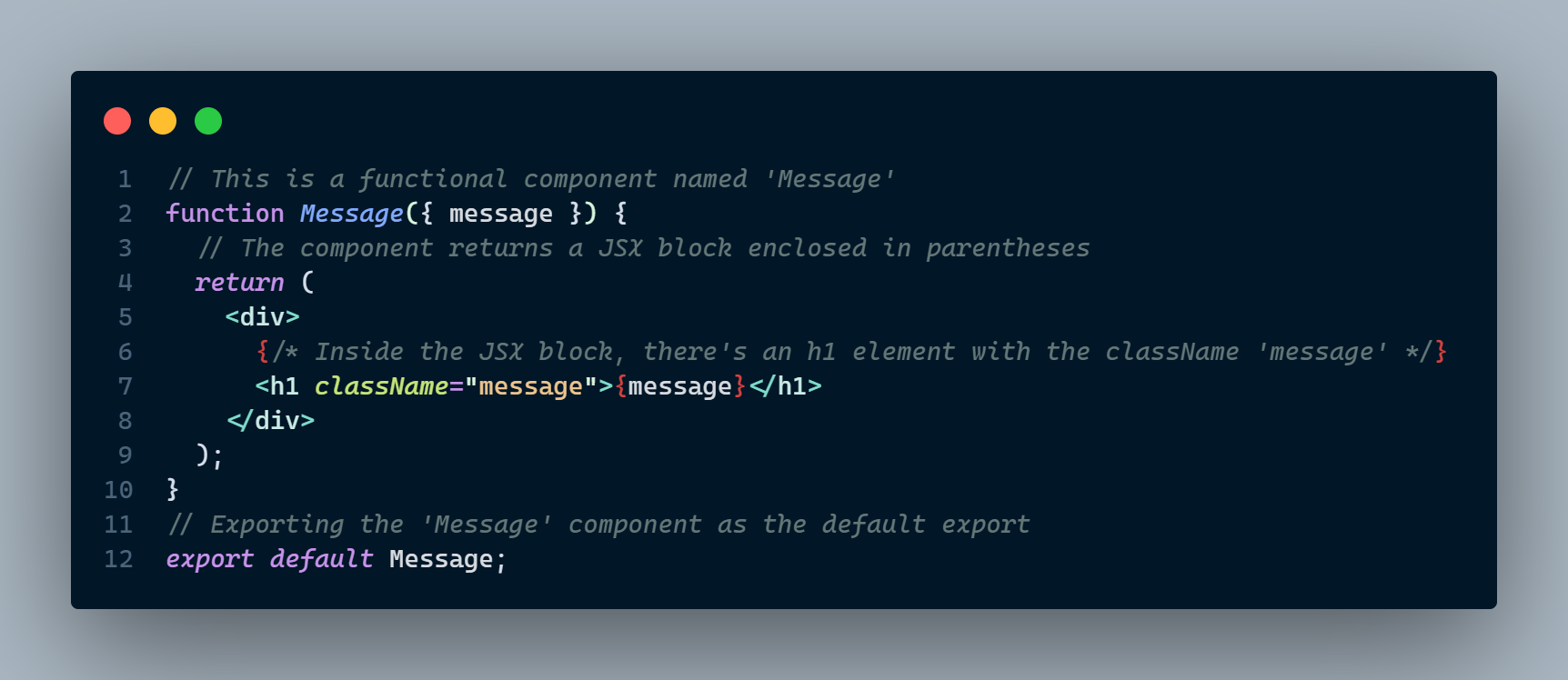
Let's write our first functional component named 'Message', it's a simple javascript function that returns JSX.

In the above component, The JSX returned by the component consists of a <div> element containing an <h1> heading element. The <h1> element displays the text "Hello React".
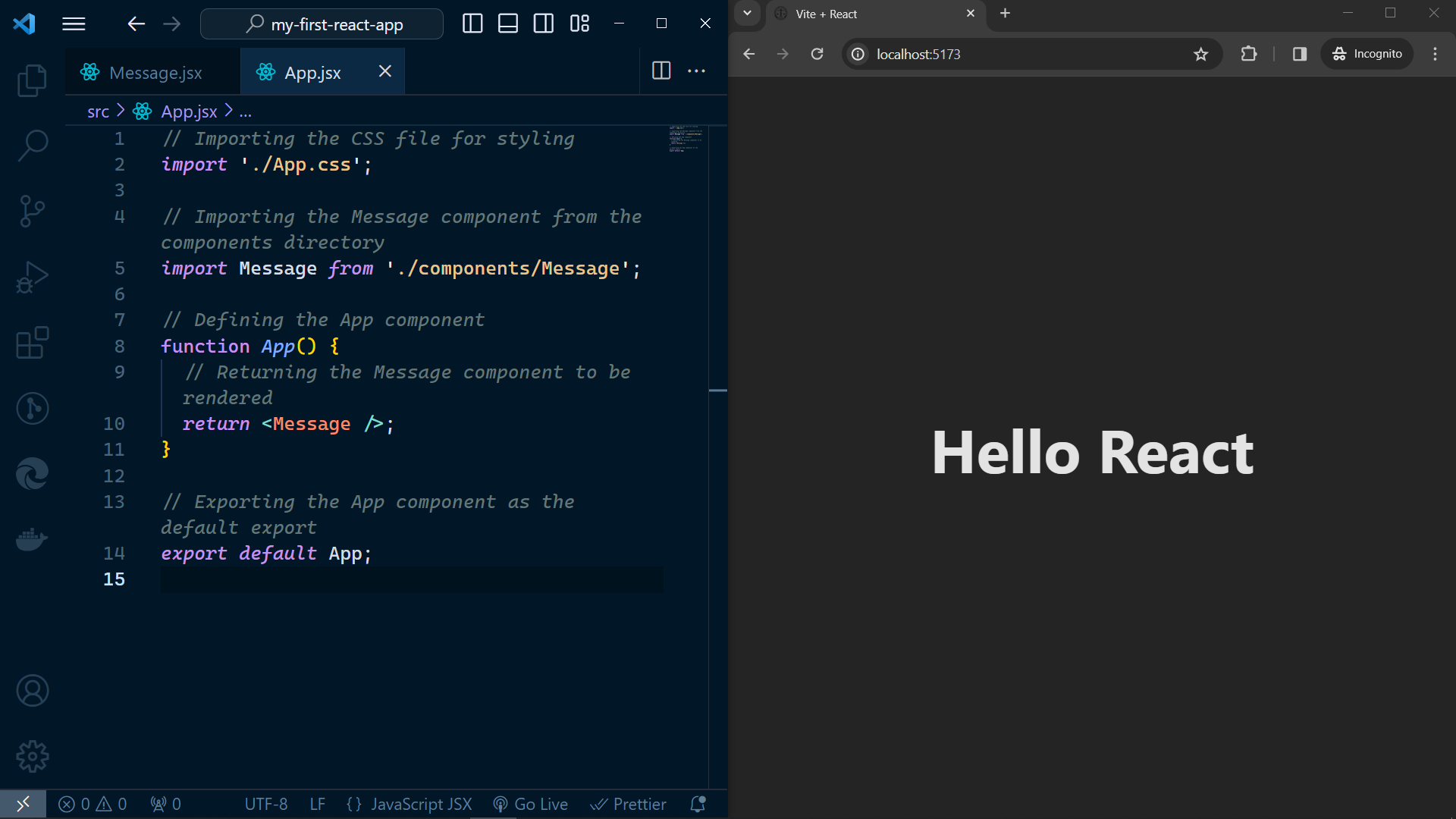
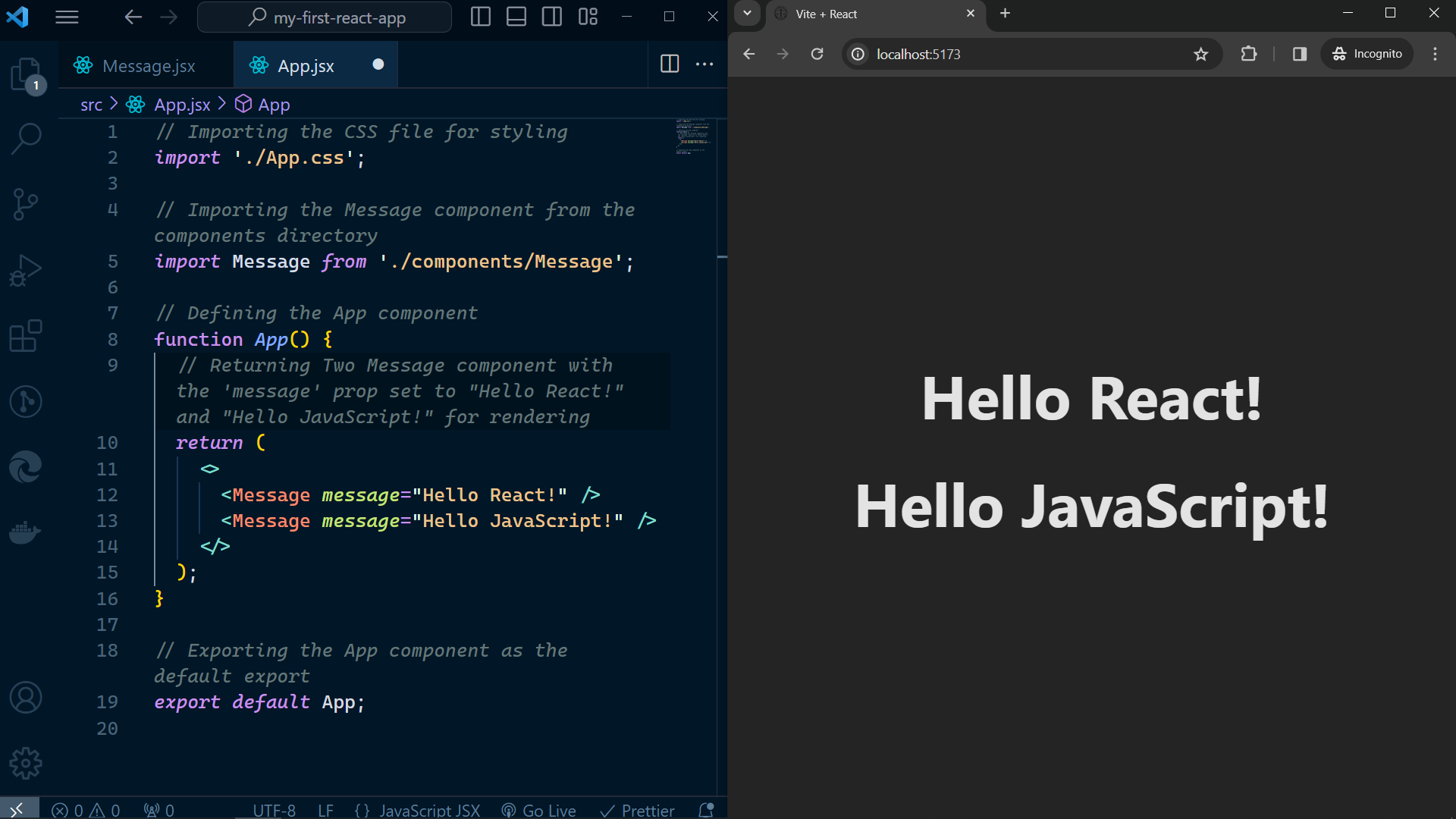
Now, let's render our Message component inside our App.js component, so it will be displayed in our browser.

The App component is in charge of displaying the Message component on our web page. When the App component is active, it grabs the Message component from the 'components' folder and shows it. This allows us to enjoy the awesome greeting message 'Hello React' on our website. It's like magic – the App component handles everything and puts it in the right place for us. For now, don't worry about the import of App.css; it's used for styling our component. We'll dive into that topic in my next article or the one after, discussing how we can add CSS in React.js.
Congratulations! We've successfully created our very first React Component using JSX, and as we can see, it's working just fine. A big shoutout to you for reading my article this far and successfully learning how to create your first React Component. Well done!
I believe it's the right time to take a quick glance at Props, another wonder of React. Let's use Props in our Message component to make it reusable and even more awesome. We won't go too deep into Props in this article; I'm planning to talk all about it in another article. So, let's just make our component super reusable for now.

In the above code, we've made a tiny adjustment. Now, instead of passing 'Hello React' directly into <h1>, we're passing the content as a message prop. By destructuring the props object and using the message prop in the Message Component, we've made our Message Component reusable. Now, we can pass the content of the message prop wherever we wish to use this component. For example, in the App Component.

From the above image, you can clearly see the difference before and after using props. Now our component is reusable. The Message component is called two times with different message props. The first time with 'Hello React!' and the second time with 'Hello JavaScript!
Now, give it a shot! Practice by creating your own random components and see if you can make them even more reusable. The more you play around, the more you'll get the hang of crafting versatile React components. Don't be afraid to experiment and try different things.
Conclusion
Congrats! You're on your way to becoming a React master. With Components and JSX under your belt, you've opened the door to crafting web apps that are strong, slick, and eye-catching. In this article, we delved deep into Components and JSX. We also practiced by creating our very first React Component using JSX. Then, we took one step further by making it reusable using Props. Keep going in your React adventure, and always remember – mastering the basics is the secret sauce to creating something truly awesome!
I hope you enjoyed reading my article. If you did, consider subscribing to my newsletter to never miss my articles again. By subscribing, you'll receive my next article directly in your email, ensuring you won't miss any part of my React article series. Stay tuned for more exciting content coming your way soon!
Happy coding with React!
Keep coding, and Keep growing!
Subscribe to my newsletter
Read articles from Bhaskar Sahu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
